SEC20/WK6: Diseño gráfico, práctica 3”
Saludos cordiales y bendiciones para todos
En esta parte final de nuestro aprendizaje de este fabuloso curso que durante 6 semanas nos impartió como instructor @Ihorgic con valiosas instrucciones, donde aprendimos sobre diferentes temas acerca del diseño grafico.

Le expreso un sincero agradecimiento, por impartir y hacer llegar sus conocimientos mediante un programa muy bien detallado y que me ha llevado hasta donde me encuentro ahora, mediante ideas claras y precisas aprendidas e internalizar y afianzar los conocimiento a lo largo de este trayecto de 6 semanas enseñándome esta valiosa herramienta en el cual puedo aplicar en los diseños y que de manera sintetizada y resumida cabe mencionar:
Lo que en en si, puedo reconocer que el diseño grafico forma parte de la comunicación y esencialmente para expresar de manera visual lo que queremos transmitir.
Tarea |
|---|
Crea un hermoso diseño para celebrar la finalización exitosa de tu curso de 6 semanas sobre Diseño Gráfico.
Primero que nada, comencé a realizar esta tarea, haciendo una retroalimentación positiva de todo hasta lo que ahora fue impartido, después indagué en la web, para buscar una aplicación que me permitiera retirar el fondo de una foto el cual utilizare como imagen dentro de la composición que voy a utilizar para la elaboración de mi diseño profesional y culminar la lección de fin de curso en esta 6ta semana.
Demostración práctica de la tarea básica asignada.
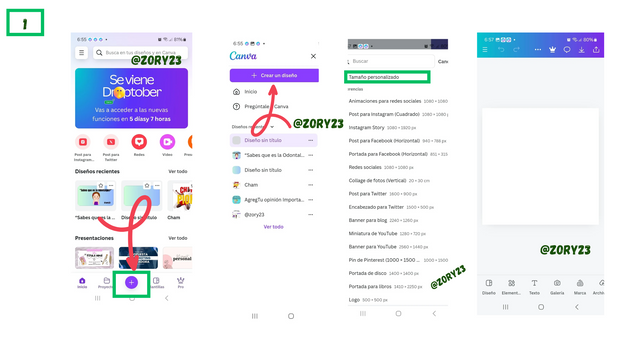
Paso 1
Para esta tarea como primer paso, fui a la aplicación Canva para dar para usar un lienzo y empezar a desarrollar mi diseño, accione el símbolo (+), que me condujo hacia la opción crear un diseños, le di clic, seguidamente seleccione un tamaño personalizado de 1080 x 1080 en el lienzo donde haría la creación del diseño.

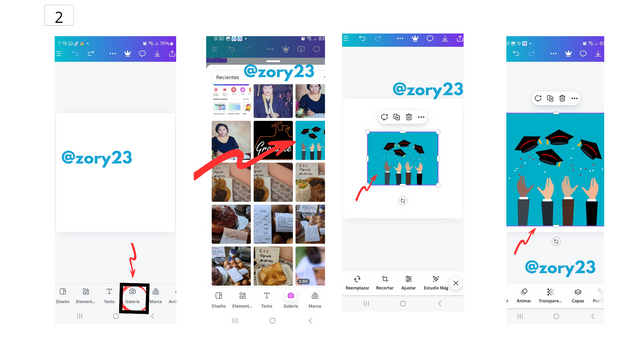
Paso 2
En este paso obtenidas las especificaciones del tamaño en el lienzo, presione en la barra de herramientas la opción Galerías para buscar una imagen alusiva a los actos de culminación de estudios académicos en pixabay de uso gratuito el cual descargue.
Imagen de Mohamed Hassan en Pixabay
Con la imagen en el lienzo, la amplié y expandiéndi un poco mas.

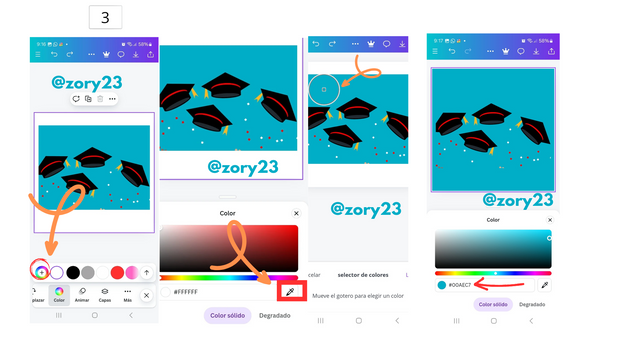
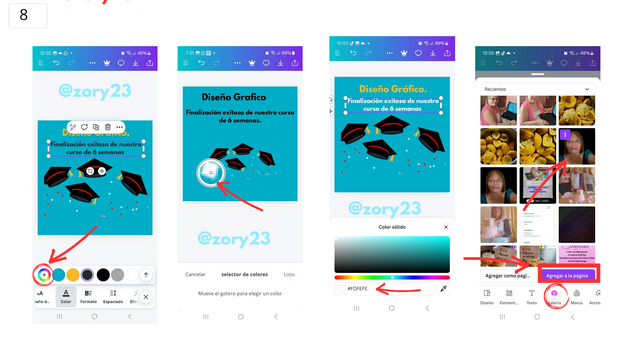
Paso 3
Después de ampliar la imagen introducida, recorte un poco mas de la mitad y a este recorte le di mayor amplitud, seguidamente para darle color a todo el fondo del diseño accioné el circulo de colores de la interfaz para conducirme hacia el codigo hexadecimal y aplicar a partir de la imagen externa que introduje y de este modo aplicar y dar uniformidad en el color blanco que por defecto se encuentra en el fondo del formato.
Y Para lograrlo, di clic al editor de lápiz para seleccionar el color preciso, presione y al hacer clic allí, me permitió seleccionar el color para coincidir con la imagen, de forma que posicione la forma de lupa que aparece sobre la imagen, en el color predominante de la imagen para encontrar el codigo hexadecimal y aplicarlo a mi creación en el diseño y el codigo aplicado es el siguiente: #00AEC7

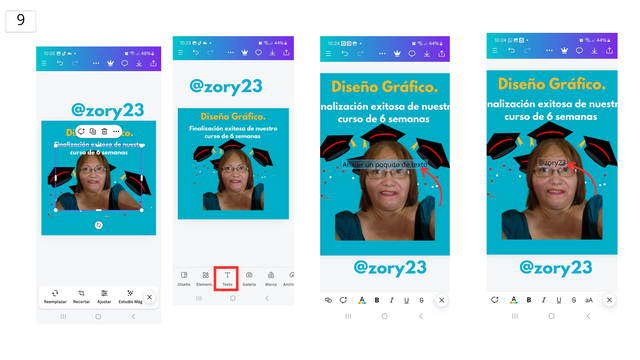
Paso 4
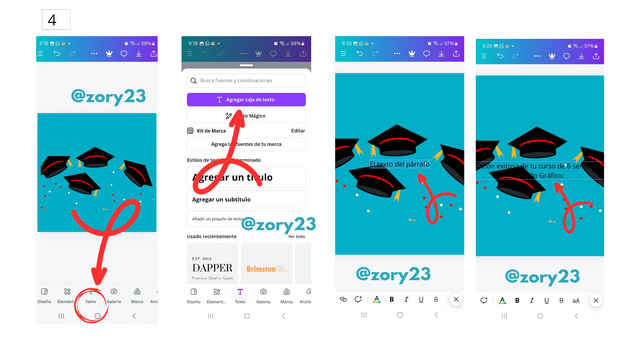
En este nivel del presente paso, presione la palabra Texto, y presione para desplegar esta herramienta ya fin de introducir e incorporar la frase a utilizar en el diseño que estoy elaborando.
Pero, le cambie la palabra tu, por el termino nuestro.
“Finalización exitosa de nuestro curso de 6 semanas de Diseño Grafico”

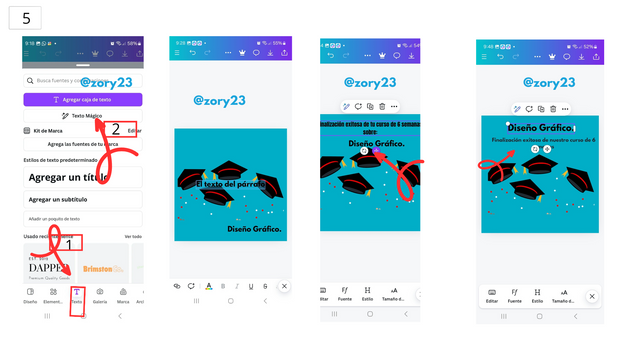
Paso 5
Regrese nuevamente a la casilla de herramienta para introducir la fracción de la frase insertada.
Después lleve las frases hacia la parte superior del diseño y luego invertí la posición de las líneas.
Diseño Grafico – Finalización exitosa de nuestro curso de 6 semanas.

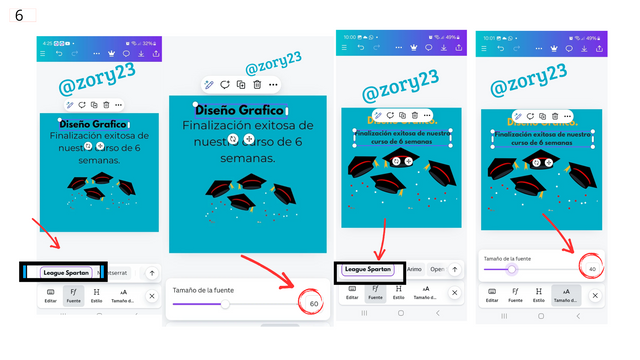
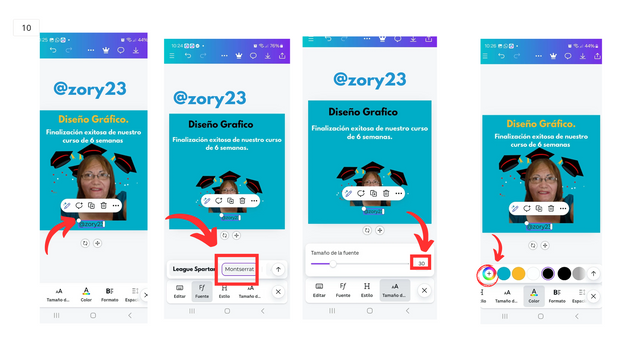
Paso 6
Coloque como fuente tipográfica en la primera frase superior: League Spartan con un tamaño de 60 en la escala.
En la segunda frase le asigne la fuente League Spartan y le di un tamaño de 40 en la escala.

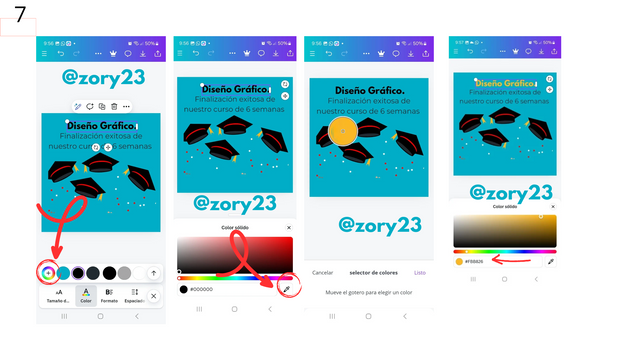
Paso 7
En este paso, mediante el uso del circulo cromático, procedí a dar color a la palabras Diseño Grafico seleccionando el color, con la ayuda de la imagen externa y al presionar al editor, gotrero, para cambiar el color y al presionar la palabra listo, obtuve el color en el codigo hexadecimal: #FBB826.

.
Paso 8
Aquí, a continuación cambie usando el mismo proceso, realizado en el paso anterior, el color de las letras de la segunda frase y le asigne el codigo hexadecimal: #DFEFE.
En este punto, tambien introduje una foto
mía, después de haberla pasado por una aplicación buscada en la web; Aquí, enlace.
Ubique nuevamente en el interfaz de Canva, en la opción Galerías para extraer una imagen sin fondo de mis archivos. y ajuste todos los elementos en el centro.
Volví a dar clic a la opción de Texto para insertar una nueva frase:

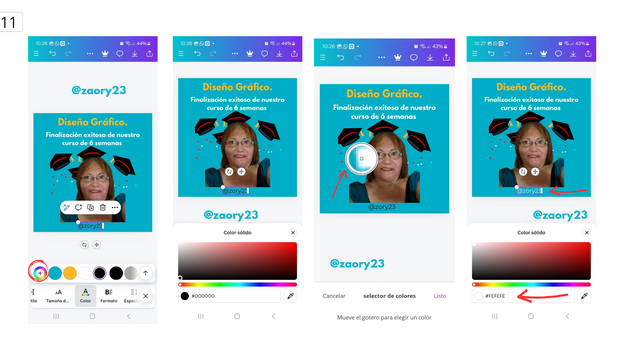
Paso 9
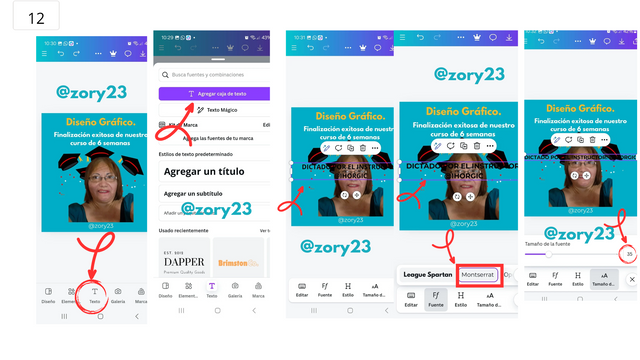
Instalada la imagen de mi foto, volví a introducir un nuevo texto con el dato de mi identificación. Aplique como fuente tipográfica Monserrat y tamaño de 30. Tambien comencé a cambiar el color negro de las letras.

Paso 10 y 11
Le aplique un cambio de color a las letras de color negro aplicando otra coloración y otorgando un color diferente, de acuerdo al codigo hexadecimal dando como resultado: #FEFEFE


Paso 12
Nuevamente volví a dar clic a Texto, para introducir una nueva frase al diseño:
“Dictado por el Instructor Ihorgic”
Y le aplique como fuente tipográfica League Spartan con una amplitud de 40.
Después las lleve hasta arriba.

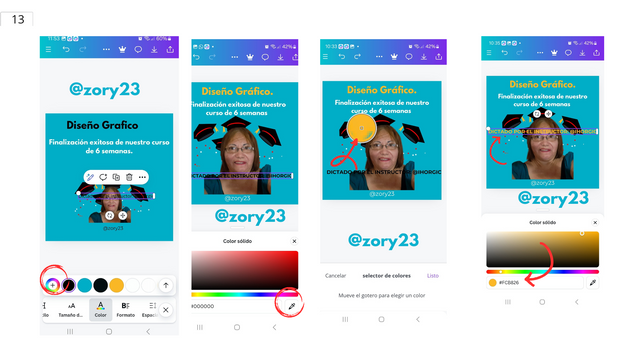
paso 13
En este paso, di inicio al cambio de color a las letras, di clic nuevamente al circulo de colores y luego con la ayuda del gotero, escogí del birrete del elemento externo, de un diminuto color que hace parte de el, para ubicar el color en el codigo hexadecimal: #FCB826

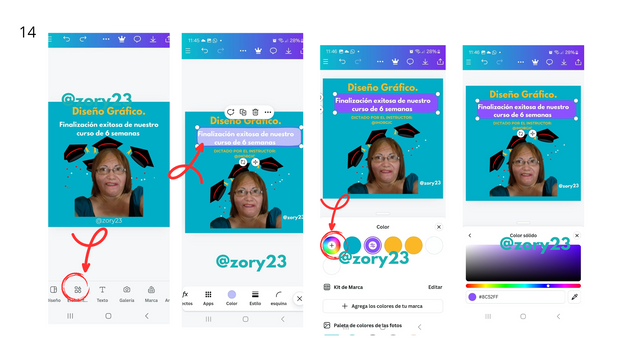
Paso 14
Escogí en la herramienta Elementos una Rectángulo de color morado para adicionar y dar mayor vistosidad a la frase ubicada en la segunda línea del titulo colocándolo por detrás de la frase y así, captar la atención del expectante, y luego decidí al final de todo dejar el fondo negro cuyo color en el codigo hexadecimal es: #040F11 que ofrece el principio de contraste para resaltar y brindar énfasis a la frase con letras de color de las letras blancas.

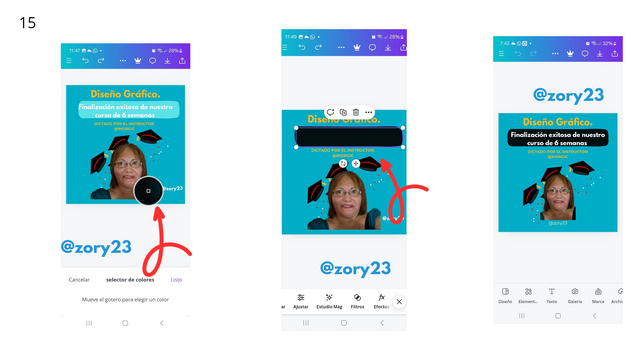
Paso 15
Todo los elementos los elementos usados, los alinee en el espacio central del lienzo del diseño grafico.

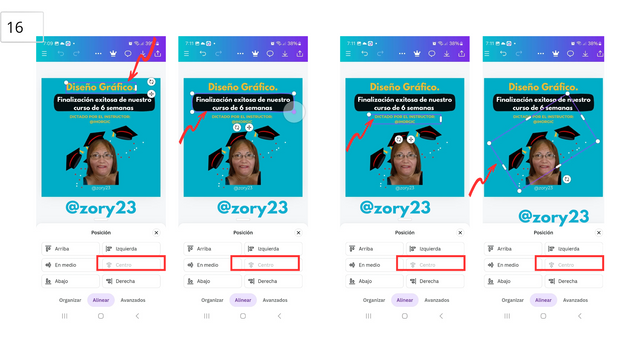
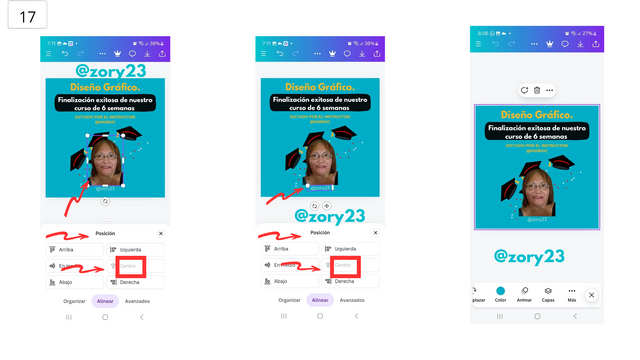
En los siguientes pasos 16 y 17
En los siguientes pasos, plasmo la posición de los elementos, alineados en el centro de todo el diseño elaborado.


• Discuta cada principio que tuvo en cuenta al realizar el diseño.
Acerca de los principios en los que considere en la creación del presente diseño grafico fueron los siguientes:
Hice lo posible para establecer una distinción entre los elementos usados dentro de la composición que elabore, a pesar de ser iguales, el contraste en de los colores, la fuente tipográfica utilizada, los señala y haciendo de la escritura en el diseño haciendo una diferencia distinta y notoria que los hace distintos.
Énfasis:
Otro de los principios a la hora de hacer el diseño gráfico es que tuve presente, imprimir en algunos elementos para que sobresalieran, tambien haciendo que otro fuera, un poco menos visibles, pero a la vez que fueran únicos, capaz de ser observados, pero destacando llamar la atención de los.demas elementos, por parte de los espectantadores, gracias al énfasis imprimido que trate de darle.
Equilibrio:
En cuanto a este principio el saber que lo mas apropiado es que en cada diseño al momento de crearlo, sea preciso y hacer una distribución, de manera cuidadosa, uniforme y simétrica de todos los elementos que están incluidos para que guarden un apropiado equilibrio evitando de esta manera que ocurra un aumento o reducción en cuanto al peso visual de los mismos.
Jerarquía
En este diseño que estuve realizando, le otorgue a ciertos elementos predominio o prioridad, por darle más peso a algunos y una posición estratégica del mensaje cifrado dentro de la composición.
Alineación
Proporcione una conexión de los diferentes elementos dentro del diseño para que tuvieran una dirección y estén alineados correctamente todos ubicados en el centro, evitar en lo posible que ocurriera una distorsión, de acuerdo a la disposición visual y el orden que deben guardar como elementos dentro del diseño.
En lo posible, trate de que mi diseño se mantuviera en una sola dirección de arriba hacia abajo.
Hice lo posible para lograr un determinado nivel de uniformidad y consistencia para que estuviera presente el enfoque en la culminación del diseño.
Trate en la medida de lo posible, que entre los elementos hubiera una relación entre todos ellos, donde la armonía prevalezca, al reducir al mínimo la presencia de una distorsión y que prevaleciera la unidad dentro del contexto del diseño.
En el diseño deje algunos pequeños espacios libres entre los elementos introducidos tratando de no proyectar un desorden y abarrotamiento ante la visualización del expectante de manera que permitirán que el mensaje proyectado en el diseño luciera atractivo, y lograr captar la atención que requiere y este al final de todo, es el objetivo a lo se quiero llegar.
Por ultimo, y no menos importante el color aplicado en mi diseño.
En cuanto a los colores usados de los conocimientos aprendidos, me incline por utilizar la gama de colores del codigo hexadecimal obteniéndolos de los elementos externos, es decir, de las imágenes que incorpore en el lienzo en blanco para tener el resultado esperado en el diseño que deseaba realizar.
Le hago una invitación a las amigas: @pandora2010, @leonciocast y @cruzmilcar63
Enlace

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Gracias por el apoyo
Congratulations! - Your post has been upvoted through steemcurator06
Curated by : @rosselena - Selective Team
Gracias por la sustentacion otorgada.
¡Holaaa amiga!🤗
Realizó un gran trabajo y, cada paso que nos comparte deja en evidencia que comprendió bien las lecciones que nos impartieron durante 5 semanas súper intensas.
Estoy segura que a partir de ahora, va a diseñar con mayor frecuencia y eso sin duda alguna es fantástico.
Le deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Hello @zory23 thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by appreciating you for coming this far with me on this six weeks course and also commending you for the effort put into this practical, I love the outcome of your step, your design looks cool.
Your design is nice, it would have been super cool if you had given it a very good structure by engaging the principles of design taught in this course. Congratulations to you once again on your successful completion of this graphic design course.
In all, you did beautifully well and I must commend you for a job weldone. Thanks for staying through the whole process, I hope we continue this journey together in the next season. I wish us the very best.
Regards
@lhorgic❤️