SLC21/WK5: Hands-On Practical.

Editado en Canva.
Esta semana pusimos en práctica algunas cosas muy importantes en caso de querer diseñar un flyer o folleto, volviendo a los principios fundamentales del diseño. Gracias a nuestro instructor por tan valiosos conocimientos.
Sin más dilación, aquí les compartiré el proceso de un flyer publicitario para una marca de accesorios hechos de tela de nombre vyntess. La aplicación utilizada es CANVA.

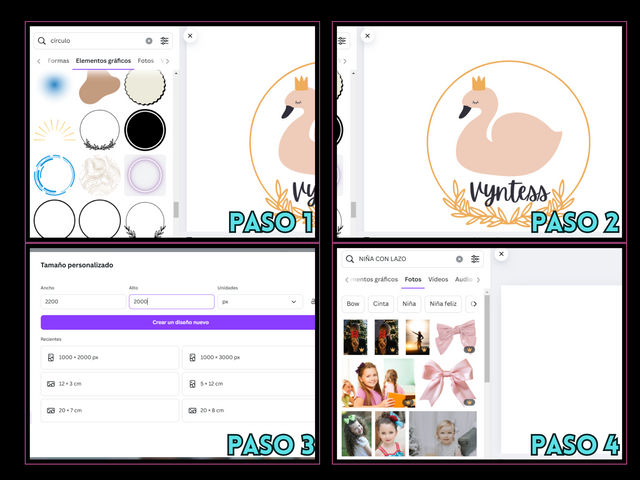
Paso 1: En primer lugar modifiqué el logo que usé la semana pasada, porque no me convencía del todo. Esta modificación consistió en borrar la palabra "accesorios" y cambiarle el círculo de alrededor de la figura. La forma utilizada se insertó desde el menú de "elementos" y "elementos gráficos" donde se buscó un círculo y escogí la forma que se muestra en el paso 2.
Paso 3 y 4: Muestran la creación del espacio de trabajo de esta semana la cual fue de 2200 x 2000 px. Seguidamente abrí uno de mis proyectos para buscar algunas imágenes de una chica con lazo (modelo).

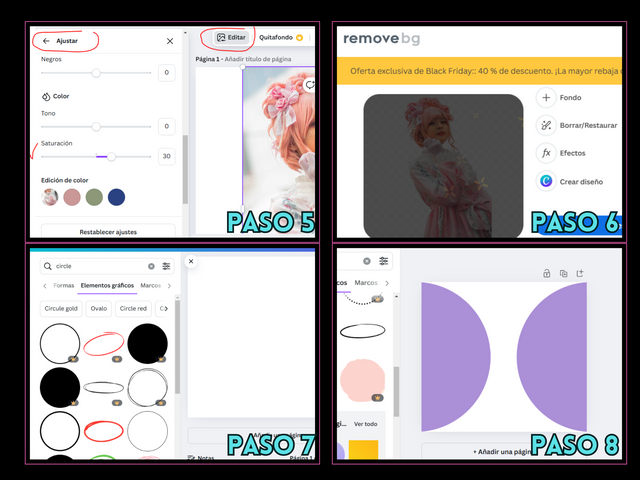
Paso 5 y 6: En el paso 5 edité la imagen que escogí y ajusté un poco los colores, para después guardar la imagen y seguidamente (paso 6) quitarle el fondo con la herramienta remove.bg y guardarla en mi PC.
Paso 7: En mi espacio de trabajo creado anteriormente busqué en "elementos gráficos" la forma de un círculo.
Paso 8: Inserté 2 círculos en el proyecto, buscando un efecto espejo o algo parecido.

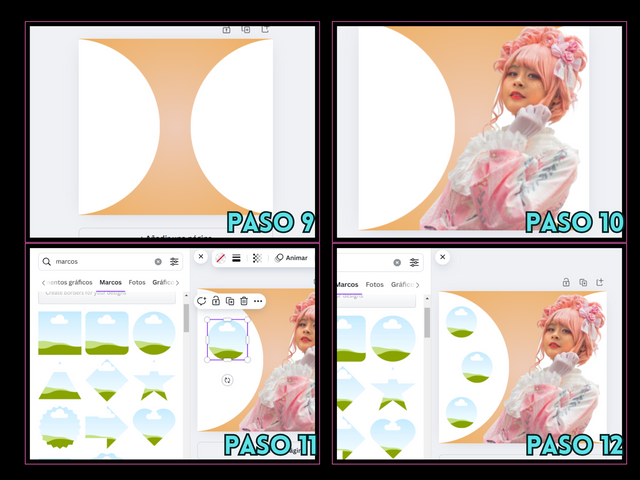
Paso 9: Coloqué los círculos de color blanco y al fondo le coloqué un degradado entre un tono rosa melón y un tono ligeramente más oscuro.
Paso 10: Inserté la imagen de la modelo.
Paso 11 y 12: En este punto hice una búsqueda de "marcos" insertando un modelo circular y después de colocar el tamaño deseado, dupliqué las formas para que fueran 3.
.png)
Paso 13, 14 y 15: Inserté algunas imágenes de los accesorios que son confeccionados por vyntess (imágenes reales). Seguidamente, haciendo uso de otro marco circular inserté el logo de la empresa.
Paso 16: Para colocar un cuadro de texto opté por una forma rectangular con bordes redondeados, la cual modifiqué a mi antojo para replicarla 3 veces.
.png)
Paso 17: Este fue el resultado de replicar la forma geométrica 3 veces. El color gris me pareció adecuado debido a los colores ya utilizados.
Paso 18 y 19: Agregué un "elemento gráfico" para denotar un descuento del 20% y lo coloqué en color rosado un poco estridente ya que pensé que debe ser llamativo en este punto. De igual forma agregué un código QR informativo de la empresa.
Paso 20: De igual forma me pareció bien insertar una forma de "check" para acompañar los cuadros de texto.
En este punto, consideré necesario cambiar las imágenes de los productos, pero de igual manera con imágenes reales y no referenciales.
.png)
Paso 21: Luego agregué texto para indicar el fin de la promoción.
Paso 22: Seguidamente agregué otra forma rectangular a la cual le apliqué una transparencia de 69 pts para que la transición no fuera tan brusca.
Paso 23: En esta forma coloqué los iconos de Instagram, Whatsapp y correo electrónico.
Paso 24: Finalmente agregué texto para colocar los datos de contacto.
NOTA: Aquí finalicé el diseño, sin embargo decidí hacer un ajuste general al mismo al último momento, siendo el resultado bastante satisfactorio para mí en lugar de el primero. Este ajuste consistió en redimensionar algunos elementos y reubicar otros. Aquí les muestro los resultados.

Resultado ANTES del ajuste.

Resultado DESPUÉS del ajuste.

En maqueta diseño exterior.

Principios del diseño gráfico aplicados en este diseño.
🟪Equilibrio: el principio de equilibrio en el diseño ayuda a distribuir el peso de manera uniforme en un diseño. Se utilizó porque no se recargó un lado del diseño más que el otro y las formas circulares buscan otorgarle un equilibrio central al diseño.
🟪Jerarquía: el principio de jerarquía es clave, ya que ayuda a dirigir la mirada del espectador hacia el elemento en orden de importancia. Este principio se busca aplicar al dirigir la atención hacia los productos ofrecidos y seguidamente al hecho de que están en promoción.
🟪Ritmo: Este principio ayuda a presentar diferentes elementos de manera rítmica, dándoles un aspecto organizado y consistente. Este principio se aplica en las imágenes de los productos y en una menor medida en los cuadros de texto, los cuales buscan armonía y organización.
🟪Repetición: es el uso repetido o continuo de una idea. La repetición se utilizó casi en todo el diseño, desde las formas centrales, las imágenes, los cuadros de textos y las formas.
🟪Unidad: este principio ayuda a sincronizar todos los elementos de un diseño. Este principio se aplica en mi opinión, debido a que todos los elementos fueron ubicados y ordenados de manera consciente para darles un sentido lógico y uniforme.
🟪Espacio en blanco: este principio establece que se debe dejar un espacio en blanco significativo en el diseño. En este diseño existen espacios en blanco que según mi opinión no se notan desajustados o fuera de lugar.
Me despido no sin antes desearles buenas noches y agradecer a lhorgic por sus conocimientos compartidos en este curso.

Esta es mi participación en la dinámica “SLC | S21W 5 | Hands-On Practical”. Si quieres participar te dejo AQUÍ el link de la publicación original de lhorgic.
Le extiendo un gran saludo a @orion40, @aedr56 y @eglis y los invito a participar.
Gracias por tu lectura.
Nota: Arte de mi autoría. Apps utilizadas Ibis Paint X, Inshot y Canva. Imágenespara el post captadas como captura y editadas en Canva. Tabla Html.

 |
 @mofmaria |
 |

Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
¡Saludos amiga!🤗
Ejecutar y respetar los principios del diseño gráfico nos puede ayudar a crear un trabajo impecable. Aquí es donde digo que no se trata de colocar elementos al azar sino, seguir una línea estética adecuado.
Te felicito por el trabajo que realizaste. Un fuerte abrazo💚
Hello @mofmaria thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Welcome back to class dear student.
Let me start by commending you for a job weldone, the effort put in this work is quite commendable.
You mentioned that you recreated your logo, it's quite cool but you didn't show us the process, it would have veen awesome.
Secondly, Your flier design is not bad but then you seem not to have carefully maximized the use of the principles of design in making your design. The design looks a bit disorganized, Moreso the utilized blanks/Whitespace are just so obvious for all to see... Keep exposing yourself to more of design materials like our previous teaching to get better. Weldone dear student .
Regards
@lhorgic❤️
¡Muchas gracias! Seguiré practicando, aprecio mucho su valoración. :)