Cuánto pesa tu imagen..? / by: @josertalaverag
Cómo cambiar el peso de mis imágenes a publicar sin que pierdan calidad.
Lo que en ocasiones causa que el lector pierda interés por ver nuestros post por no esperar a que las imágenes se muestren ralentizando a veces nuestro dispositivo. Y más aún si la publicación contiene más de una imagen para mostrar. Y esto traerá como consecuencia que muchos usuarios dejen de ver y por lo tanto comentar o votar nuestras publicaciones por la ralentización del dispositivo a espera en que carguen las imágenes.
He visto en la web, inclusive varios post en la plataforma Steemit, que muestran cómo hacer para que el peso de nuestras imágenes o fotos sea menor, fácil de cargar o subir y a su vez el mismo efecto tenga para el que abre nuestras publicaciones.
En este apartado quiero dedicarles una pequeña guía dirigida a los que usan un Computador personal (sea de mesa o portatil) con el sistema Windows. Estoy consciente que muchos usuarios usan su dispositivo móvil para este tipo de operaciones, pero también debo suponer que en su mayoría utilizan Pc.
Entonces vamos a entrar en materia. Cuando hablamos del peso de una imagen nos referimos a cuantos bytes o megabytes tiene ésta, estos bytes se generan por la cantidad de pixeles que contiene la imagen tanto en su ancho como lo alto, por lo tanto si multiplicamos esos pixeles de ancho x alto nos dará como resultado el peso digital de la imagen.
Ejemplo:
Si multiplicamos los pixeles de una imagen que contiene de ancho 2048 px y de alto 1024 px nos daría como resultado una imagen de 2 Mb (mega bytes) aproximadamente y que para ser utilizada en una red social es algo pesada, mientras que una imagen de 800 px x 600 px nos arrojaría un peso de 480 Kbytes aproximadamente un 60% menos de peso digital.
Pero no quiero agobiarlos con clases de informática, ni cálculos logarítmicos, etc.
Voy a mostrarles con imágenes y explicado de forma sencilla como reducir el “peso” de nuestras imágenes de una manera fácil, sin complicados parámetros en la barra de búsqueda y mejor aún sin perder su calidad para mostrarla en la web, además, la imagen podrás guardarla para otra ocasión con el tamaño elegido.
Vamos entonces con los pasos:
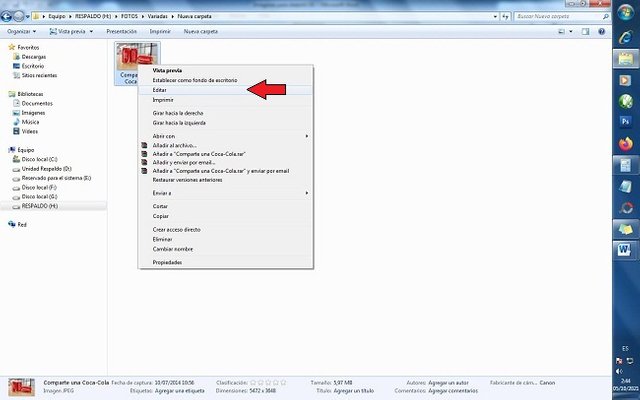
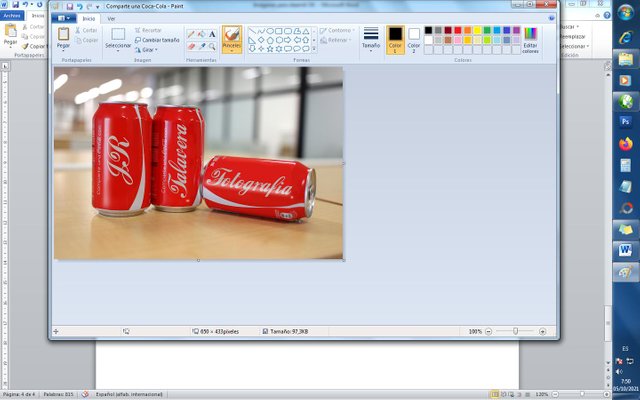
En el menú que se despliega seleccionamos “Editar”


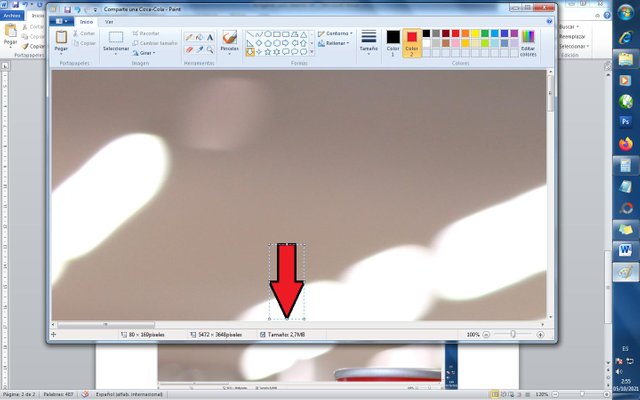
En la parte inferior de la ventana de Paint te indica el Tamaño de la imagen en Mbytes, en este caso 2,7 Mb y justo al lado izquierdo las dimensiones de la imagen que serían 5472x2648 pixeles. Un archivo grande y pesado para publicar en las redes.
Bien, vamos ahora a proceder a modificar ese tamaño y peso, ¿Cómo?
Sencillo, sigue estos pasos:
En la barra de opciones haz clic en “Cambiar Tamaño”

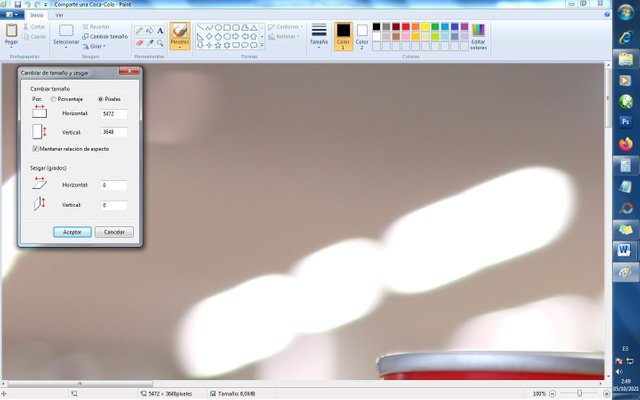
Aparecerá una ventana para cambiar el tamaño de la imagen con las opciones Porcentaje o Pixeles, igualmente verás en dos cajas de texto pequeñas con las dimensiones actuales de la misma Horizontal 5472 y Vertical 2648. Aquí es donde está la magia, esos números son los que debemos modificar para reducir o aumentar si viene al caso el tamaño de nuestra imagen. Pero a nosotros en este caso nos interesa reducir el tamaño y peso de la foto.
Te preguntarás y que tamaño debo indicar? Te explico para la redes sociales y en este caso para una publicación en Steemit, lo recomendable es que la imagen tenga un ancho de 650 px como máximo, sería una imagen ajustada a la ventana de la caja de publicación, no perderá casi calidad y será mucho más liviana, por lo que cargara más rápidamente al postear y para visualizar luego de hacer tu publicación.
Vamos a ello, pero ojo, antes de cambiar dichos números debes verificar que la opción “Mantener relación aspecto” esté tildada para mantener la proporción tanto horizontal como vertical.
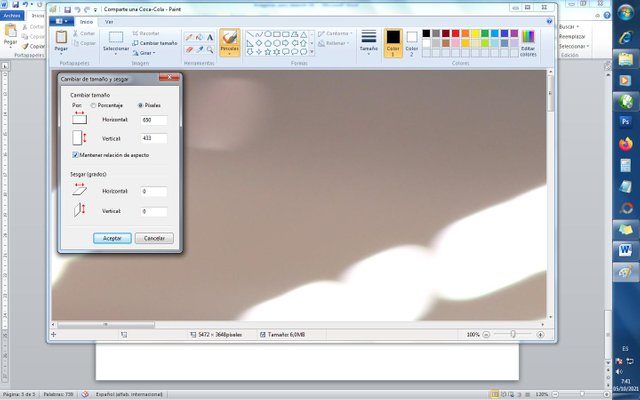
Procedemos a colocar en la opción “Horizontal” 650 px, notaremos que automáticamente la medida en “Vertical” cambia manteniedo la relación/aspecto y veremos 433 px.

Al aceptar estos cambios se cerrará el cuadro y veremos que nuestra imagen la veremos en pantalla mucho más pequeña pero sin perder casi su calidad.
¿Pero y cuanto peso ahora?
Cuando procedas a guardar la imagen verás en la parte inferior el nuevo tamaño de tu imagen y te sorprenderás seguramente.
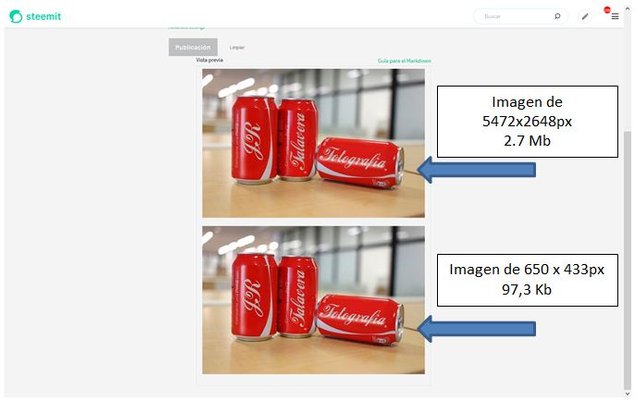
Observa: tu imagen pesa ahora solo 97,3 KB y antes era de 2,7 Mb, fantástico no.?

Te muestro una simulación de publicación en Steemit con la mismas imágenes para que notes que la calidad es prácticamente la misma, por lo que tus fotos se verán perfectamente y cargaran muchísimo más rápido.
Aquí lo tienes la misma imagen, misma calidad pero mucho más pequeña y manejable para la web.
Espero que este tutorial sea de ayuda para aquellos que publican fotografías y desean que sus imágenes tengan buena calidad con un peso fácil de subir y cargar su visualización.
Cualquier sugerencia que aporte mejoras al procedimiento será bienvenida..!
Hasta un próxima entrega..!!
Publicación configurada con el 15% para Venezolanos Steem.
C.C.: @marcybetancour / @solperez



Excelente y útil publicación. Gracias por este paso a paso.
Gracias amiga y espero le sea útil a muchos usuarios..
Un abrazo.
Esta publicación ha sido recompensada por @graceleon con el apoyo del Proyecto de curación @steemcurator05 de la comunidad Steem".
Sigue a @steemitblog para obtener las últimas actualizaciones.
Altamente agradecido por el apoyo @steemcurator05 y a @graceleon05 por recompensarla..
Saludos..!
Muy instructivo este post, la verdad debo repasarlo para poder practicar, pero es muy útil para embellecer las publicaciones
Así es @lita2021, es una de las muchas aplicaciones que podemos utilizar para hacer más manejable nuestras imágenes para que sea más fluido para el lector de tu psot.
Practica y verás lo fácil y bueno que resulta manejar las imágenes.
Gracias por tu visita y comentario.
Excelente post, una valiosa información que puede servirnos muchísimo. Gracias por compartir, saludos!!
Hola @arcayart espero que sea de gran utilidad, saludos y gracias por visitar y comentar..
Feliz tarde..!
Muy útil el post lo pondré en practica para reducir sin perder calidad mis fotos.
Hola @filili71, así es amiga muy útil, ponlo en práctica y me cuentas..!
Estoy a la orden por cualquier duda.
Feliz fin de semana..