Is your art going unnoticed on Steemit? (1)
 Photographs are property of @joslud |
Do you post frequently on Steemit, showing your creations? |
|---|
My experience
I admit that when it comes to showing my art, I don't know how to edit. Selecting what and how many to show is difficult for me. I almost always show an exaggerated amount of photographs, which instead of attracting, can overwhelm the reader. Contributing to the fact that those photos with artistic value, which I can produce, are not appreciated.
As a fan of macrophotography with a cell phone without adapted lenses (I have a clear niche), I exaggerate when it comes to "selecting to show others" pieces that impact. I still can't (I love my creations very much and I feel that everyone has to see every last capture)
I find it an attack on my creativity to think of showing only what I consider my best piece from a photo shoot. But don't worry, that only happens to me, it surely doesn't happen to you as an artist.

What can we do?
With this series of posts, I want to present some general guidelines, from which you can enhance the posts you make to publicize your works, an exhibition or talk about the creative act itself.
Particularities of Steemit
Steemit presents us with some conditions for its blog and the types of formats it allows: Text, Hypertext and Multimedia.
- The main one is the written text, (which I will leave for another post along with the hypertext) and we will focus on the visual language through “multimedia”
- Visual image: photographs, images created by you (png, jpg, gif among others),
- Video, so far only allowed from YouTube.
You can see them as limitations or as enhancers when writing a post that is creative, interesting, to the point that the reader wants to know more about you and your creations. Let's start:

1.- Inserting your images into tables.
Working with tables is something that the system appreciates. The table helps images adapt to the screens of different devices when using CCS Responsive. However, it is good to know about image formats, since their size and weight can affect their display and loading.
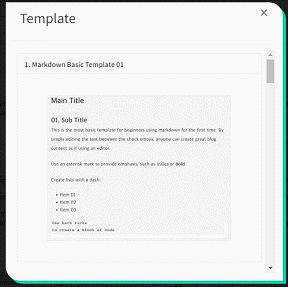
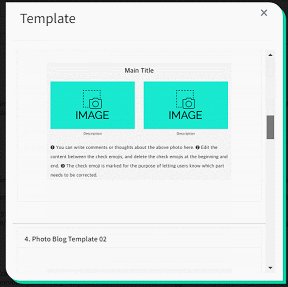
When you are writing a potst, you can apply the templates that the Steemit Interface offers you. But use them carefully.
Here is a bad example of using an image and text in a row. Although I reduced the size of the image, on a PC it displays very well, but on the cell phone screen the image almost disappears.
 In PC |
|---|
 In cell phone |

2.- Create a carousel gallery with Mark Down.
It is well known that Steemit accepts Mark Down to format posts, in addition to the tables that appear in TEMPLATES. There are other commands that allow interactive viewing of images by moving them with a bottom bar.
You can use them as an image gallery, but remember not to overuse them, three or four images per carousel is more than fine. And one per post. This is an example, the limitations do not include texts at the bottom of the photo.
Carrusel Gallery (Photographs are property of @joslud)
Photo Gallery
Slide the slider to see
Coding
<pre><img src=""> <img src=""> <img src=""></pre>
<center><div class="phishy"><h4><i>Slide the slider to see.<br></i></h4></div></center>

3.- Carousel with HTML
If you are used to using HTML, here is a carousel command that you can copy.
<div class="gallery">
<img src="imagen1.jpg" alt="Imagen 1">
<img src="imagen2.jpg" alt="Imagen 2">
<img src="imagen3.jpg" alt="Imagen 3">
</div>
Source: https://github.com/LucianoMoliterno/Example_Web_page

Summary
You can see that there are ways to give variety and professionalism to our art publications from Steemit.
- Use MarkDown to make your images more attractive.
- Think about users who view Steemit from their cell phone, to improve their experience and not leave your post.
- Research, create, propose different ways to do it.
You surely know tricks, recommendations and applications that you already use, leave in the comments which ones you know...
Update 1.
Thanks to @tezzmax, I thought that leaving links about the uses of the Mark Down Format is necessary.
I invite you to check them out, even if you already know Mark Down, the three I selected are from Steemit:
Updated Markdown Guide What are you waiting for to customize your posts
The Most COMPLETE Markdown Tutorial for Steemit
Markdown Tutorial for Images
How to resize images on Steemit?





Thank you but I think a short explanatory video would go a very long way.
Hi @tezzmax
Good idea. Definitely making a video would be great,
Look, there are some very good posts on Steemit about the use of markdown. I'll share one of them with you, in Spanish (translate them) that show its use for images in detail.
Thank you very much.
@tezzmax @grebmot @newton666 what do you think? Can you show your drawings (or process) this way?
It would be great to avoid the overwhelming and long scrolling downward on a phone. And since we are with many phone users it would help if they can see photos as well although I don't believe you use templates.
A great creative day and don't forget to put yourself in the spotlights!
🍀♥️
Does this work for you?
👍👍
I don't join one, but it has the scroll bar. It is best if the three images have the same measurements.
look
How to arrange that?
Is this your cat?
The face of the rabbit 🤣
It works great!
🍀♥️
Nah, just a random cat from an image folder.
Really, some people...
Wow!
I found a beautiful piece of art @genoar made and had to check out for more. Found this post as a resteem on genoar's blog. I am glad I found it. Most importantly, I've learned something new from you today which has to do with how to use templates to create a carousel.
I find this post very helpful.
This is a very helpful blog, I really appreciate the effort you put into helping us create a better content and reach our desired audience..
personally I’ve been searching for how I can incorporate this level of creativity and content in my posts and this just came at the right time
A huge thank you for the insight!