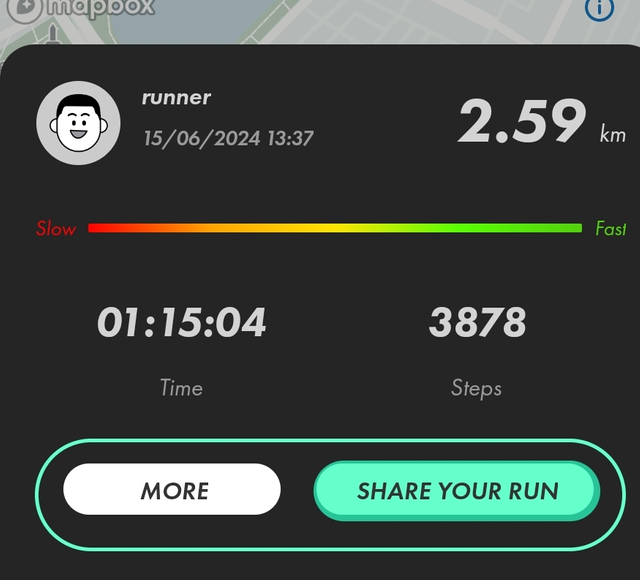
next에 쿼리 도입후 배포시 발생한 오류 (스테픈 2km완료)


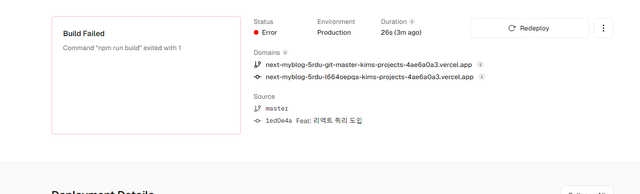
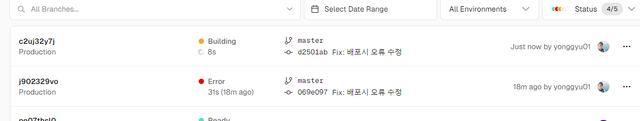
어제 작업한 내용을 배포했더니 오류가 발생했다.

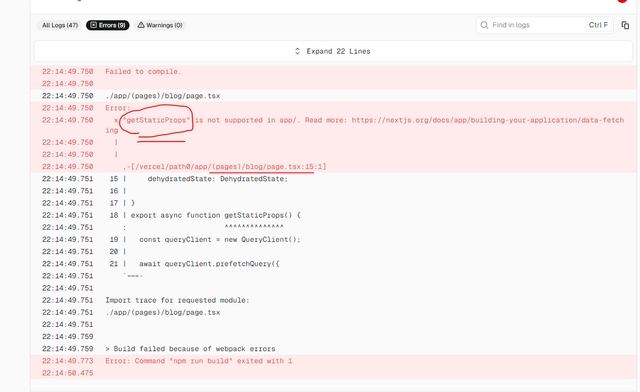
오류내용을 읽어보니
getStaticProps 문제인것 같은데
흠..
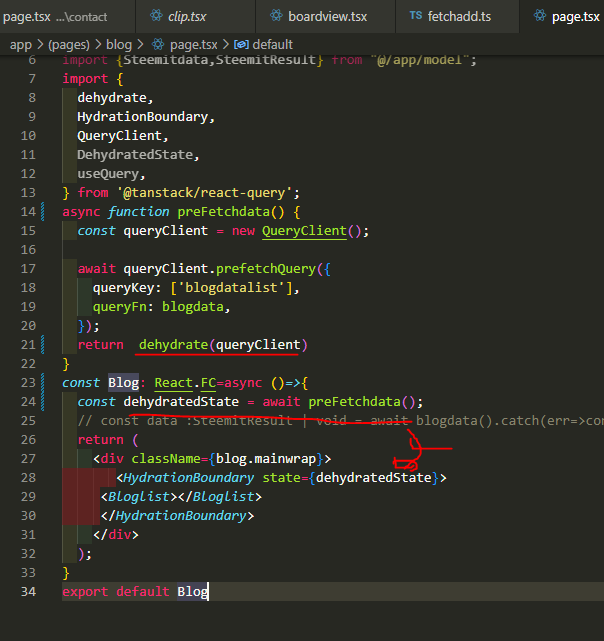
이 부분을 수정해서 처리해야할듯 하다..
정확하게 무슨 문제인지 이해가 안가서
어떤식으로 수정할지가 고민인데
getStaticProps를 사용하지 않는 방향 수정했다.

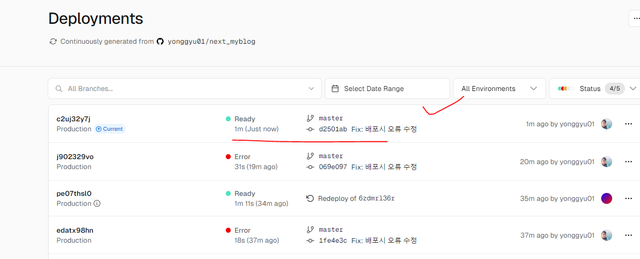
코드를 일부 수정하고 다시 배포했다.
잘되면 좋으련만


드디어 ... 쿼리가 적용되었다
하..
뻘짓을 하고있다는걸 한참만에 발견해서..
그나마 삽질을 줄인게 다행이랄까.
이 블로그사이트의 테마가 2개라서 발생한 문제였는데
blog라는 페이지도 있지만
현재 vscode 스타일의 테마를 사용하는 blog 페이지는 vscblog라고 폴더를 만들어놨다
근데 나는 blog페이지만 수정하고
실제 접속은 vscblog 로 들어가서 테스트를 하고있었다..
뭔 뻘짓인지..
덕분에 시간을 좀 많이 낭비한 느낌이지만
그래도 새롭게 알게된 부분도 있다.

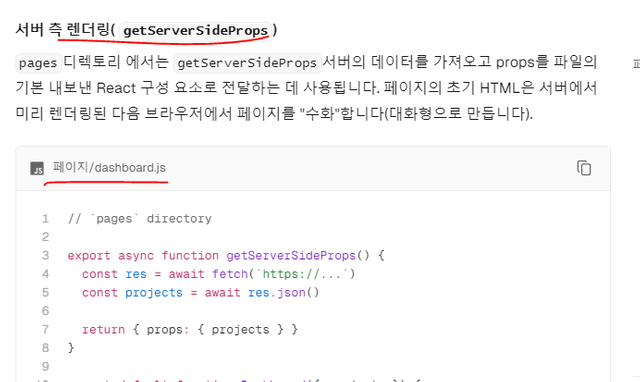
next.js에서
서버사이드로 getstaticprops나 getServerSideProps 같은걸 사용하려면
page방식의 예전방식의 라우팅을 해야한다는점
app방식에서는 둘다 사용할 수 없다는걸 이번 vercel을 배포하면서 알게되었다
공식문서를 읽어봐도 딱히 못쓴다는 말이 안보이기는 했는데.
설명을 읽어보면
app에서는 따로 쓰는 예제를 보여주진 않는다.
조금더 정확하게 왜 안되는건지 찾아보고 포스팅을 다시 해야할것같다.
스테픈 2km완료

Sort: Trending
[-]
successgr.with (73) 18 days ago
