Post on Your Facebook Page With the Graph API
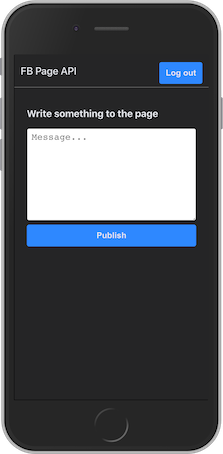
Let’s start with an overview of the app we’re going to build. We’ll use React and the Facebook’s Graph API to create a web app for publishing content on a Facebook page.

The final React app allows you:
- to log in with your Facebook account
- to publish posts on your Facebook page
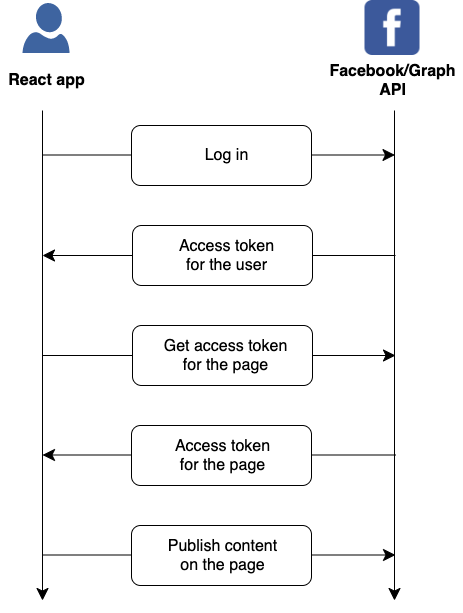
- The flow for posting on a Facebook page
We have to go through the following steps before content can be published on your Facebook page. Each step is later shown in details with a code example.

- Register your app in Facebook for developers
Before you can integrate the Facebook login and content publishing in the React app, you have to set up your app in Facebook for developers.
How to enable the Facebook login
Go to https://developers.facebook.com/ and log in with your Facebook account
Go to “My Apps” (the top right corner) and click on “Add a New App”
Follow the on-screen instructions
Once your app is registered, you’ll be redirected to a page with Facebook products. Find “Facebook Login”, click on “Set up” and follow the on-screen instructions.
How to enable posting on a page
Go to https://developers.facebook.com/tools/explorer/
Generate a page access token for your app as shown in the picture below

- Now your app is ready for the Facebook integration
- Create your React app
We’ll set up the app with Create React App by running just one command:
npx create-react-app fb-page-integration - Facebook requires clients to use HTTPS with the Graph API. We can enable it locally by changing the “start” script in package.json.
"start": "HTTPS=true react-scripts start", - Then we have to inject the Facebook SDK to our app. We can create a React hook for that and use it in the generated App.js.
import React from "react";
// Injects the Facebook SDK into the page
const injectFbSDKScript = () => {
(function (d, s, id) {
var js,
fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, "script", "facebook-jssdk");
};
export const useInitFbSDK = () => {
const [isInitialized, setIsInitialized] = React.useState(false);
// Initializes the SDK once the script has been loaded
// https://developers.facebook.com/docs/javascript/quickstart/#loading
window.fbAsyncInit = function () {
window.FB.init({
// Find your App ID on https://developers.facebook.com/apps/
appId: "<YOUR_APP_ID>",
cookie: true,
xfbml: true,
version: "v8.0",
});
window.FB.AppEvents.logPageView();
setIsInitialized(true);
};
injectFbSDKScript();
return isInitialized;
};
- For the sake of keeping the example simple, the entire flow for posting on your Facebook page is in a single file — App.js.
The flow shown in the code below:
the Facebook SDK is initialized
a user logs in and we get a user access token
the user access token is used for getting a page access token
a post can be published with the page access token
import React from "react";
import "./styles.css";
import { useInitFbSDK } from "./fb-hooks";
// You can find your Page ID
// in the "About" section of your page on Facebook.
const PAGE_ID = "<YOUR_FACEBOOK_PAGE_ID>";
function App() {
// Initializes the Facebook SDK
const isFbSDKInitialized = useInitFbSDK();
// App state
const [fbUserAccessToken, setFbUserAccessToken] = React.useState();
const [fbPageAccessToken, setFbPageAccessToken] = React.useState();
const [postText, setPostText] = React.useState();
const [isPublishing, setIsPublishing] = React.useState(false);
// Logs in a Facebook user
const logInToFB = React.useCallback(() => {
window.FB.login((response) => {
setFbUserAccessToken(response.authResponse.accessToken);
});
}, []);
// Logs out the current Facebook user
const logOutOfFB = React.useCallback(() => {
window.FB.logout(() => {
setFbUserAccessToken(null);
setFbPageAccessToken(null);
});
}, []);
// Checks if the user is logged in to Facebook
React.useEffect(() => {
if (isFbSDKInitialized) {
window.FB.getLoginStatus((response) => {
setFbUserAccessToken(response.authResponse?.accessToken);
});
}
}, [isFbSDKInitialized]);
// Fetches an access token for the page
React.useEffect(() => {
if (fbUserAccessToken) {
window.FB.api(
/${PAGE_ID}?fields=access_token&access_token=${fbUserAccessToken},
({ access_token }) => setFbPageAccessToken(access_token)
);
}
}, [fbUserAccessToken]);
// Publishes a post on the Facebook page
const sendPostToPage = React.useCallback(() => {
setIsPublishing(true);
window.FB.api(
`/${PAGE_ID}/feed`,
"POST",
{
message: postText,
access_token: fbPageAccessToken,
},
() => {
setPostText("");
setIsPublishing(false);
}
);
}, [postText, fbPageAccessToken]);