자바스크립트 기본 기능에 대해서 조금더 공부중 (스테픈 2km완)

자바스크립트 기본 기능에 대해서 조금더 공부중입니다.

저번에도 강의를 추가로 들었는데
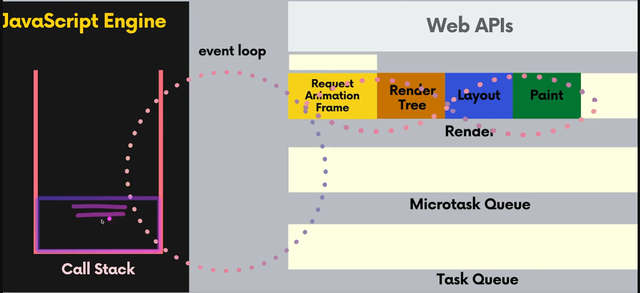
이 자바스크립트 런타임환경에 대해서
자세하게 이해할수록 왜 이러한 코드를 쓰는지가
머리에 남는군요

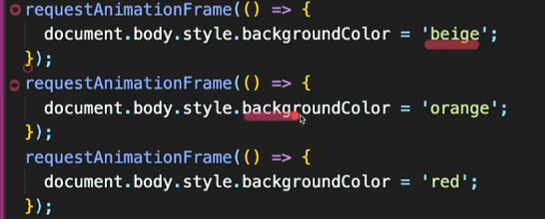
이렇게 리퀘스트 애니메이션 프레임은
캔버스에 그림그리는데 사용하는걸로 간단하게 생각했는데
런타임환경의 이벤트 루프가 화면 렌더링하는 원리를 들어보니
단순하게 저런방식 말고도
렌더트리 구성전에 원하는 부분을 변경하거나
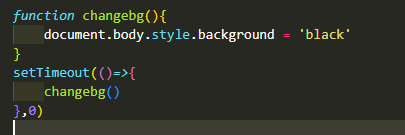
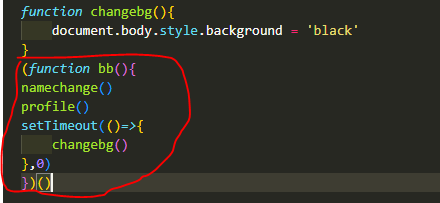
settimeout을 0 밀리 세컨드로 지정하는 이유도 어느정도 이해가 가네요
바로 실행하면 되지 왜 settimeout을 사용할까 했는데
이벤트 루프가 현재 코드블락에서 처리하는게 아니라 다음에 처리하도록 하는 기술이군요

이런식으로 실행시키게되면
아 이런식이면 너무 단순하네요
조금더 섞어서

이런 형태의 코드가 있다고 예를들자면
즉시 실행하는 함수로 인해
저 안의 내용들이 다 실행이 될건데요
즉시 실행되는 저 코드블락 내부에서 settimeout만 이번에 실행이 되지 않는다는 말입니다.
나머지도 전부 실행시키는건 맞지만
위에 코드가 먼저 다 실행되고 스택이 비게되면
이벤트 루프가 큐에 들어있는 settileout의 콜백을 실행시키게되니
한박자 느리게 실행된다고 할까요?
다만 0초로 실행시키는것이라서
그냥 코드로 읽다보면 나머지 코드와 동시에 실행된다고 생각할 수가 있는데
이러한 부분이 조금 다르다는걸 이해했네요
스테픈 2km 완료

Sort: Trending
[-]
successgr.with (73) 11 days ago
