워드프레스로 블로그를 운영해보자!! #8 워드프레스 테마디자인 – 사용자 정의하기!! #2
안녕하세요.
굳헬로 @goodhello 입니다.

지난 시간에는 워드프레스 블로그를 꾸미기 위해 테마디자인 – 사용자 정의하기 일부 기능을 살펴 보았는데요.

오늘은 이어서 나머지 기능을 살펴보도록 하겠습니다.
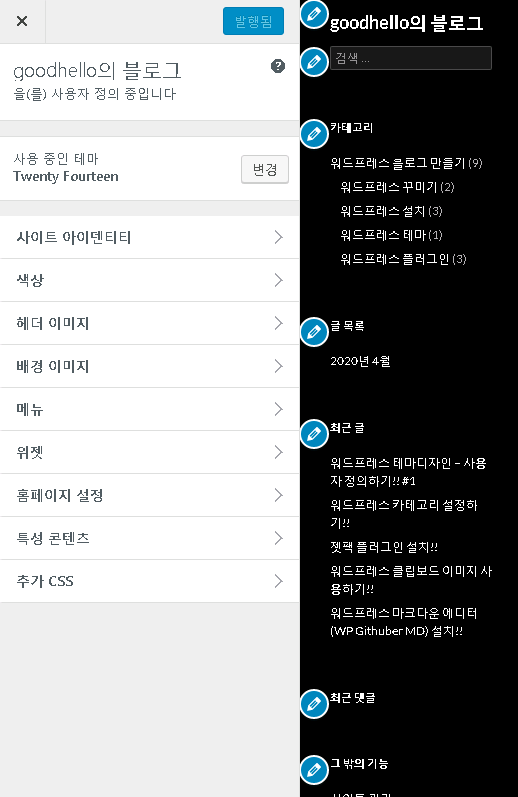
goodhello의 블로그 - 워드프레스 테마디자인 – 사용자 정의하기!! #2

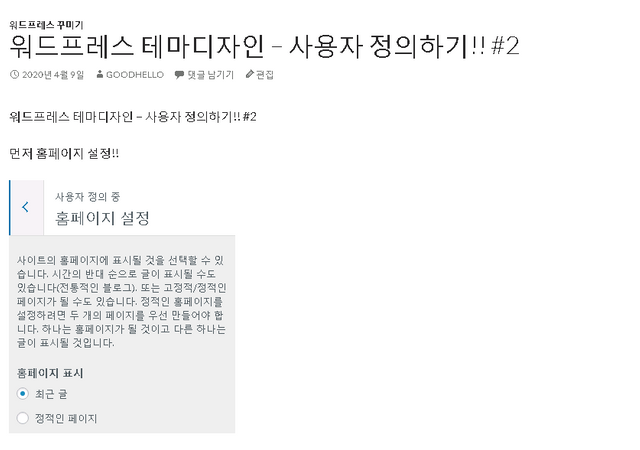
홈페이지 설정 - 최근 글을 표시하거나 원하는 페이지를 만들어 정적으로 표시 가능
추가 CSS - 테마로 인해 적용된 디자인을 원하는 스타일로 변경하려면, 이 곳에 CSS 코드를 넣어서 적용 가능
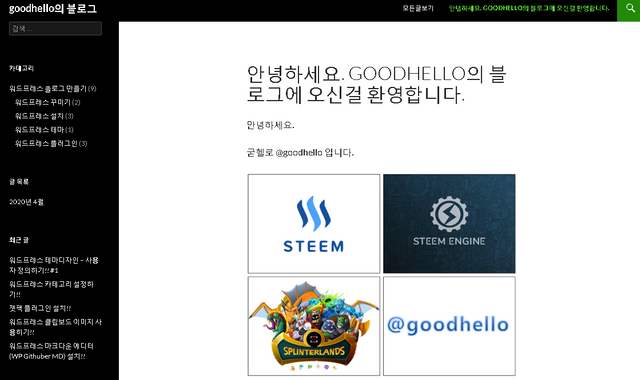
홈페이지 설정 기능을 이용하여 워드프레스 블로그의 홈화면을 고정된 페이지로 적용을 시켜 보았습니다.

그런데 이것보단 다양한 정보를 줄 수 있는 페이지로 바꾸는게 더 좋아 보이는군요.
그리고 추가 CSS 에 컨텐츠 영역을 확장하는 코드를 작성해서
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
margin: 0 auto;
max-width: 100%;
}

블로그에 컨텐츠 영역을 꽉차게 나오게 만드니 더욱 보기 좋아진 것 같습니다.
그럼 오늘은 요기까지!!!
다음 시간에도 계속해서 블로그를 멋지게 꾸며나가 보겠습니다.
오늘 하루도 행복하세요~
@tipu curate
Upvoted 👌 (Mana: 16/20 - need recharge?)
아직까진 멋지지 않은것 같습니다!! ㅎㅎ
즐몬하세요 ^^