SEC20/WK2: Teoría del Color y Aplicación.
Saludos amigos steemians.

Para el diseño gráfico, el color es un elemento realmente importante, pues no es solo asunto de estética, sino un poderoso medio para comunicar mensajes, evocar emociones y establecer conexiones emocionales en los espectadores; es así como los colores son capaces de producir diferentes emociones e influir en la percepción de la realidad.
Una adecuada combinación de colores, conjugado con una determinada tipografía, es capaz de transmitir un mensaje o emoción concreta, así como definir por completo la personalidad de la organización o producto que se presenta. He aquí la importancia de conocer respecto a la Psicología del Color al momento de diseñar.
Discuta la teoría del color según la forma en que la entiende.
Es el conjunto de principios que establece la forma en la que se deben combinar y usar los colores en el diseño gráfico, logrando de esta manera entender la interacción entre los colores, cómo lo perciben las personas y la forma en la que esto influye en las emociones y percepciones.
Es importante para comprender el poder del color en la mente humana y para ser capaces de crear combinaciones armónicas de colores, ya que esto resulta esencial para las comunicaciones, logrando transmitir un mesaje de forma correcta.
Los colores deben ser usados acorde al mensaje que se quiera transmitir, pues cada uno es capaz de evocar emociones diferentes y generar un impacto específico de acuerdo a la forma en la que se combinan.
Elija "Dos" del esquema de colores analizado, hable brevemente sobre él y demuestre con dos ejemplos cada uno cómo combinar colores usando ese esquema.
 Diseñado en Canva
Diseñado en Canva - Colores análogos.
Son colores que están directamente relacionados, pues dentro del círculo cromático se encuentran uno al lado de otro; por lo general se consideran tres tonalidades, siendo la del medio la dominante, y las que están a los lados están de apoyo.
Por su cercanía en el circulo cromático generan armonía y suavidad a la percepción de la vista, logrando trasnmitir unidad y fluidez.
 Diseñado en Canva
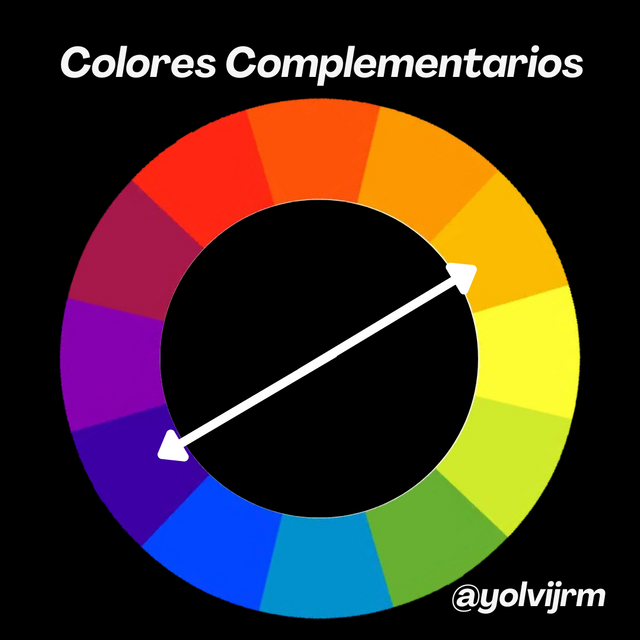
Diseñado en Canva - Colores Complementarios.
Estos son colores que se ubican de forma opuestas en el circulo cromático, lo cual le hace que sean ideales para combinar, gerando un contrastate agradable a la percepción de los espectadores.
Al ser colores directamente opuestos permiten que su combinación sea balanceada y la debida diferenciación de los mismos.
Demuestre cómo obtener su color hexadecimal a partir de un objeto externo usando su aplicación de diseño Canva.
La herramienta de diseño Canva nos permite obtener colores desde imáges externas, las cuales debemos cargar primeramente en nuestra cuenta.
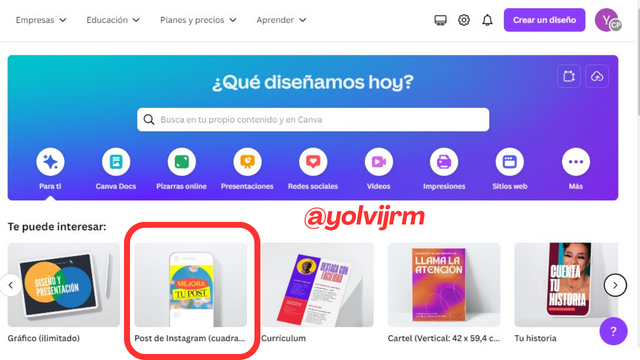
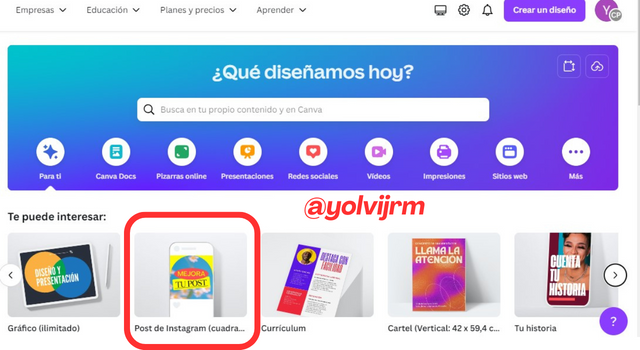
Para realizar esta actividad lo primero que debemos hacer es entrar a nuestro perfil de Canva y seleccionar el tamaño del diseño, en este caso 1080 * 1080.

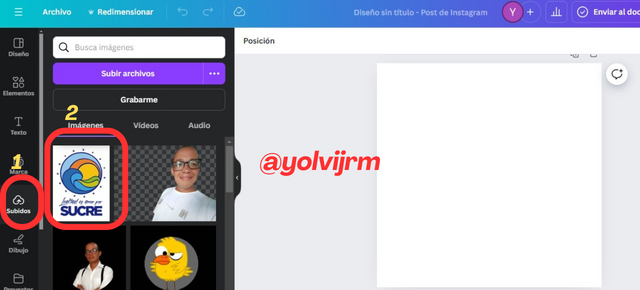
Una vez se despliegue la hoja de trabajo, nos dirigimos a la sección de los archivos subidos, y en el apartado de imágenes, seleccionamos la que se va a usar.

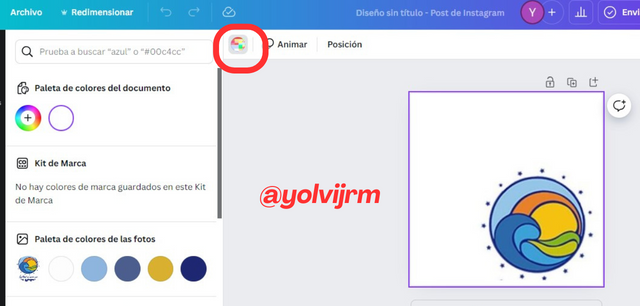
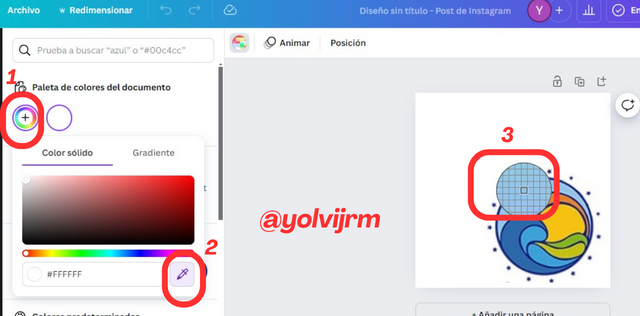
Una vez se añada la imagen a nuestro diseño; en la parte superior de la herramienta se selecciona el círculo correspondiente a los colores.

Luego de que se despligue la paleta de colores, seleccionamos el sígno +, y se nos desplegará una barra, dejamo de ella está el icono de gotero, lo selecionamos y nos saldrá una especie de lupa, con la cual debemos ir a la imagen cargada en el diseño y seleccionar el color a usar.

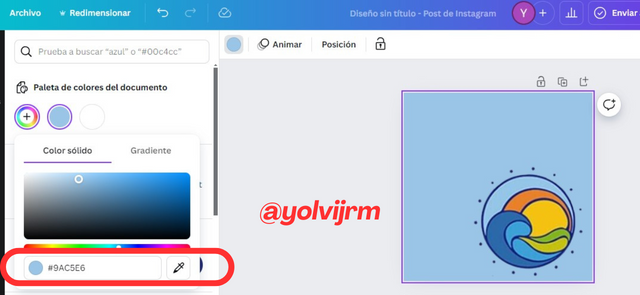
Al hacer click en el color deseado, automáticamente el mismo será el del área seleccionada, en este caso el fondo del diseño. Al lado del gotero, ahora aparcerá el código hexadecimal del color seleccionado.

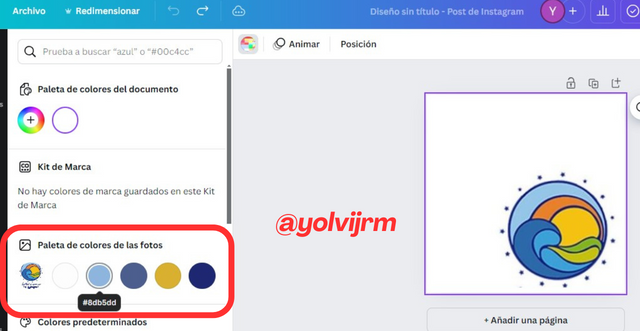
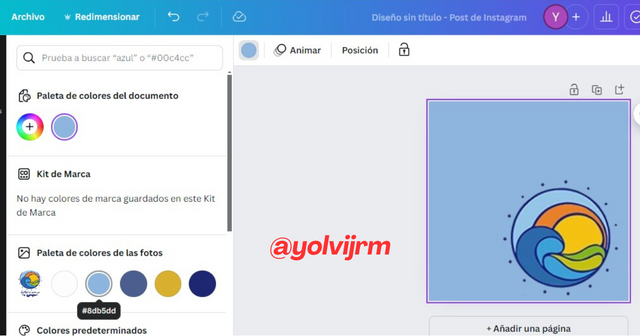
Este procedimiento, por lo general lo realizo de una forma más rápida, luego de desplegar la paleta de colores, debajo de ello aparece un apartado con los colores de las fotos cargadas en nuestro diseño.
Entonces, nos vamos a esta sección y sencillamente seleccionamos el color que queremos utilizar; de forma automática aparecerá el código hexadecimal.


Demuestre cómo obtener los colores detrás de los códigos hexadecimales a continuación:
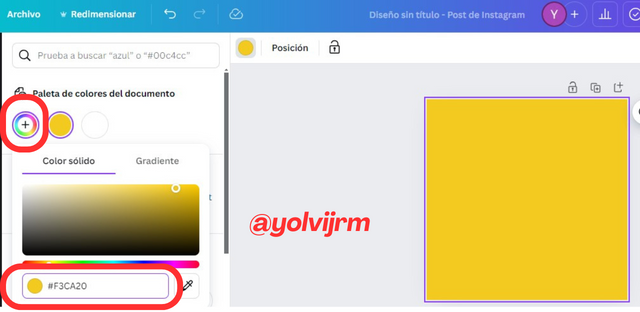
a.#f3ca20
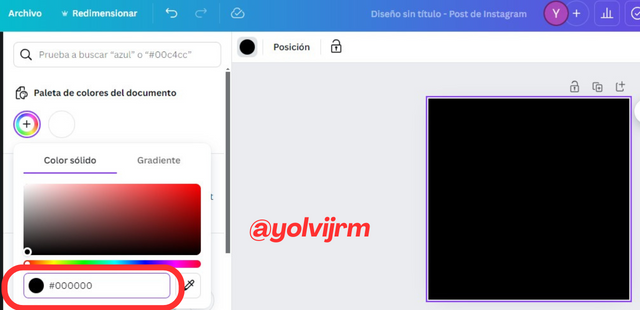
b.#000000
b.#ef9d10f
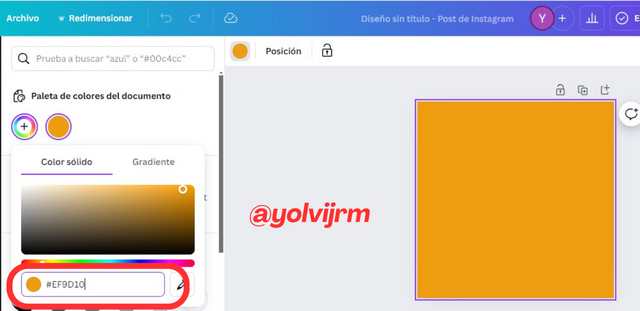
Para la realización de esta actividad lo primero que debemos realizar es abrir una nueva mesa de trabajo; en esta oportunidad fue de 1080 * 1080 px.

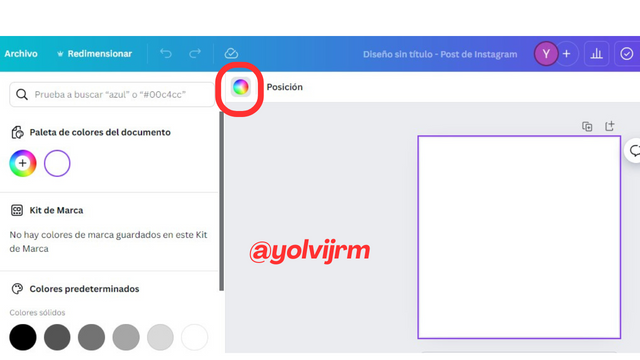
Una se nos haya desplegado la nueva mesa de trabajo, seleccionamos en la parte superior de la herramienta el circulo correspondiente a la opción de colores.

Una vez que se despliegue la paleta de colores disponibles, seleccionamos en el signo, la cual nos deplegará una barra, y debajo de ella hará un recuadro en donde escribiremos los códigos hexadecimales que nos solicitan para esta actividad.
Este fue el procedimiento realizado para cada uno de los colores solicitados.




Gustoso de presentar mi participación en este concurso; aprovecho la oportunidad de invitar a @rmm31, @bellana y @ciru2014 a que participen en esta actividad:
SEC20/WK2: Colour Theory and Application.
Las imágenes corresponden a capturas de pantalla de Canva.
¡Saludos y bendiciones!

Hello @yolvijrm thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it. It would have been more interesting if you had delve deeper into your explanation.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable. However you only did one example for each of the schemes instead of two which was clearly stated in the task. I hope you check task more closely subsequently.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.In all, you did a good job. I hope you keep up with the energy level. Weldone.
Regards
@lhorgic❤️
@tipu curate
;) Holisss...
--
This is a manual curation from the @tipU Curation Project.
Upvoted 👌 (Mana: 0/8) Get profit votes with @tipU :)
Gracias por la invitación amigo, la verdad es que quiero ingresar a estas clases, pero esta semana pasada se me complicó. Voy a tratar de ingresar en esta.