Guilty as charged! Ha. I've never written blogs before and this html / markdown stuff is all new to me. I have tried playing around with it but still can't seem to get it to work properly, also the preview of the post as you type doesn't actually look the same as when I hit post so I frantically edit the images after I've posted. Task for the weekend is to learn about how to do all of this properly, I just gained followers a lot faster than I expected to and so I'm trying to keep active to show I'm worth following :D.
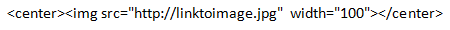
Usually the way I include images is like this:
Then the only things you need to change are the link and the width, which is in pixels. Usually I just don't bother including the width="100" or whatever, and then it will either display the image at full resolution, or if the image is too large it will resize it to the width of the page. If you just directly drag or upload an image through the steemit.com site, you will see that the link looks kind of different than what I put, which is fine, I just like this way better, and I prefer to wrap the img statement in the 'center' tags to make it centered. You can also read more about this here: https://www.w3schools.com/tags/tag_img.asp
Guilty as charged! Ha. I've never written blogs before and this html / markdown stuff is all new to me. I have tried playing around with it but still can't seem to get it to work properly, also the preview of the post as you type doesn't actually look the same as when I hit post so I frantically edit the images after I've posted. Task for the weekend is to learn about how to do all of this properly, I just gained followers a lot faster than I expected to and so I'm trying to keep active to show I'm worth following :D.
Usually the way I include images is like this:

Then the only things you need to change are the link and the width, which is in pixels. Usually I just don't bother including the width="100" or whatever, and then it will either display the image at full resolution, or if the image is too large it will resize it to the width of the page. If you just directly drag or upload an image through the steemit.com site, you will see that the link looks kind of different than what I put, which is fine, I just like this way better, and I prefer to wrap the img statement in the 'center' tags to make it centered. You can also read more about this here: https://www.w3schools.com/tags/tag_img.asp
Thanks for this, I played around with the center code today, the rest I will have to read more about when my brain is not half dead.