"SEC20/WK2: Colour Theory and Application."

Discuss Colour Theory according to the way you understand it.
Colour selection is very important in any design or art. Failing to select the perfect color reduces the value of a design. At one time I was only aware of the seven colors of the rainbow. But later learn about the three primary colors and how to make secondary colors from those colors and finally learn about tertiary colors. Anyway here I will write about color theory. Any theory obeys certain rules of its own. And when these are universally accepted they are published as theories. To me, the main point of color theory is the expression of human emotions in art and the ability to attract others to the design through the selection of colors in any design (graphics, fashion, web). Also the basic of color theory seems to be the selection of colors in harmony with any design or art. For example I agree with this lecture. In any agricultural sector we must give priority to green color rather than yellow or pink. Those who know about color theory can make a simple design beautifully and those who don't know about color theory can't make a beautiful design for color selection. I explain it well with an example.
 |  |
|---|---|
| ✅ | ❌ |
Choose "Two" from the colour scheme discussed, briefly talk about it and demonstrate with two examples each showing how to combine colours using that scheme.

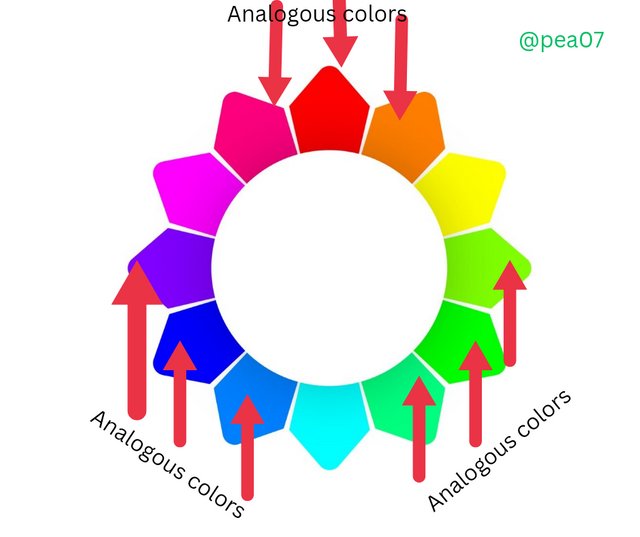
Analogous colors scheme are three continuous colors on the color wheel. These colors are mostly found in nature. These colors create clam and soothing atmosphere. To balance an analogous color scheme, always choose one dominant color, and use the others as accents.
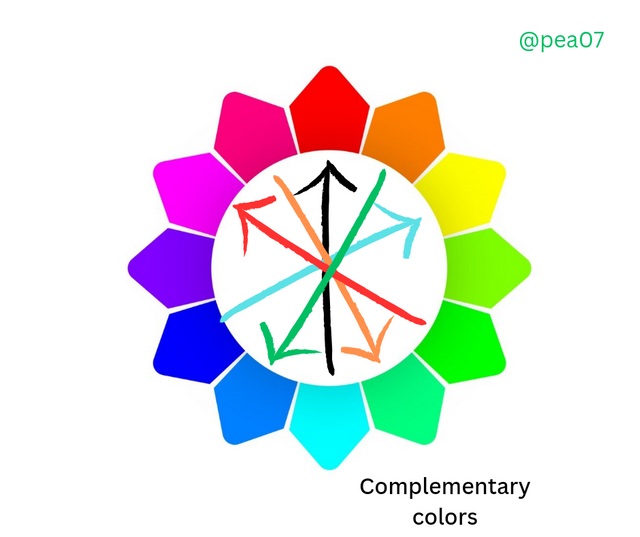
Complementary colors:

These colors are oppositely located on the color wheel, making them ideal for combining. Such color combinations create strong contrasts that are mesmerizing.Being directly contrasting colors, they accentuate their combination and convey a strong message.
Demonstrate how to get your color Hex from the external object using your Canva design app.
Steps of getting color Hex code from Canva are given bellow.
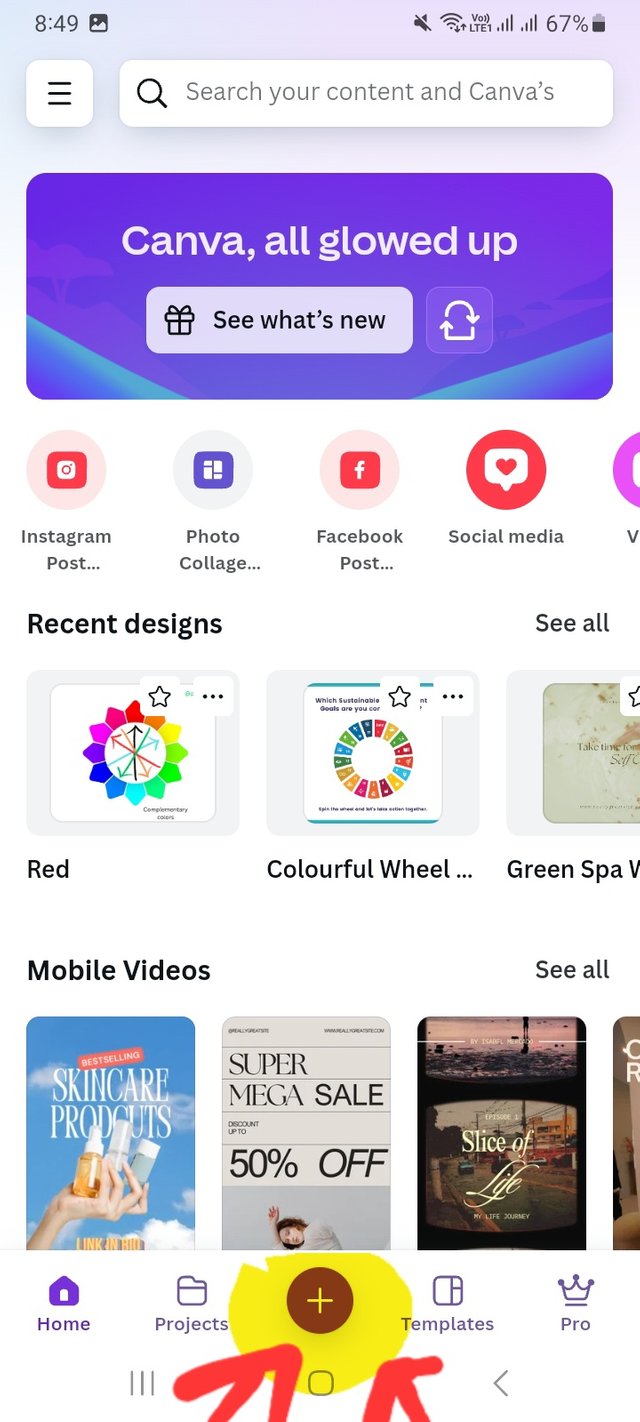
Step- I
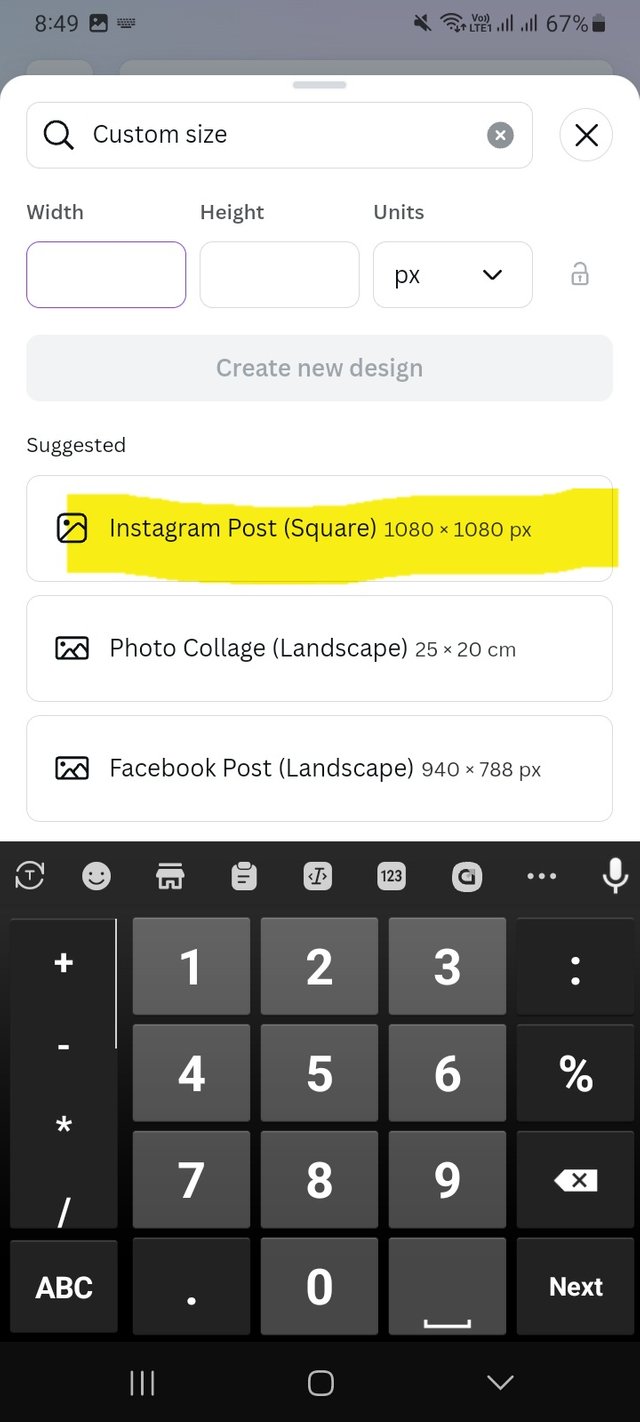
I log into the Canva app on my phone. If you want, you can do these things on the www.canva.com website. I am using the Canva mobile app here, go to the plus option at the bottom point and select a customize size. Here I have selected 1080x1080 px size of instagram image. You can make any size you want.
 |  |  |
|---|
Step-II
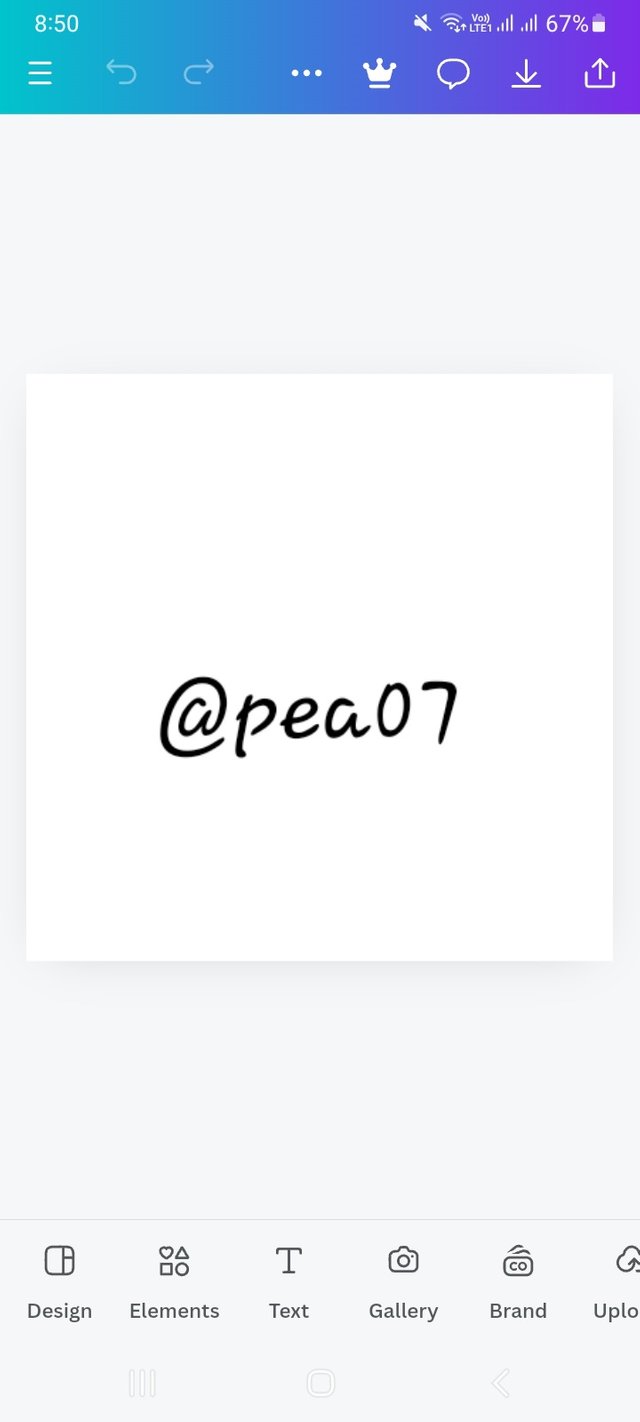
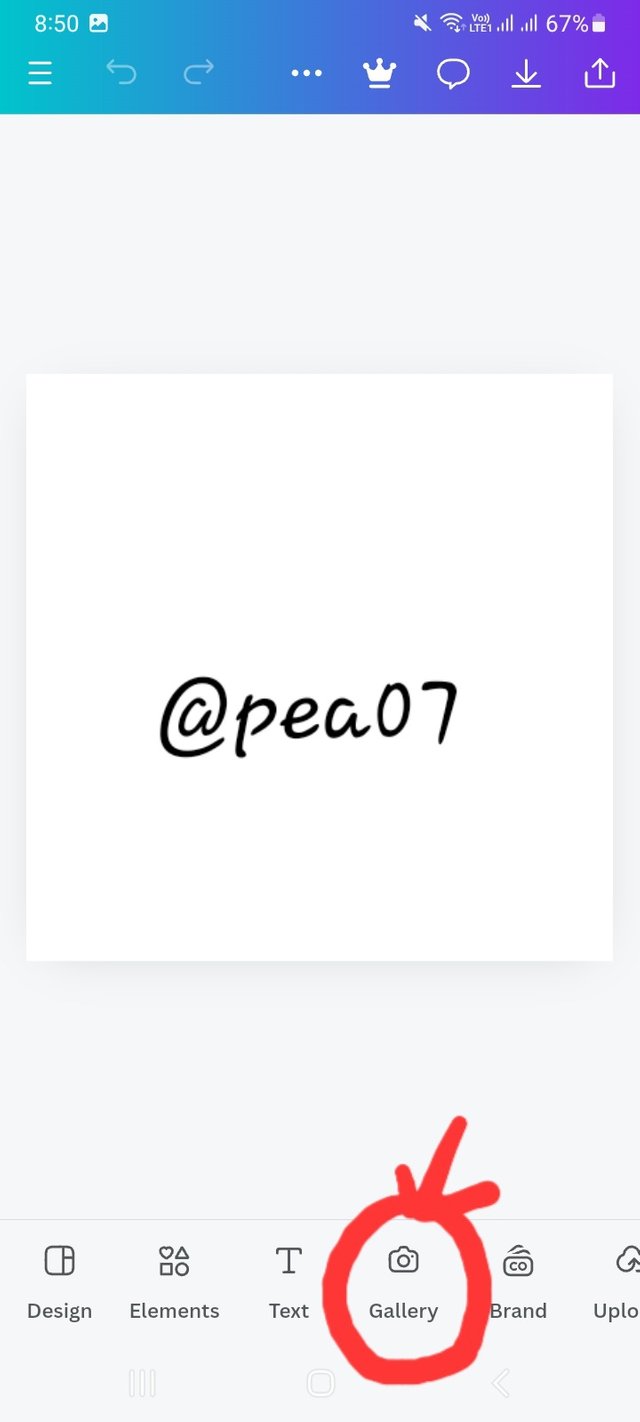
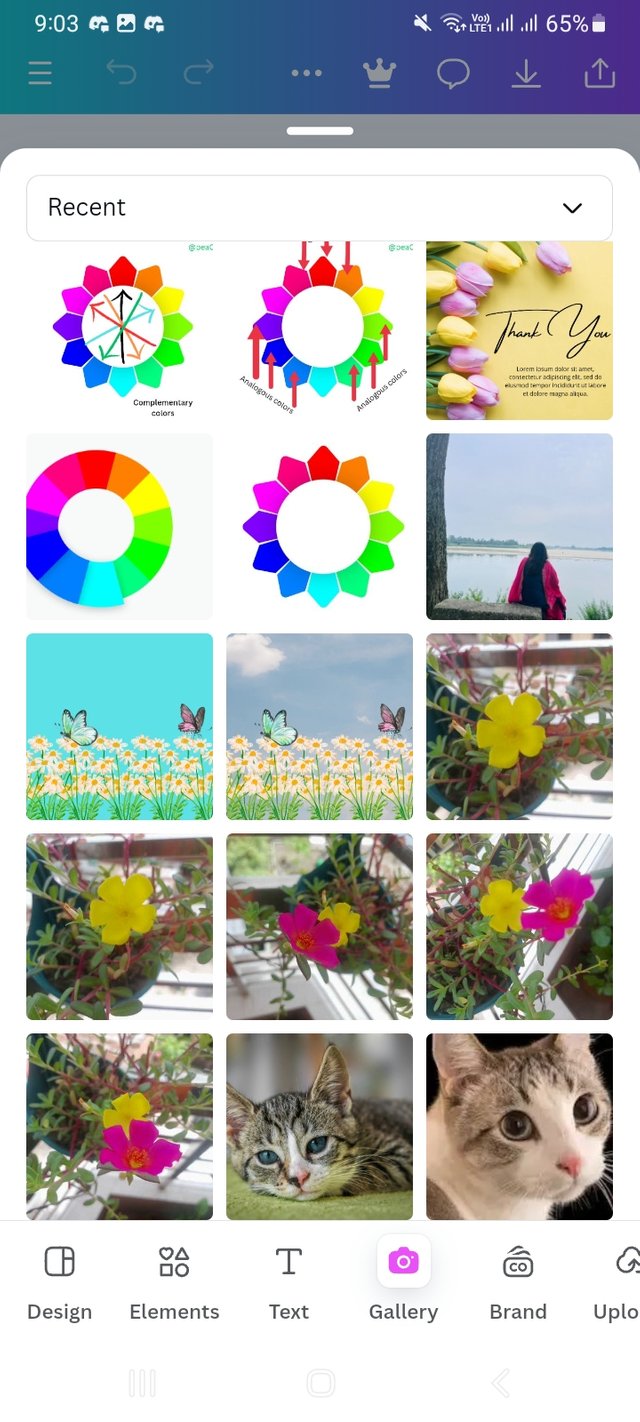
After adding the blank size I click on Gallery option. I select a recently created cover photo from among my many photos. After selecting that photo it comes to the Canva page.
 |  |
|---|
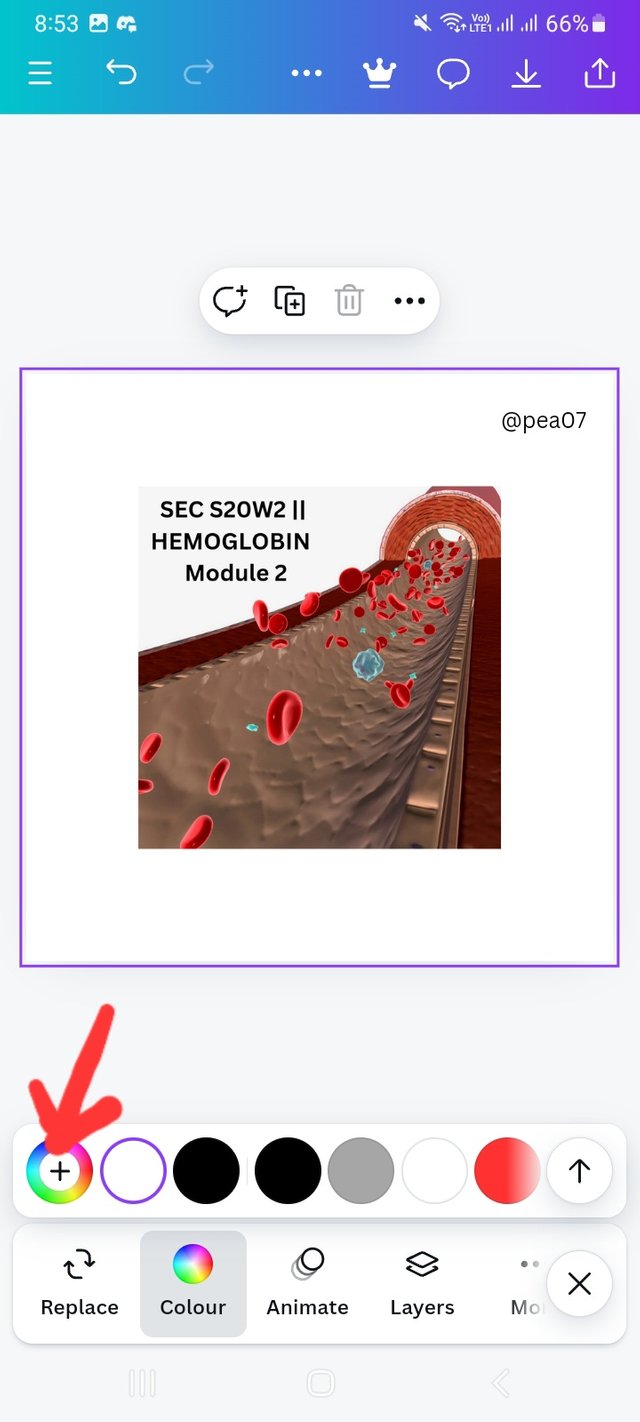
Step-III
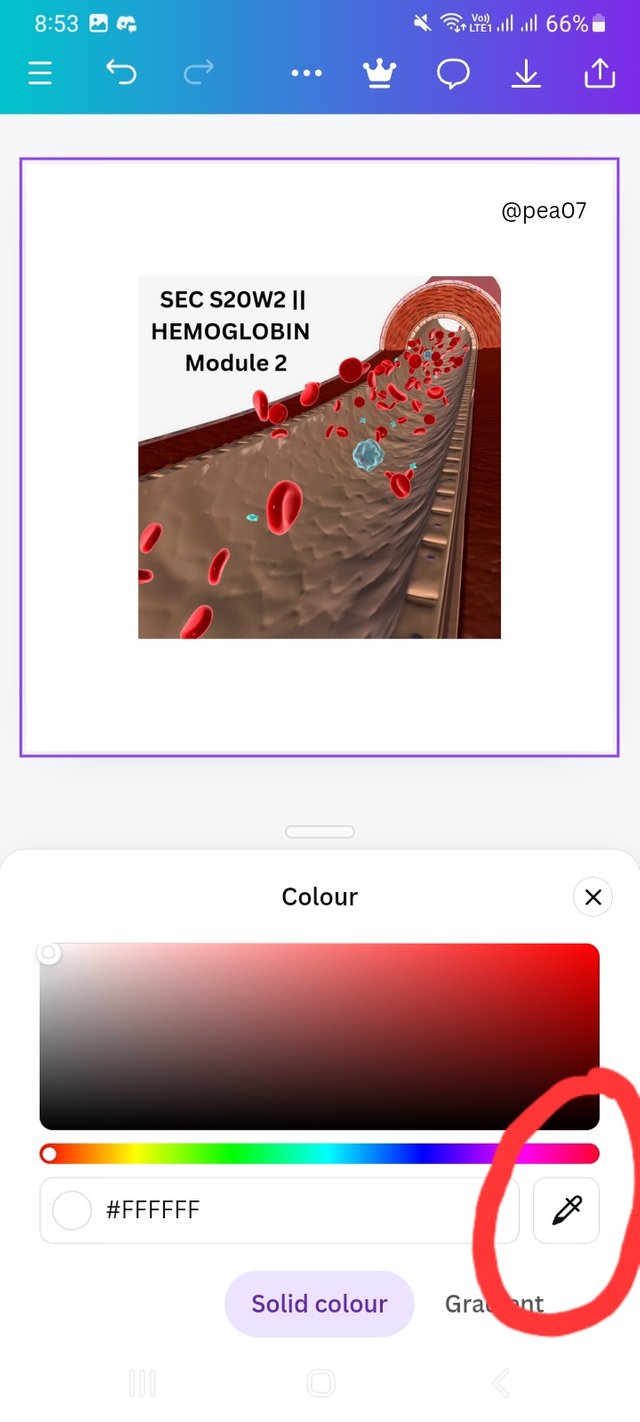
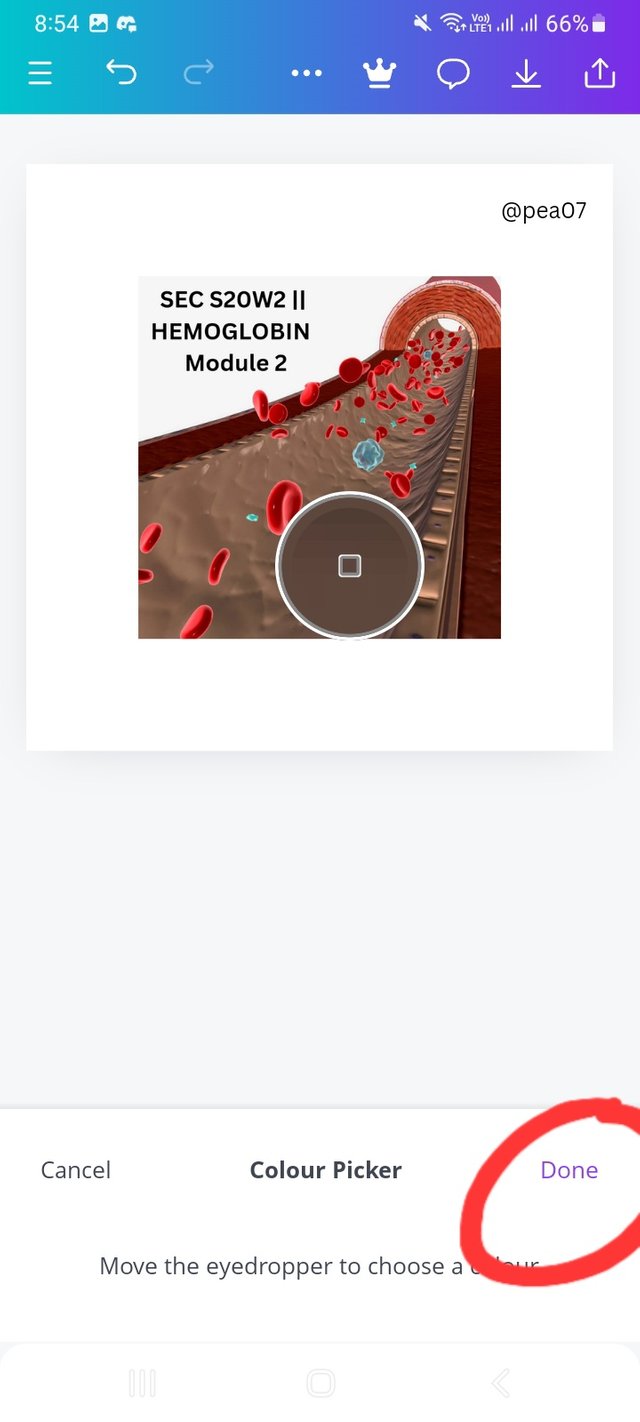
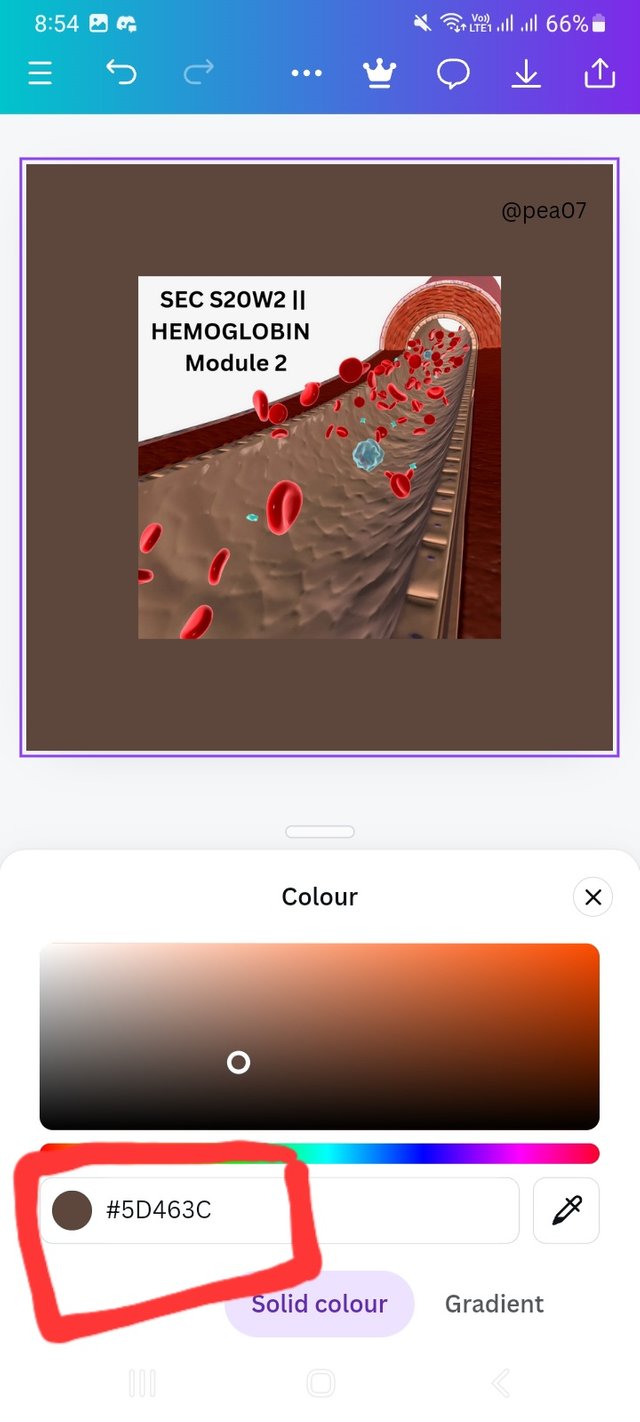
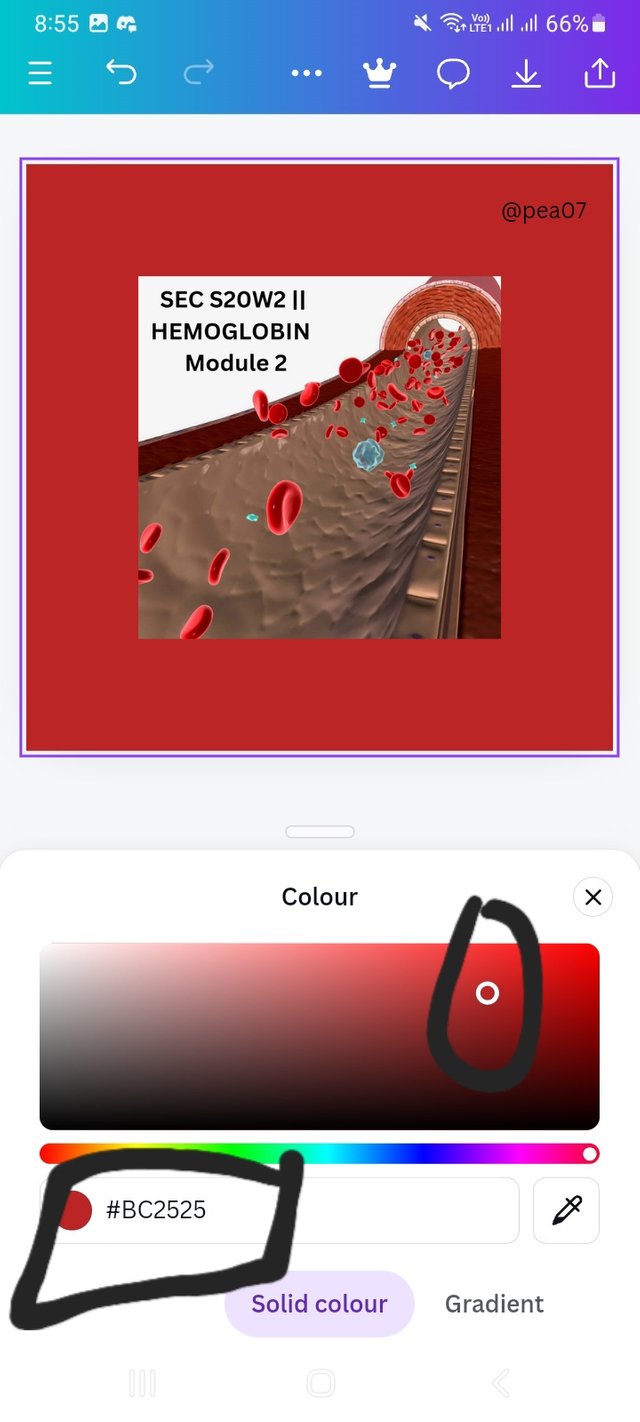
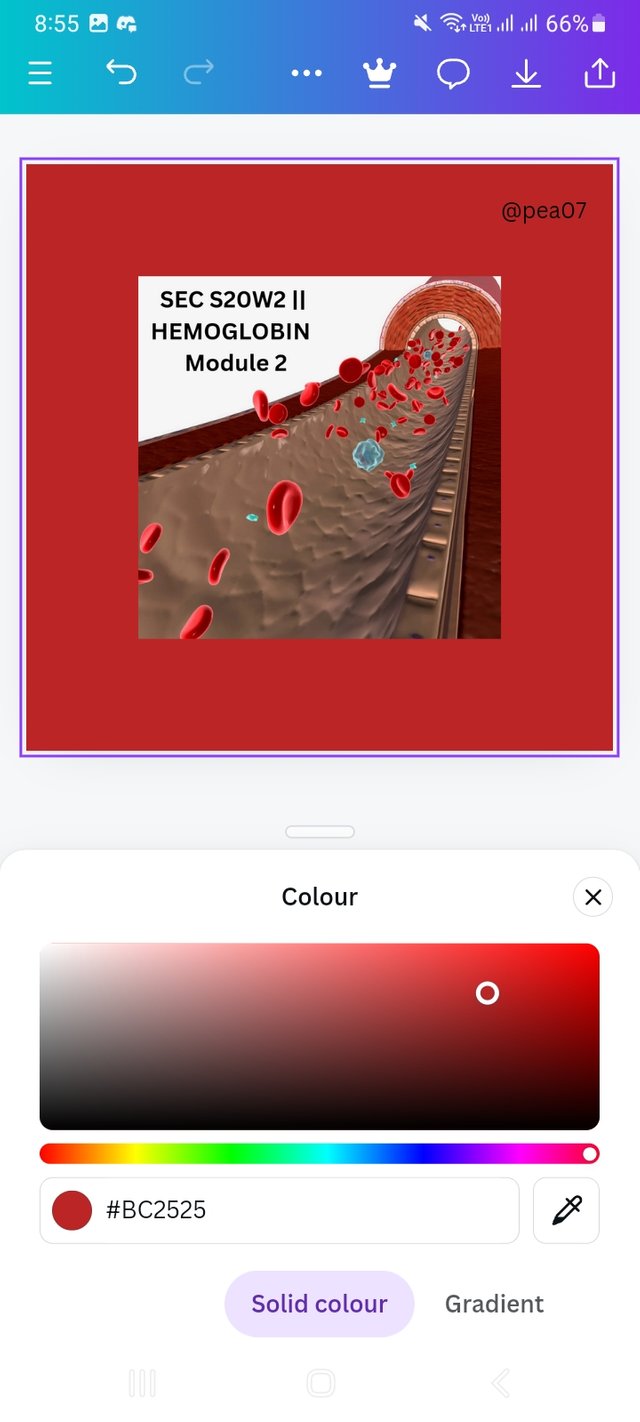
After attaching the image I go to the color option below. I have indicated them in my screenshot. I will use a color from the image as the background color so there is a pen editor to select the color. By clicking there I select a color that matches the image and after clicking "Done" my image is complete. That's how I got the color and the Hex code is #5D463C.
But I didn't like the background I used so I gave it another color again. The small circle marked in the image can be selected by swapping over the color and from there I finally selected a red color. And again I got the color and the Hex code is #BC2525.
 |  |  |
|---|---|---|
 |  |  |
Finally demonstrate how to get the colors behind the hex codes below
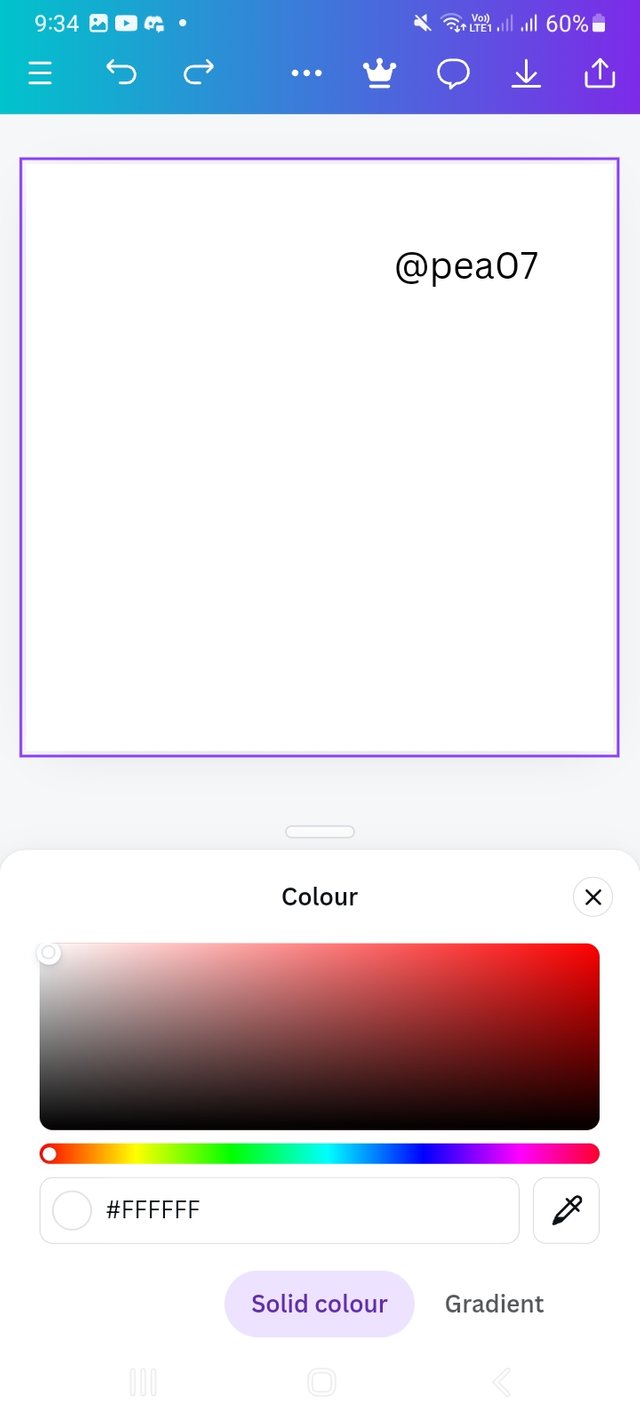
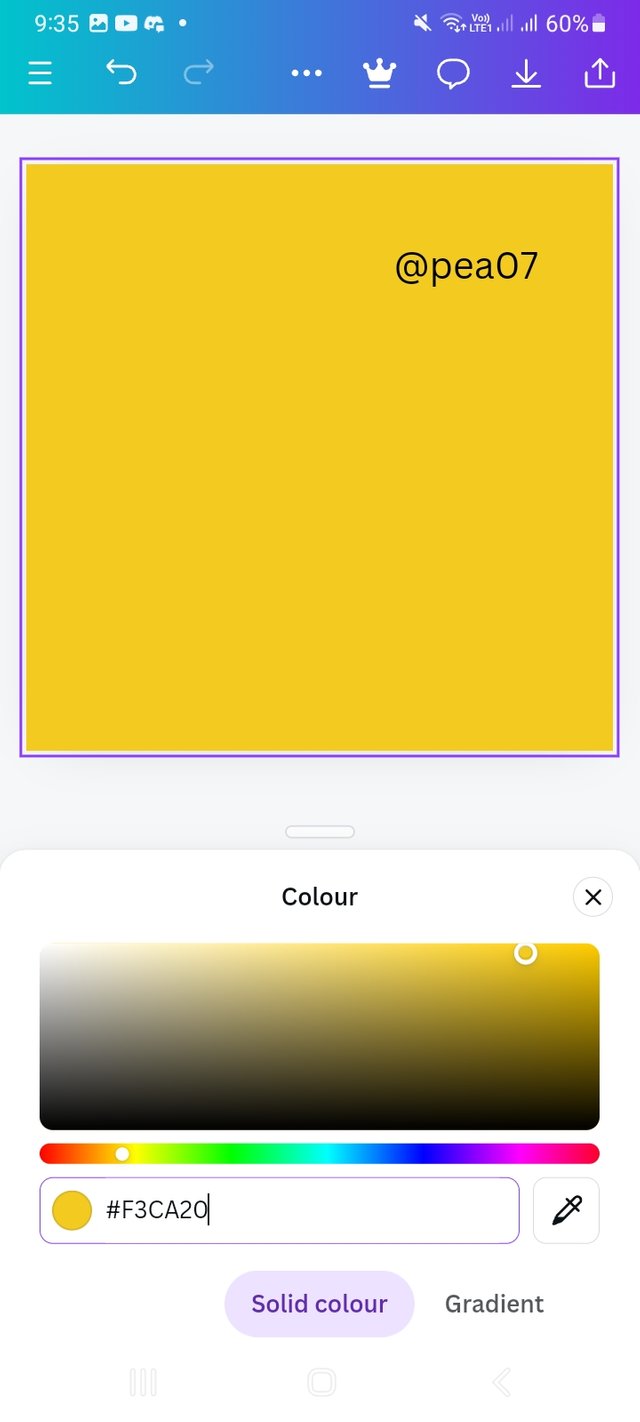
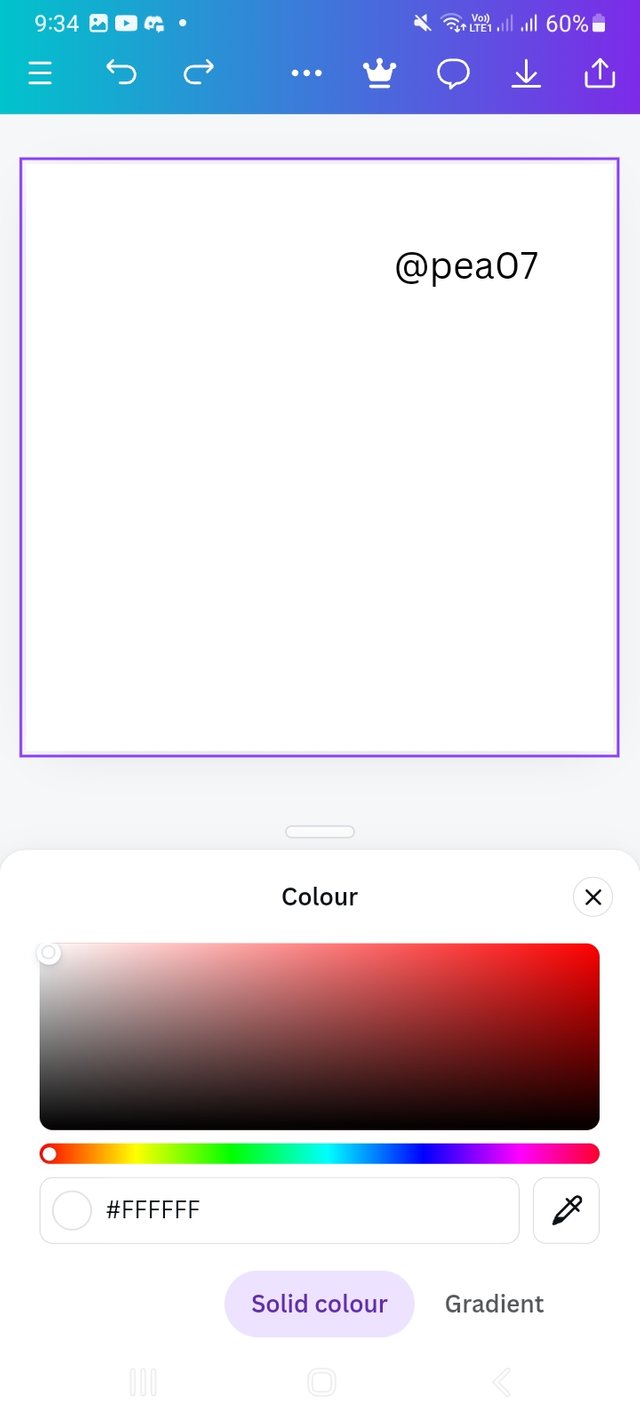
For this task I again open Canva app and selected 1080x1080 px size of instagram image. Then select colour and put my desire Hex code for get my result. Here are the screenshots of my work.
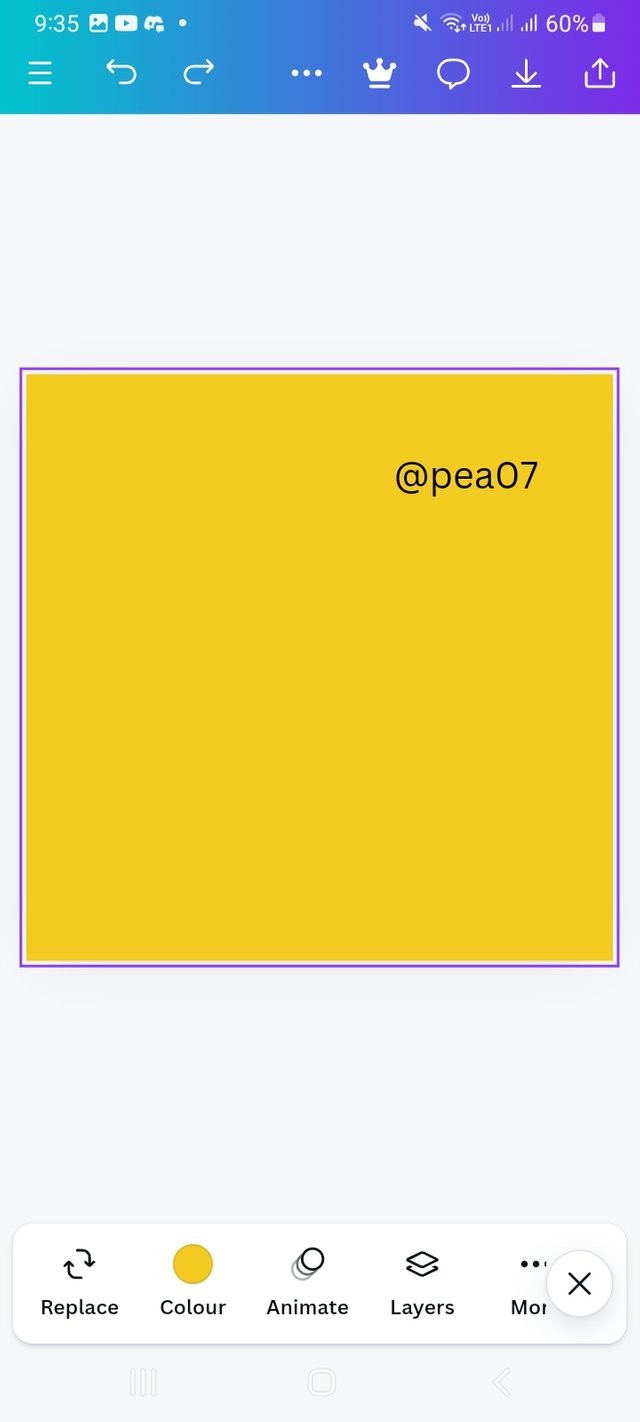
a.#f3ca20
 |  |  |
|---|---|---|
| colour option | Edit Hex code | Final output |
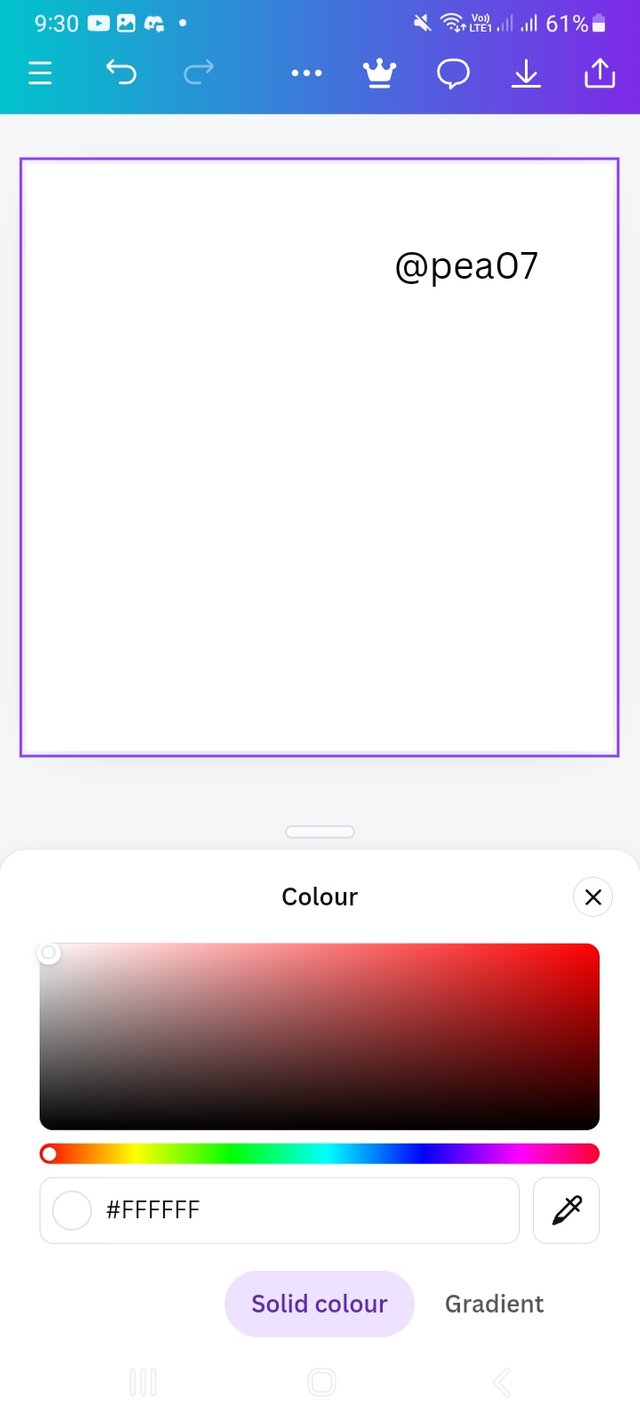
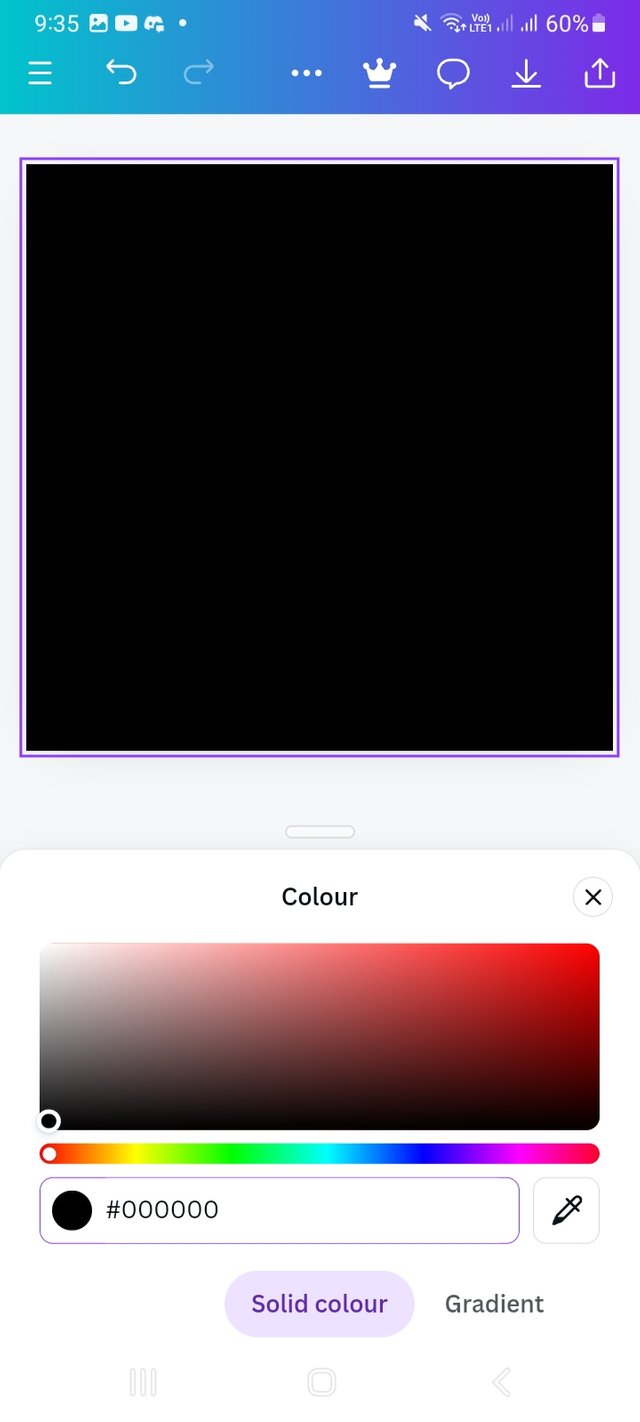
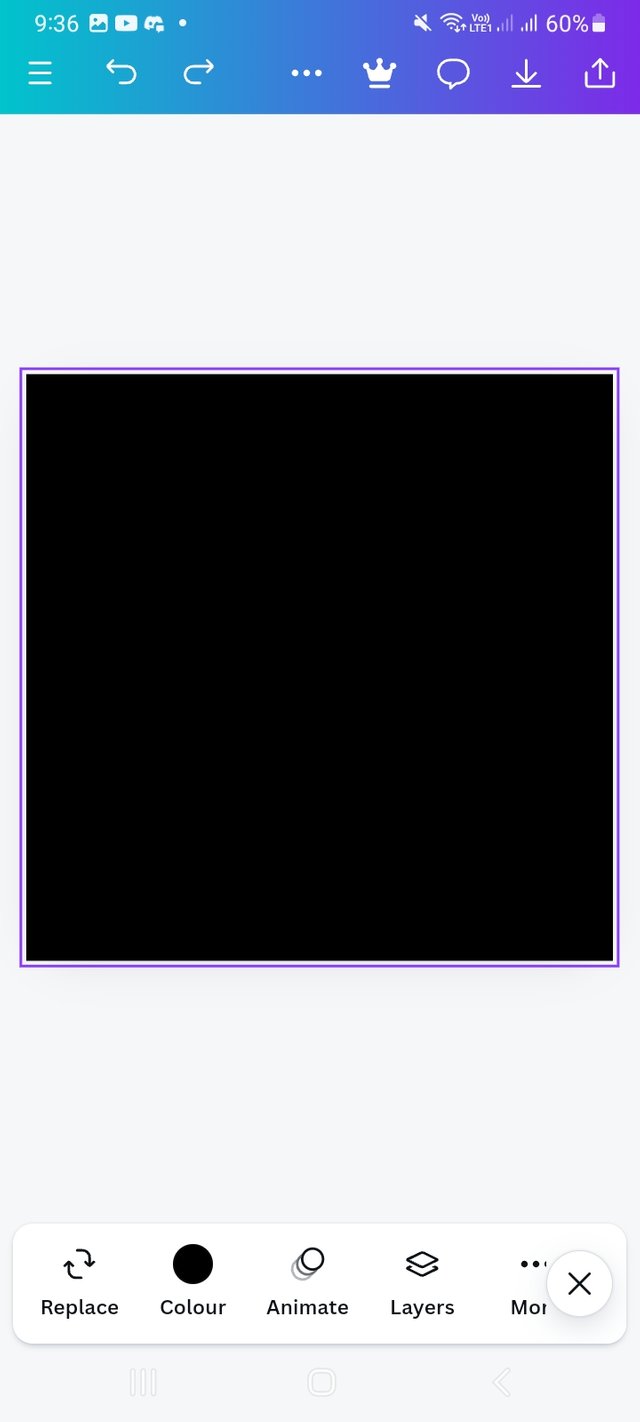
b.#000000
 |  |  |
|---|---|---|
| colour option | Edit Hex code | Final output |
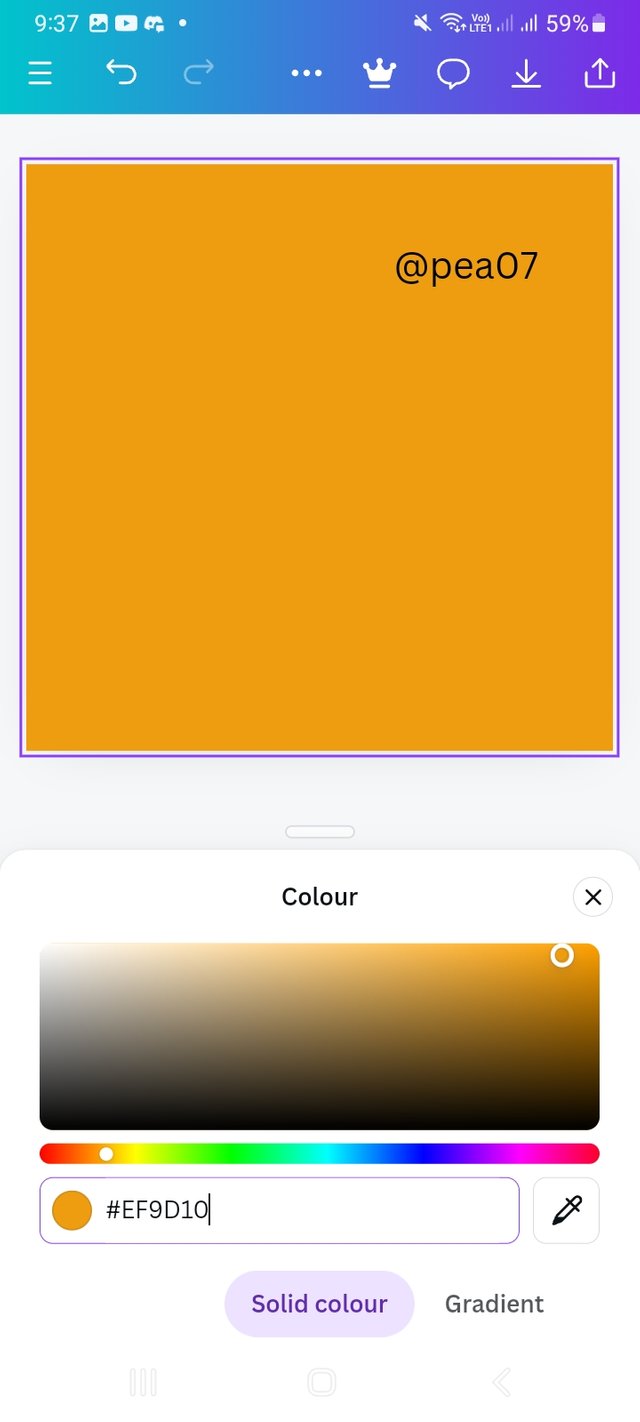
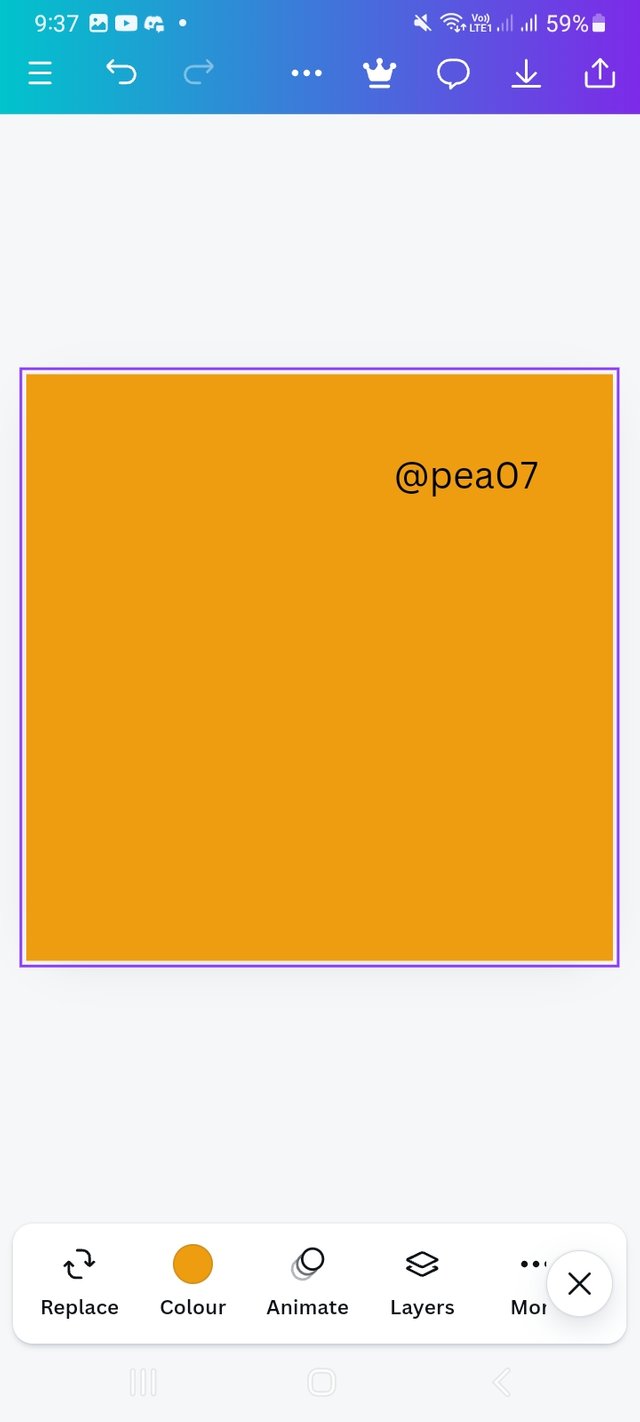
b.#ef9d10f
 |  |  |
|---|---|---|
| colour option | Edit Hex code | Final output |
I am inviting my friends @sohanurrahman
@pathanapsana and @max-pro to participate in this .
| Device | Samsung Galaxy A12 |
|---|---|
| Photographer | @pea07 |
Hello @pea07 thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.In all, you did a good job. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Thank you so much for your feedback. I want to thank you for this lecture and home task. Have learnt somthing new and very usefull about colour and now my skill of using Canva app increased. Highly appreciated.
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Saludos estimado amigo, te felicito por tu extraordinario trabajo donde es evidente una amplia comprensión del tema, dominio y excelente manera pedagógica de explicar tu procedimiento. Te deseo grandes éxitos en tu estupenda publicación
Thank you so much my friend, it feels good when someone appriciate my content.hard works pays off nd your positive comment ptoved it.
¡Holaaa amiga!🤗
Me gustó mucho aprender la relevancia que tienen los colores analógicos ya que, generalmente creemos que podemos utilizar tonalidades al azar basándonos en que, un tono nos gusta pero, lamentablemente este error lo que ocasiona es que arruinemos nuestro diseño.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Thanks mmy friend your visiting my post.
TEAM 5
Thank you so much steemcurator07 and @damithudaya dear for your kind support. It means a lot for me.
what app did you use in editing the screenshots?
Actually, I didn’t use any app for edit my screenshots. I used Canva App to make all these task and take those screenshots.