SEC20/WK3: Tipografía y aplicación práctica
Un cordial saludo

Desde tiempos remotos la tipografía ha estado presente en la humanidad mediante la agrupación de un conjunto de símbolos, letras y puntos para dar forma a los mensajes que quiere transmitir.
Tareas
• Discuta su comprensión sobre tipografía.
De acuerdo a lo investigado la Tipografía hace referencia a un arte donde se hace necesario la aplicación de pautas con el fin de crear mediante el uso de fuentes conformados en su conjunto por caracteres como letras con una gran infinidad de variantes, signos y números, con características comunes, que al ser agrupados de manera eficaz y poderosa plasman finalmente un mensaje con una variante de los tipos de letras especificas con la cualidad indispensable al momento de escribir y elaborar un diseño, antes de ser presentado constituyéndose en una valiosa herramienta imprescindible para comunicar en el diseño grafico.
• Investigue otras tres categorías de tipografías que no se hayan abordado en esta lección. Hable sobre ellas y proporcione una representación visual de las tipografías.
En el arte de la tipografía existen múltiples y diferentes categorías y entre las cuales se encuentran:
1- ☆-Display
Es clasificada como tipografía de decoración se dice que se hace difícil de categorizar y que esto se deba a que es de un diseño mas libre que implican estilos personales y para captar la mayor atención del espectador que la observe.

Permite Resaltar titulares y donde la legibilidad no sea prioritaria, es utilizada en casos de banners, en publicidad y logos, ya que reúne características únicas, que transmiten desenfado, originalidad, creatividad sin embargo dentro de las recomendaciones dadas es que no deben ser utilizadas en textos extensivos.
2- ☆-IBM Plex
Es un tipo de tipografía cuyo código es abierto tiende a competir con la Helvetica con respecto a su utilización, que refleja los valores y esencia como fundamento de la empresa que lleva su nombre, su diseño es realmente reciente y su diseñador fue Mike Abbink en el año 2017 y además posee en su haber 64 estilos que pueden ser descargados en la pagina principal de la marca mencionada.

3- ☆-Geomanis
Este tipo de tipografía, del grupo de las Sans se compone de letras mayúsculas geométricas y letras minúsculas similar a trazos hechos a mano, con retos secos y ligeramente condensados , pueden ser incluidos tanto en titulares como en el trazado de los textos.

• Demuestre su comprensión de la tipografía tal como lo hice con mis cuatro ejemplos utilizando las siguientes pautas a continuación.
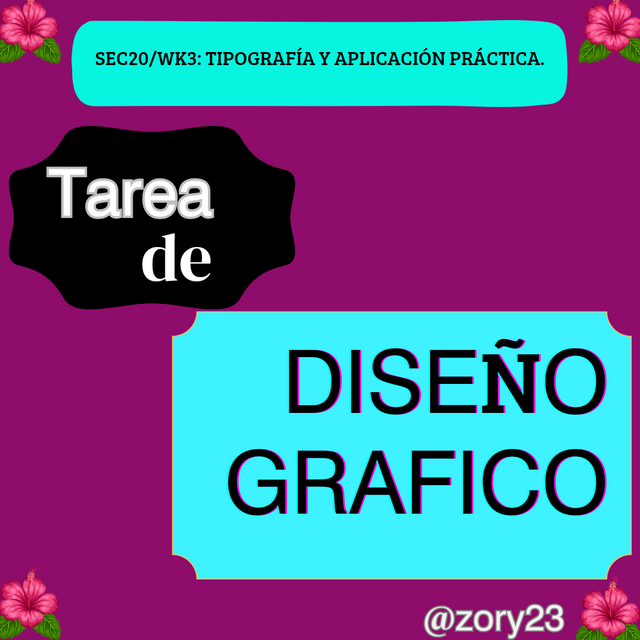
a. Utilice “TAREAS DE DISEÑO GRÁFICO” como título principal
b.Utilice la combinación de colores que eligió en la tarea de esquema de colores de la semana pasada o cualquier otra diferente a la mía para demostrar
c.Asegúrate de crear 4 diseños (tipográficos) diferentes y resaltar los principios aplicados tal como lo hice yo.




| Diseño | Fuente | Alineacion |
|---|---|---|
| 1-Diseño | Bree Serif, IBM Plex Serif , Bree Serif y Gilda Display | Alineación en el Centro |
| 2-Diseño | Sans Serif , Dm Serif Display, Bree Serif | Alineación a la izquierda |
| 3-Diseño | Flatory Serif, Monterchi Serif, Bree Serif, Dm Serif Display | Alineación a la Izq |
| 4-Diseño | Dm Serif, Display, Bree, Serif, Dm Serif Didplay | Alineación central, línea a izquierda, ultima línea a la derecha |
d. Complete los detalles a continuación después de cada uno de los cuatro diseños utilizando esta tabla.

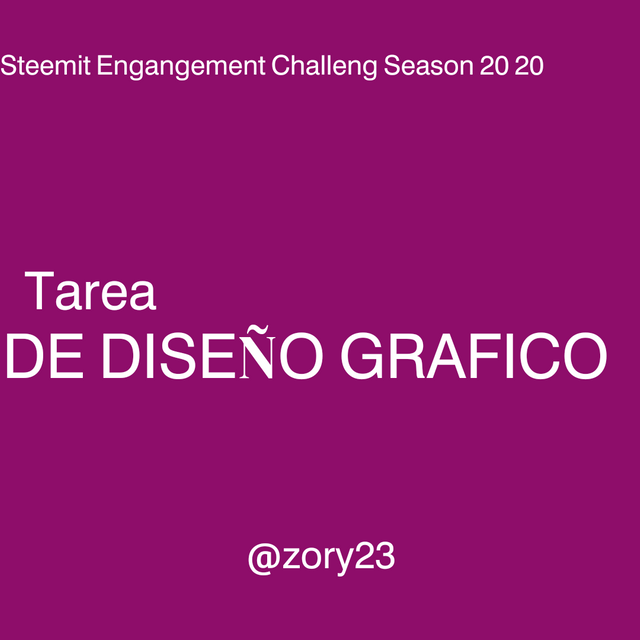
| SN | Elementos | Respuesta |
|---|---|---|
| 1 | Tipografía de fuente utilizada: | Arriba: Dm Serif Display, en el centro y nivel superior: Monterchi Serif y Bree Serif , abajo: Dm Serif Display |
| 2 | Color hexadecimal utilizado: | Fondo #8E0D6A, formas arriba y centro infrerior del marco: #FFDE59, centro inferior: #FFFFFF, abajo:#f3d768 |
| 3 | Alineación utilizada | Arriba: ubicada al centro, línea media: esta a la derecha y abajo: alineada en el centro |

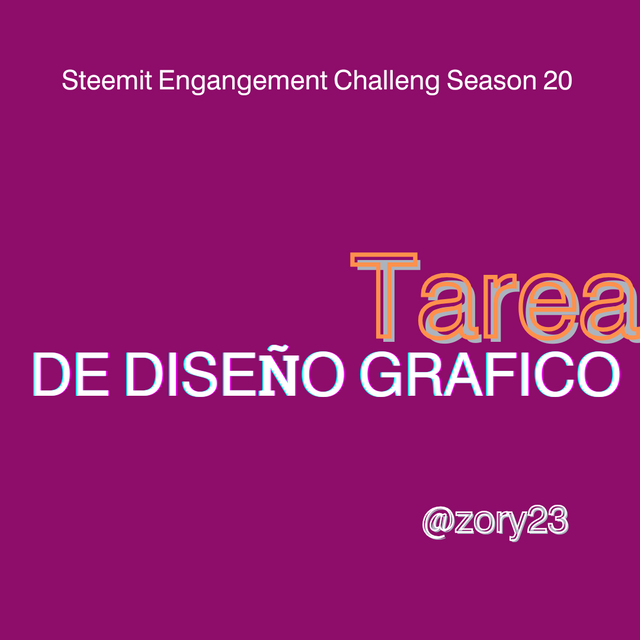
| SN | Elementos | Respuesta |
|---|---|---|
| 1. | Tipografía/fuente utilizada | Arriba; Bree Serif, primera linea intermedia; DM serif Display, segunda línea intermedia: fuente Bree Serif, fuente final, baja; DM Serif Display |
| 2. | Color hexadecimal utilizado: | Fondo primario: Color hexadecimal numero #8E0D6A, fondo de la ubicación fuente superior; #001d1b, intermedia ; #000000, color fuente de la primera línea central: #ffffff, fondo fuente central de la segunda línea: #3ef3ff, color hexadecimal de la fuente inferior del diseño es el numero: #f5f1f1 |
| 3. | Alineación utilizada | Arriba Central, primera linea central superior; lado Izquierdo. Segunda línea central media; derecha, fuente final fue alineada a la derecha. |

| SN | Elementos | Respuesta |
|---|---|---|
| 1. | Tipografía/fuente utilizada: | Arriba: Adam Script, parte media superior; DM Serif Display, línea media inferios; Open Sans y abajo; DM Serif Display |
| 2. | Color hexadecimal utilizado: | Fondo del diseño; #8e0d6, fondo superior donde se ubica la fuente es; #000000, fondo de doble color en la parte media del diseño; a) color Hexodecimal N° #ffffff y b) #fc6f17, línea media inferior también doble coloración; bordes con el color hexodecimal N° #fc6f17 y fondo; #181425, parte inferior del diseño; fondo de la fuente; #000000 |
| 3. | Alineación utilizada: | Arriba ubicación central; en el area superior medio; alineación a la derecha, en la parte central inferior; la alineación esta de lado Izquierdo y la posición al final del diseño; alineación central. |

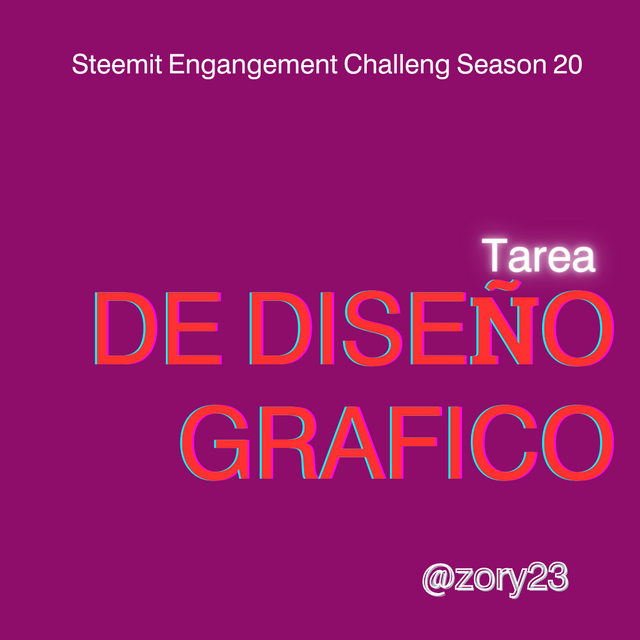
| SN | Elementos | Respuesta |
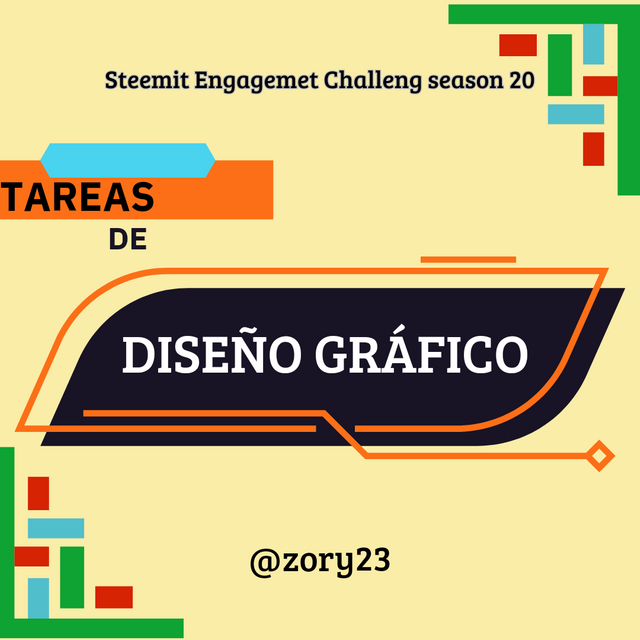
|---|---|---|
| 1. | Tipografía/fuente utilizada; | Arriba Bree Serif, fuente primera línea central; IBM Sans Hebrew Bold , segunda línea central al igual que la fuente en la parte baja es Bree Serif. |
| 2. | Color hexadecimal utilizado: | color solido es #faeda8, color de fondo de la primera linea central de la fuente es el #fc6f17, color de fondo de la segunda línea de la fuente central el color es #181425, líneas alrededor de la fuente en la segunda fuente central; #fc6f17, Esquina superior derecha e inferior del marco; #0ea333 combinado con el color: hexodecimal N°: #d62304 y #51becc |
| 3. | Alineación utilizada | Arriba es central, a nivel medio, primera línea a la izquierda, segunda alineación media es central, la fuente en la parte inferior que alineada al centro. |
Ya para finalizar, como eterna aprendiz me hago de nuevo presente para hacer parte de las lecciones que a través, de ellas, con errores y desaciertos es posible ir adquiriendo las destrezas necesarias e ir puliendo los valiosos conocimientos que unidos a la practica permitirán alcanzar los óptimos resultados y elaborar los diseños de calidad a los que pretendemos llegar con esta instrucción guiada.
Invito a @adrianagl, @eliangeantequera, @mariami y @blessedlife

Saludos, amiga. Este curso de diseño está avanzando en temas muy importantes. El uso de la tipografía, en conjunto con el resto de los elementos, puede hacer que captemos a primera vista de qué va el contenido o el producto y queramos saber más, o que nuestra mente lo descarte.
He estado complicada para participar, pero le agradezco su gentil invitación. Le deseo mucho éxito en su participación.
TEAM 4
Congratulations! Your Comment has been upvoted through steemcurator06. We support good comments anywhere..Thank you!
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Woao amiga es notoria la gran dedicación que tuviste en esta tarea cuyo desarrollo es arduo y aplaudo la forma detallada, explícita e impecable de su ejecución. Te deseo éxitos en tu estupenda entrada. Abrazos y Bendiciones.
Estas en lo cierto amiga, es minucioso en cuanto a los detalles y quizas un poco laborioso que me llevo dos dias en hacerlo, pero creo por la inexperiencia en estos casos, la idea es que estoy conociendo y aprendiendo con cada leccion aspectos sobre el area del diseño que ni pendiente y desconocidos para miy que nunca antes habia considerado.
Con cada leccion guiada, profundizo un poco mas en ello, tratando de desarrollar esta habilidad como aprendiz constante en este vida.
Agradecida por tu apreciada visita y colentario realizado respecto al tema
Saludos estimada @mariami.
Hola amiga, es grandioso este curso gracias por invitarme, me gusta que al aplicar diferentes tipografías igual se puede apreciar la armonía del diseño.
Saludos y mucho éxito 🥰💫 .
TEAM 4
Congratulations! Your post has been upvoted through steemcurator06. Good post here should be..