Tema 3: El Markdown y su importancia dentro de nuestras publicaciones by Karupanocitizen
Si queremos tener éxito como blogueros y conseguir más interacciones en nuestras publicaciones, es muy importante cuidar el contenido de la misma, el tema debe ser interesante y llamar la atención, redactado de una forma que invite a la lectura y por supuesto que sea 100% original.
Pero, tal y como pasa con una buena comida, si no tiene una buena presentación, por muy sabrosa que ésta sea, no estimulará el apetito.

En el tema de hoy estaremos desarrollando los fundamentos del markdown y la importancia que posee el mismo en nuestras publicaciones, algunos ejemplos del uso correcto de los comandos markdown y en que situaciones, a mi juicio deben emplearse.

La idea es visualizar nuestras publicaciones no solo como un ejercicio de escritura, sino como una oportunidad para lucirnos con una apariencia fresca y bien desarrollada, ¿Cómo lo logramos?, aprovechando todos los recursos de los que disponemos, incluyendo, por supuesto: el markdown.

Formateando palabras
Como todos sabemos markdown es un lenguaje de programación que nos permite dar una apariencia distinta a lo que escribimos. Al escribir en Steemit, realmente estamos escribiendo un archivo de texto plano y para agregar elementos que permita realzar nuestra publicación debemos emplear comandos que activen el editor de texto, a continuación, conversemos sobre éstos comandos que actúan directamente sobre la tipología (fuente) de las palabras. Los comandos los colocaré entre paréntesis para que puedan visualizarlos mejor.

- Negritas: el texto se inserta entre dos pares de asteriscos (** **).
Este recurso se emplea para resaltar una determinada palabra o frase en la que deseamos que el lector centre su atención. Este recurso debe emplearse con moderación, ya que puede causar fatiga al lector y cuando se abusa del mismo se pierde su utilidad (como cuando se coloca en negrita más de una línea).

- Cursivas: el texto se inserta entre dos asteriscos (* *).
Conocidas también como itálicas, este tipo de formato se aplica cuando queremos hacer énfasis, en una palabra, pero para señalarle al lector que ésta puede tratarse de un neologismo (palabra nueva incluida en un determinado idioma), o se presenta con un significado propio de la jerga o argot empleado entre el escritor-lector.

Un ejemplo de esto es cuando hablamos de upvotes, curadores, NFT´s, comunidades o blockchain, cabe destacar que su uso dependerá de lo queramos resaltar, no deben emplearse conjuntamente con las comillas “ “, se usa una o la otra. Las comillas se emplean generalmente para realizar citas textuales de textos.

Tachadoel texto se inserta entre dos pares de virgulillas (~~ ~~).
Al igual que las dos anteriores, el tachado nos permite resaltar una determinada palabra o frase, pero en este caso para remarcar que se cometió un error que debe ser corregido, si bien suele emplearse como recomendación al momento de editar el escrito de un tercero, en los escritos propios podemos emplearlos como una especie de ironía o elemento para captar la atención como, por ejemplo: hay talleres más interesantes que el de @karupanocitizen.

- Letras rojas:el texto se coloca entre estos dos comandos (<div class ="phishy"> y </div>)
Colocar en color rojo una palabra básicamente nos permite llamar la atención a la misma, es un recurso muy parecido al de las negritas, solo que, al ser de otro color, capta más la atención. En lo particular sugiero emplearlo con moderación. Este comando puede emplearse en combinación con los anteriores, siempre que sea al principio del párrafo y no dentro del mismo, como, por ejemplo:
Tips: para que este comando funcione con viñetas, debe darse doble espacio (con la barra espaciadora) entre el símbolo (+) y el <div class ="phishy"> |
|---|

- Letras pequeñas, subíndices (<sub> y </sub>) o superíndices (<sup> y </sup>)
Este tipo de letras se emplea como superíndice o subíndice cuanto introducimos una fórmula X1 + X2, o un número ordinal como: 1 ero. Yo en lo particular suelo usar este tipo de letra para escribir el nombre del hipervínculo ligado a determinada fuente, bien sea esta de una imagen o de un escrito que este citando.

Formateando párrafos

Así como podemos dar distintos formatos a las palabras, bien sea para captar la atención de lector en determinada palabra o frase y para dar alguna connotación especial al texto, la manera como estructuremos nuestros párrafos facilitará o no el proceso de lectura de nuestras publicaciones, debemos tomar en cuenta:
- Párrafos no mayores de seis líneas.
- Crear secciones de dos a cuatro párrafos (máximo) divididas por un título o subtitulo.
- Crear secciones de máximo tres subtítulos por cada título. (salvo excepciones)
Recuerden que lo anterior es una recomendación estándar, puede variar de acuerdo al escrito, como por ejemplo cuando enumeramos elementos, no podemos dividirlos con títulos o subtítulos (si pertenecen a un mismo tipo de elemento)
Para lo anterior debemos tomar en cuenta las distintas opciones que nos ofrece el markdown para la edición de párrafos como: justificación de textos, títulos y subtítulos, citas, bloques de texto, líneas de separación, viñetas, etc.

- Justificación de texto: Para justificar cada bloque de texto se emplea, al prinicipio del mismo, el comando <div class = "text-justify"> y al final el comando </div> para cerrar la función del comando.
Tips: en lo particular suelo colocar el comando <div class = "text-justify" al inicio de la publicación y luego el </div> al final de todo el texto escrito, así se justifica toda la publicación y me ahorro el trabajo de justificar párrafo por párrafo. Sin embargo, en los bloques resaltados, cómo veremos más adelante, se deben justificar por separado cada bloque de texto. |
|---|

- Títulos y subtítulos: el principio del texto se coloca el signo de numeral (#), mientras menos numerales se coloquen más grande será el título o subtitulo.
El título debe estar compuesto por un total de tres a máximo siete u ocho palabras que nos indique el contenido general de lo que vamos a leer, mientras que en el caso de los subtítulos, se pueden emplear un poco más de palabras y se emplea para ir desarrollando los distintos elementos que componen el tema del título.
Como dije anteriormente, mientras menos # se coloquen más grande será el título o subtitulo, yo en lo particular empleo tres numerales para los títulos, mientras que para subtítulos empleo cuatro.
Ejemplo:
Con un numeral
- Con dos numerales
Con tres numerales
- Con cuatro numerales
Con cinco numerales
- Con seis numerales
Tips: Como puedes ver arriba, los títulos y subtitulos también pueden combinarse con el comando para colocar las letras rojas para conseguir un efecto más "drámatico" en el texto escrito |
|---|

- Citas: el principio del texto se coloca el signo de mayor que (>)
Estamos acostumbrados a “entrecomillar” nuestras citas textuales y aunque esto es correcto, en nuestras publicaciones, cuando queramos hacerlas lo mejor que podemos hacer es emplear el símbolo (>) al iniciar la cita:
no deben emplearse conjuntamente con las comillas (“ “), se usa una o la otra.
Cuando la cita este compuesta por más de un párrafo, se deberá colocar el símbolo (>) al principio de cada uno de ellos:
Primer párrafo
Segundo párrafo

- Bloques de texto resaltados: el principio y al final del texto se coloca la raya vertical (|) y en la línea siguiente tres rayitas horizontales enmarcadas por dos rayas verticales de la siguiente manera:
|ejemplo|
|---|
La idea de este tipo de recursos, es permitir resaltar de una forma más vistosa un cuadro de texto completo, de esta forma queda más elegante y fluido que emplear, por ejemplo, las negritas. Es muy útil para remarcar tips, notas o cualquier otro detalle que necesitemos resaltar
Nota: por defecto los textos colocados en este tipo de bloques se alinean a la izquierda, por lo que para que queden bien centrados y prolijos deberán combinarse con el código para justificar texto: <div class = "text-justify"> |
|---|

- Separación entre párrafos: puede colocar el comando (<p>) para colocar un salto de línea entre dos párrafos
Si bien es cierto que el editor de texto markdown no reconoce doble línea, por lo que bastaría con dar doble enter despues de un texto para separarlo del otro, a veces esto no ocurre y puede pasar que los bloques de texto no se separen o que una imagen quede demasiado "pegada" del texto, por lo que se recomienda el uso de este comando.

- Viñetas: puede colocar los simbolos (*), (-) ó (+) al inicio de un parráfo.
Este es uno de los comandos más sencillos de emplear, ya que se pueden emplear de manera indistinta cualquiera de los simbolos antes señalados, sólo basta con colocarlo al inicio de cada bloque de texto.

- Líneas de separación: puede colocar los simbolos tres o mas rayas horizontales entre párrafos (---)
Al igual que el anterior, este es un comando muy sencillo de emplear, basta con colocar una, dos o más rayas horizontales entre los bloques de texto que se deseen separar. También pude reemplazar las rayas por asteriscos. Eso si, se debe colocar entre los párrafos.

Tomando en consideración, que este es uno de los temas más importantes y que debemos dominar al momento de editar nuestras publicaciones he decido, que los comandos referidos a la diagramación de imágenes y comandos especiales lo veamos en una tarea subsiguiente, por lo que la tarea 3 se subdividirá en parte A y parte B. Esto considero que facilitará el proceso de aprendizaje.
Tarea tema N° 3-A
En base al material aquí relacionado se evaluará los siguientes elementos básicos desarrollados:
Diagramación y correcto uso del markdown
Elección de temática y originalidad
Capacidad para generar interacción y facilidad de lectura
Uso adecuado de tags
Para ello el participante deberá:
1.- Elaborar un escrito libre, tome en cuenta todos los aspectos desarrollados en el tema. Se evaluará también el adecuado uso de imágenes y una buena diagramación.
2.- Cada entrada deberá emplear por lo menos cuatro códigos markdonw por cada tipo de los explicados en esta publicación (cuatro de edición de palabras y cuatro para edición de parrafos)
3.- Mientras mas recursos (markdown) se emplee mejor valorada será su publicación, siempre que conserve por supuesto, una buena diagramación.
Requisitos para ser evaluado
1.- Utilice las etiquetas adecuadas (incluya obligatoriamente: #karupanocitizent3
2.- Repostee esta publicación, así podemos incrementar el número de participantes.
3.- Deje en la caja de comentarios el link de su publicación
4.- Contenido 100% original
El plazo para la recepción de la tarea expira el sábado 09/10/2021 a las 7:00 p.m o 17:00 hrs (hora de Venezuela) |
|---|

Reconocimientos y premios
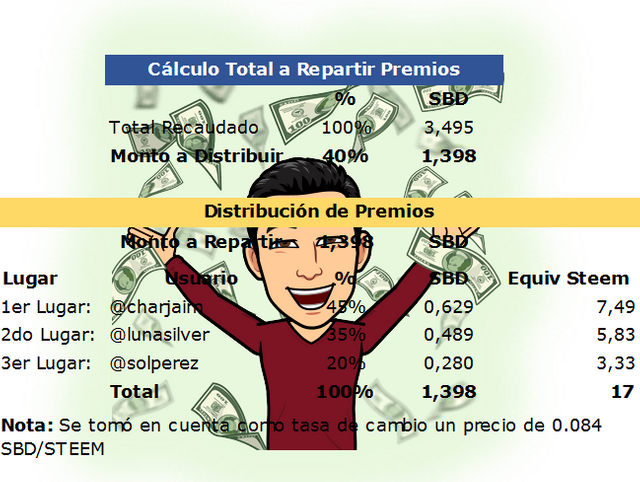
Al igual que en la tarea anterior, en reconocimiento a su esfuerzo, además de ser reconocidos en el cuadro de honor del tema 3-A, repartiré el 40% del monto líquido generado por esta publicación hasta el cierre del mismo, entre los trabajos con las tres más altas puntuaciones, de la siguiente manera:
- 45% primer lugar
- 35% el segundo lugar
- 20% tercer lugar


Resultados tema N° 3
Excelentes todas las participaciones que fueron un total de 10 participaciones válidas, lamentablemente algunos participantes no pudieron ser tomados en cuenta por no cumplir con los requisitos exigidos en la tarea, por lo que ruego encarecidamente que revisen muy bien sus publicacions para que cumplan con las reglas requeridas. El promedio del total de notas fue de ocho coma tres (8,3) puntos, lo que no sólo representó un incremento con respecto a la tarea anterior, sino que demuestra el compromiso y ganas de mejorar de la mayoría de los participantes.
Esta semana, los participantes que vienen a embellecer nuestro cuadro de honor de la tarea N°2 son:
¡Felicidades a las participantes más destacadadas de las semana
NUESTRO CUADRO DE HONOR

PREMIOS A REPARTIR

PREMIOS REPARTIDOS

¡Nos seguimos leyendo!

Hola, muy bueno tu asesoramiento gracias.
Maravilloso el contenido. El compromiso sigue. Gracias por tu asesoría. si no me convierto en bloguero, me conformaré con ser bodeguero, que no cae mal en estos tiempos, jajaja. Un abrazo para todos los compañeros del taller.
Te graduas, porque te graduas... que si no te voy a tirar un quieto en la bodega je je je.
Jajajaja. Bicho! Los de Playa Grande son un peligro, mejor me aplico, jajaja.
Yo creo, porque después que te montaste en el podio lo que te toca es seguir subiendo... así que mejor se aplica mi estimada @solperez
Jajajaja. Eso haré.
Siempre es útil repasar todas las reglas del Markdown, están bien explícitas para poder asimilarlas y usarlas en nuestras publicaciones, gracias @karupanocitizen por esta clase , saludos
Saludos @lita2021, que bueno que te haya gustado la publicación, espero poder verte concursar.
¡Saludos!
Excelente propuesta amigo @karupanocitizen
Gracias por el comentario @carmenleal, por aquí te estaremos esperando!
Seguro q si amigo @karupanociteizen
Saludos @karupanocitizen buenísimo estos temas del taller, a partir de este tema me uniré.. Espero haber entendido la clase y no aplazar la tarea. jejeje Bendiciones.!
¡Excelente! @asersuarez, no te preocupes por la nota aquí todos aprendemos si o si xD
Bienvenida!! Este taller te permitirá hacer publicaciones bellas y tus contenidos van a ser más leídos. Saludos :)
Estoy segura que así será amiga @marcybetancourt esta semana prepararé mi entrada. Bendiciones.!!
Excelente clase!!!!!!
De ahora en adelante, esta clase va junto con los enlaces que comparto con los recién llegados que he invitado a la plataforma, para entender mejor los logros.
Gracias por tan buena publicación.
También agradecida por aparecer el el cuadro de honor con dos mujeres que admiro y respeto mis queridas: @charjaim y @solperez para mí es un gran premio!!!
Muchas gracias @lunasilver por tus muy positivos y motivadores cometarios, me alegra mucho que haya sido de tu agrado la publicación.
Por otro lado, nada que agradecer, el éxito lo conseguiste tu solita con tu trabajo y esfuerzo, espero seguir viéndote en el taller.
Los cortes eléctricos casi me impiden cumplir mi tarea, espero que el profe me acepte mi tarea.
https://steemit.com/hive-108800/@lunasilver/que-debo-hacer-para-mi-salud-emocional-por-lunasilver
Para nosotros es también muy importante que participes y te animes a que tus publicaciones sean cada vez de mayor calidad amigo @rcarupe, ojalá y las condiciones permitan que te podamos ver participar.
¡saludos y que tengas una hermosa tarde!
De verdad que el aprendizaje obtenido en el taller es valioso para mejorar nuestras publicaciones e incentivar a quienes van llegando.
Estoy muy agradecida por todo lo aprendido y también por estar en el cuadro de honor, al lado de estas grandes amigas, @lunasilver y @solperez.
Felicitaciones, @karupanocitizen, por el importante contenido que estás dejando en esta plataforma que se convertirá en una referencia obligatoria para quien desee aprender más y crecer en Steemit.
Saludos cordiales.
Gracias a ti @charjaim por la dedicación y el empeño que estás poniéndole al taller, para mí eso es el mayor estimulo que puedo recibir, mi intención que entre todos nos ayudemos a ser cada vez mejores blogeros y disfrutar cada vez más del trabajo que realizamos a diario.
Trataré de compartir todo lo que sé con ustedes, así como aprender todo lo que pueda durante el proceso.
¡Felicidades por tu primer lugar de la semana!, lo tienes más que merecido.
Sinceramente, graaaacias por la calidad de este Taller.
Particularmente, este tema te ha quedado excelente en su explicación. Muy didáctico y muy amable (todo un bloggero con experiencia!)
Felicitaciones para todos los participantes y muy especialmente para quienes estuvieron en el cuadro de honor del Tema 2.
Muchas gracias @marcybetancourt por tus muy positivas palabras, esa es la idea que podamos aprender los unos de los otros y nuestras publicaciones sean cada vez de mayor calidad.
¡Saludos!
Debí haber escrito "muy amigable".
Felicitaciones por este Taller. Estas haciendo historia en Venezolanos Steem!
Muchas gracias @marcybetancourt
Saludos de nuevo por aquí. He observado que cuando uso los códigos para justificar párrafos y he usado asteriscos para negrillas o cursiva, estos se ven en el texto definitivo. Igual cuando nombro a una comunidad, por ejemplo, y uso los corchetes o paréntesis, al ver el resultado se evidencian los códigos en el texto, esto no ocurre siempre, pero no sé qué es lo que he hecho bien, o sea, debe haber un truco que me gustaría aprender.
Saludos @charjaim, vamos a probar lo que comentas.
Así queda bien:
Esto es un texto de prueba, esta justificado. Aquí estoy empleando negrillas, mientras que aquí son cursivas, así mismo la idea es introducir un hipervínculo como este a ver si funciona y determinar que puede estar pasando
Así no:
Los dos textos de arriba tienen los mismos comandos, solo hay una diferencia, creo que es el problema que te pasa a veces, que en primero al emplear el comando <div class = "text-justify"> inmediatamente coloco dos enter para separarlo del resto del texto, de la mismas manera separo el de cierre </div> con dos enter después del texto que justifico.
Has la prueba, emplea el comando e inmediatamente coloca el texto (no te quedará bien) y luego separando el comando del texto (allí si te queda bien)
Espero te resulte ahora, me cuentas como te fue con la prueba por favor
¡Gracias! Lo logré con esta ayuda. Cada día aprendemos algo nuevo, eso es uno de los valores agregados de la plataforma.
Feliz noche y dulces sueños.
!Excelente!, esa es la idea. Igualmentem que descanses