SEC20/WK5: Diseño gráfico: Práctica 2
Saludos cordiales y bendiciones para todos en este grandioso día

De nuevo ante una nueva instrucción que nos enseña como para aprender sobre el diseño grafico con esta practica 2.
TAREA |
|---|
paso 1
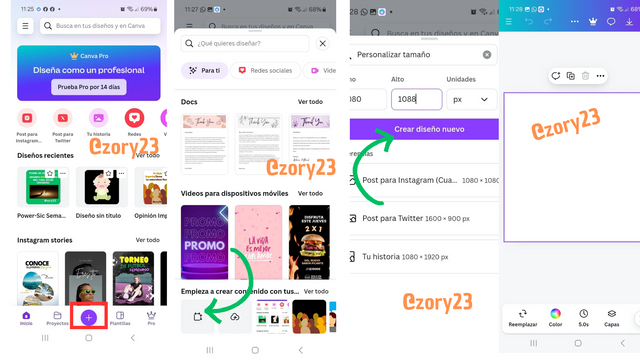
Doy comienzo a la creación del lienzo en blanco con dimensiones apropiadas según un tamaño especifico y particularmente mas frecuentemente utilizados de tamaño no muy grandes y con dimensiones de 1080 por 1080 para la forma cuadrada.

Paso 2
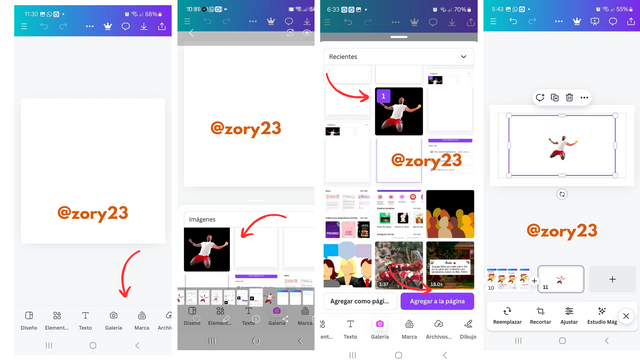
Después, y ya con el lienzo definido para trabajar el diseño a realizar, le di clic a la opción de Galerías donde tengo guardada la imagen proporcionada por el profesor para esta tarea y utilizar en esta practica, la seleccione presionando sobre esta y accione cuando apareció en el mensaje indicando agregar a la pagina, presione allí, de inmediato se añadió la imagen al lienzo como uno mas de los elementos que utilizare en el lienzo donde voy a trabajar.

Paso 3:
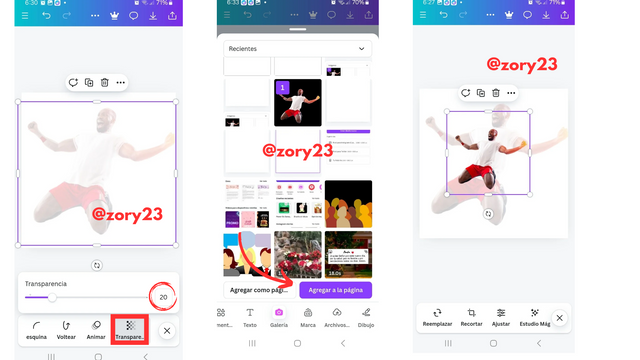
Al tener la imagen instalada en el lienzo, efectuó una ampliación de la misma, por las esquinas de la misma, posteriormente busco a nivel de la caja de herramientas, en la categoría Transparencia para dar configuración la imagen configurando con una proyección de fondo un aspecto mas traslucido y en este caso, en mi diseño estime ubicar y aplicar la transparencia en 20, considerando la utilizada en la clase pasada y dejando por sentado de alguna manera una discreta diferenciación en comparación con la especificación de la tarea anterior.

A continuación, coloque nuevamente la imagen del jugador ofrecida, haciéndole ajustes tanto en sus dimensiones en amplitud como en cuanto a la posición.
Y ahora, en el presente paso es el momento preciso para proporcionarle el énfasis requerido al diseño con la idea de provocar de esta manera, ese impacto necesario de proyección ante el espectador.
Paso 4
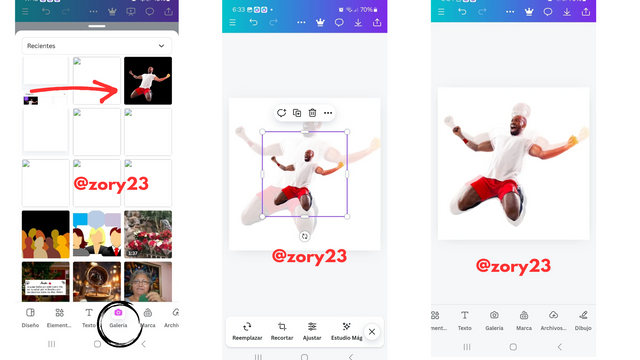
A partir de este momento, la idea principal y la intención es de hacer, el diseño mas entretenido visualmente, aqui la imagen de la transparencia y la imagen de mayor nitidez, para el efecto requerido, es colocándola de manera superpuesta sobre la imagen de fondo y ampliándola un poco mas, para agrandar su tamaño.

Paso 5:
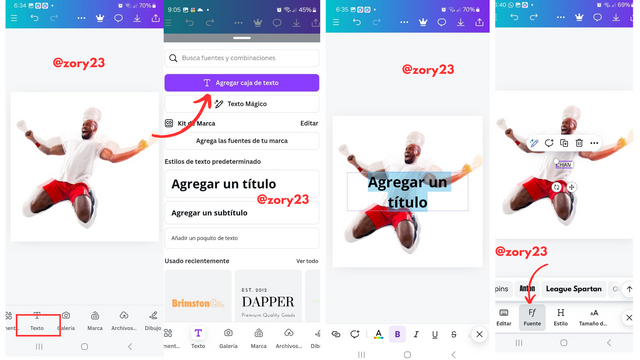
En este paso agregare los textos y para comenzar buscare en la la sección “Texto” le di clic a esta categoría y adicione desde la caja de texto para luego escribir la palabra CHAM

Paso 6
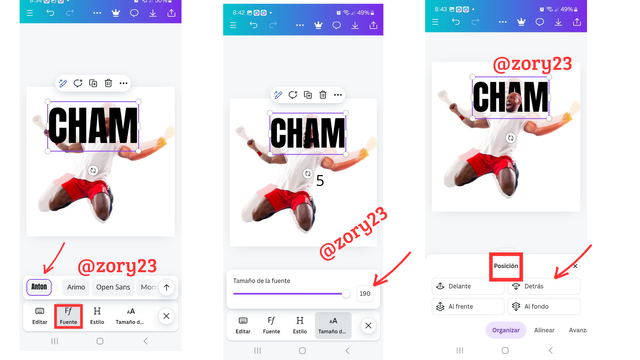
Ubique la fuente y busque un tipo de tipografía para usar y la que se ajustara mejor y que he aplicado en muchos de los diseños elaborados anteriormente, por lo que se los aplique fue la Anton el cual aumente de tamaño y le extendí al dar clic, en la opción Tamaño y le di un tamaño para aumentarlo a 190.
Lleve la tipografía y la instale en el sitio adecuado, ubique en las herramientas la sección Posición, y para llevar el texto detrás de la imagen del deportista, le di clic a la pequeña palabra Atrás

Paso 7
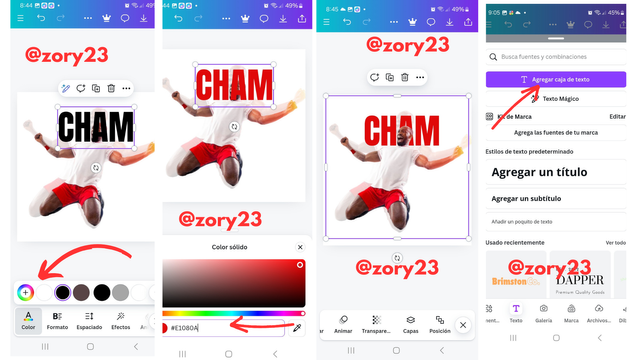
En este paso procedo a darle color al texto, busco la sección Color y el tono rojo, y le ubicare en el codigo hexadecimal, como parte de la practica en la tarea asignada y es: E1080a.

Paso 8
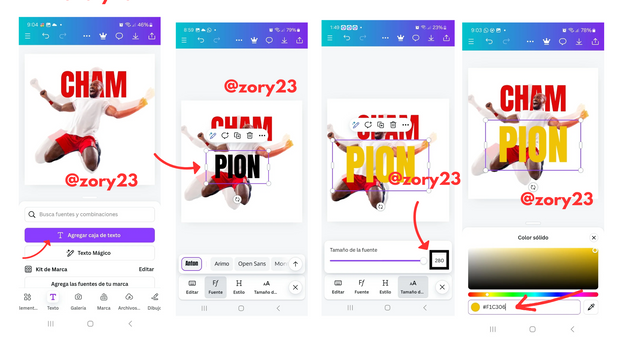
Ahora ubico nuevamente la sección de Texto,para añadir el otro texto PION al diseño y lo colocaré el texto de manera centralizada en el lienzo, por encima de la imagen del deportista, como fuente tipográfica le asigne como fuente: cñn la fuente tipográfica similar a la anterior Anton , y le proporcione una amplitud de 280 en el tamaño.
Entonces procedo a cambiar el color de la letra que forman la palabra PION pasando del color negro por color amarillo, de los colores del esquema hexadecimal #F1c306. Tal como fue explicado en las enseñanzas de las semanas pasadas.

Paso 9
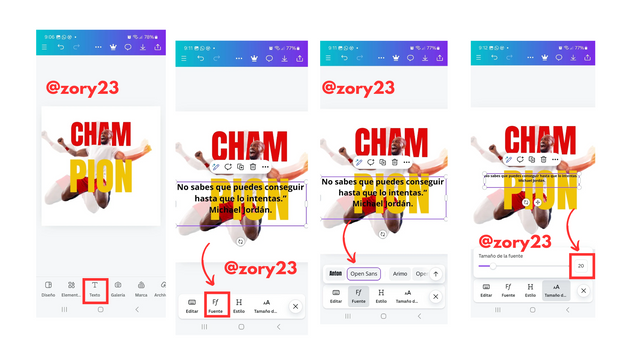
En este parte añadiré el texto con la frase de gran inspiración para todos induciendo positivamente como lema motivacional:
“No sabes que puedes conseguir hasta que lo intentas.”
Michael Jordán.
Para introducir la frase señalada me dirijo a la sección de Texto para insertar la frase con el mensaje motivacional mencionada y le añado a través de la sección Fuente para modificar la tipografía y la cambie colocándole la fuente: Opens Sans y de forma manual le aplique el numero 20 en su tamaño y la coloco en el centro, en la parte inferior del diseño.

Paso 10
En este paso, ya para culminar e imitando las pautas suministradas para la tarea, añadiré mi nombre de usuaria dentro de la plataforma y el hecho de ser participante en el presente Curso instruccional de Diseño Grafico como una manera de identificación.
Seguidamente, repito el mismo procedimiento al igual que modo como lo hice anteriormente con los demás textos, para incluir nuevamente las palabras descritas mencionadas, en el diseño que estoy realizando.
Así que, modifique la fuente original y le colocando como fuente tipográfica: League Spartan con un tamaño de letra numero 20, después le di un giro de 90 grados a las palabras introducidas con la ayuda del girador, que trae consigo cada elemento añadido al diseño en el diseño, disponibles dentro de la aplicación Canva, mas adelante coloque la identificación la dirigí a un costado del diseño en posición lateralizada en el lado derecho del diseño y parecido al modelo presentado en las instrucciones.

Principios aplicados en el Diseño Elaborado |
|---|
1- El principio del Énfasis En dos oportunidades:
Inicialmente, en la figura del deportista al ampliar la imagen al antes de convertirla en transparencia en el fondo del lienzo, de igual manera al sobre poner la misma imagen por encima con mayor resolución y nitidez, lo que permitirá un enfoque visual mas atrayente, y que en esencia lo contiene esta imagen en si misma.
Y el segunda momento, fue cuando le aplique los variedos colores en los textos usados en el diseño, primero cuando utilice el color rojo en la primera línea de la escritura y el color amarillo en la segunda letras de la escritura
Además debo mencionar que las palabras proyectadas hacen mas resaltante este principio por la posición en la que las coloque, una detrás de la cabeza del jugador y en el centro, y la otra al frente tambien en el centro a mitad del cuerpo de la figura del jugador.
2- Principio de Jerarquía:
En cuanto a este principio se encuentra dado, por las dimensiones tipográficas del en las letras colocadas dentro del diseño y lucen con mayor realce a la elaboración, en las letras CHAM al colocarle como un tamaño de 190 de ampliación.
Mientras que las letras PION le añadí un mayor tamaño de 280.
Sugiriendo mediante esta escala en la amplitud de las letras tienden a transmitir una ilusión óptica y provocar un efecto visual debido las escalas en el tamaño de las mismas.
En la Alineación: la intención con el diseño elaborado lo que se quiere es una proyección de una imagen agradable para quien la observe, donde la mayoría de los elementos los ubique en el centro de todo el diseño y de igual forma lo hice con posición de la frase motivacional transmitida por el campeón jugador centralizada, en la parte inferior del diseño realizado.
Mientras que las palabras con el cual me identifico, las coloque hacia la derecha de manera lateral del diseño.
Principio que otorga la adecuada posición de todos los elementos utilizados dentro del lienzo donde fue creado el diseño realizado.
Tipografía: cuanto a este aspecto, utilice fuentes con la idea de plasmar y fueran aplicables a los principios ya señalados, con la utilización de fuentes como: Anton, por sus características que le hacen mas legible gracias a su forma tradicional y geométrica.
Mientras que en las demás frases que ocupan un segundo plano, aplique la frente tipográfica Opens Sans tanto para el mensaje del jugador como para el texto de identificación.
Esta fuente transmite claridad y proporciona buena visibilidad al mensaje debajo del jugador y al pie del diseño al igual que a la identificación ubicada a la derecha.
Aquí finalizo el contenido del texto.
Diseño final

Agradeciendo la visita que tengan a bien realizar a este contenido y el tiempo dedicado a leer el mismo.
Muchas bendiciones y éxitos para todos.
Extiendo una invitación a:
@blessedlife, @elicrespo13, @mariami, @zulay70t9 y a @sriiza para que participen en este excelente curso.

Hello @zory thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by commending you for the effort put into this practical.Your work came out cool, However I have few things to point out to point out
The text element containing your username was not properly positioned vertically on the right side of the image. You also styled your motivational quote using the bold feature coupled with too much distance between the quote and the quoter...all these made it a bit different from what we have in the sample design. Your overall design is not properly aligned in the center, and this gave it a distorted look.
Thanks for talking about the principles you engaged in making this design and how you engaged them.In all, you did beautifully well and I must commend your effort. I hope you keep up with the energy level dear student.
Regards
@lhorgic❤️
0.00 SBD,
10.72 STEEM,
10.72 SP
Gracias por la evaluacion realizada y las indicaciones suministradas junto con la descripcion de los errores para comprender las fallas presentes en el diseño a fin de corregirlos y tenerlos presentes en futuros diseños por realizar.
Saludos
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Thank you very much for inviting me in this very interesting contest, success always for you. I hope you win in this contest.
Gracias amiga @racha, un gran saludo
Amiga, excelente trabajo. La felicito, está manejando muchas herramientas de Canva y el diseño le quedó como el propuesto por el profesor.
Este curso ha sido excelente, pero desde la segunda semana no he podido participar, aún cuando he tratado de seguirlo. La felicito por su continuidad en el mismo.
Éxitos
Gracias amiga quisiera sacar el maximo a esta enseñanza y potencializar los conocimientos en esta area. Es por eso que estoy tratando de poder mejorar un poco mas aunque aun persisten las fallas en cuanto a la practica mucho mas efectiva para elablorar un buen y perfecto diseño grafico.
Pero, ahi sigo transitando ese camino e internalizando el aprendiazaje hasta ahora alcanzado.
Si amiga, desde mi punto de vista a este curso, hay que dedicarle tiempo y dedicacion para realizar las tareas, dos dias dedicados exclusivamente me llevo el hacer esta tarea.
Agradecida por la visita y el valioso apoyo ofrecido.
Saludos y bendiciones
¡Holaaa amiga!🤗
Que buen tutorial nos compartes vale... Sin duda alguna tu evolución en Canva te va a permitir realizar excelentes diseños para tus publicaciones en Steemit o en su defecto, alguna otra actividad gráfica que quieras realizar fuera de la plataforma.
Te envío un fuerte abrazo💚