Sec S19W1 || Creation of an Interactive Website (Basic concepts of HTML5)
Greetings to All
Hy guys, I wish you all the blessings and mercy of Almighty Allah and I hope you enjoy the beautiful days of your lives. So as we know, a new concept has been released by the Steemit team and new teaching teams have published their courses So on with the Engagement Challenge . So lets start the course with the first chapter, that is basics of Html5.As a software Engineer I am very excited to join the course and learn or refresh my concepts. Thanks to team @kouba1 or @sttarchris for starting the coding course initiative. So lets delve deeper in the topic by answering these questions or different Sections .In Section 1 , we will answer the quiz; in Section 2 we will answer the theoretical questions; and in section 3 move towards the practical implementation....


SECTION 1

After Reading or understanding course here are the answers of quiz....
Which tag is used for the most important headings?
a) < title>
b) < h1>
c) < p>
Answer:b(h1) |
|---|
Descriptions |
|---|
2.Which tag is used to create a paragraph?
a) < paragraph >
b) < p >
c) < para >
Answer:b(< p >) |
|---|
Descriptions |
|---|
3.Which tag is used to insert an image?
a) < image >
b) < img >
c) < src >
Answer:b(< img >) |
|---|
Descriptions |
|---|
4.Which CSS property is used to change the text color?
a) font-color
b) color
c) text-color
Answer:b( color ) |
|---|
Descriptions |
|---|
5.How do you link a CSS file to an HTML file?
a)< link rel="stylesheet" href="styles.css">
b) < stylesheet>styles.css
c) < css link="styles.css">
Answer:a(< link rel="stylesheet" href="styles.css"> ) |
|---|

SECTION 2

1.What is the function of the < meta > element in the < head > of an HTML document? Give an example of use. |
|---|
The < meta > element provides metadata about the HTML document. Metadata is information about the data and it is not displayed on the webpage content but Instead it is used in browsers such as google , firefox or other , search engines, and other web services.

- charset: Indicate the chracters encoding in the documents
- name and content: Pairs used to define metadata such as description, keywords, and author.
- viewport: use to control layout on mobiles and other devices
2.What are the main attributes used with the < input > element to create text fields, radio buttons, and check boxes in an HTML form? Give an example for each. |
|---|
The < input > element is used to create the control on our form or basically indicate that we are going to fetch any information.
- type="text" It indicates that we are going to fetch the information in text form
- name: indicates the name of the input
- placeholder: This will provide a hint to the user about what to enter.
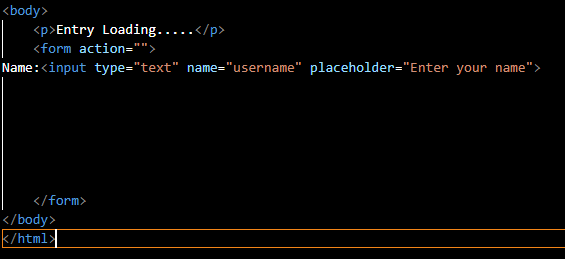
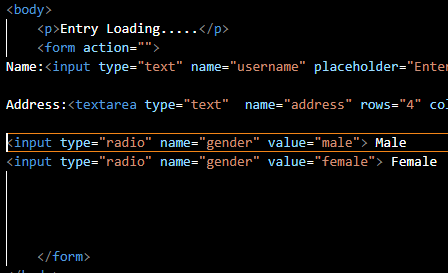
Example....


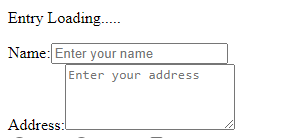
Output....

- type="radio" It indicates that we what will be the type of the button
- name group radio button togather
- value it indicates the value of the button or content
Example....

output....

- type="checkbox" It indicates that we what will be the type of the button
- name tells the name of the input
- value it indicates the value of the button or content
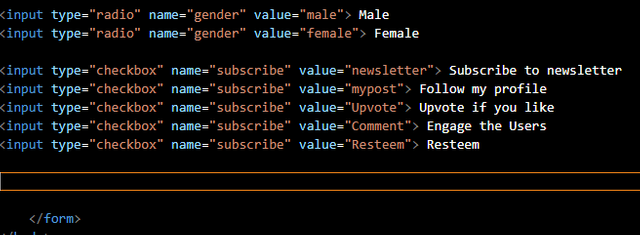
Example....


3.Explain the difference between < ul > and < ol > elements. When would you use each of them? |
|---|
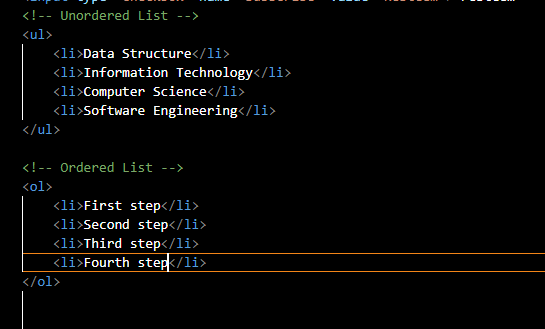
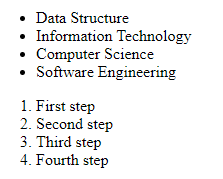
- < ul > (Unordered List): Used to create a list of items where the order does not matter. Items are typically marked with bullets.
- < ol > (Ordered List): Used to create a list of items where the order does matter. Items are typically marked with numbers.
Example...

output...

4.What is the purpose of the < form > element in HTML? What are the important attributes to include in the form element to specify the method and action? Give an example. |
|---|
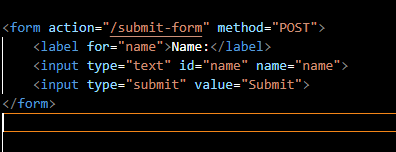
The < form > element is used to collect user input and send it to a server. It serves as a container for various form elements like input fields, checkboxes, radio buttons, etc.
Important Attributes:
- Action: Specifies the URL where the form data will be sent.
- Method: Specifies the HTTP method to use when sending the form data (GET or POST).

In this example, when the form is submitted, the data is sent to /submit-form using the POST method
5.What is a < fieldset > tag and what is its role in an HTML form? Include an example in your answer. |
|---|
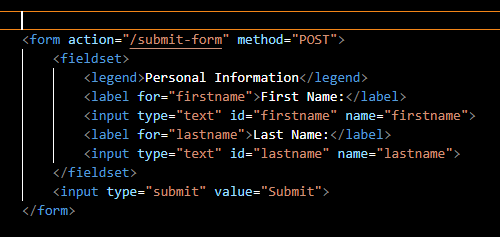
The < fieldset > tag is used to group related elements within a form. This can help to organize complex forms and make them more understandable to both users and developers. It often includes a < legend > tag to provide a caption for the group.


SECTION 3

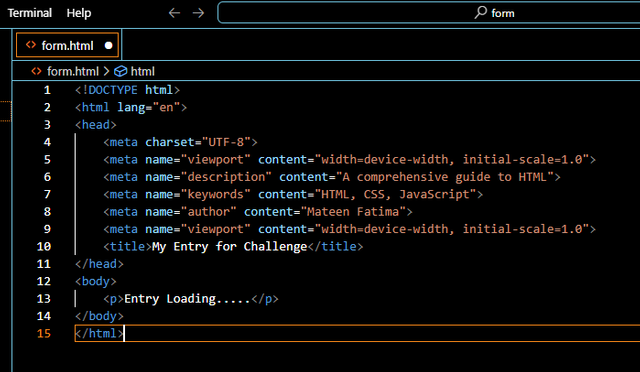
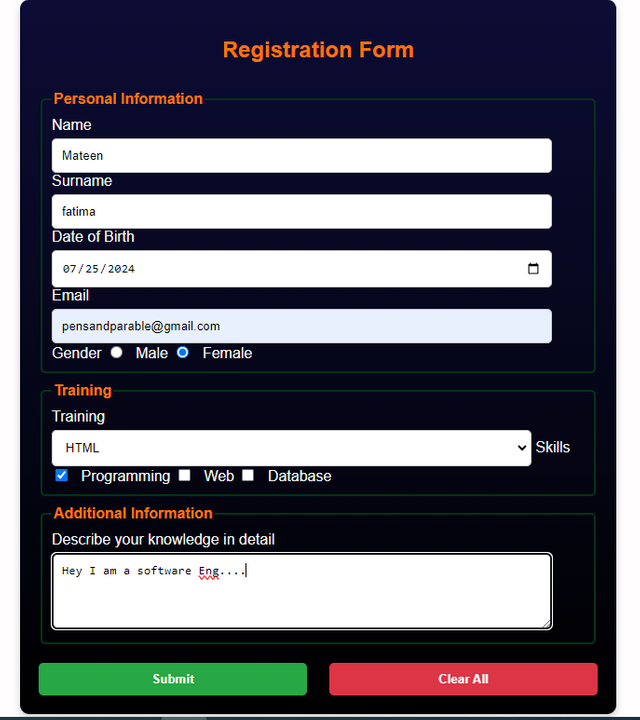
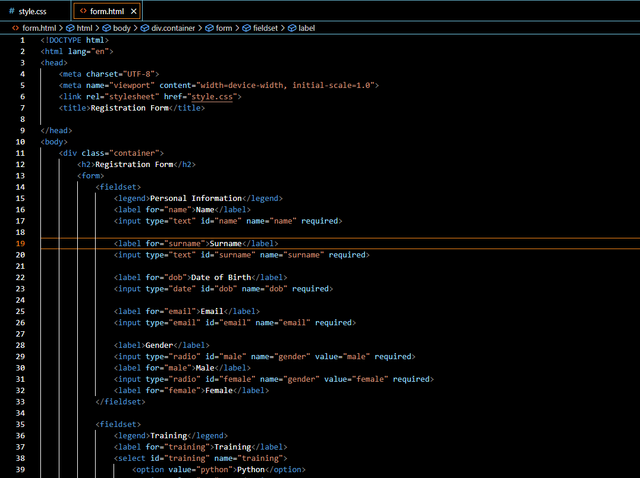
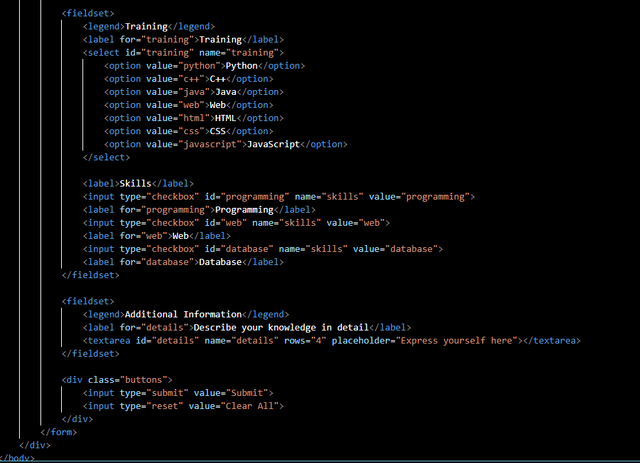
So lets step to practical questions the First task VSCode is already done by me as a software Student,Secondly I have created the form with little bit different design....
Form

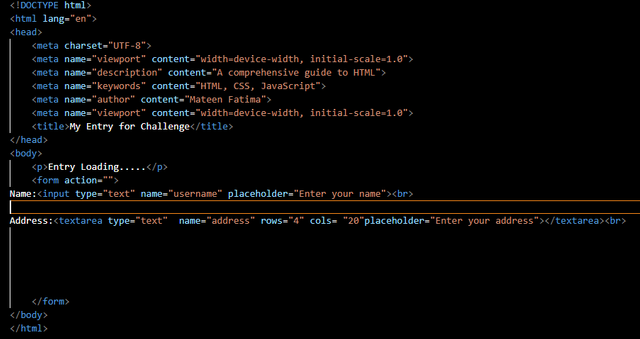
Code


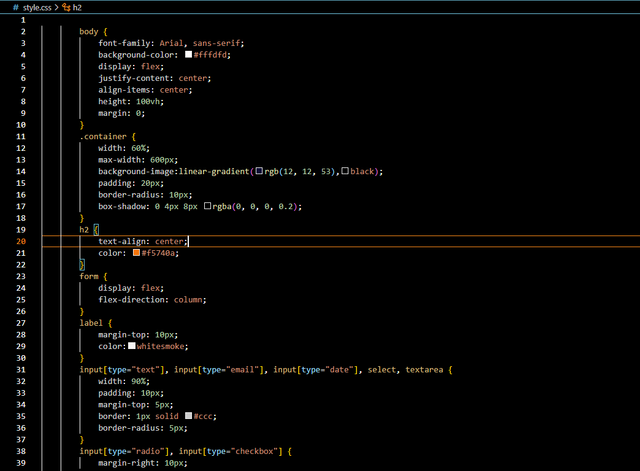
Css Code:(not Necessary to use in this chapter)


So that was all from my side about the topic and I hope that you all will like to read the post and support the content
I would like to invite
to participate in the contest
Regards @mateenfatima |
|---|
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Thanks @pelon53 for support.
Hello @mateenfatima hope you are having a good day, good to know that you are doing software engineering, I am also related to this field on BSIT , I really liked your presentation and the detailed information, and you have created is also beautiful the color theme is great, hope I will see your entry in coming contests too ,wish you success 💖🤗🌸💐.
Nice to know that you are also an IT students.Thanks a lot for your valueable review.
Hello dear you have done your job to make entry in challenge where you add your esthetics knowledge. Looking like you are a professional web developer. Because you done your job to make form is fabulous. I like it very much. Web development is easier then other but some places we get troubles. Like in end if web development course PHP give us a lot of problems. I wish you the best of luck. Keep growing up.
Thanks a lot for your feedback.
Wow!. What a magnificent piece of work you have put out there sir. This is great programming.. I see you have mastered CSS style combined with HTML. I am still beginner and I will be reading all your post after lessons for inquiries.
Thanks for sharing with us
Thanks a lot for your valueable insights.I wish you success in your efforts and hope you will be advanced soon.
Hello dear friend 👋
You have done a great job by sharing an impressive article with us. Probably you was the first person who have participated in that challenge. Anyway thank you so much for sharing your knowledge with us 😊