Greenshift 033: Rebuilding The View
So last time, I lost my soul somewhere in a database deep in development hell. This time, hopefully we will have a working application. So, the goal for today is to rebuild our view. Once we get there, we can fix up anything else that isn't behaving correctly and then we can blaze a new trail closer to the end of Phase One.
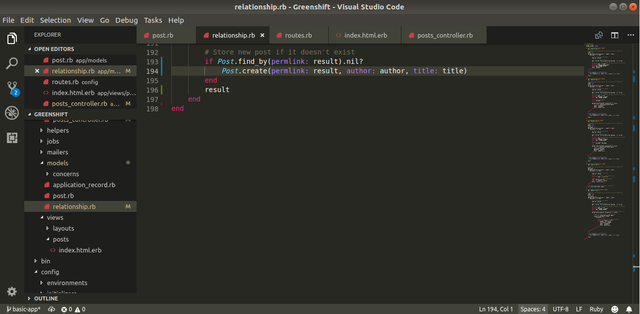
In the database, we were having trouble getting the title attribute. I found a bug where I was not getting the title correctly, but for some reason, I still wasn't quite getting the right results. So, I switched up to a code pattern that I used to store records from my old @qfilter bot:

Here we do a similar thing, but instead perform a conditional statement rather than using a closure within a specialty Rails function. First, we check whether or not the permlink exists. If it does, we don't add it to the database since it is already there. If it isn't we create a new Post using the create function and build a new record using the collected parameters. Let's check our database, to make sure it worked:

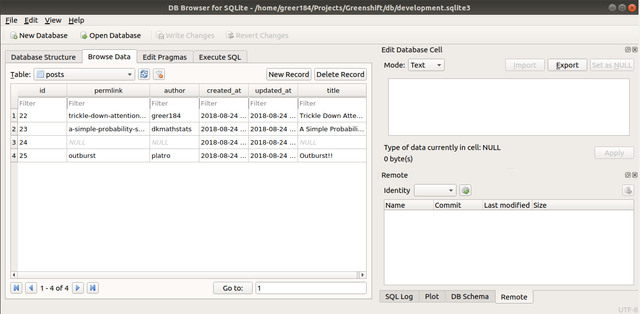
Well, we have four records, one of them being null. This means that we either have two relationships that have returned null, two relationships that return the same result, or something that has gone terribly wrong. If it is one of the first two options, then we are seeing the behavior we expect. So, probabilistically speaking, we're good!
We also now have the title attribute in our database. Now that we have the title, we can now pass that information to the view to display to the end users of the application. But first, we need to manage the controller. If you paid careful attention in the code snippet above, you'll notice that we are passing the permlink back to the controller.
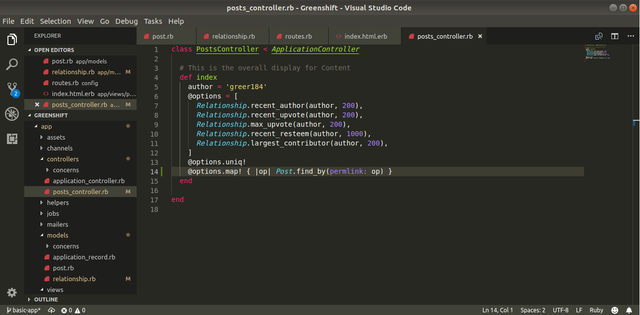
The reason for passing the permlink back is that we can use it to reference our database and get the titles later. This means we don't have to bother with managing a heavy object higher in the MVC hierarchy. Here's how the controller looks now with the changes we have made:

You'll notice that we can simplify the uniq! function given that we pass a String instead of an object back. We also add another line of code where the map! function is used. With maps, we are able to iterate over an array and then apply some function to each element in the array.
The exclamation point in functions is used to indicate that the function is a mutation. This type of operation changes the object it works on. So, we're basically mapping permlinks to Posts and changing the array in place such that all of the permlinks are now Posts. Cool, right?
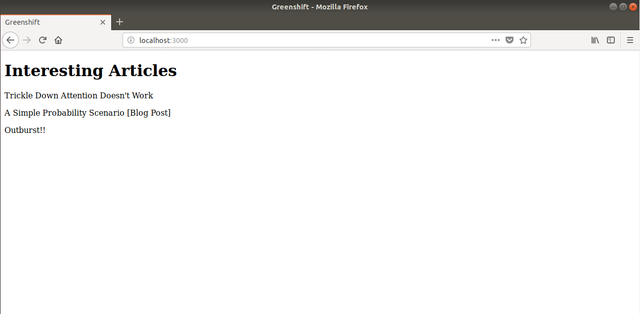
If, we list the titles in the view, we achieve my goal for the post:

So at this point, we're basically at the same point we were (minus the hyperlinks) before we started this tangent. But now we have more flexibility to move forward. Next time, we'll quickly fix any bugs that I find and move onto displaying content to the interface after a user selects it.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.