Greenshift 028: Damn Technicalities
First off, I like to thank everyone for their feedback in the previous post. It means a lot to hear your comments and criticism and hopefully we can use it to help build Project Greenshift in the future. But in all seriousness, I'd love to hear your thoughts and am open to different ideas with regards to Greenshift.
So, I opened the application and was playing around with some different ideas when I discovered the following:

If you look closely, you notice that the same article is listed twice. Which shouldn't happen. Especially since we addressed this specific issue in a previous post. But just when you think you know what you are doing, the technicalities of programming come to bite you back in the ass.
The issue here is actually pretty simple. The unique function will only filter an object if the two objects being compared are identical and here they are in fact different. The two objects are created at different times and the object itself is different from the first object that was created. One is not simply a reference to the first. We are comparing the wrong thing.
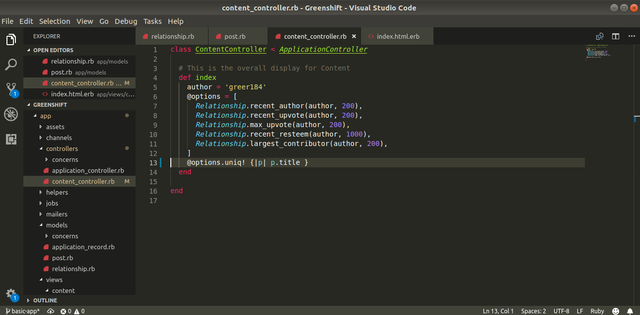
We should be comparing attributes within the object against each other rather than the objects themselves. Luckily there is a way to do this in Ruby using the same function we used previously:

By passing a closure (block) into the uniq function, we can take each Post object and compare their uniqueness based on the title attribute rather than the object itself. This eliminates the technicality of two objects in Ruby being different from each other. The result:

Just what we expect. Now that we are comparing two Strings, and those Strings are coming from the same piece of content, we only display the first post rather than both. And this issue finally gets put to bed. I hope.
Next time, I plan on taking advantage of the fact that the actual content is stored on the blockchain in the form of Markdown. We'll find a way to display content locally rather than going to Steemit and then build out traversal mechanisms, and then we'll be done with Phase One. It sounds easy, but still a long way to go.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.