Alhamdulillah, I came to see six weeks. The content of each week of graphic design was important. And I've tried to focus on everything and practice it well. It's true that I'm not a very good designer. But I love designing. It was also a habit to design little by little. From childhood, I used to design through various apps. But now the opportunity has come. I have taken advantage of this opportunity so far.
I've been familiar with Canva since I became acquainted with this platform. From the beginning, I used to design different types alone, even before I learned to work. But dear brother, I have so much expertise in this graphics design that it succeeds in teaching us. I will use Canva to present my six-week expertise here today. First, I present the photo I designed below.
Design By Canva App

Process Of the Design
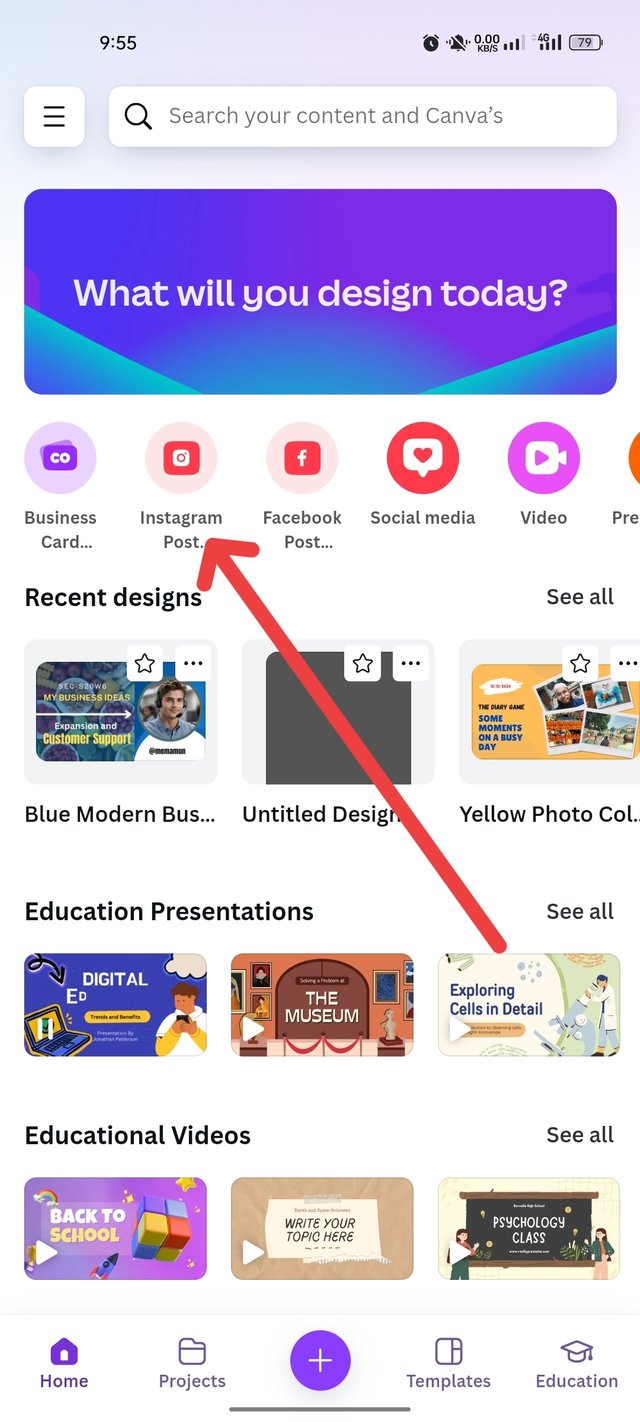
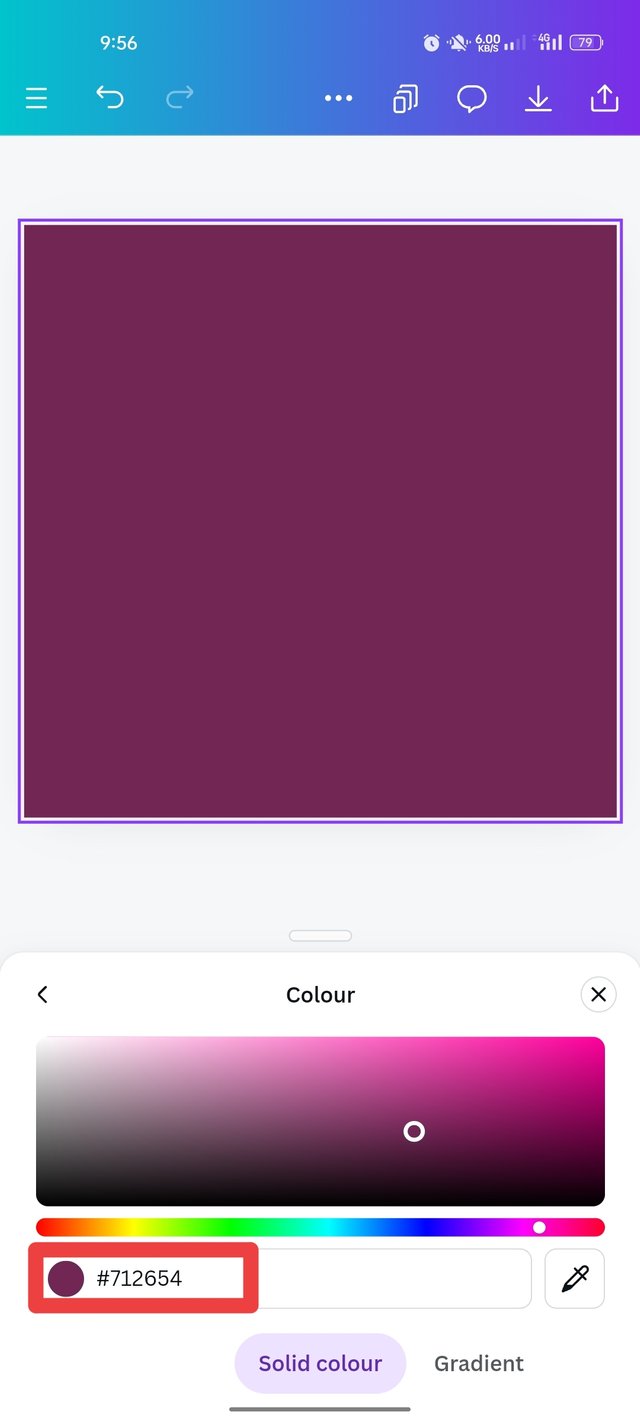
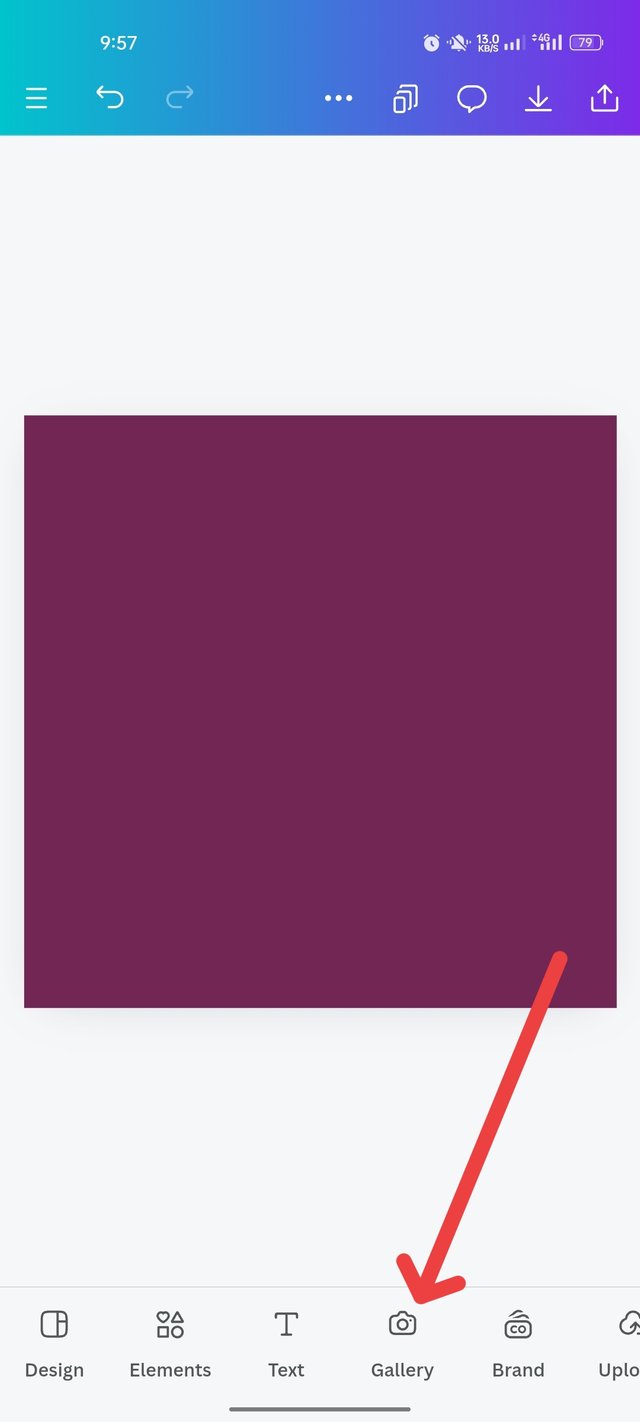
I'm used to designing by Canva Apps. I never designed through the website so I started designing with this app. My first goal in designing was the size of the design. I took the Instagram post size image. At first the image was in white color. So I put a color code (#712654) and select the brown color. This makes me the color of my choice. I'll click on the gallery to place a picture of me on this image.
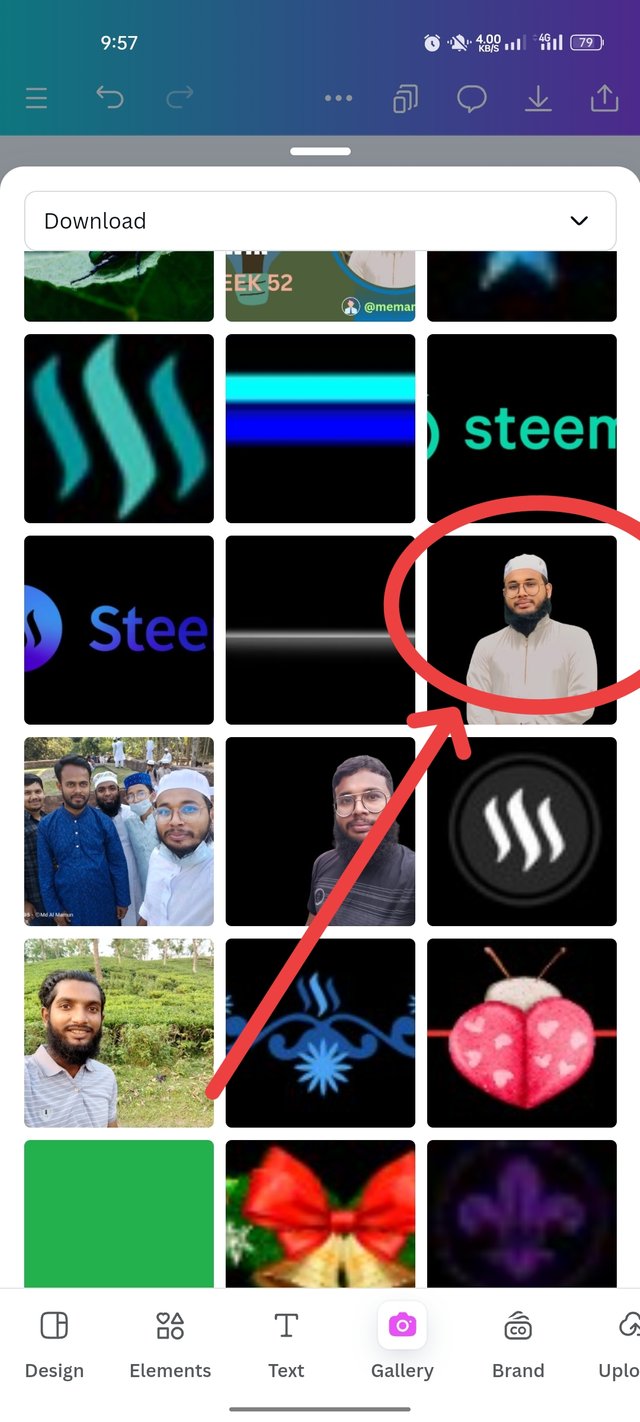
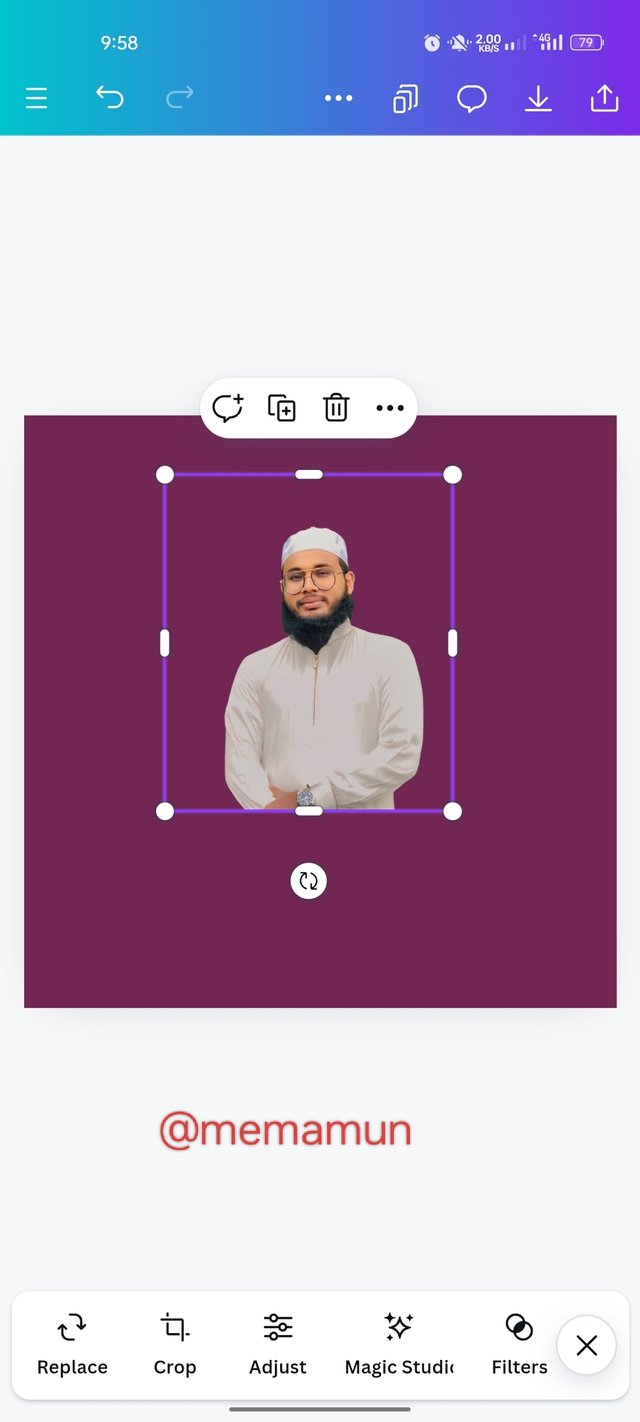
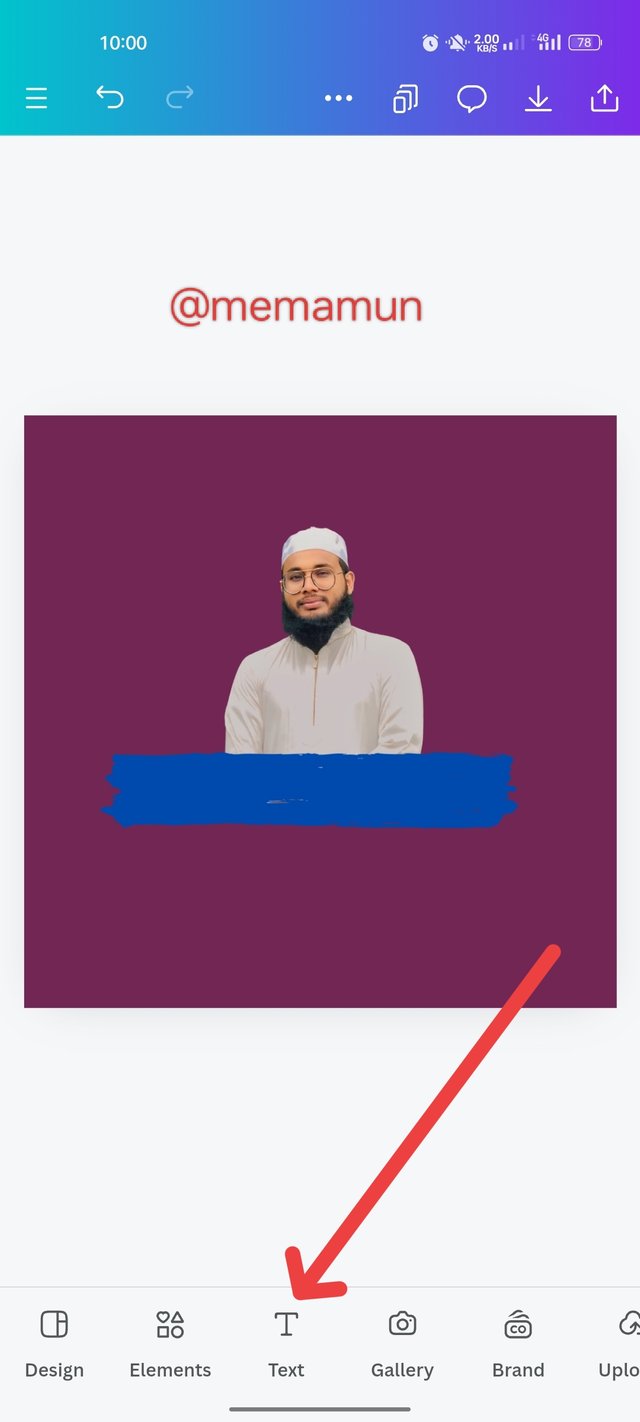
In the previous step I clicked on the gallery. Then you can see my picture prepared before. I clicked on it and brought it into my image design. Then I balanced it. Then I placed such a plate in front of the picture. Where I will put a phone size. I would like to thank the graphic design here. After clicking on the element, select this plate. Then I'll click.
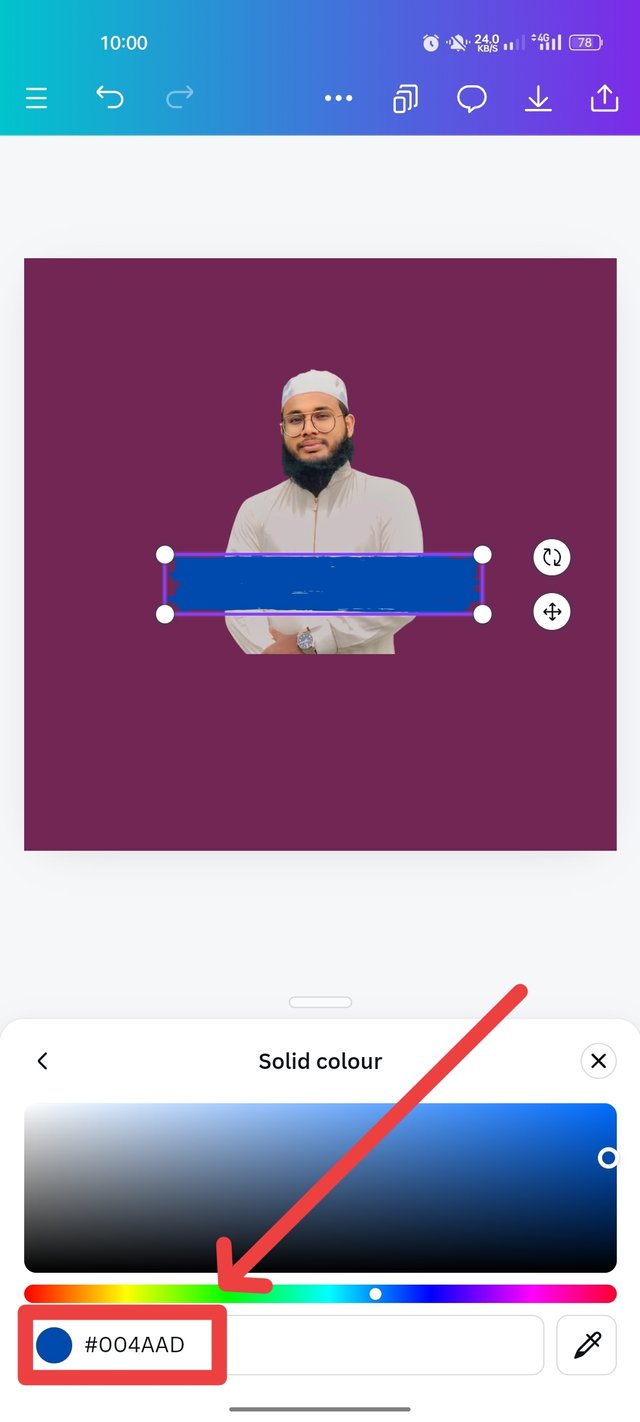
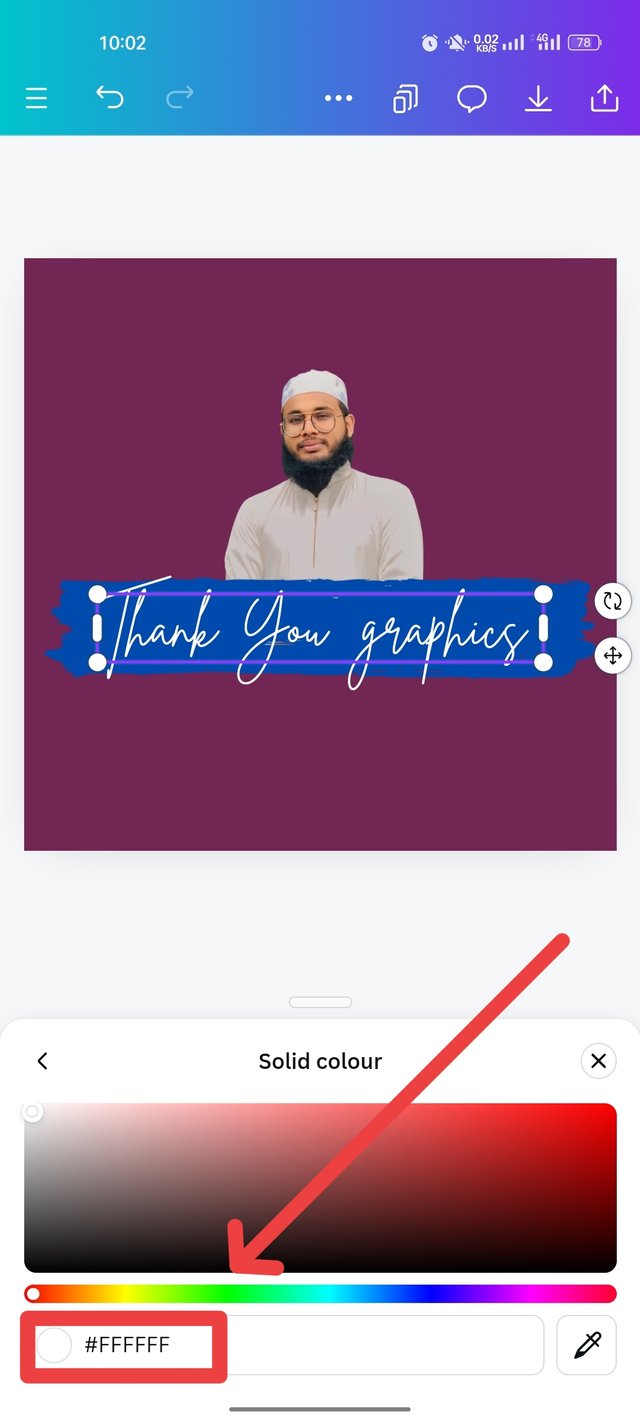
After clicking on the nameplate, it came to my image. Then I want to turn it into a color, which is blue. Its code is #004AAD, after selecting the desired color, click on the text to select a text on it. After bringing it to the text, it is written that I #ffffff turn it into white through this code. So far I have completed the nameplate and text and the picture.
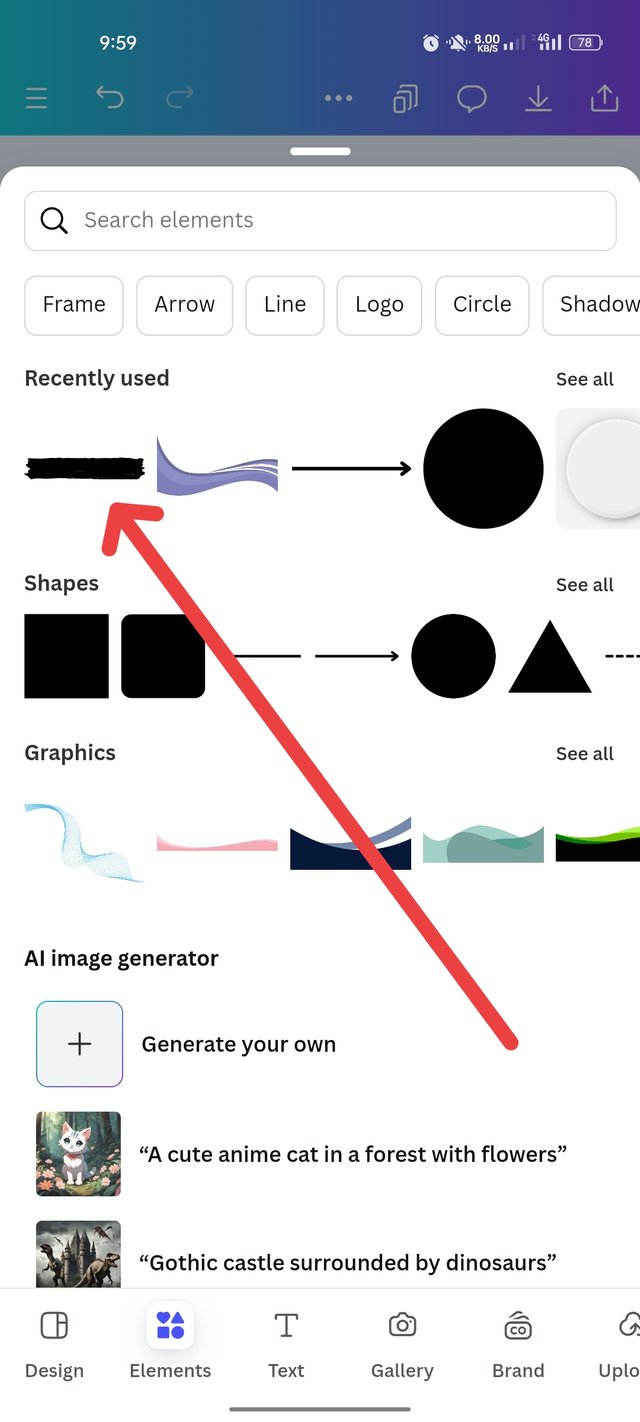
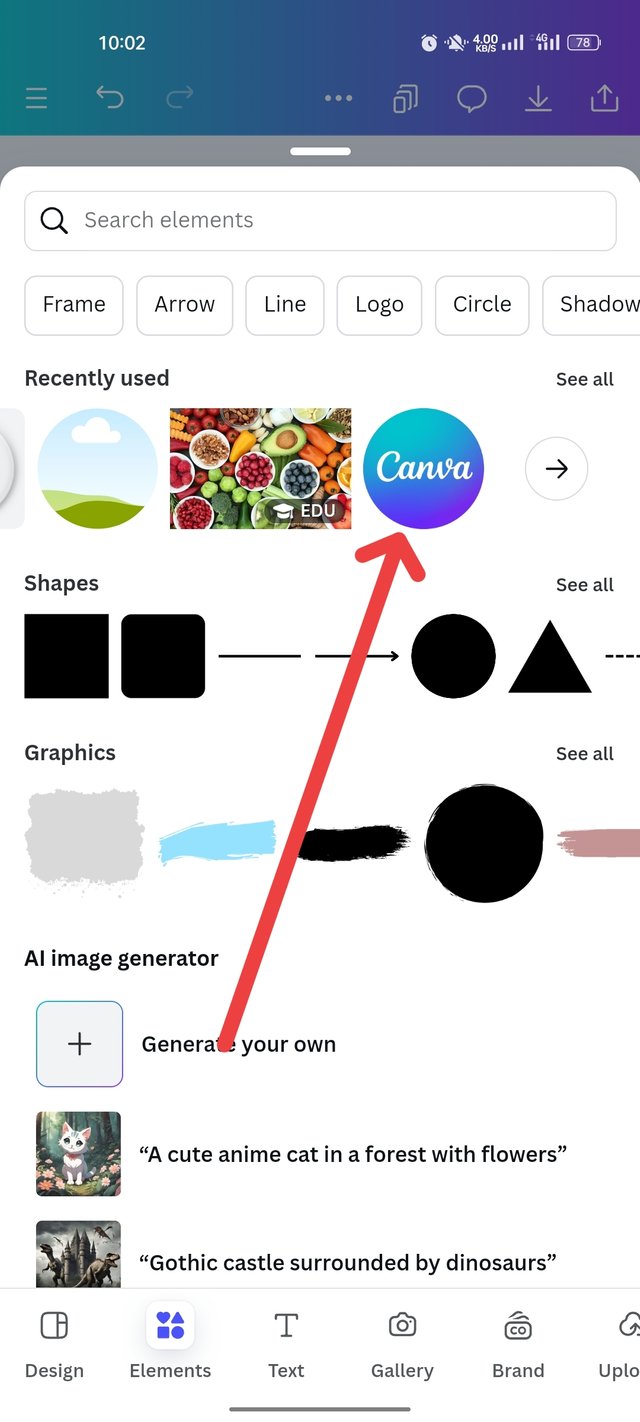
In this step I will first click on Element. Because this is how I will come up with a Canva app logo. I found it and put it in front so I clicked it. And put it like a position in my image. As You Can See After Installing My Image Is Slowly Turning Into A Beauty. So far I have completed it.
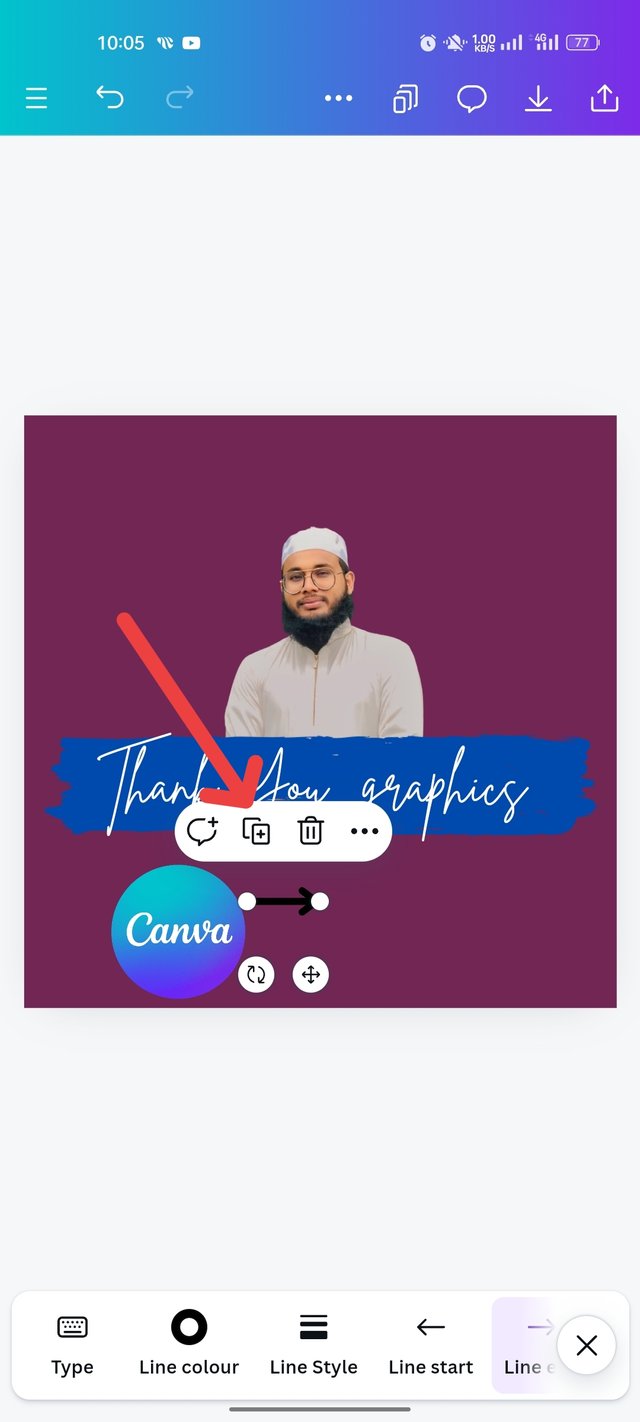
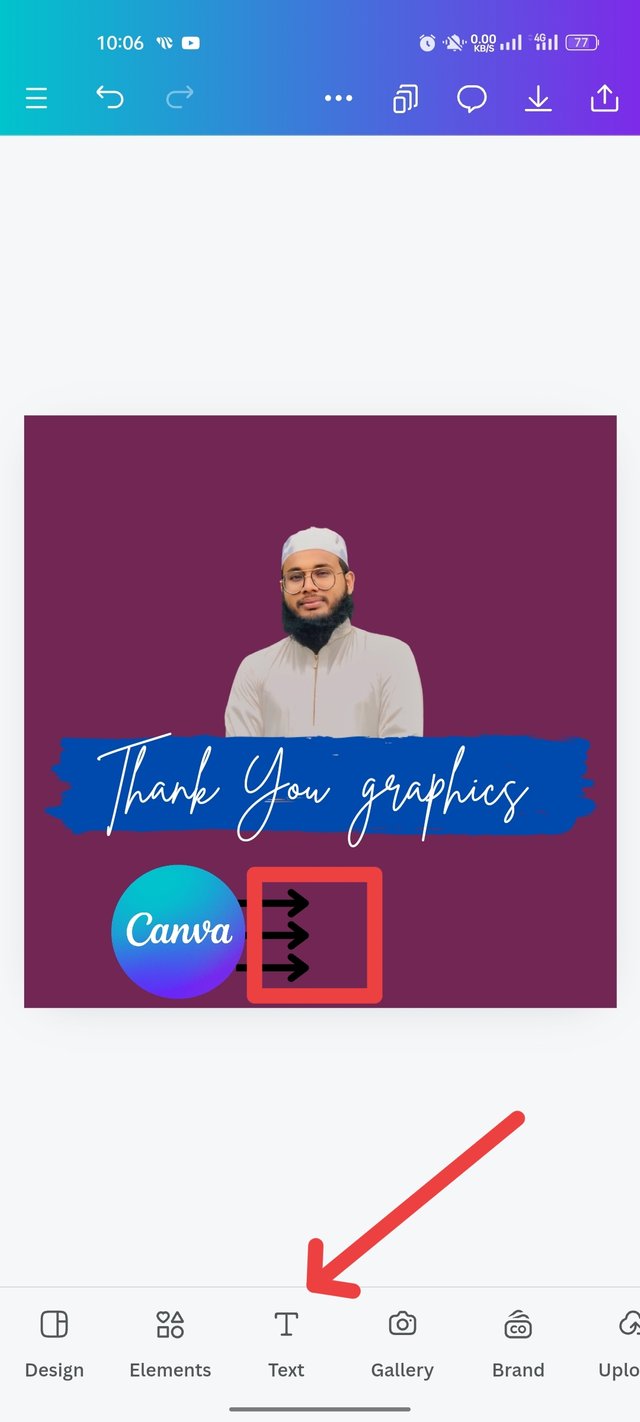
In this step, as always, if I want to bring something, click on the agreement and bring this symbol that looks like this arrow. By this symbol I mean that I have learned three practical lessons so far through this canva. And pointing to what we've achieved. Anyway, on that arrow I clicked on the plus sign twice. This made three arrows. Now I clicked on the text to come up with the font.
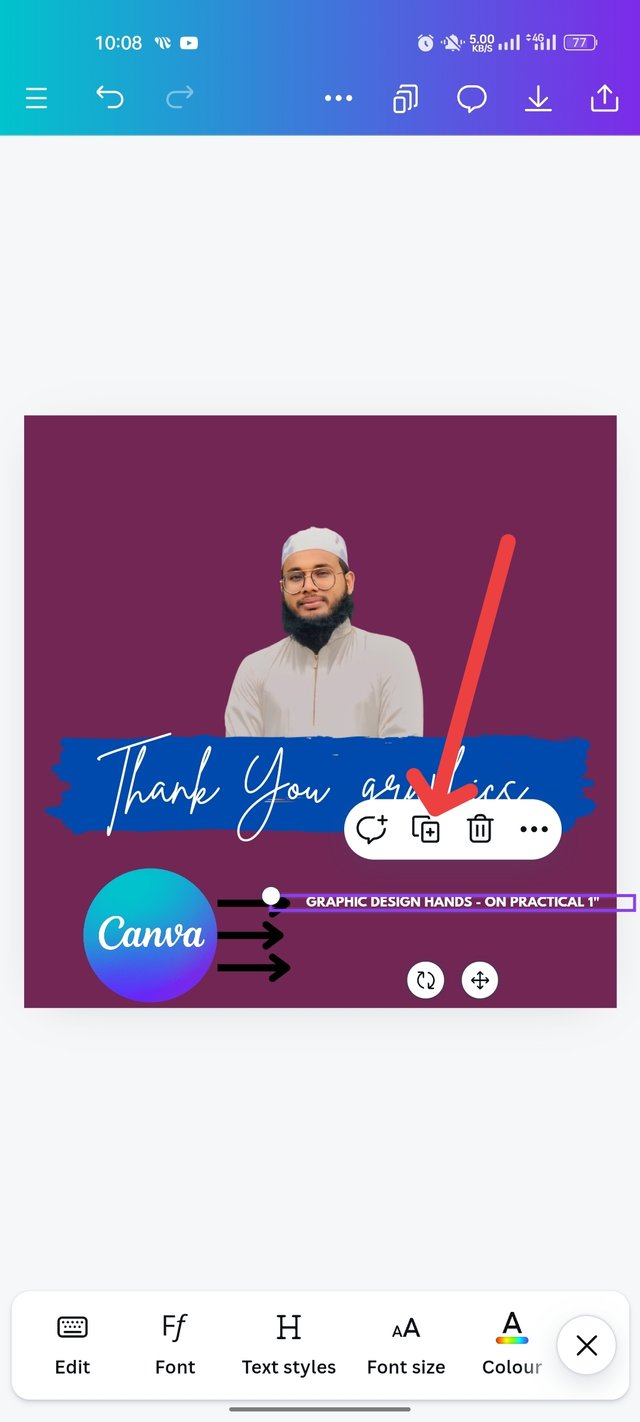
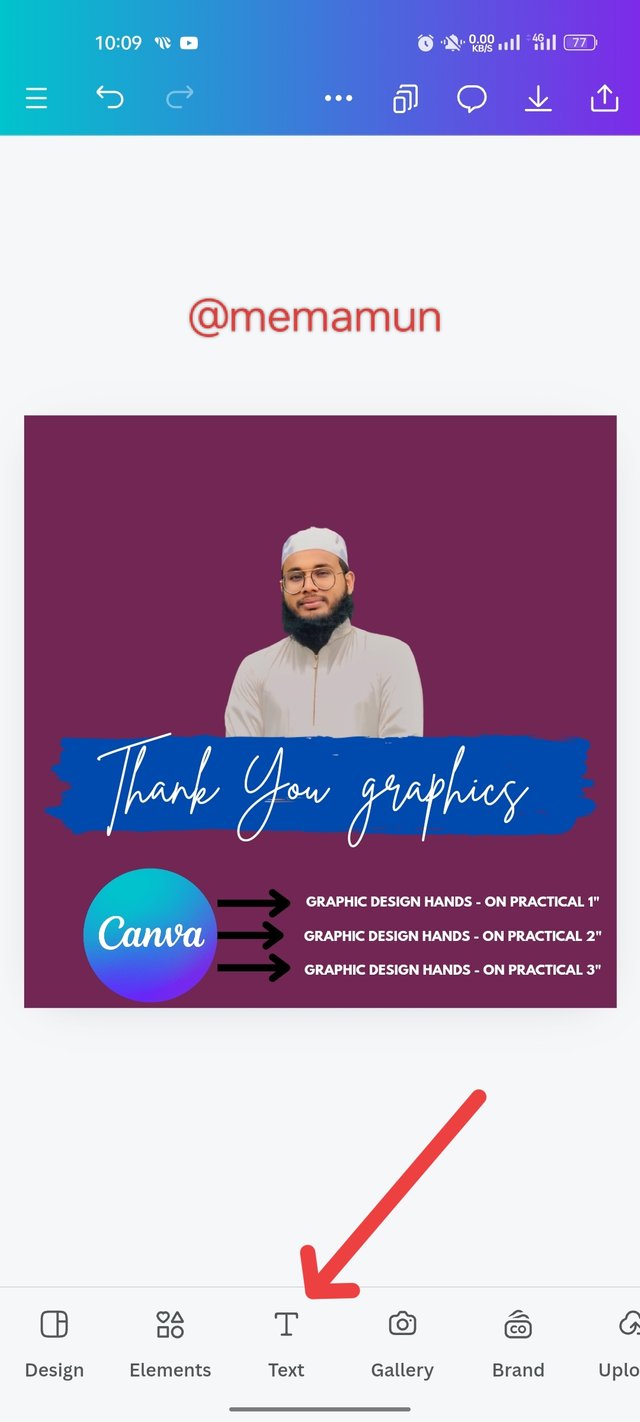
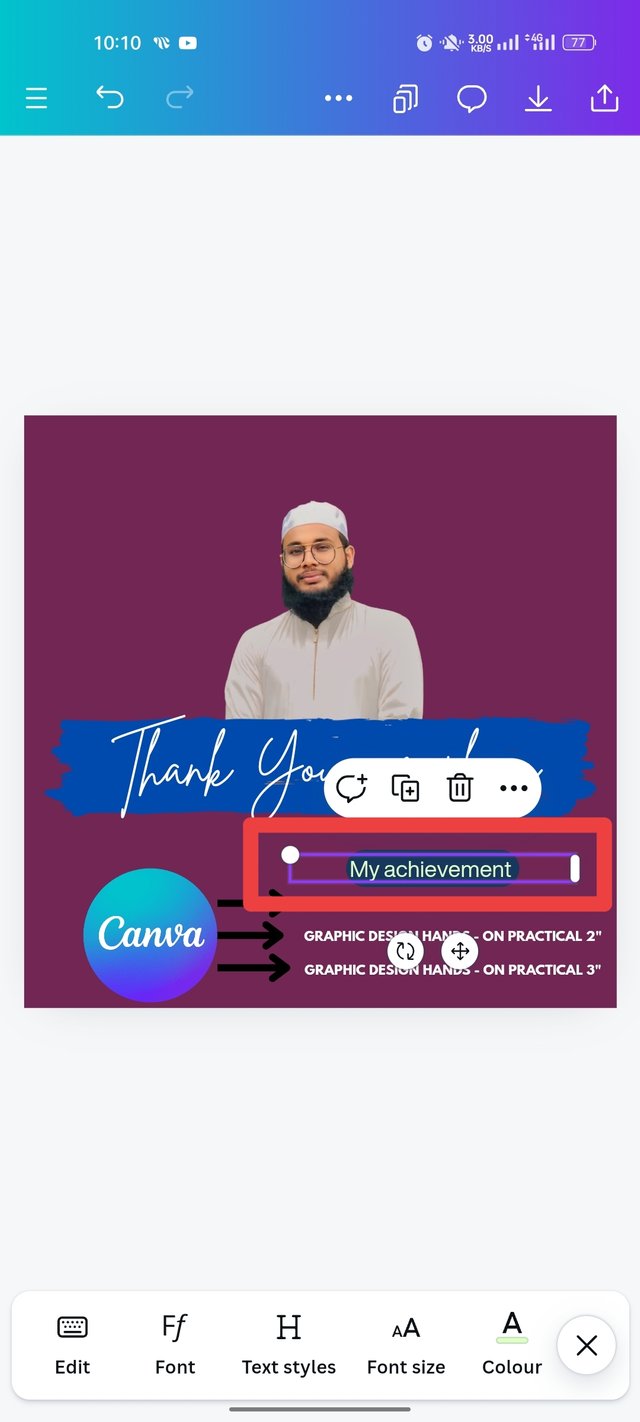
I clicked the practical on two to three times and placed it neatly on the head of each arrow. Then it became complete for me. Then I clicked on the element again, then came up with a phone size with the nameplate. I wrote My Achievement on it. Once the text is complete, I click on the element again to make the design more beautiful.
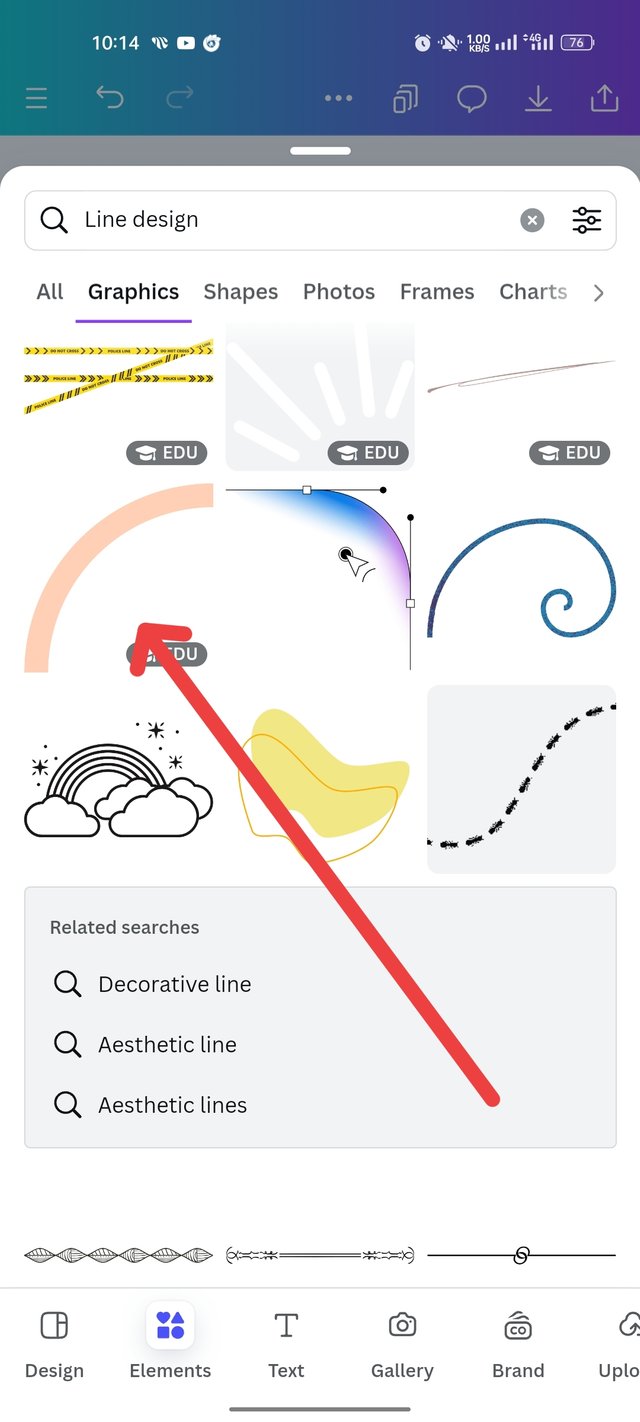
After clicking there, several such designs come up, from where I took this graphic that looks like a bow. After taking it, I clicked in different ways to make it small and balanced, which I have marked to you. I put it neatly on the byside of my head. After placing a position, I'll click on the class mark on it.
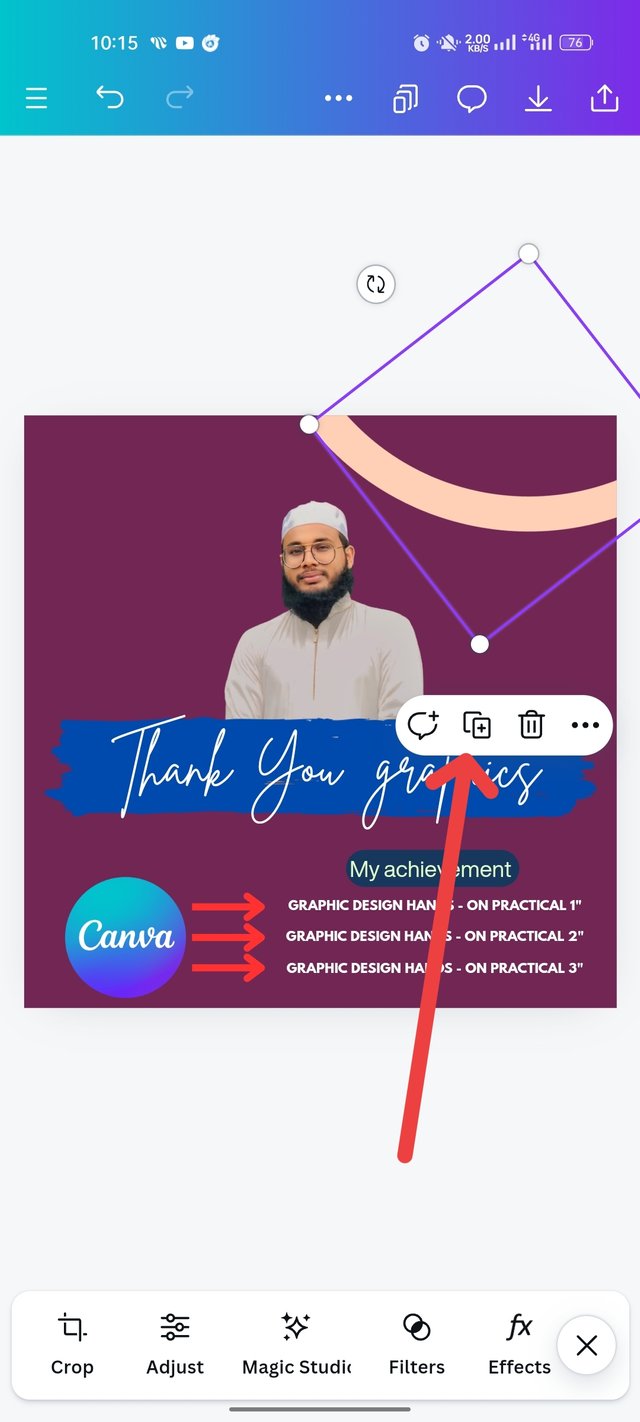
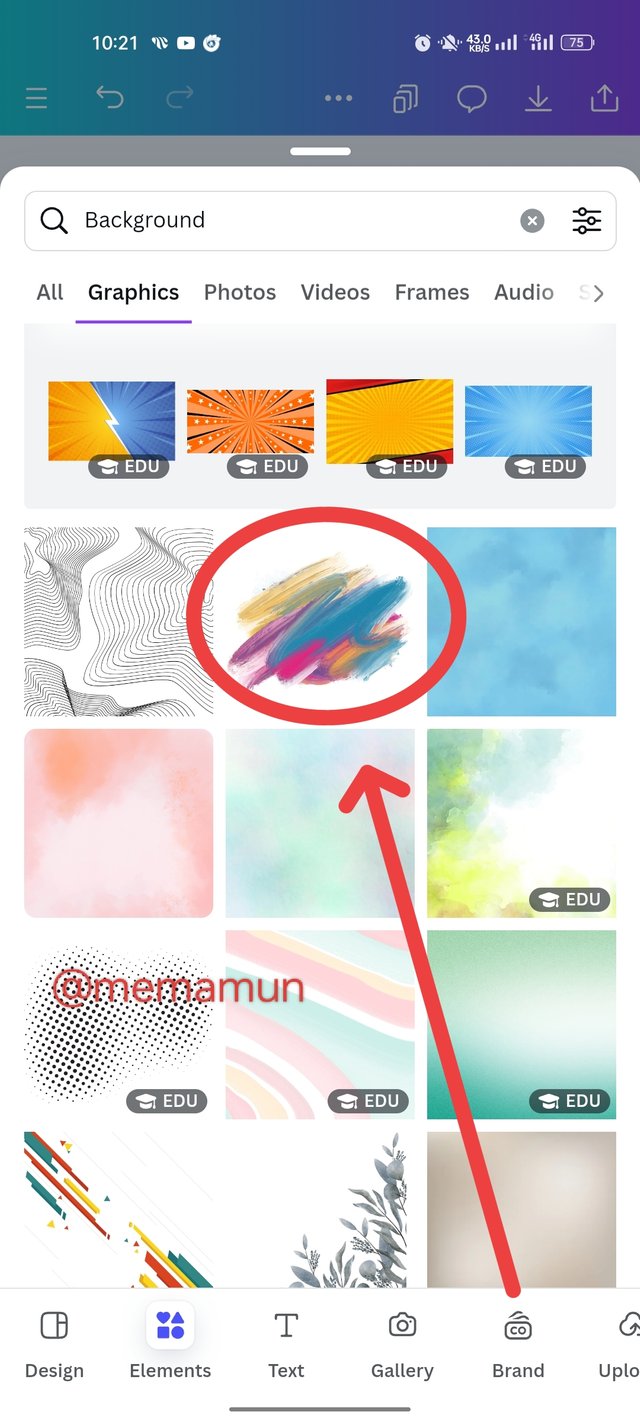
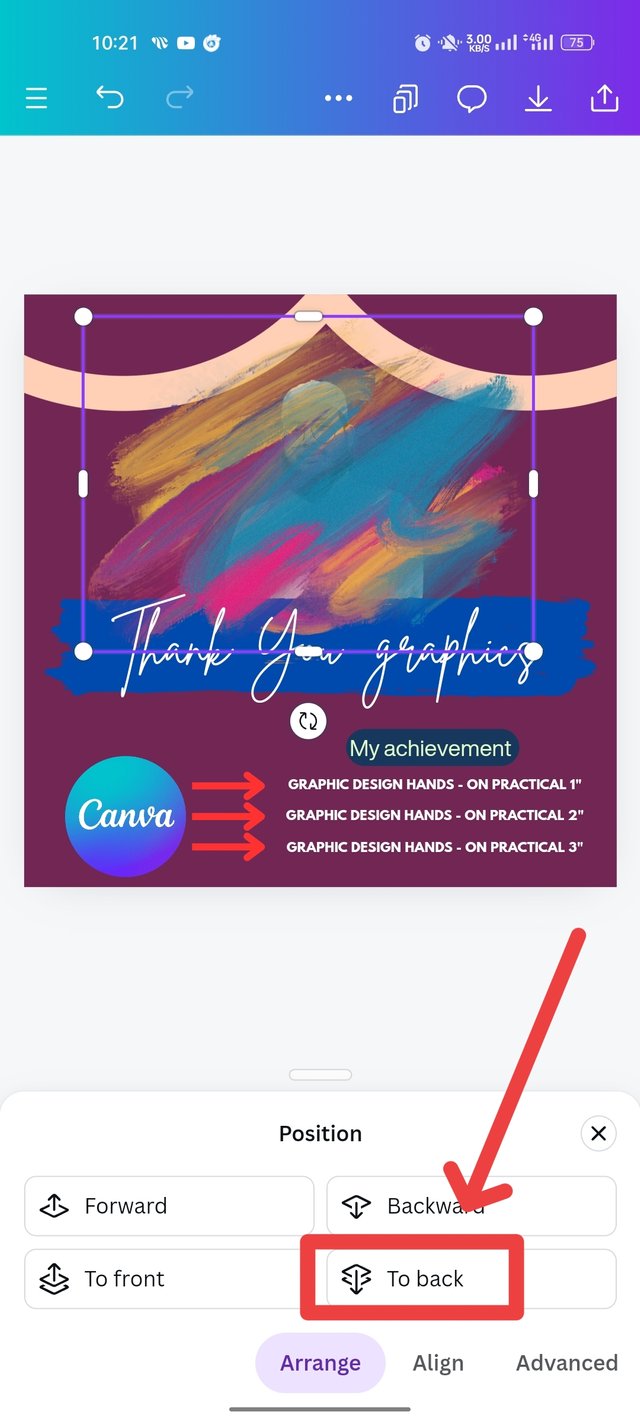
As you can see, after clicking on the plus sign, I spread it beautifully on both sides. It seemed like a beautiful design to me. Then I clicked on Elements to give a background design behind my photo. Then I clicked on the design marked among several options in the element. Then I put it according to a balance position. Then I will click on the position option and click on the to back option.
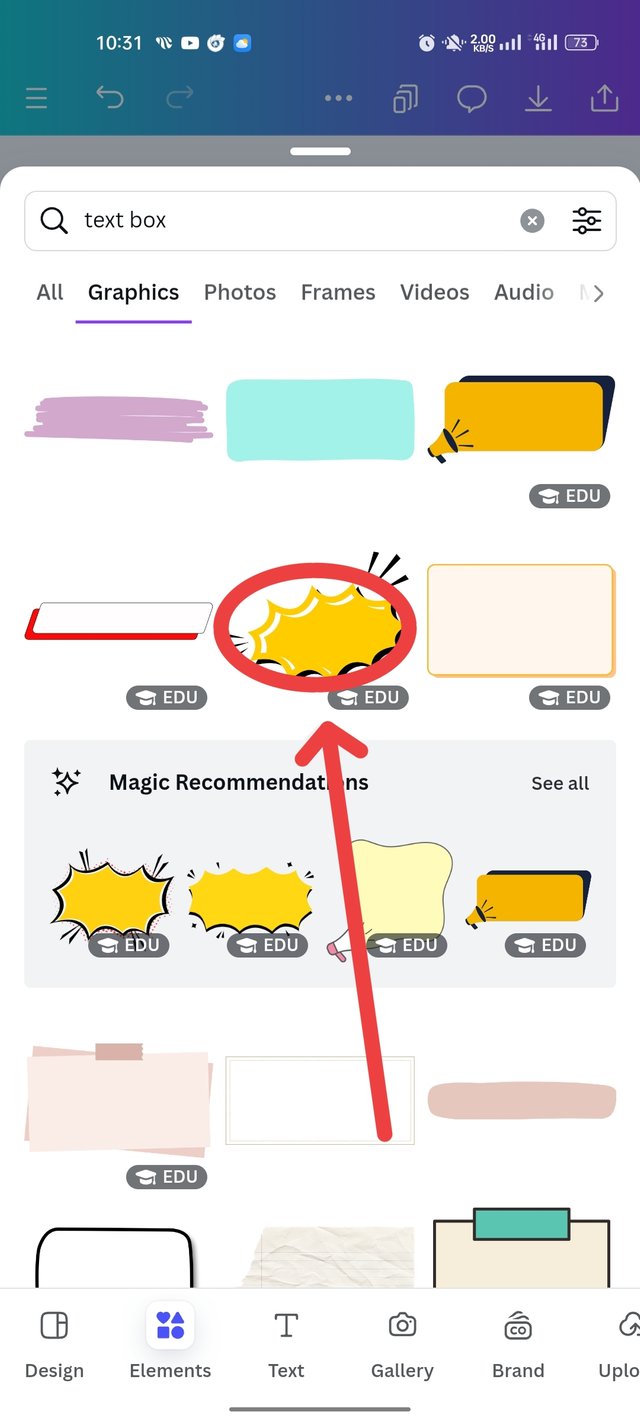
Then you can see the design and put it neatly in the background behind my photo. Then I'll click on Elements again, because I'm going to write about a design. After then going to Element I clicked on that design marked. And I put it on a site within my image. I will click on the text to write the text on that little design.
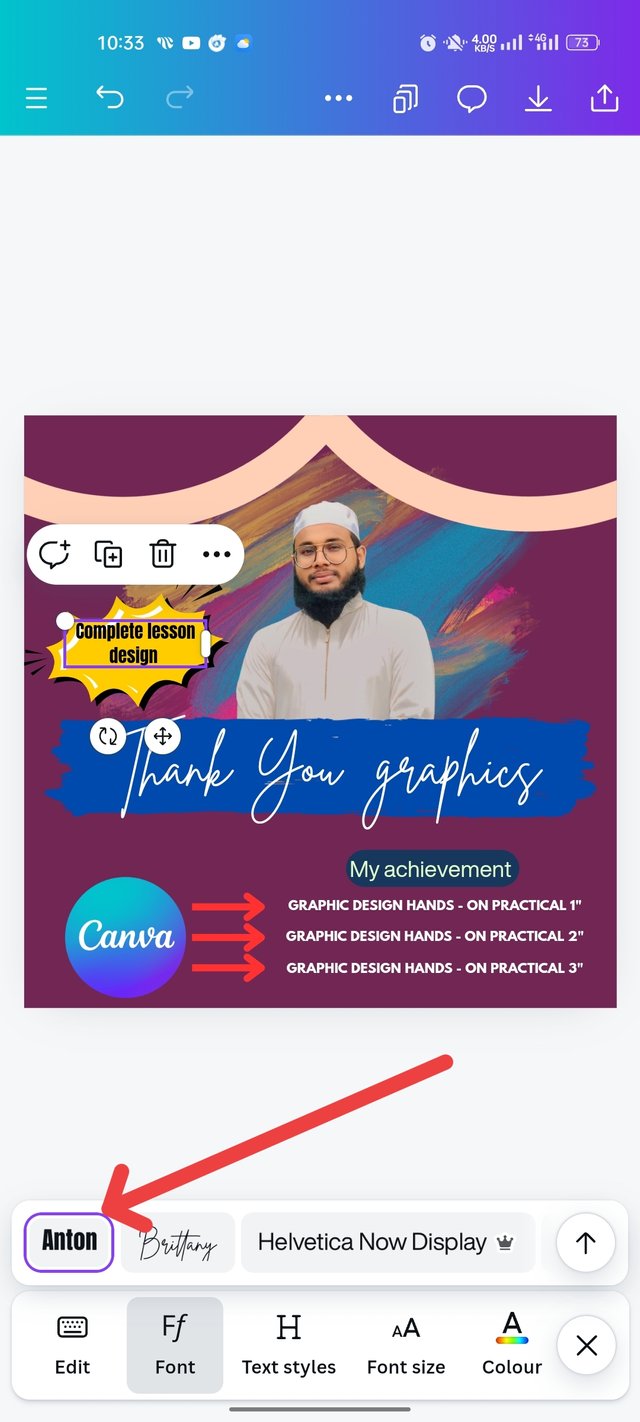
After clicking on the test, I came up with this article. Where it was written Complete Lesson Design. I explained that in the last six weeks, I have qualified for this design. Then I sized the text with a beautiful font called Anton font. And then I got it done, too. You will understand that my design is done.
Alhamdulillah, after a lot of hard work, I was able to complete this design. I got this qualification by doing a six-week course. Even though I've had hard work, I can't do so many things at once. So I took breaks sometimes. And I thought about this design. I hope my dear Sir @lhorgic will take it beautifully and visit it and nominate me as a graphics designer.
Now I have to say goodbye. But I'm sad to think that this season is over. I don't know if I will get such a design system later. So I said goodbye to everyone and dear sir. Also I need to invite a friend before I go. Those who will see my design and try to make it themselves. They are. @kouba01 @irawandedy @shiftitamanna and @msharif brothers.
| Thank You Everyone For My Post Reading |
|---|


































Twitter promotion link

https://x.com/mealmamun143/status/1847212559394652203
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hello @memamun thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by appreciating you for coming this far with me on this six weeks course and also commending you for the effort put into this practical, I love the outcome of your steps, your design looks cool.
Your design looks very cool in appearance due to your colour choice,structure and relevant symbols like the Canva logo. However you didn't lay emphasis on the caption that matters, the focus is not the Thank You, morso the message you passed with the "thank you" was incomplete grammatically. Maybe you meant "Thank you, Graphic Instructor" or maybe something else.
In all, you did beautifully well and I must commend you for a job weldone, thanks for appreciation message, I wish I could do more in this limited period of 6 weeks, but then am glad I could still dish out value. I have applied again, you can check it out on my blog and give your feedback if you really want me back in season 21 . Thanks for staying through the whole process.
Regards
@lhorgic❤️
Thank you very much for watching my post carefully and commenting beautifully. The purpose here is just you because you are the trainer, you are teaching graphics design. So here I didn't mention that graphics instructor. Rather, I am mainly addressing you with graphics. Because it is clear that you are the main organizer of this contest like teaching graphics. Stay well and good luck to you in season 21.