Greenshift 035: Rolling Out The Red Carpet
Last time, we were able to view text that was stored in the blockchain and view it as a raw text String. But the blockchain stores this material in Markdown which can then be further translated into HTML. HTML is the language that web browsers can read. But we are giving it Markdown which views it as plain text. It's time to fix that.
Now, I could spend several weeks developing a tool to do that conversion, but instead of reinventing the wheel, I could hope that someone else has run into this exact problem and has already designed a solution for me. Hey, what do you know? There is! Red Carpet, "the safe Markdown parser", is a Ruby gem that parses Markdown text into HTML and allows us to customize that process if we desire.
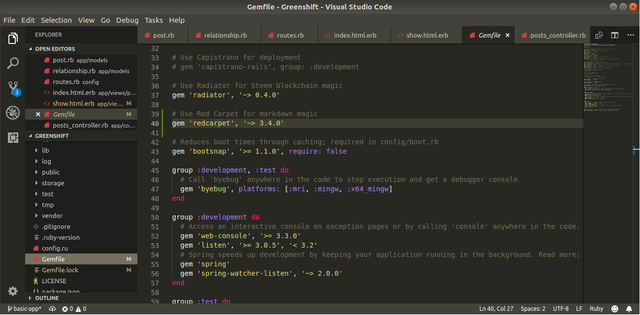
In order to include gems in our project, we simply need to specify the gem with our Gemfile which lists the libraries that the project uses so other people that build the project have a single place that describes all the dependencies they have to download. Here's our updated Gemfile:

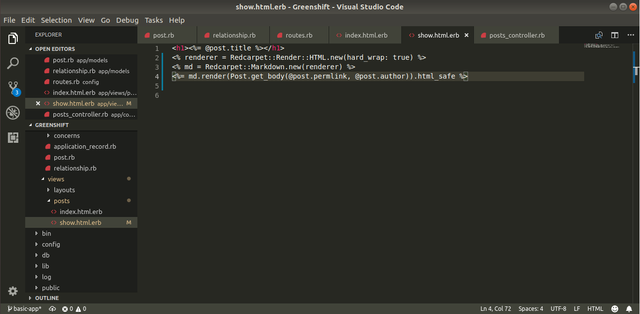
After declaring we want to roll out the Red Carpet, we run bundle install which loads any gems within the Gemfile that we currently do not have. And just like that, we have a new library to play with. And here is me playing with it in our show.html.erb file:

In the second line, we create a customizable renderer object. There are a ton of different options to select from, but we'll simply use hard wrapping which makes things look nicer by inserting breaks into our Markdown so the text wraps properly. Next, we create a markdown object from the renderer and then we render the Markdown into safe HTML.
To simplify everything I just said above, we are simply creating a parser with certain rules, then creating the parser and using it to translate the Markdown into HTML. It's actually pretty simple when you abstract the complexities that occur in the background.
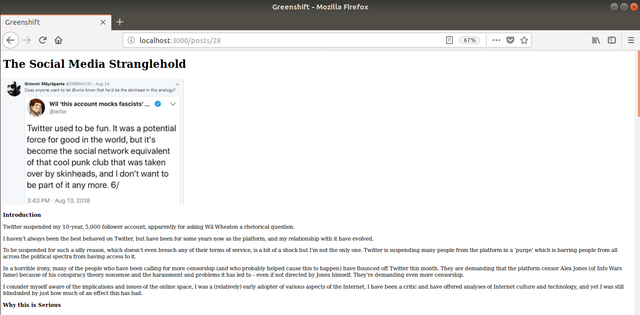
Here is how the results of playing with Red Carpet look like:

We now get images to render, we have headers showing up, and the text is now split up into different paragraphs. Granted it doesn't look super sexy, it is solid HTML which we can add some spicy styling to in the future. The nice thing about this library is that it creates the tags which we can now specify in later Javascript and CSS to make the page more dynamic and stylish.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.