웹사이트의 API를 몰래 사용하는 방법.
안녕하세요 ayogom 입니다
최근에 트아(@tradingideas) 님이 스몬 관련한 웹페이지를 제작하고 계십니다. 카톡봇 에서 지원하고 있는 몇가지 관련 기능이 있다보니, 관련 api에 대한 질문을 받고 있는데요. 오늘은 팩 판매 수량 확인 방법에 대해서 여쭤보셨습니다.
사실 이건, 공식 api 에서 가져오는 것이 아닌, 크롤링의 한 방법으로 캐치를 하던 중이라, 그 방법에 대해서 조금 소개를 해드리고자 합니다. 사실 이 방법은 모든 사이트에서 다 가능한 방법이라서... 아마도.. 나름 쓸모가 있습니다 ㅎㅎㅎ
일반적으로 F12를 누르고 웹사이트를 열면... 해당 웹사이트가 하는 액션을 다 볼 수 있는데요. (물론 숨길 수도 있습니다.)
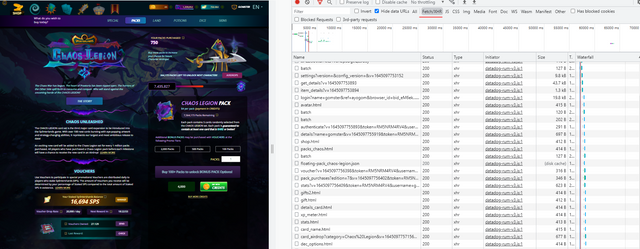
사이트에서 F12를 누르고 새로 고침을 한다면 아래와 같이 나옵니다.

그 정보중에 오른쪽 Fetch/XHR 를 클릭해보면 해당 웹페이지가 호출하는 관계를 볼 수 있습니다.
보통 웹사이트가 서버로 부터 데이터를 받아서 표시를 해주기 때문입니다,.
예를들면

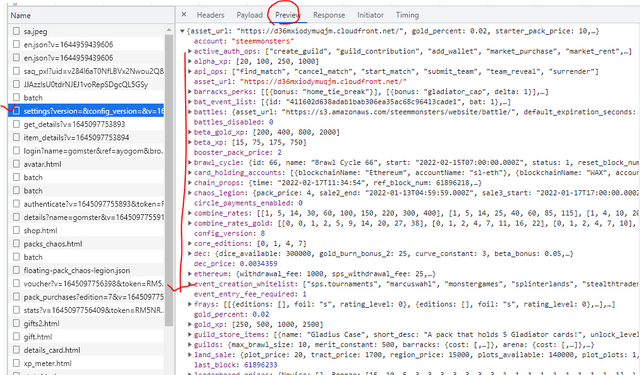
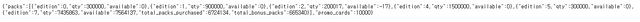
이렇게 해당 api가 호출되었을때 정보를 다 Preview 에서 보여줍니다.
딱 봐도 감이 오는 애들이 보일텐데요 예를들면 Dec_price 같은경우에는 바로 사용할 수 있는 그런 데이터가 되는거죠
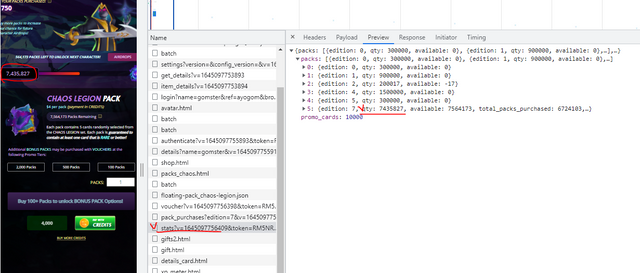
질문을 받은 팩 수량을 봐보자면

위의 api를 통해 수량을 확인할 수 있음을 알 수 있습니다.
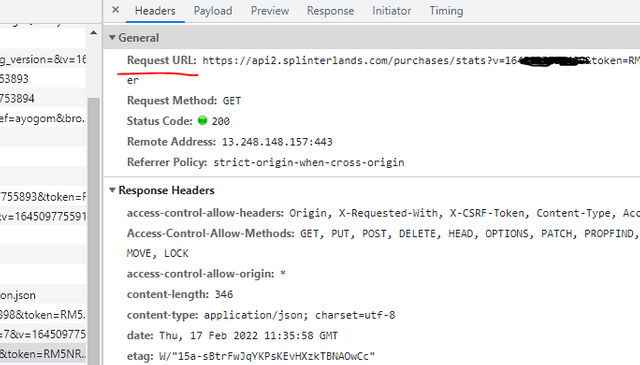
그럼 이 녀석을 호출하는 방법에 대해서 확인을 해야 하는데 그건 Preview 앞에 있는 Headers를 보시면 됩니다. 그럼 해당 정보가 다 나와있습니다. 예를들자면.....

(중요한 Id인지는 모르겠으나, 그냥 ㅋㅋ 찝찝한 마음에 가려봤습니다 ㅎㅎㅎㅎ 아마 개인 아이디로 로그인 하면 다 보이실껍니다. 위에 보니 이미 다 보이네요 ㅋㅋ 귀찮으니 그냥 패스로 하겟습니다....)
여기에 있는 이 Request URL 을 그냥 호출 하시면 됩니다.
그러면 해당 정보를 다 볼 수 있습니다.

쉽죠? 물론 모두가 다 이방법으로 되는건 아닙니다. 때로는 GET 방식도 있으면 POST 방식도 있습니다. 그걸 참고해서 코드를 짜시면 됩니다. 그것도 쉽게 하는 방법이 있습니다.
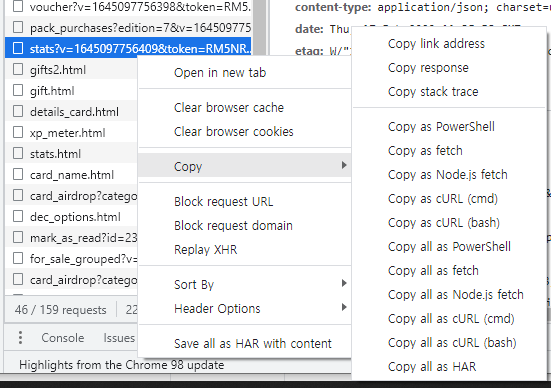
바로....

해당 api의 오른쪽 눌러서 보면 Copy as node.js fetch 라고 나오는데 그냥 nodejs의 fetch 방법의 코드를 바로 만들어 줍니다.. 이렇게요
fetch("https://api2.splinterlands.com/purchases/stats?v=*****&token=******&username=gomster", {
"headers": {
"accept": "application/json, text/javascript, /; q=0.01",
"accept-language": "ko,en;q=0.9,zh-TW;q=0.8,zh-CN;q=0.7,zh;q=0.6",
"authorization": "Bearer: *****",
"sec-ch-ua": "" Not A;Brand";v="99", "Chromium";v="98", "Google Chrome";v="98"",
"sec-ch-ua-mobile": "?1",
"sec-ch-ua-platform": ""Android"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "cross-site",
"Referer": "https://steemmonsters.com/",
"Referrer-Policy": "strict-origin-when-cross-origin"
},
"body": null,
"method": "GET"
});
이렇게 크롤링/파씽을 하게 됩니다.
참고해서 웹사이트 및 봇을 만들때 사용하시면 됩니다~
오랫만에 코딩 설명 끗!
오늘 좋은 정보 감사합니다^^
좋은 정보 감사합니다!
멋지군요. 정보 감사합니다.
멋지군요. 정보 감사합니다.
@redpsy1040님이 당신을 멘션하였습니다.
https://www.steemit.com/@redpsy1040/ndtmt