SEC20/WK6: Diseño gráfico, práctica 3
¡Saludos amigos de Steemit!

Tarea |
|---|
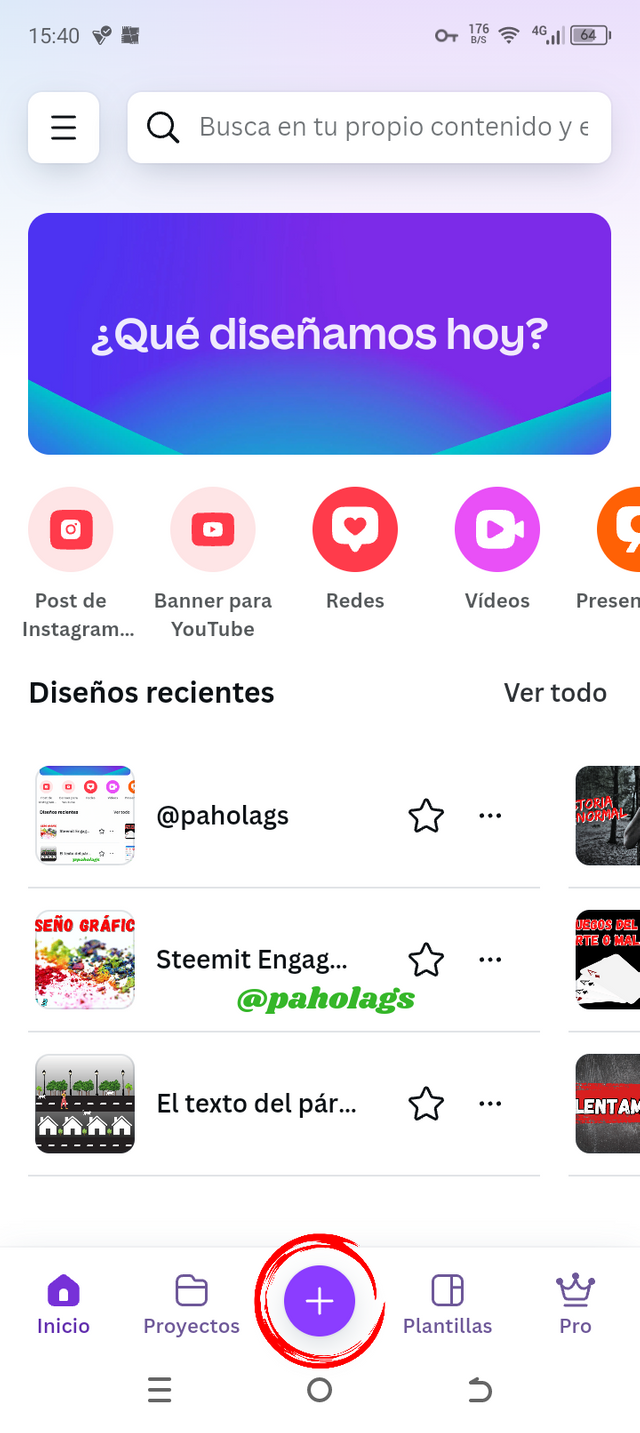
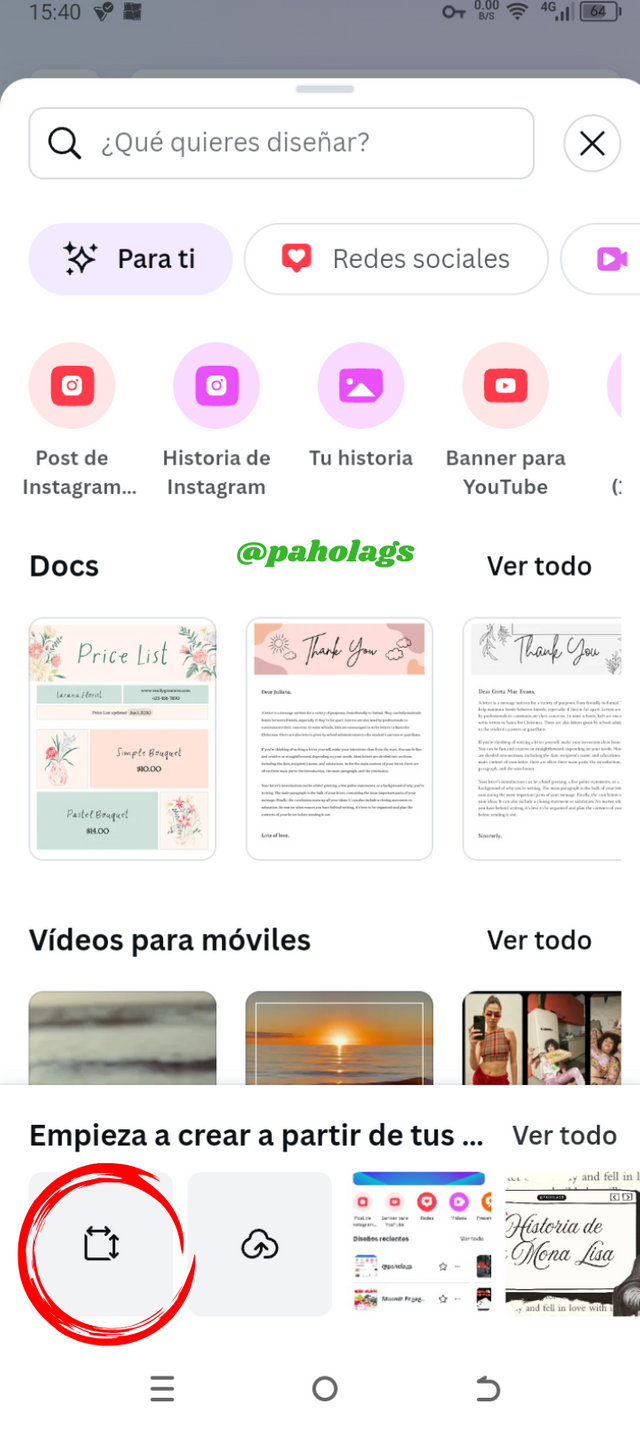
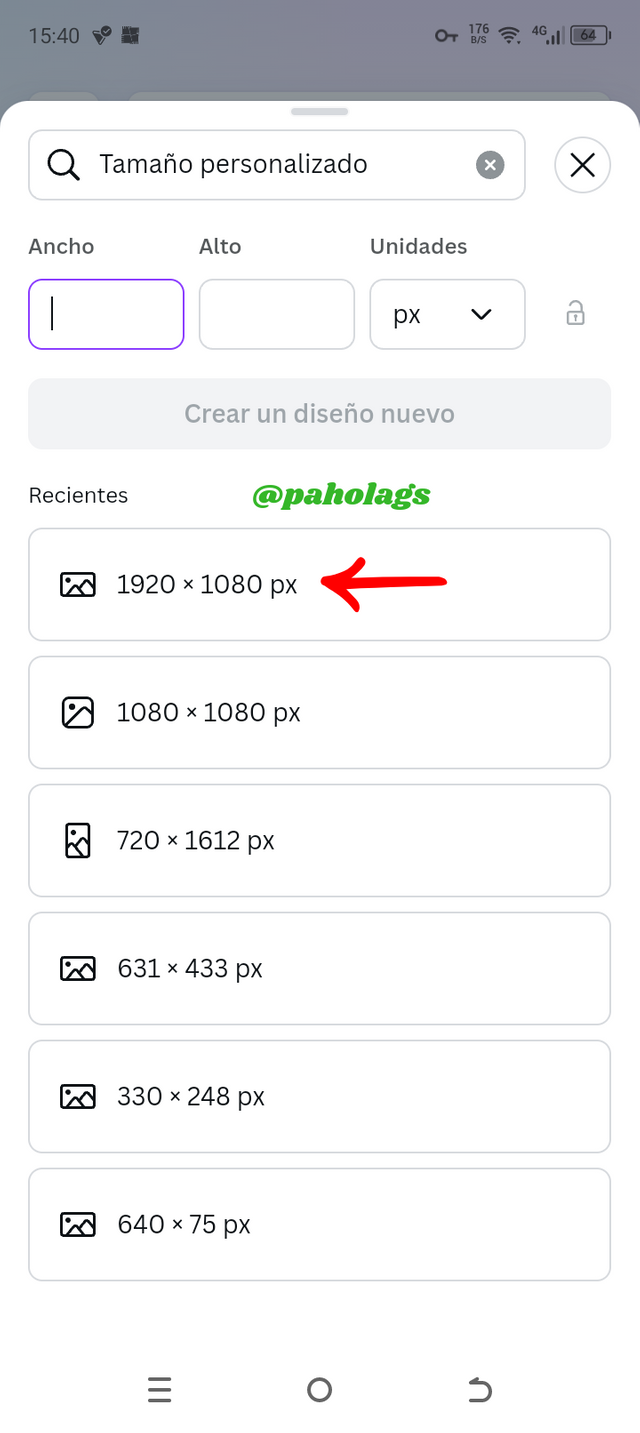
Para darle inicio a esta última práctica del curso Diseño Gráfico, lo primero que haré es crear un lienzo en blanco cuya dimensión es de 1920x1080; medida que me dará un área de trabajo amplio y cómodo por su tamaño rectangular
 |  |  |  |
|---|
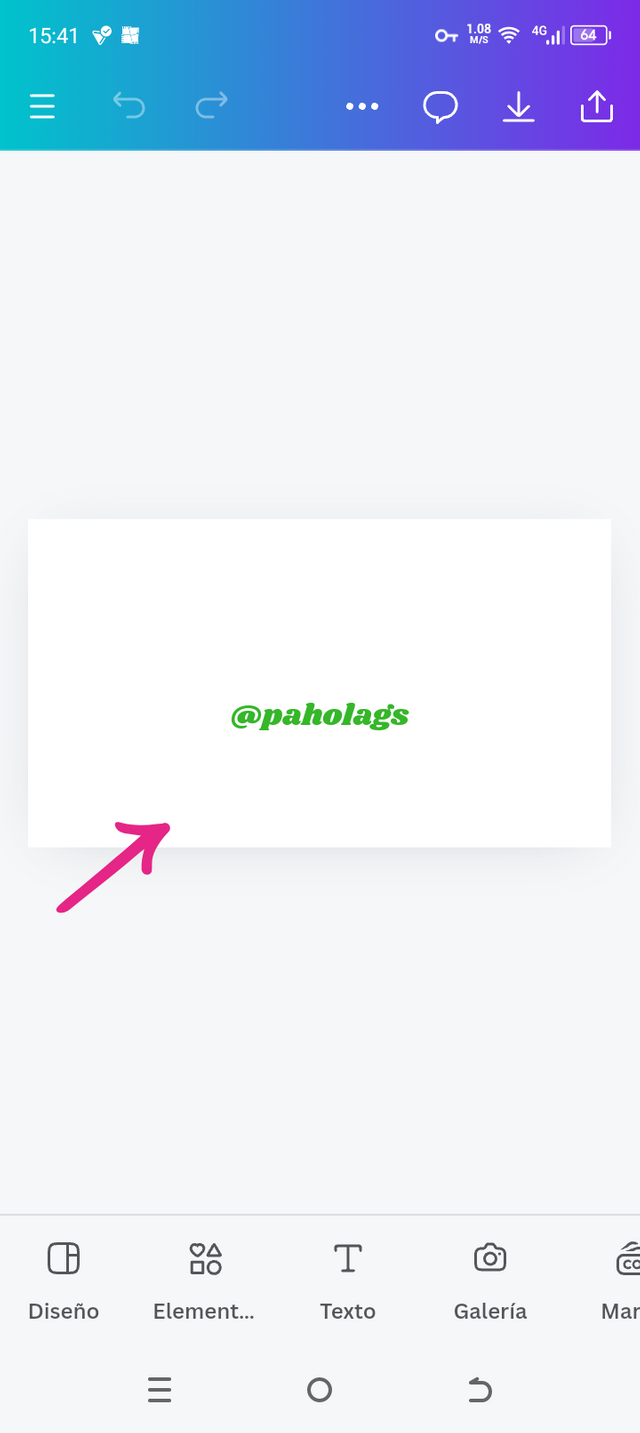
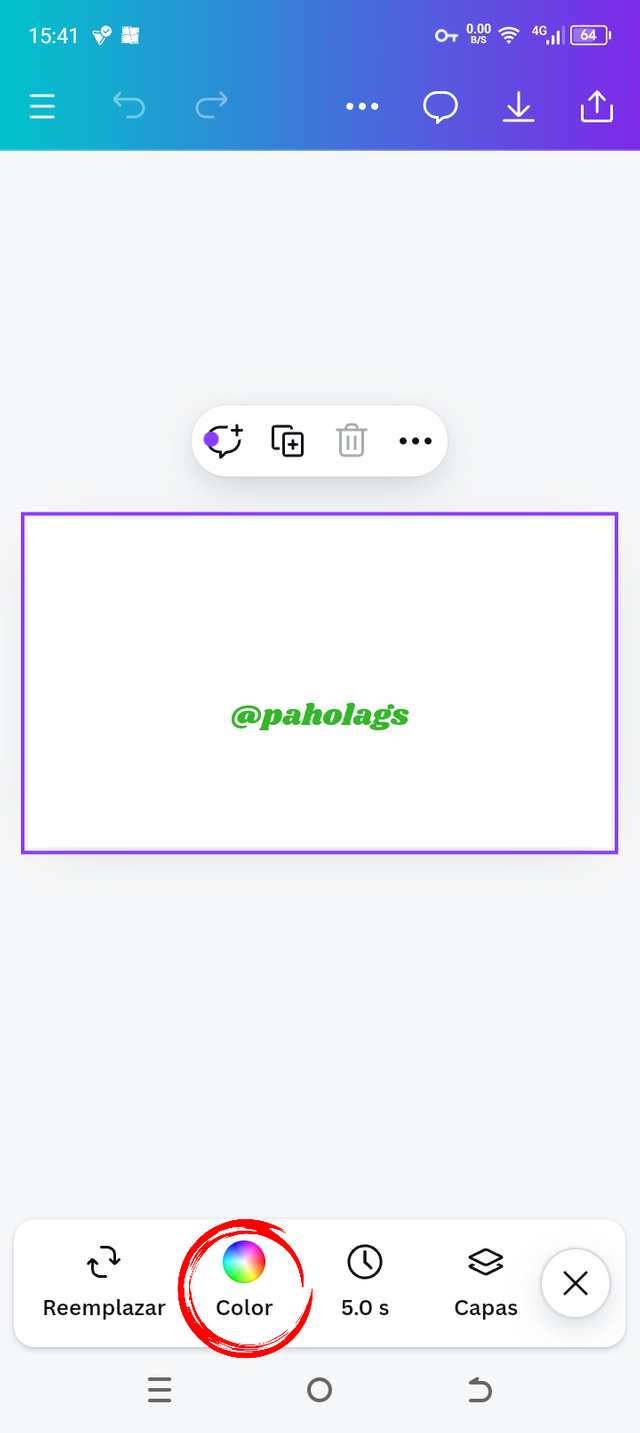
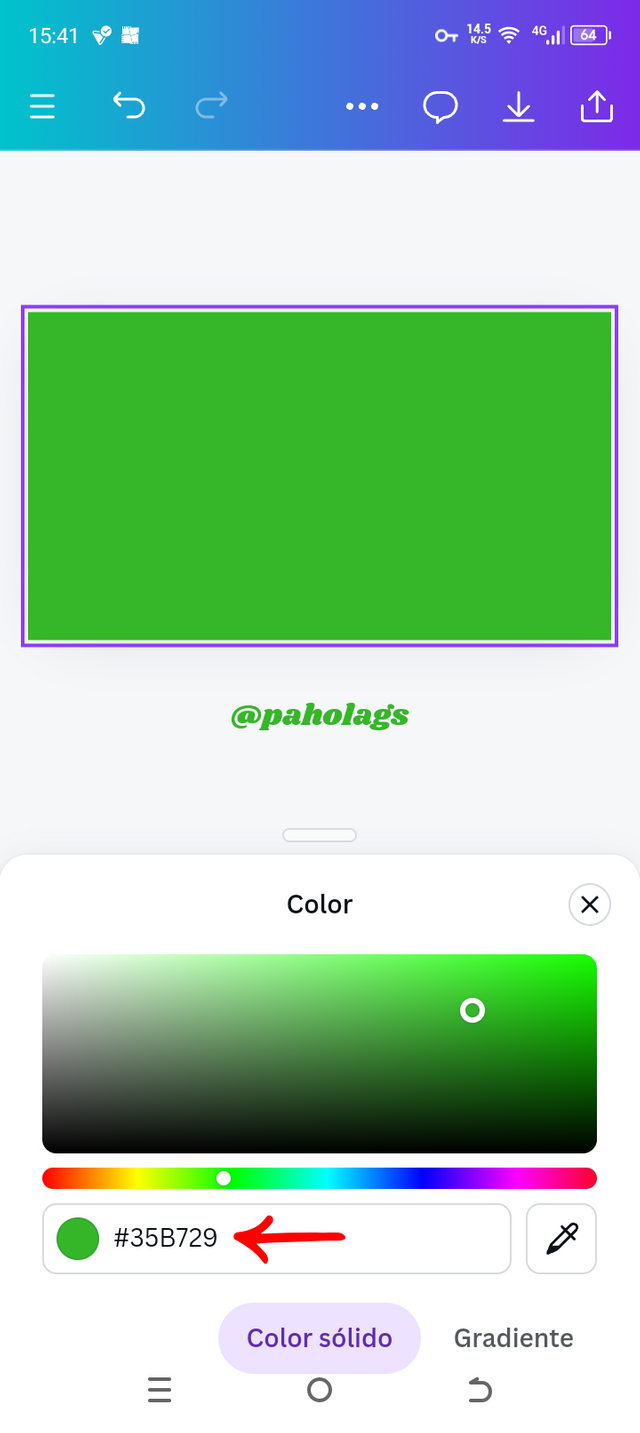
Teniendo mi área de trabajo disponible, ahora me dispongo a asignarle un color al lienzo; para ello, en la caja de herramientas busco la sección "Colores" y al hacer clic sobre ella, selecciono la tonalidad verde teniendo en cuenta que es importante conocer el código hexadecimal de este color.
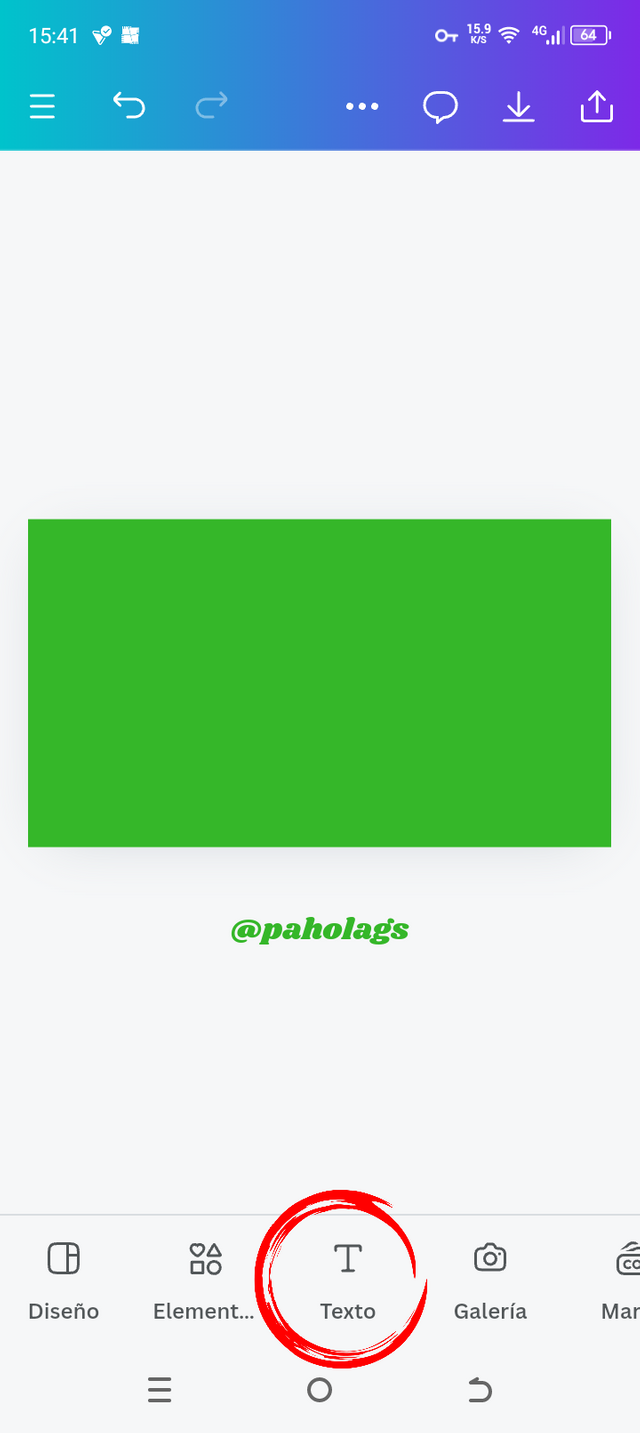
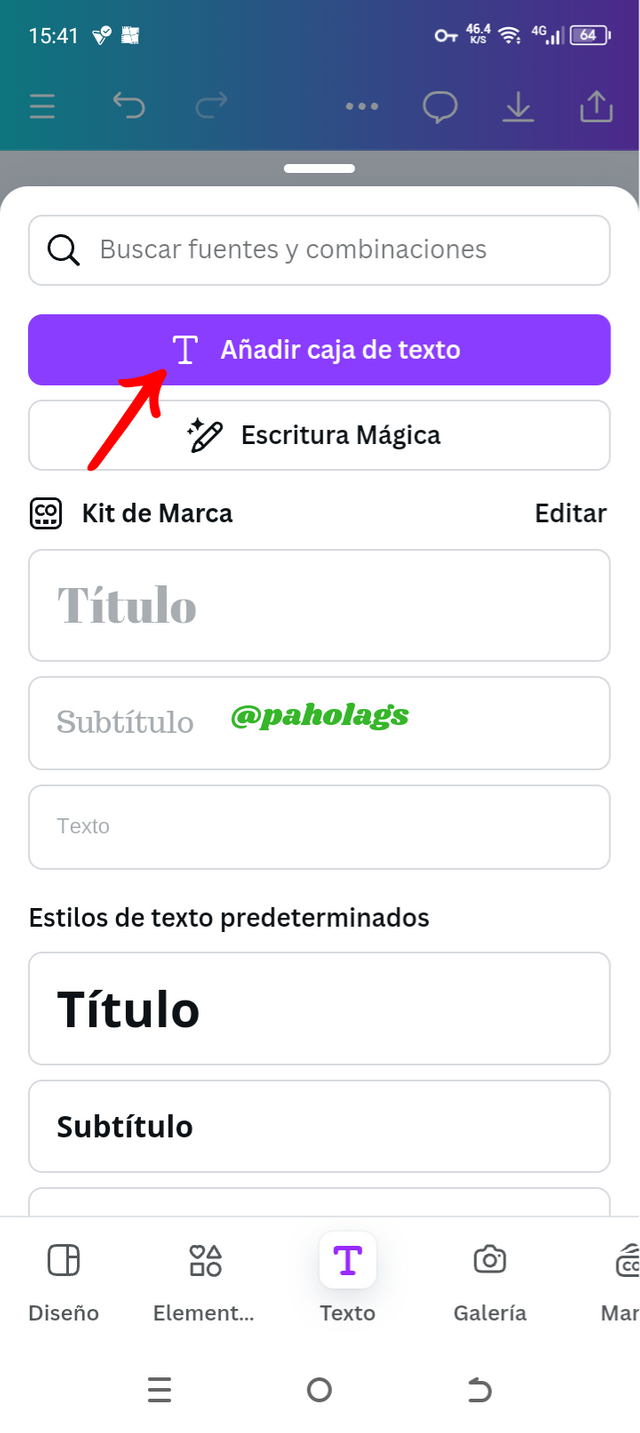
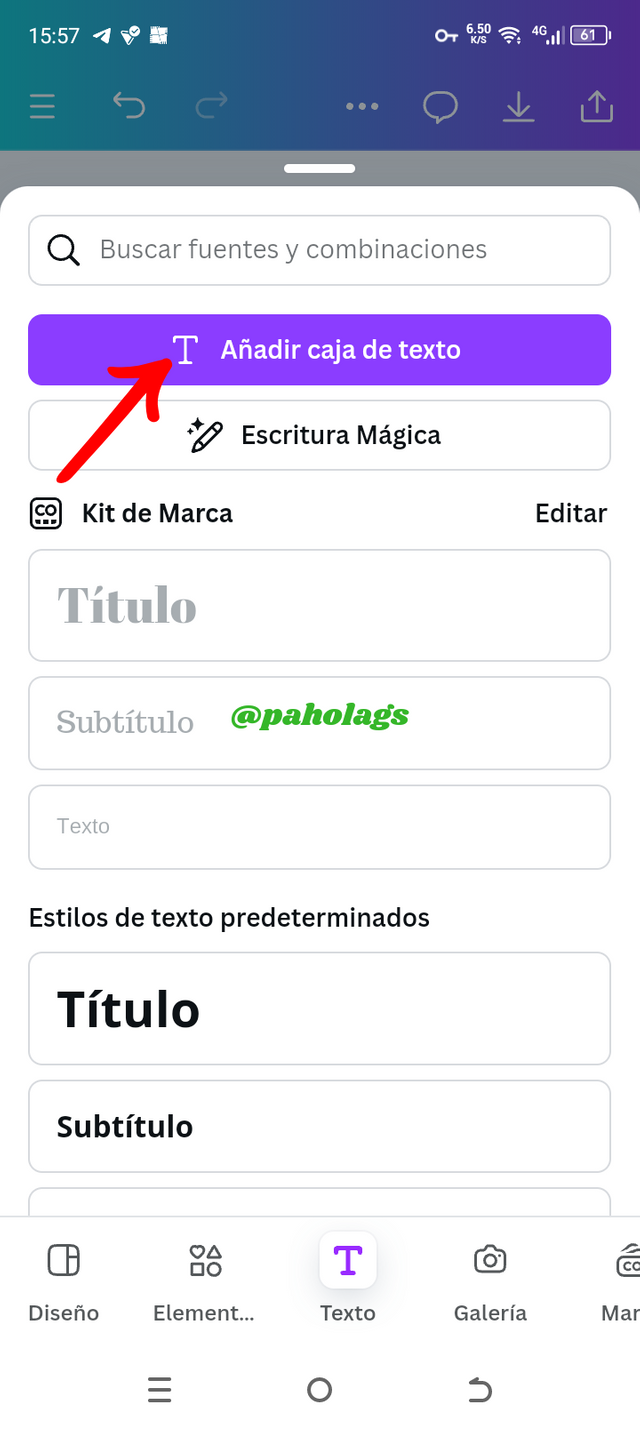
Después de ver que mi lienzo está en color verde, procedo a agregar la primera palabra que formará parte de mi diseño por lo tanto, me voy a la categoría de "Texto" para hacer clic en ella y seguidamente repito este clicqueo en "Añadir caja de texto" para así tener a mi disposición la cajita donde transcribiré el mensaje.
 |  |  |  |
|---|
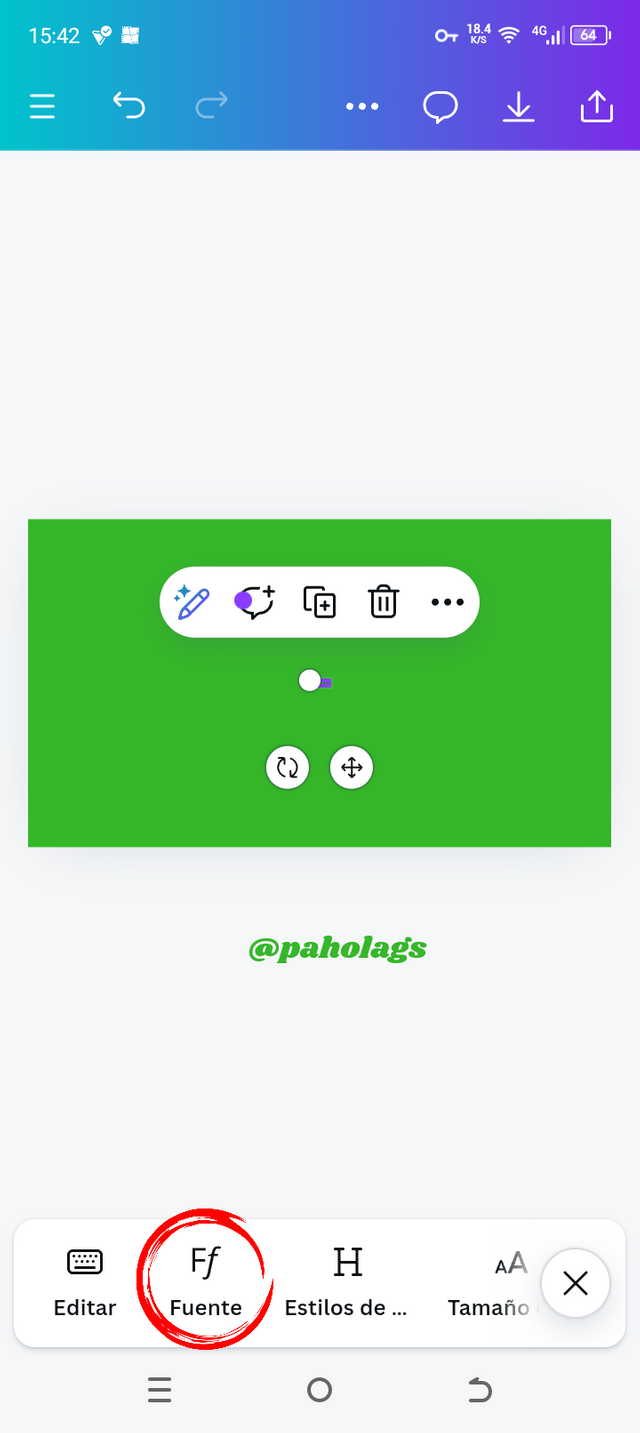
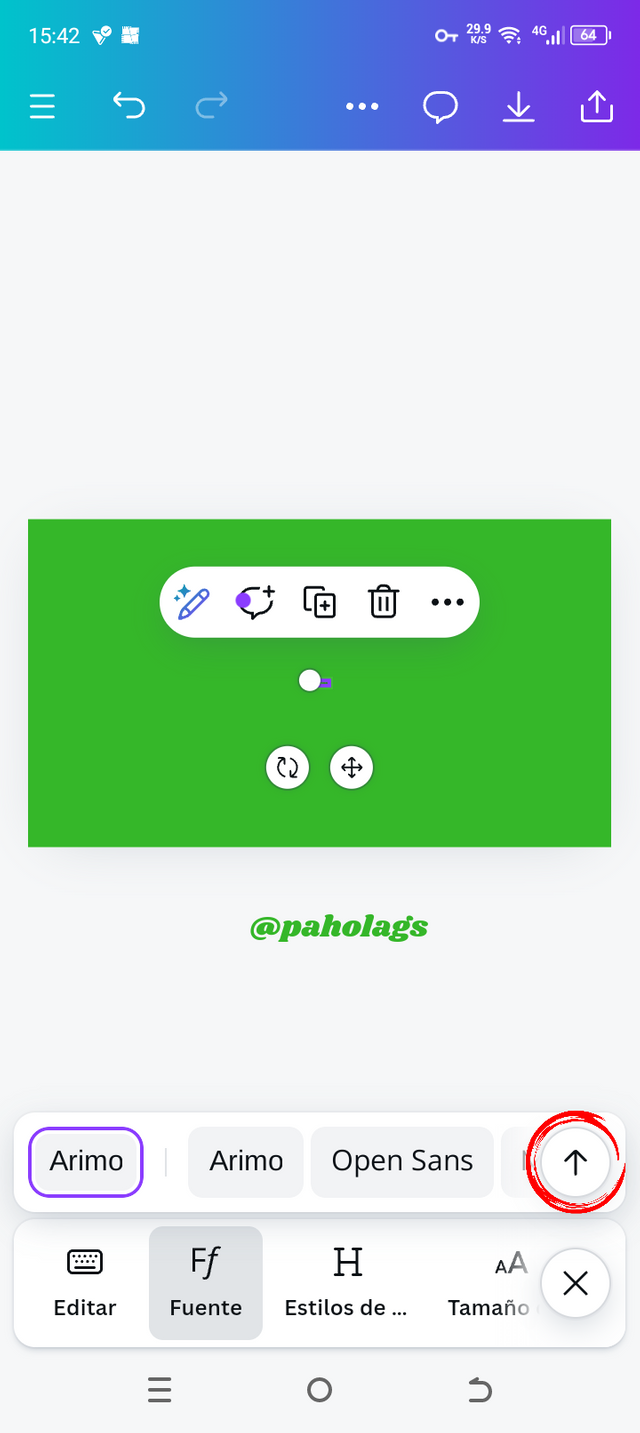
En la caja de texto que me aparecerá en mi lienzo coloco la palabra "¡Gracias!" y luego me dispongo a modificar la tipografía por lo tanto, en la categoría de "Fuente" me posicionaré sobre la flechita que aparece en la ventanilla que se desplegará al clicear en la sección anteriormente mencionada y así proceder a buscar la tipografía de mi preferencia.
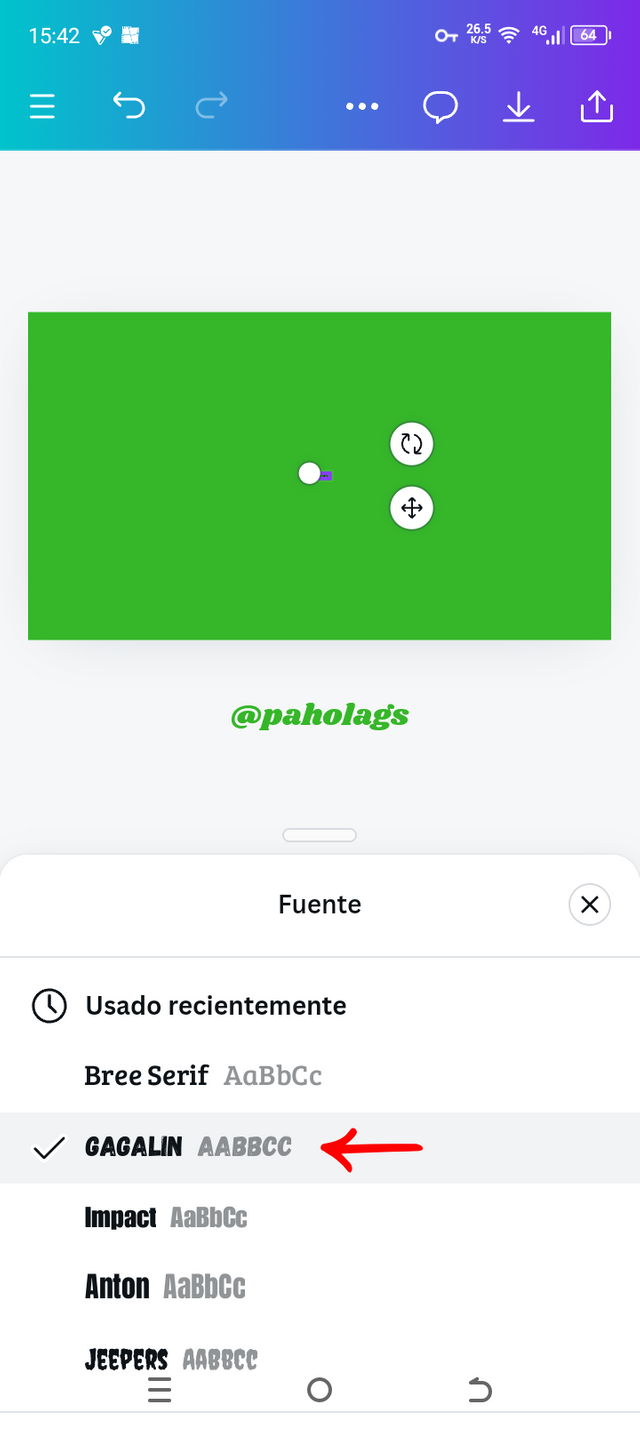
Teniendo a mi vista el listado de la tipografía, voy a buscar el nombre de Gagalin y en vista de que la he estado utilizando en mis últimos diseños, me aparecerá entre la sección de Usado recientes por lo tanto, presionaré sobre ella y después de tener la fuente definida, ahora llegó el momento de aumentar su tamaño
 |  |  |  |
|---|
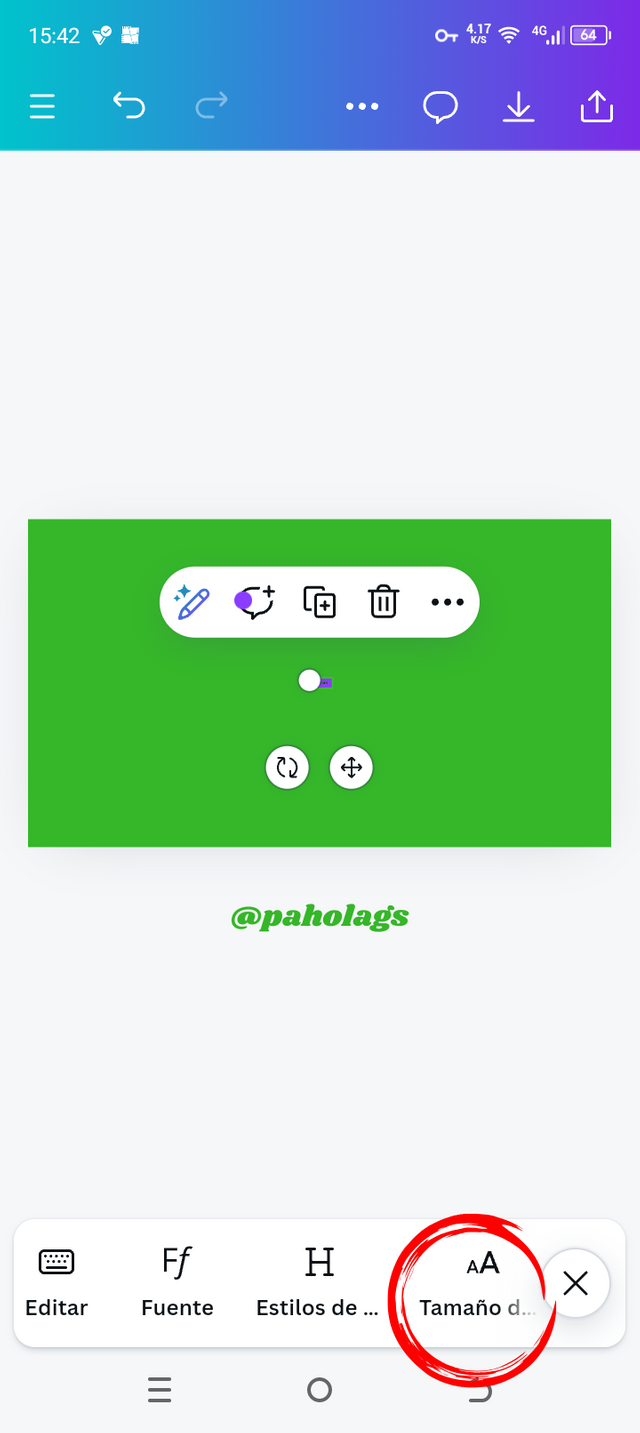
Con la intención de que la palabra Gracias tenga mayor énfasis, le asignaré el tamaño de 150; numeración que escribo de manera manual en el medidor de tamaño que se va a desplegar.
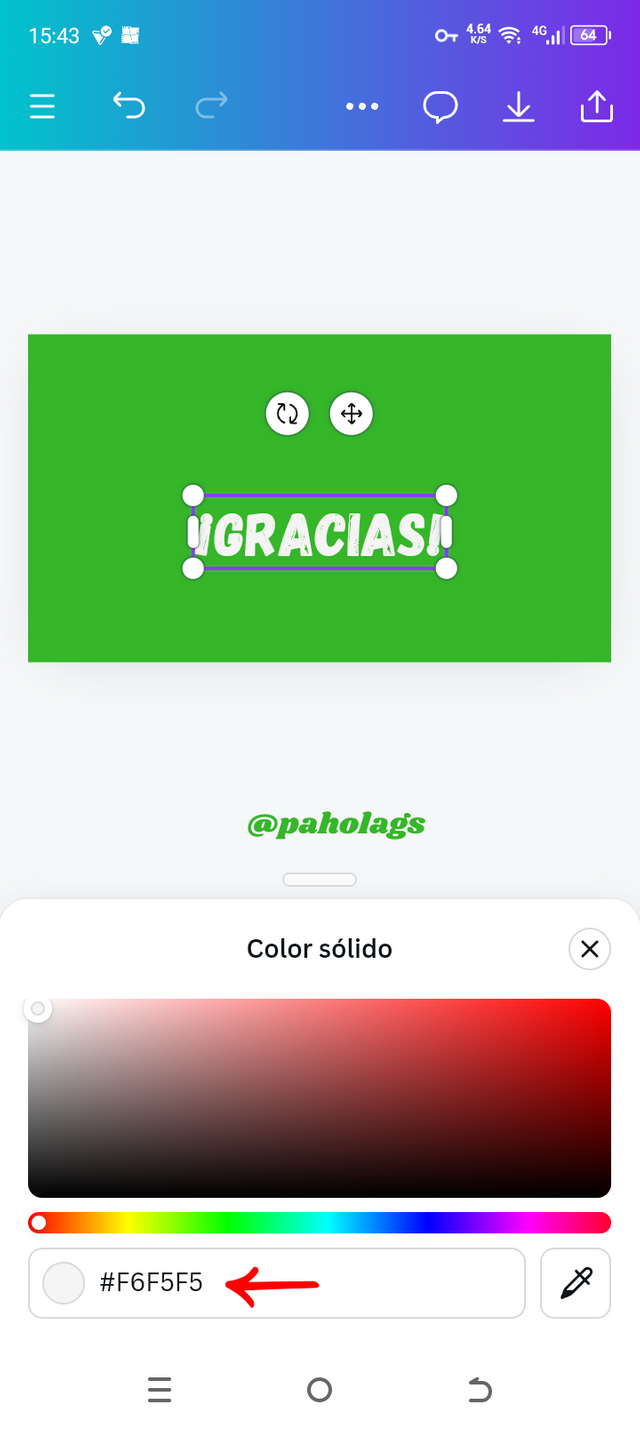
Aunado a la modificación anterior, también cambiaré el color de esta hermosa palabra y para efectuarlo en la sección de Color voy a buscar el tono Blanco; manteniendo presente que debo identificar el código hexadecimal de esta tonalidad
 |  |  |
|---|
Ahora bien, llegué al momento de agregar un nuevo texto por lo tanto, repetiré el proceso de agregar una caja de texto y en este caso, voy a transcribir el mensaje "Por el conocimiento compartido" y de esta manera haga complemento con la palabra ¡Gracias!.
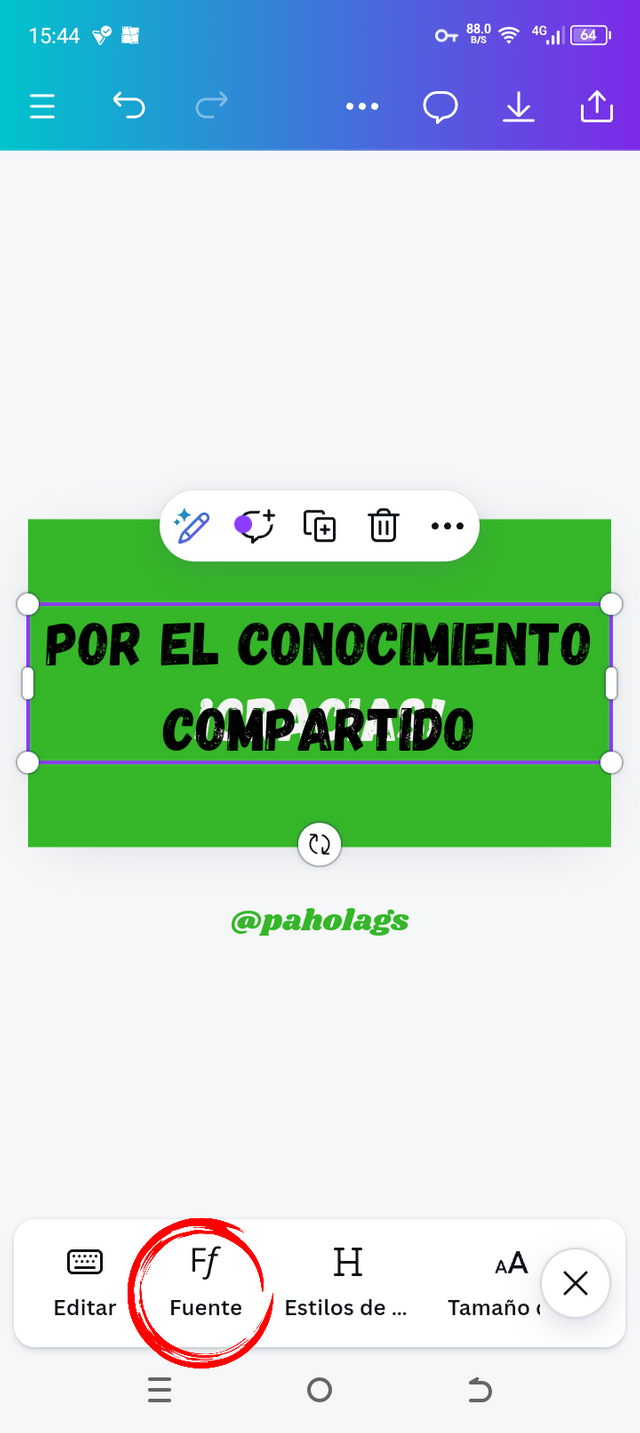
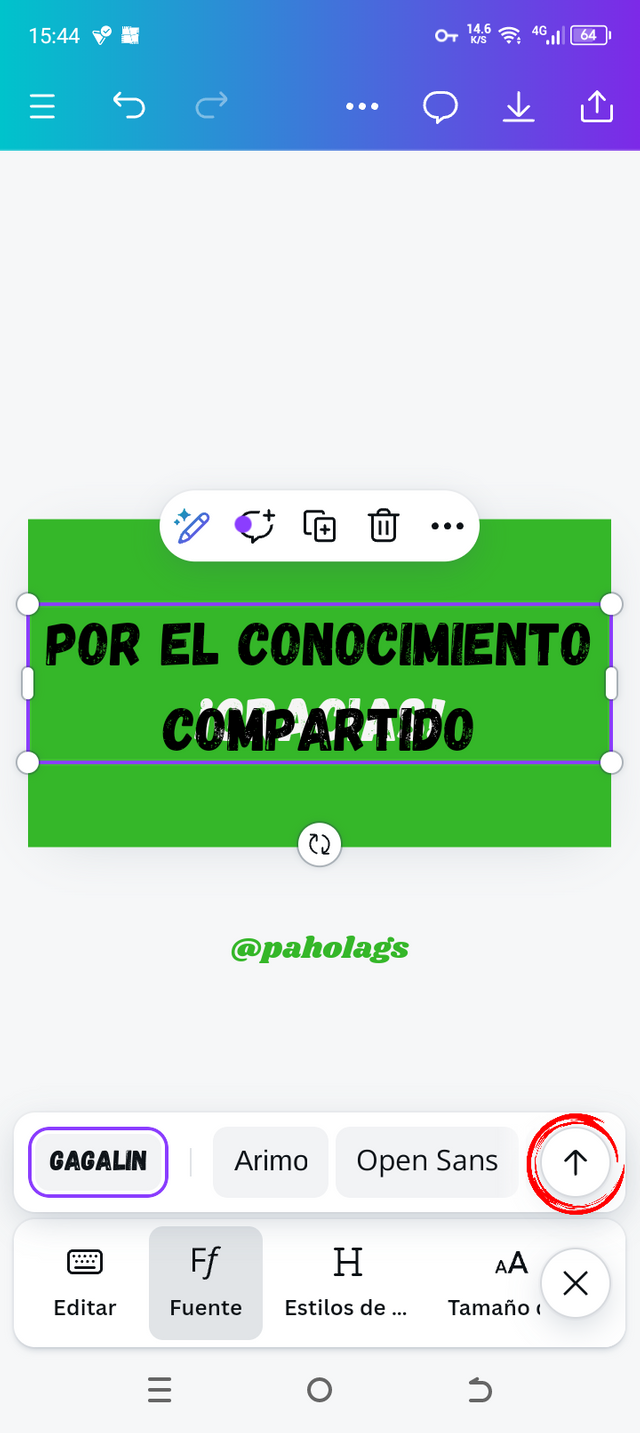
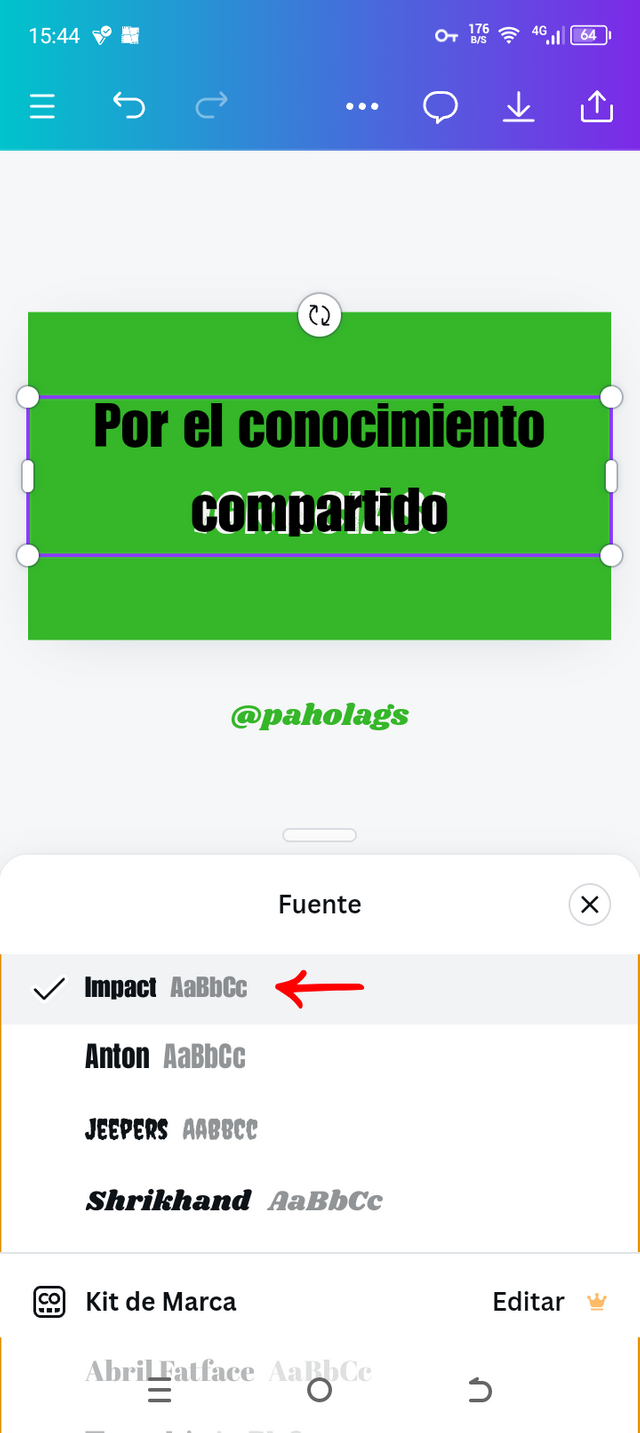
Teniendo en en mi área de trabajo el nuevo texto, ahora procedo a modificar su tipografía y para ello, repito el procedimiento que en pasos anteriores hice; siendo este ingresando Fuente y así ubicar "Impact" acotando que me aparece en Usado recientemente
 |  |  |
|---|
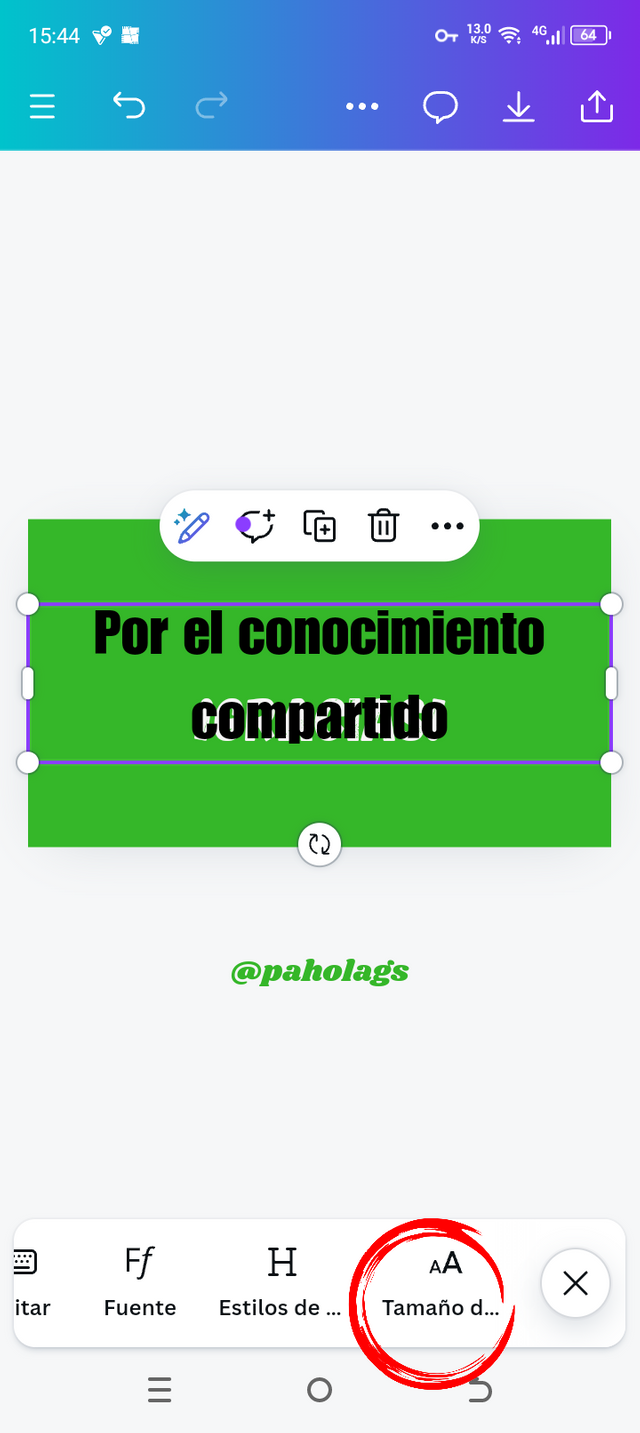
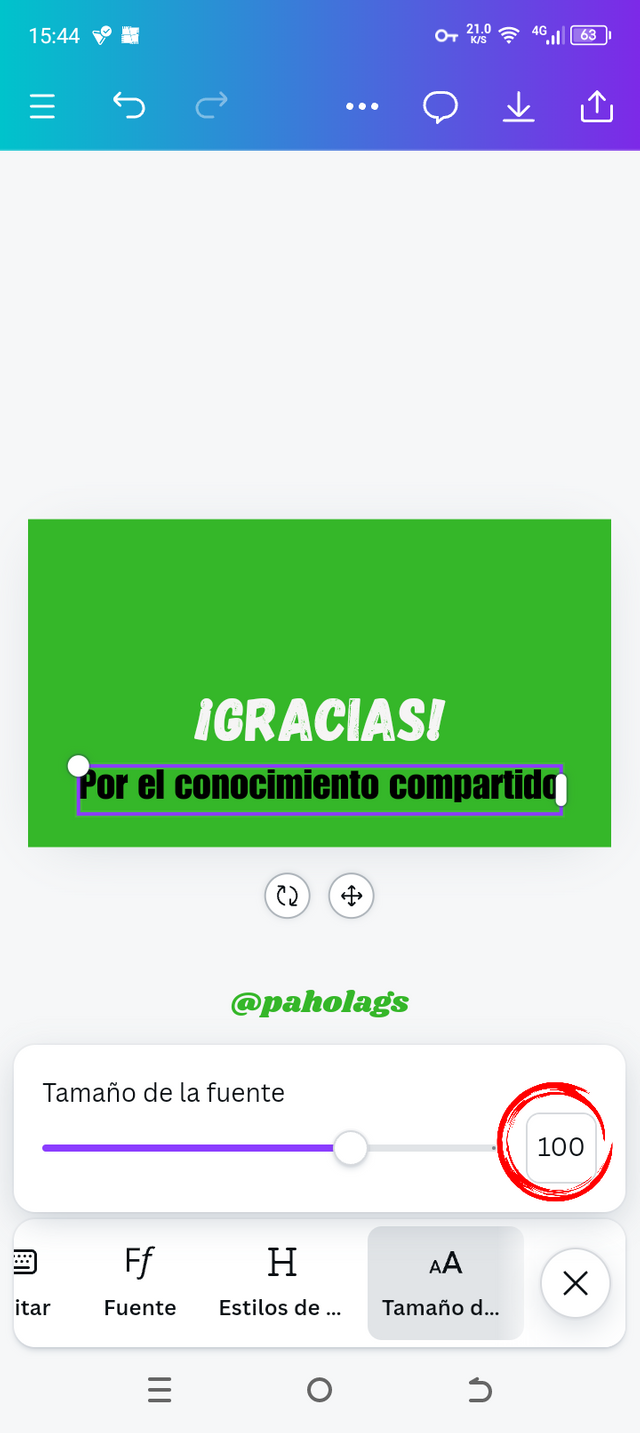
Luego de asignarle la tipografía al texto decido dejarle el color Negro a este mensaje por lo tanto; ahora procedo a cambiar su tamaño y en esta ocasión de manera manual colocaré el número 100. Con el tamaño de la fuente definida, llegó el momento de alinear los dos textos que agregué y así dar por terminado esta primera fase.
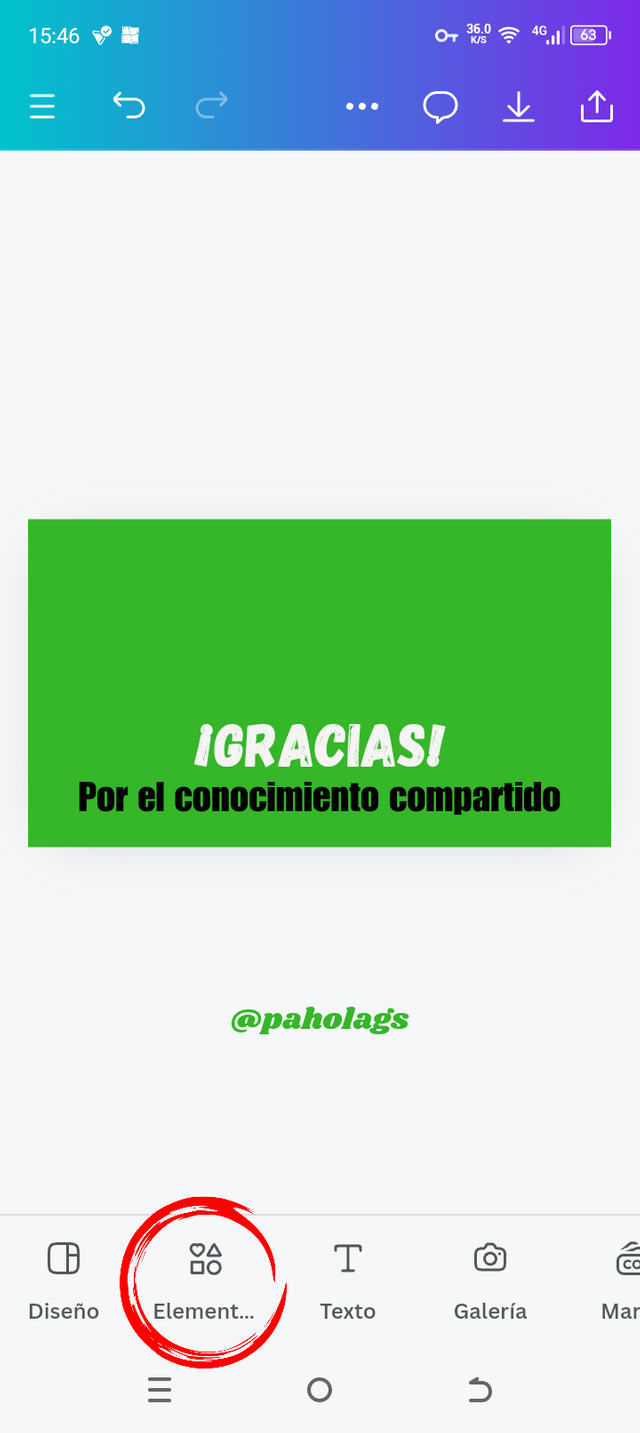
El paso de incorporar nuevos elementos a mi área de trabajo finalmente ha llegado por lo tanto, en la sección de herramientas voy a ubicar la categoría "Elementos" y luego escribir en "Buscador de elementos" la palabra idónea que identifica al elemento que quiero en mi lienzo
 |  |  |  |
|---|
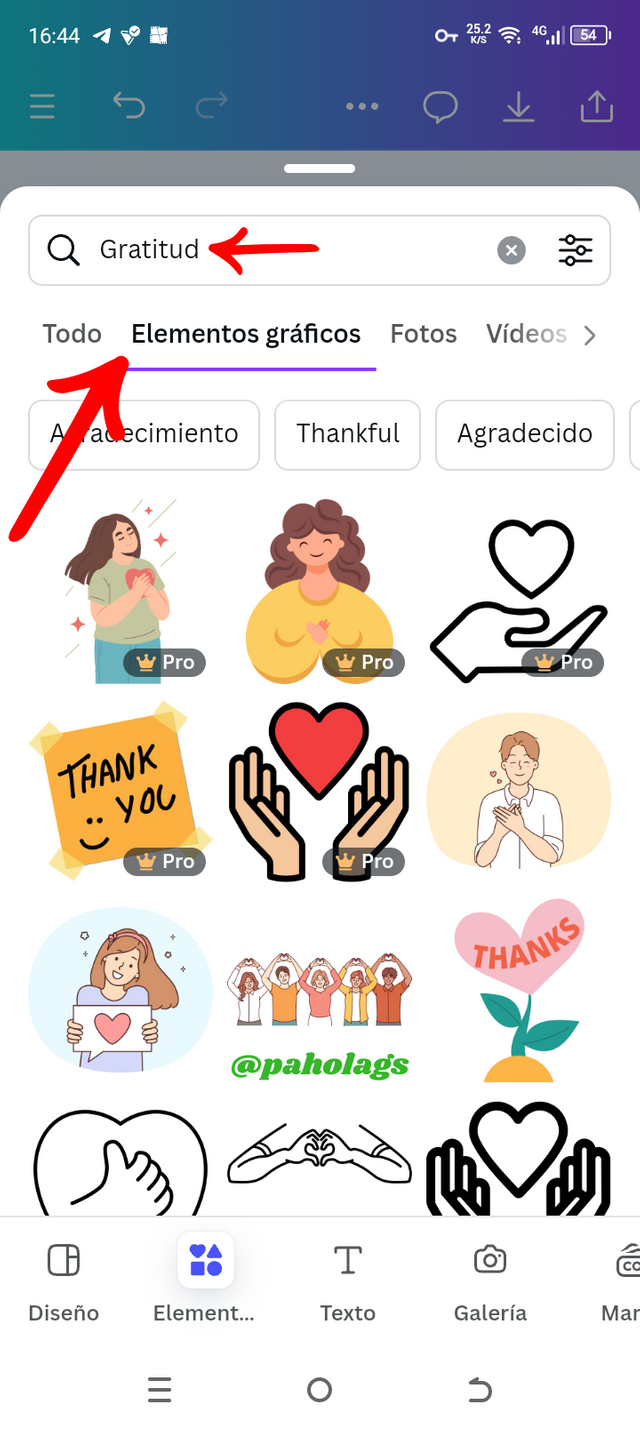
La palabra que coloqué en el buscador fue "Gratitud" y con la intención de que solamente tendré Elementos gráficos a mi disposición, me aseguro de estar en esta sección después de haber hecho clic en el buscador con la palabra clave para así seleccionar el elemento que me guste.
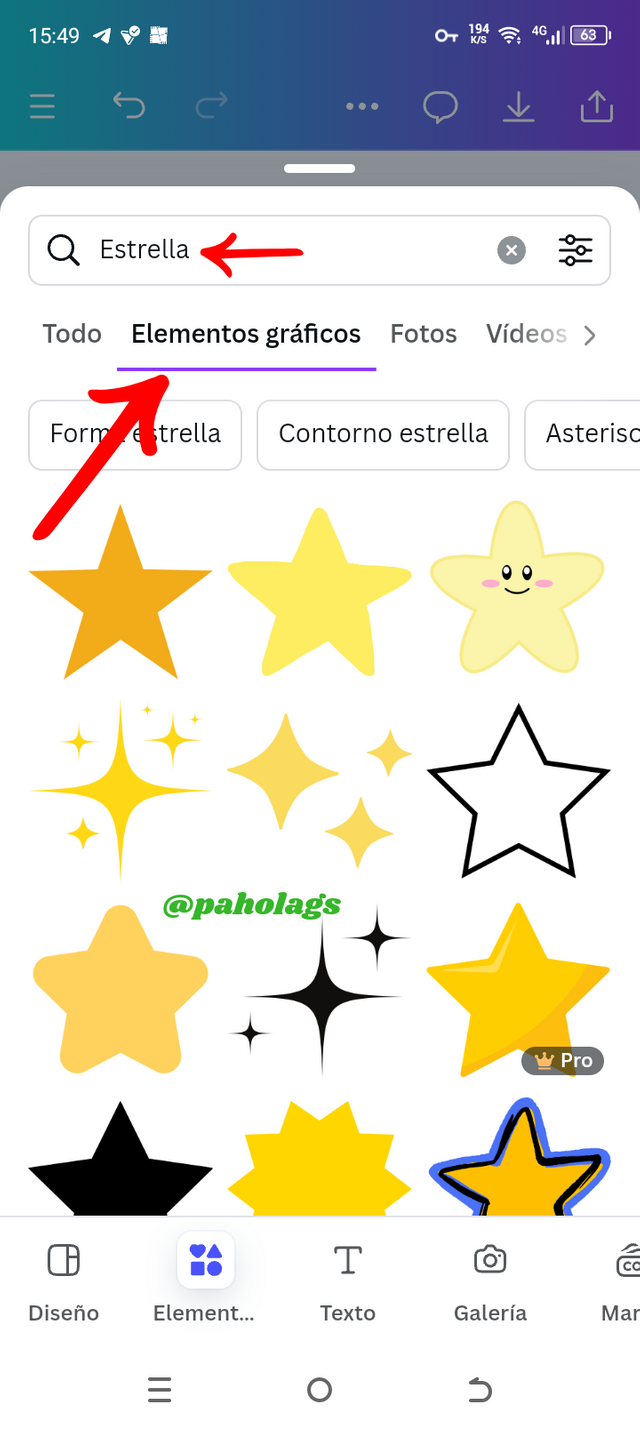
Después de haber seleccionado el elemento, procedí a colocarlo en el centro del lienzo asegurándome de que el tamaño del mismo es el adecuado. Una vez culminado este procedimiento, repito nuevamente el paso de agregar una palabra clave y en este caso la que coloqué fue "Estrella"
 |  |  |
|---|
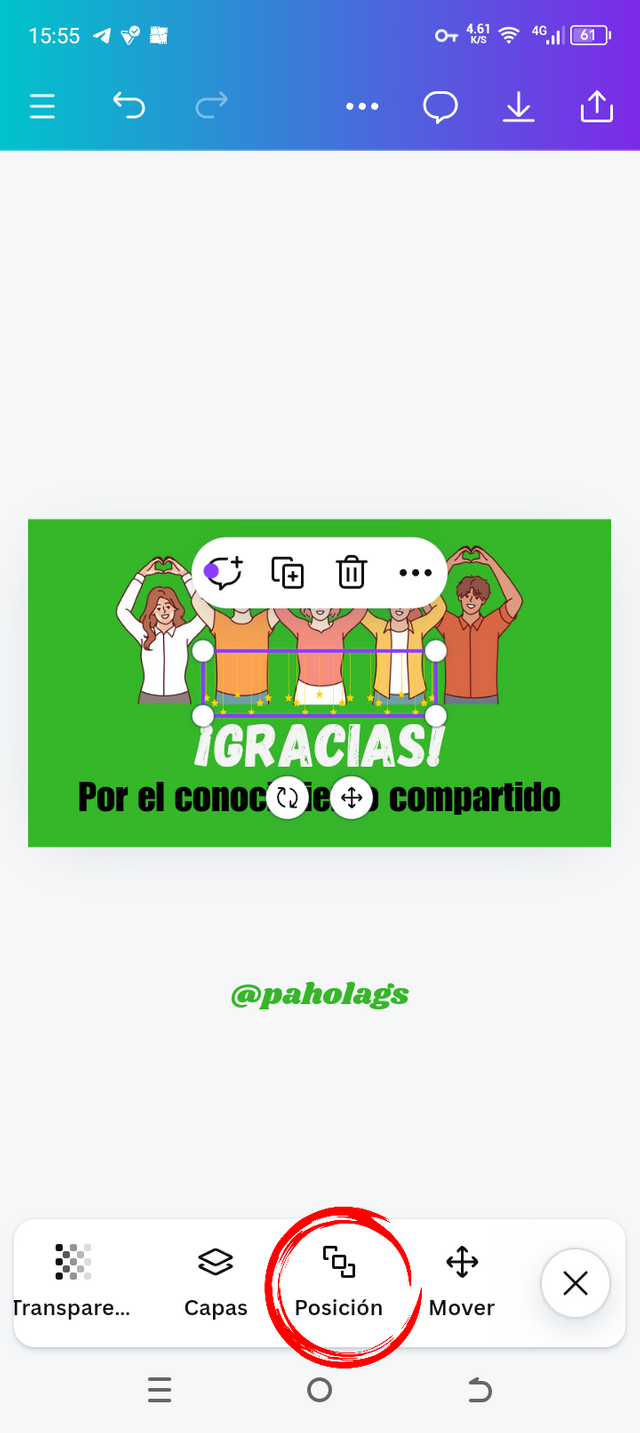
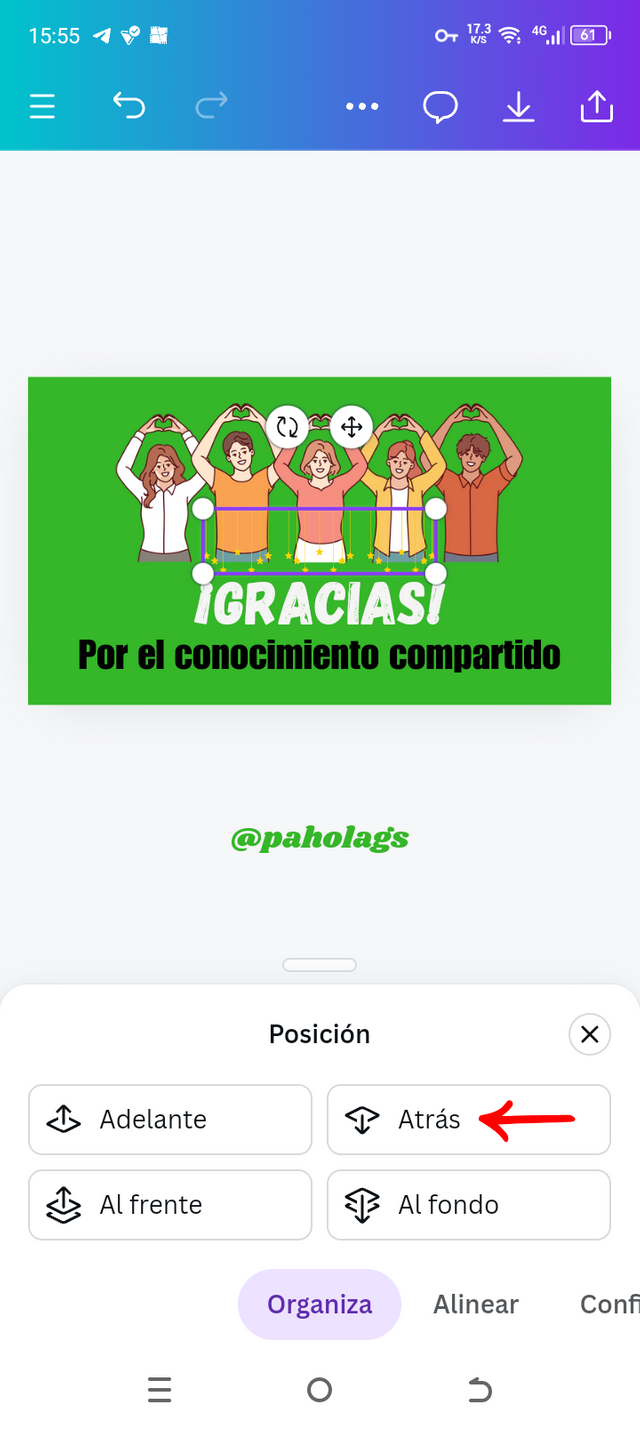
Una vez tenga el elemento de Estrella en mi lienzo, voy a ubicar en la caja de herramientas la sección de "Posición" porque la ubicación que tendrá este elemento amerita que haga uso de este recurso por lo tanto, en la ventanilla que se desplegará haré clic en "Atrás".
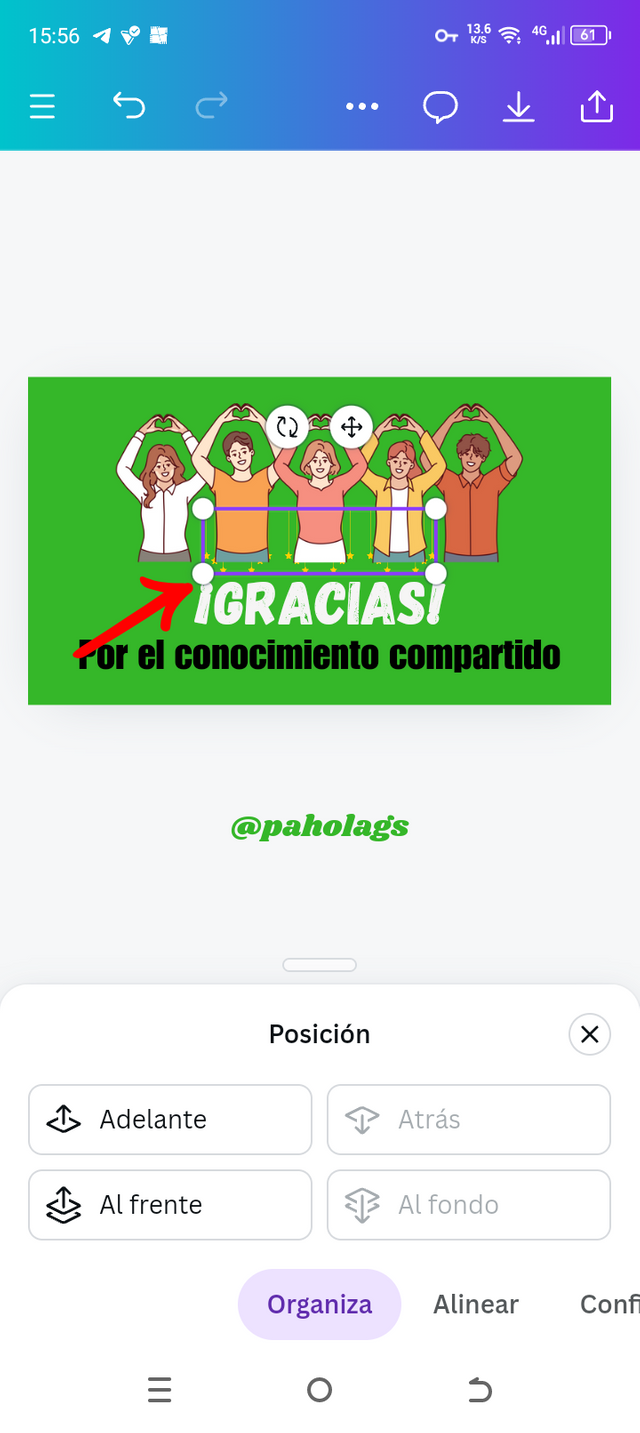
Es preciso dejar presente que, para efectos de este diseño solamente fue necesario hacer un solo clic en Atrás ya que, las estrellas no deben quedar detrás del fondo sino, del elemento que hace referencia a las personas. Aunado a esto, también ajusté el tamaño de este elemento.
 |  |  |
|---|
Para ir finalizando con el diseño de esta tercera práctica, ahora llegó el momento de colocar el cintillo de identificación por lo tanto, repito nuevamente el paso de agregar un Texto y en la caja de herramientas ubico esa categoría para posteriormente colocar el usuario de Steemit que identifica a nuestro profesor y por supuesto, el mío.
Con la identificación asignada en la caja de texto que agregué, ahora procedo a modificar su tipografía y para poder visualizar todas las fuentes que están disponible, haré clic en la flecha que puedo visualizar en el costado derecho de la ventana que se desplegó.
 |  |  |  |
|---|
Después de que se despliegue la ventanilla de fuentes, voy a buscar la tipografía "Bree Serif" y como también la he estado utilizando recientemente, automáticamente se me va a reflejar rápido por lo que procedo a hacer clic sobre ella.
Llegó el momento de cambiar la dimensión de esta caja de texto y para su efecto en la sección de herramientas ubicaré Tamaño de la fuente y en la ventanilla que se desplegará voy a colocar el número 25 de manera manual. Ahora para darle una visualización diferente a este texto, procedo a girar la tipografía presionando sobre las flechitas giradoras
 |  |  |
|---|
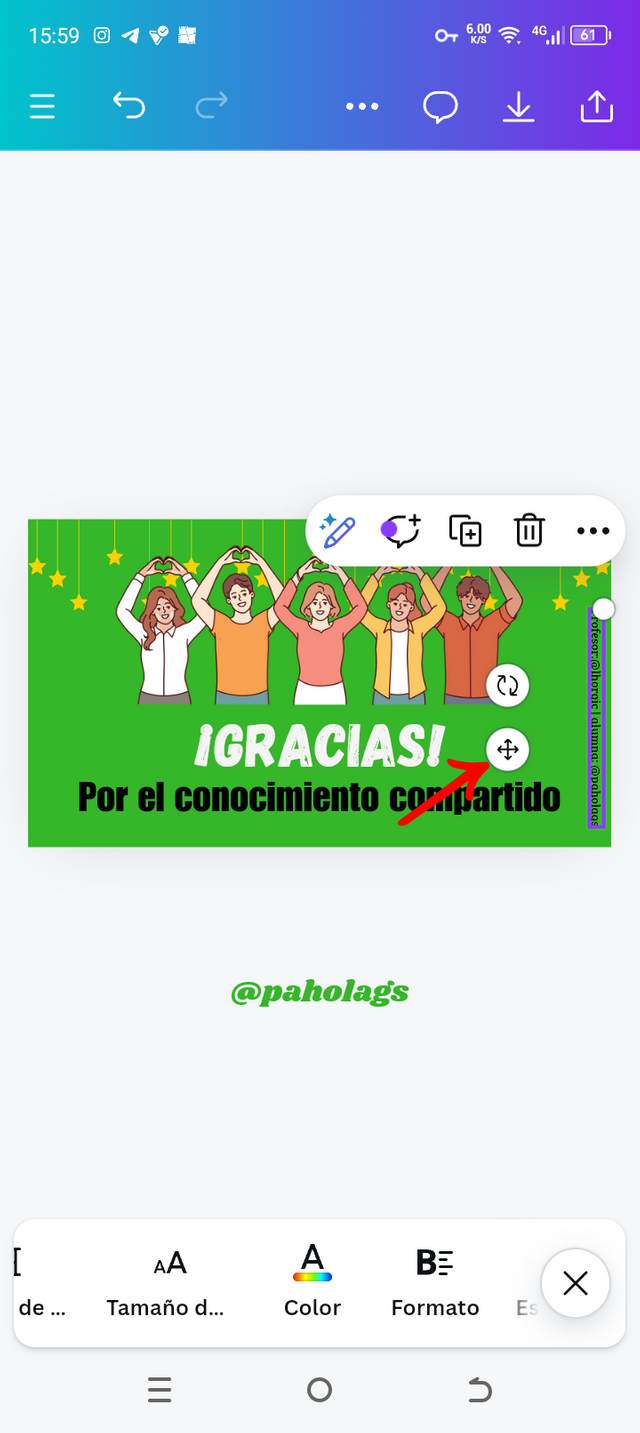
Después de asignar el tamaño de la fuente, llegó el momento de ajustar este texto en la zona derecha del lienzo de modo que no interfiera con el resto de los elementos que hay en el diseño y para este paso, hago presión en el símbolo "+" que se refleja cuando tengo el cursor sobre esta caja de texto.
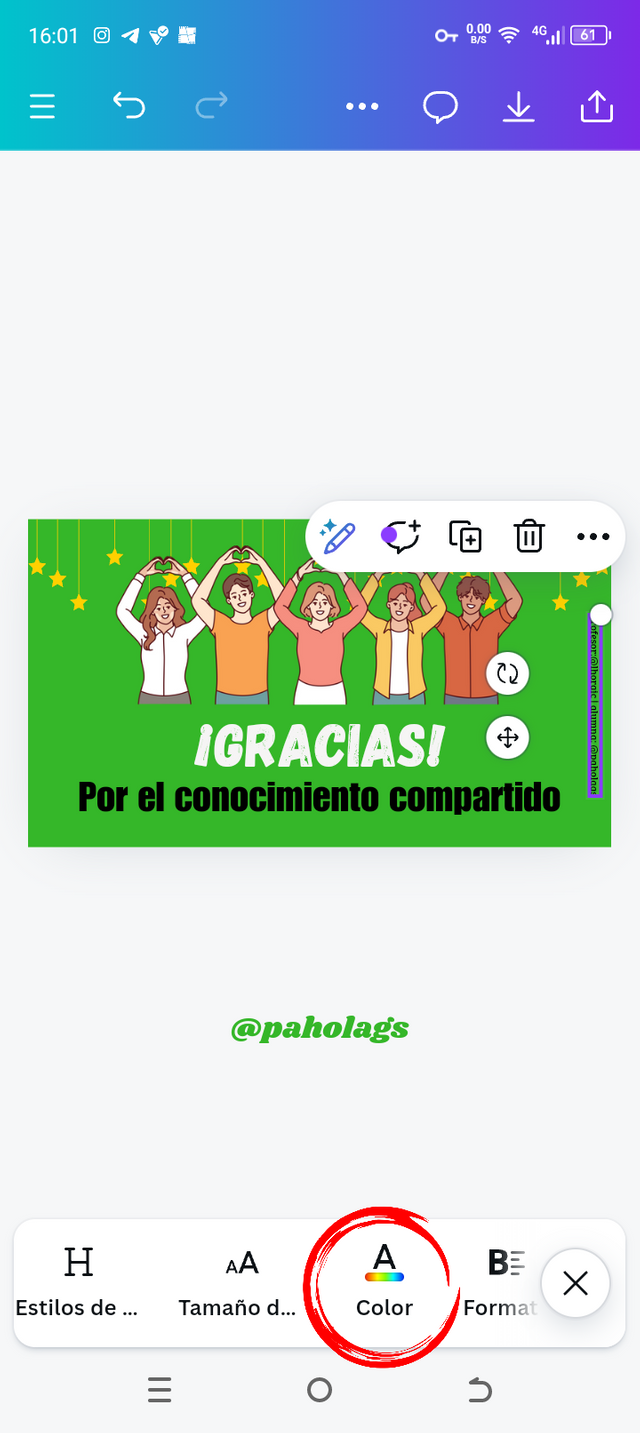
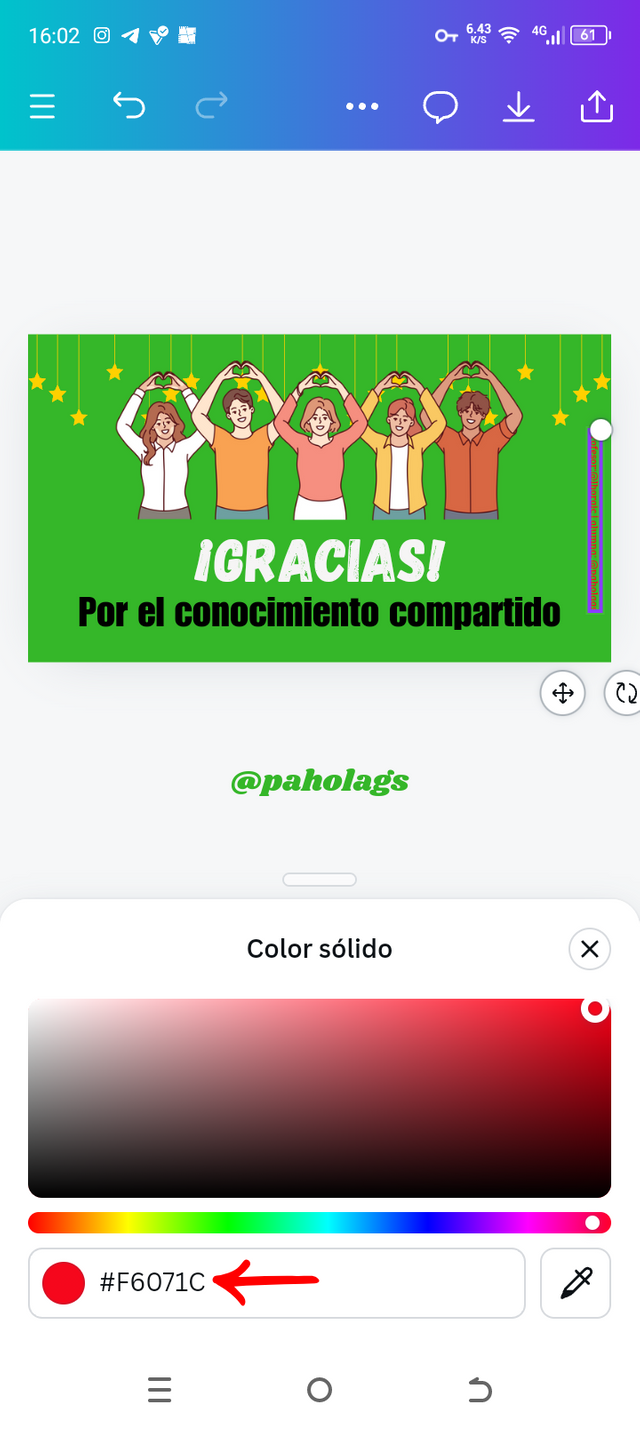
Para culminar con esta práctica N°3 realizaré un último procedimiento y este es cambiar el color del texto de identificación por tal razón, en la sección de "Color" voy a buscar el tono "Rojo" asegurandome de extraer el código hexadecimal y así finalizar con este diseño.
 |  |  |
|---|
Resultado final |
|---|

Principios que utilicé |
|---|
✅ Tipografía: El primer principio que apliqué durante la práctica fue tipográfico ya que, en el texto que resalta la palabra ¡Gracias! hice uso de la fuente "Gagalin" y el motivo que me llevó a seleccionarla es que, esta tipografía suele aportar un aspecto gótico y simétrico que le permite resaltar en el diseño.
Aunado a la tipografía "Gagalin" también hice uso de la fuente "Impact" para el texto que complementaría la palabra ¡Gracias! Y así, además de hacer un juego entre ellas, esta tipografía le da una proyección visual muy clásica.
Para el texto de identificación utilicé la tipografía "Bree Serif"; siendo esta una fuente clásica y con letras en modalidad cursiva, jovial además de muy bien definidas; particularidad que me permitirá tener una identificación cálida a nivel visual.
✅ Énfasis: El primer toque enfático que tiene este diseño está en el juego de colores que tienen las letras centrales ya que, la tipografía superior está en tono Blanco mientras que, la fuente inferior en Negro además de que, la diferencia que hay entre ambas fuentes también le aporta mayor énfasis de agradecimiento al texto.
✅ Color: Los tres textos que utilicé en el diseño también tienen una tonalidad diferente y la intención de esto es aportarle su propia identidad sin necesidad de restarle el impacto que cada uno tiene acotando que, el mayor énfasis visual siempre lo tiene el texto superior; siendo este el color Blanco cuyo código hexadecimal es el #F6F5F5 .
Para el segundo texto decidí utilizar el color Negro acotando que, el código hexadecimal de este tono es #000000 . En este punto es preciso dejar presente que, el texto inferior tiene un nivel de énfasis menor al primero por ello, no seleccioné una tonalidad más resaltante al blanco; solamente me aseguré de que hiciera un buen contraste.
✅ Alineación: Asegurándome de darle una buena imagen visual al diseño, ubiqué los dos textos principales en el centro del lienzo además de posicionarlo en la zona inferior del diseño; acción que me permitió poder colocar el resto de los elementos en la parte superior del lienzo.
En cuanto a la identificación se refiere, esta la coloqué en la parte derecha del lienzo; asegurándome de que quedara en la zona centro de esta alineación y así no interferir en ninguno de los elementos que están cerca de este texto.
✅ Tamaño de la tipografía: Partiendo de que la palabra Gracias es mi texto principal, le asigné una dimensión de "150" mientras que, en el texto que sigue utilicé el tamaño de "100" y, para el texto que representa la identificación le coloqué una dimensión tipográfica de 25.
Como podemos notar, cada tamaño de la tipografía también hace juego con la proyección visual que quiero lograr a nivel de énfasis, alineación y por supuesto, jerarquía.
✅ Jerarquía: Este principio lo destaqué en las dos tipografías que están en el centro del lienzo ya que, su proyección visual es piramidal.
¡Muchas gracias por leer mi publicación!

Hola amiga, que bonito diseño hiciste, se nota que aprendiste mucho en este curso, tu diseño de agradecimiento se ve genial y tú explicación bastante buena.
Gracias por invitarme.
¡Holaaa Josh!🤗
Estaré atenta a tu publicación en esta dinámica porque sé que también disfrutaste aprender a utilizar Canva y sin duda alguna, realizaras un excelente trabajo.
Agradezco mucho tu apoyo... Un fuerte abrazo💚
0.00 SBD,
0.01 STEEM,
0.01 SP
Voy a tratar de hacerlo mañana , no he podido hacerlo porque estoy con un virus de fiebre pero ya me siento mejor, así que ya estaré publicando, porque si me gusta yo no sabía nada de canva
Upvoted! Thank you for supporting witness @jswit.
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hello @paholags thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by apologizing for the late review, we had a little power outage here yesterday. I also want to appreciate you for coming this far with me on this six weeks course and also commending you for the effort put into this practical, I love the outcome of your step, your design looks cool.
You've got a beautiful design, the only issue is that you didn't give us the details of what you're celebrating via your design. You know graphic design is a visual communication. We really can't tell where you studied, what tool you used for your study, the organizers and some minor details...all these were not captured, a symbol is enough to show some of these things, it would have really complemented this awesome design.
In all, you did beautifully well and I must commend you for a job weldone, thanks for appreciation message, I wish I could do more in this limited period of 6 weeks, but then am glad I could still dish out value. Thanks for staying through the whole process.
Regards
@lhorgic❤️
¡Holaaa amigo!🤗
Fue un gran placer compartir contigo durante estas seis semanas de curso... Me ha encantado profundizar más el conocimiento en Canva y si en algún momento se vuelve a tener esta oportunidad, con todo gusto estaré presente.
Agradezco mucho tu apoyo y verificación... Un fuerte abrazo💚
El diseño con un hermoso colorido, muy alegre en manera de expresar y dar muestras de agradecimiento por el conomiento, a traves de la enseñnaza instruccionar recibida.
Los detalles en su elaboracion es muy detallada y clara.
Saludos, exitos y bendiciones.
¡Holaaa amiga!🤗
Definitivamente este curso fue maravilloso para mí y durante estas seis semanas que transcurrieron, lo disfruté al máximo por ello, realizar este diseño me generó tener sentimientos encontrados porque no quería que terminara jajajaja.
Agradezco mucho su apoyo... Un fuerte abrazo💚