HTML Learning For Beginners // Class - 02
𝐻𝑒𝓁𝓁𝑜 𝐸𝓋𝑒𝓇𝓎𝑜𝓃𝑒
Assalamualaikum Orahmatullah I hope everyone is well. Today I have come with a new post for you all. The topic of today's post is html learning for beginners. Today is my first second of HTML. I will try to share with you all in the form of a lesson about HTML.

There is no alternative to HTML language to create a website. In addition to HTML language, CSS language is used to design websites. The types of websites that are created using a combination of HTML and CSS are called static websites. In addition to this, websites that are created using php, asp, jsp, jQuery, JavaScript and other languages are called dynamic websites. Through this post today, I will share some topics about HTML language with you.


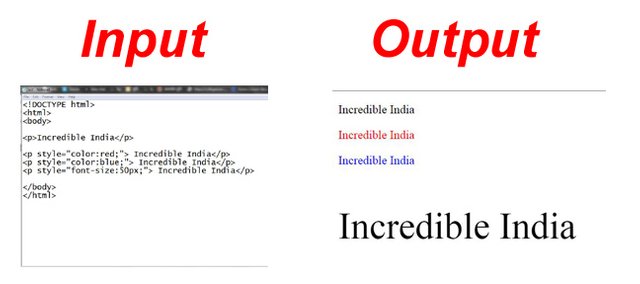
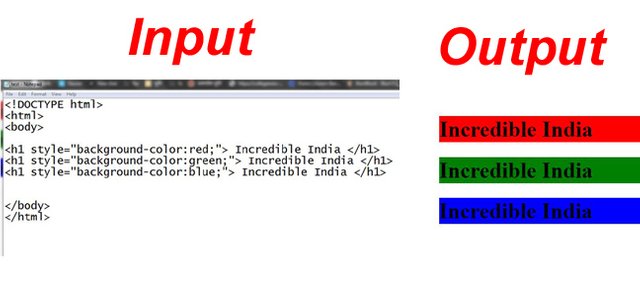
In the last class I discussed with you all about (p) tag, I hope you understood about (p) tag. In the first step of today's class I discussed how to color a text in (p) tag. And I also discussed how to enlarge any text in (p) tag. In the above picture, there are two inputs and outputs which you can understand by looking at them.


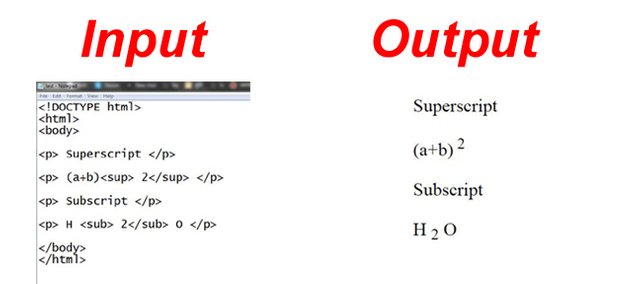
At this stage I have discussed with you two tags. Those tags are Superscript and Subscript. Through the Superscript tag, any text can be displayed above and through the Subscript tag, any text can be displayed below. In the above picture, I have shown it in input and output, you can understand it.


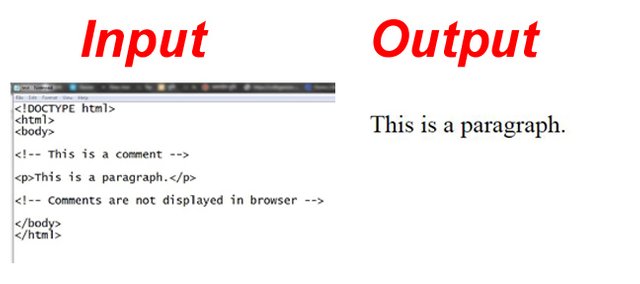
At this stage, I have shared a very important thing. That is comment. The characteristic of a good web designer is to leave comments after coding a site. In this way, any subsequent web designer will be able to understand that code very easily by looking at it. I have shared with you in the picture above how to leave comments while creating a website.


| Community | Incredible India |
|---|---|
| Category | HTML Learning |
| Device | Dell Latitude E6530 |
| Caption | @ahp93 |
| Location | Bangladesh |

Thanks And Regards

HTML আগে ভাবতাম এটা খুবই কঠিন একটা ভাষা কিন্তু যবে থেকে ব্যবহার করা শুরু করেছি আমার কাছে অনেক সহজ মনে হচ্ছে তবে আজকে আপনি যে বিষয়গুলো আমাদের সাথে শেয়ার করেছেন এগুলো আমি কখনো ব্যবহার করিনি ইনশাল্লাহ অবশ্যই আপনার পোস্ট দেখে দেখে ব্যবহার করার চেষ্টা করব। আপনাকে অসংখ্য ধন্যবাদ HTML এর দ্বিতীয় ক্লাস আমাদের সাথে শেয়ার করার জন্য আশা করি পরবর্তীতে আপনি এভাবে একটা একটা করে ক্লাস আমাদের সাথে শেয়ার করবেন এবং আমরা এখান থেকে অনেক কিছু শিখতে পারবো আপনার জন্য অনেক অনেক শুভকামনা রইল ভালো থাকবেন।
আপনাকেও অসংখ্য ধন্যবাদ আমার এই পোস্ট পড়ে অনেক সুন্দর একটি মন্তব্য করার জন্য।
Thank you very much brother, sharing your HTML learning is really a great initiative for beginners. Presenting these topics in simple language is really admirable. The step by step explanation you have given has made the process of learning HTML very easy and interesting.
1/ Learning how to change the color and size of the text in the paragraph tag (P) is a really practical part.
2/ The discussion on superscript and subscript tags is very useful and beneficial for those who are designing HTML layouts.
3/ The point you mentioned about commenting is a very important aspect for web development.
Thank you very much for reading my post, sharing a very nice and important opinion, and for explaining the importance of this post.
Congratulations! This post has been upvoted through steemcurator08. We support quality posts, good comments anywhere, and any tags.
Curated by @miftahulrizky