Greenshift 036: Where The Magic Happens
So what's cooler than viewing content rendered outside Steemit? Finishing up our application in just a few lines of code. Of course that statement comes with a huge disclaimer. We're nowhere near having a commercial product or even an intriguing tool. But today, the vision becomes a reality.
Now, that we have a piece of content, we'll want to move to the next set of content using our set of relationships. All we need to do is to have a hyperlink connect us back to the index web page and figure out a way to pass the current author to that web page so we can generate new content from the relationships.
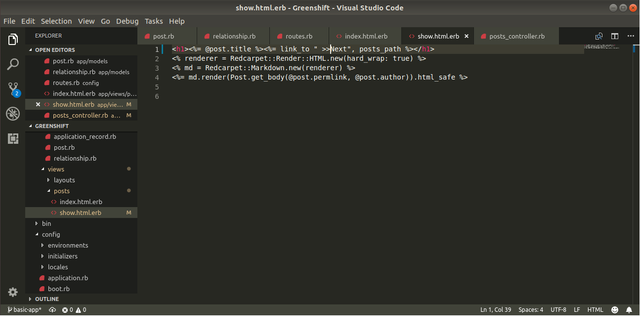
First, we'll add the link since that's pretty easy:

We simply use the link_to method and use the posts_path as our link. posts_path is a specially generated path that is created by using Posts as a resource. Next, we need to pass the author from one view to another. Or in terms of controllers, from one method to the another:

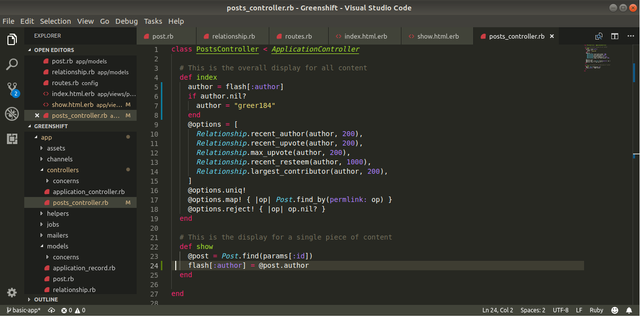
In the show method, we assign the author of the post to an object called a Flash. Flashes are temporary hashes that pass from one state to another before disappearing. Since we are moving from the show state which displays a single post back to index which shows many posts, this method of data transport works for now.
In the index function, we'll get the value that corresponds to the author key. If the hash doesn't exist, we simply use the default author (greer184) as the author to generate content from. Eventually, we'll let the user select their starting point, but that's a different idea that we'll focus on later.
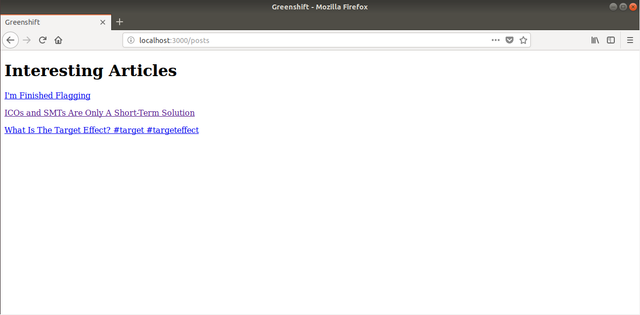
Now let us go through a single cycle and see how localized traversal works as opposed to the global and time-based approach a lot of other interfaces use. First, we have our starting page:

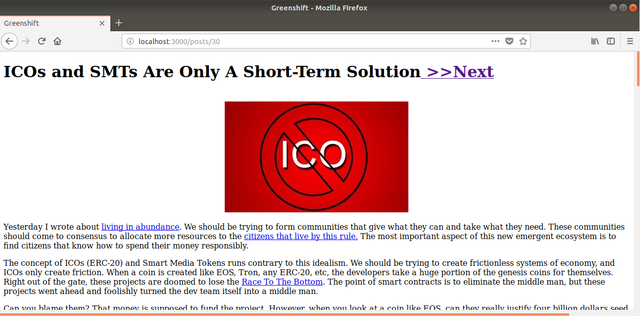
Then, we select a piece of content. We then move from the general view to the specific view of the specific piece of content. This specific piece of content is rendered from the Markdown we retrieved from the blockchain:

As you can see, there's a link up at the top that should lead us back to the general view. But given that we are reading a different author than who we started with, we hope to see some fresh material:

And just like that, we have some fresh content to read! And we can continue to wander down the rabbit hole as deep as we want to go. And given that a lot of this content requires some level of approval from the previous author, we filter a lot of trash out since most content creators that don't spam typically don't vote for spam. Pretty neat, right?
Now that we have completed the full loop and have the basic application laid out, we can now begin adding meat on to the bones and then add features on top of the completed application to make Greenshift a helpful tool for both content curators and content consumers.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.