Elementos básicos del Diseño Gráfico
Elementos básicos del Diseño Gráfico. Es el proceso de programar, proyectar, coordinar, seleccionar y organizar una serie de elementos para producir objetos visuales destinados a comunicar mensajes específicos a grupos determinados. Su función principal será transmitir una información determinada por medio de composiciones gráficas, que se hacen llegar al público destinatario a través de diferentes soportes, como folletos, carteles, trípticos, etc.
Contenido
[ocultar]
1 Definición del término
2 Percepción
2.1 Leyes de la percepción
3 Elementos básicos y sus características
3.1 El punto
3.2 La línea
3.3 El contorno
3.3.1 El contorno / la dirección
3.4 Plano y textura
3.5 La Textura / Escala / Dimensión
4 Color
5 Referencias
6 Fuentes
Definición del término
El significado del término "diseño gráfico", está sujeto a una larga serie de interpretaciones:
La palabra diseño[1] se usará para referirse al proceso de programar, proyectar, coordinar, seleccionar y organizar una serie de factores y de elementos con miras a la realización de objetosdestinados a producir comunicaciones visuales. Se usará también en relación con los objetos creados por esa actividad. El verbo diseñar se usará en relación con el proceso mencionado y no como sinónimo de dibujar, aunque esta acción pueda ser parte de este proceso.
La palabra gráfico[2] califica a la palabra diseño y la relaciona con la producción de objetos visuales destinados a comunicar mensajes específicos. Entonces gráfico no significa Dibujos, Grabados, Figuras, Grafismos ni Ornamentos, como puede ser el caso en otros contextos.
Las dos palabra juntas (diseño gráfico), desbordan la suma de sus significados individuales y pasan a ser el nombre de una profesión. En función de proponer una definición inicial, se podrá decir que el diseño gráfico, visto como actividad, es la acción de concebir, programar, proyectar y realizar comunicaciones visuales, producidas en general por medios industriales y destinadas a transmitir mensajes específicos a grupos determinados. Un diseño gráfico es un objeto creado por esa actividad.
Percepción
Para estudiar los elementos básicos del diseño gráfico primero hay que tener conocimiento de las leyes que rigen la percepción para poder elaborar un diseño con calidad. Este conocimiento es esencial pues ayuda al diseñador ver e identificamos la línea, el color, el contorno, la textura y el entorno que tienen las cosas. Si sabemos como es el proceso de percepción física y psicológica de los objetos, podremos tener más elementos para poder influir en el receptor de nuestro trabajo de diseño.
Todas las percepciones comienzan por los ojos, permitiéndonos tener una mayor capacidad de recuerdo de las imágenes que de las palabras, ya que las primeras son más características y, por lo tanto más fáciles de recordar. La percepción está condicionada por el aprendizaje o conocimiento previo que tengamos de los objetos. Nuestro cerebro tiene tendencia a ubicar los elementos dentro de los parámetros referenciales que nos hemos construidos a través de la experiencia previa o conocimiento.
Hay varios factores que influyen en la percepción, como son:
La agrupación
Percepción figura - fondo
Percepción de contorno
Pregnancia
Leyes de la percepción
Lo primero que hacemos cuando percibimos es segregar lo que es figura de lo que es fondo. Para eso aplicamos las siguientes leyes[3]:
Ley de figura - fondo: sobre un contexto amplio y no homogéneo, percibimos una figura que se destaca sobre un fondo que queda en segundo plano.
Ley de simplicidad: tendemos a organizar los estímulos de tal manera que la figura resultante sea lo más sencilla posible.
Por ejemplo: cuatro puntos equidistantes dan un cuadrado en vez de un rombo o cualquier otra figura.
Ley de pregnancia: tendemos a completar la figura que aparece incompleta y a darle así una organización estable.
Por ejemplo: las manchas asociadas las percibimos como el dibujo de un perro y no como elementos inconexos.
Ley de proximidad: tendemos a integrar en una misma figura los objetos próximos entre sí.
Por ejemplo: las verticales próximas se ven como bandas rayadas separadas por espacios en blanco.
Ley de la semejanza: solemos integrar, dentro de lo posible, en una figura objetos similares o parecidos.
Por ejemplo: percibimos bloques rectangulares de triángulos y cuadrados en lugar de ver filas o columnas compuestas por figuras distintas.
Ley del contraste: tendemos a destacar un elemento de una figura de acuerdo con la relación que guarda con los demás elementos del conjunto.
Por ejemplo: el círculo central de la figura parece mayor que el círculo central, cuando tienen el mismo diámetro.
Ley de la continuidad: tendemos a integrar en una misma figura objetos que aparecen en una sucesión continua.
Por ejemplo: donde hay dos líneas interdependientes -una ondulada y otra quebrada- vemos una sola figura.
Ley del cierre: Al agrupar los elementos se tiende a hacerlo de tal modo que el resultado sea una figura cerrada en sus contornos.
Ley del movimiento común: Ante un conjunto de elementos percibimos como un todo aquellos que se desplazan a la vez, y en la misma dirección, aún no siendo los más próximos entre sí.
Elementos básicos y sus características
El punto
Artículo principal: Punto.
Se le denomina punto[4] a la señal de dimensiones pequeñas, ordinariamente circular, que, por contraste de color o de relieve, es perceptible en una superficie. En sentido gráfico[5][6], el punto es una superficie materializada, es decir reconocible por el ojo humano; es la unidad gráfica mas pequeña, el "átomo".
Es la unidad mínima de comunicación visual, el elemento gráfico fundamental y por tanto el más importante y puede intensificar su valor por medio del color, el tamaño y la posición en el plano. No es necesario que el punto esté representado gráficamente para tomar fuerza, ya que en cualquier figura su Centro geométrico, puede constituir el centro de atención.
Entre las características más notables del punto en diseño gráfico están:
No es un ente inmaterial, ocupa una superficie sobre el plano.
Tiene un gran poder de atracción cuando se encuentra solo.
Puede producir sensación de tensión cuando se añade otro punto y construyen un vector direccional.
Posee sus límites y tensiones internas.
Es tensión en sí mismo, sin dirección.
Da lugar a la creación de otros conceptos como el color cuando aparecen varios puntos en el mismo campo visual.
Su forma externa es variable pudiendo ser circular, triangular, cuadrada, como simple mancha sin características geométricas, etc.
El punto posee significación:
Hito
Referencia de posición
Indicador, centro irradiador o dispenso.
Concentrador de tensión.
Eje del mundo.
Figura unitaria en fondo neutro, acento, etc.
La línea
Artículo principal: Línea (Artes visuales).
La línea puede ser considerada como la traza que deja el punto al moverse, o como la unión de dos o más puntos[7]. A su vez es una suma de puntos que son conectados en el espacio.
Casi siempre genera dinamismo y definen direccionalmente la composición en la que la insertemos. Su presencia crea tensión en el espacio donde la ubiquemos y afecta a los diferentes elementos que conviven con ella. Puede definirse también como un punto en movimiento o como la historia del movimiento de un punto, por lo cual tiene una enorme energía, nunca es estática y es el elemento visual básico del boceto. Además la línea separa planos, permitiendo crear diferentes niveles y volúmenes.
Una línea es direccional, tiene longitud, pero no anchura. Divide o circunda un área. Se encuentra en el borde de una forma. Cuando la anchura esté presente, aparece una forma. Sin embargo las formas de cierta longitud y poca anchura son consideradas generalmente como líneas, y pueden tener:
Bordes lisos.
Bordes dentados
Extremos rectos
Extremos redondeados
Extremos en punta
Cuerpo sólido
Cuerpo texturado
Dirección recta
Dirección curva
Homogénea
Modulada
Entre los tipos de líneas más utilizadas están:
Tomemos a la línea recta como "prototipo". Nosotros nos movemos en un plano horizontal, es por eso también que nuestro campo visual sea mucho mas amplio en la dimensión horizontal que en la vertical. El ojo humano diferencia estas posiciones relativas, hay más conciencia de la horizontal como estable, la vertical como activa. La horizontal está, la vertical se construye.
La línea oblicua trae tensión e inseguridad. La situación más estable y reconocible entre las oblicuas es la que forma un ángulo de 45o con la horizontal. Nuestra costumbre de leer de izquierda a derecha influye en la interpretación de una oblicua, (ascenso/descenso).
La línea curva despierta otro tipo de estímulos y sentimientos con respecto a la recta. La vida se desarrolla en forma circular, "el sol y las estrellas giran por encima del hombre", el hombre se pone en la posición de eje, de centro, todo gira alrrededor de el. En expresión gráfica hay dos tipos de curvas, una la geométrica, y otra como resultado del movimiento espontáneo de la mano.
La línea puede tener múltiples significados y distintas formas de expresiones, desde la conformación de figuras a otros significados como acción, dirección, movimiento, estabilidad, etc. dependiendo de sus distintos grosores o valores también variará su significado. La línea puede expresar cosas muy diferentes dependiendo de su carácter, puede ser ondulada y delicada, vacilante, inflexible, fría o sensual, expresando la intencionalidad de su autor o el momento personal de éste en el acto de ejecución.
En la conformación bidimencional, la línea representa la posibilidad de expresión mas sencilla y pura a la vez que la más dinámica y variada. La línea es considerada como tal, es decir, como movimiento en longitud mientras la relación ancho/largo no sobrepase una proporción determinada. Una línea más ancha que la mitad de su largo pierde expresión dinámica de trazo y adquiere la estática de una superficie cuadrangular.
La línea crea tensión en el espacio gráfico que se encuentre. Se usa mucho para expresar la yuxtaposición de dos tonos. La repetición y proximidad de líneas generan planos y/o texturas. Una buena definición o elección de línea pertinente con el tema refuerza el mensaje. La línea en si tiene significación propia y aumenta el grado de expresividad.
El contorno
Hablamos de contorno cuando el trazo de línea se une en un mismo punto. En la terminología de las artes visuales se dice que la línea articula la complejidad del contorno. Cuando la línea cierra un determinado espacio se crea una tensión entre el espacio y sus límites y es entonces cuando la línea tiene un gran poder de atracción. La característica principal del contorno es que son estáticos o dinámicos dependiendo del uso que se les de o de las diferentes direcciones que éste adopte.
Las formas más generales del diseño provenientes de los principios básicos de verticalidad, horizontalidad, centro e inclinación, son el círculo, el rectángulo y el triángulo equilátero. Cada uno de ellos tiene su carácter específico y se les atribuyen diferentes significados. Los contornos básicos, por tanto, son estos tres:
El círculo:
El cuadrado:
El triángulo:
El contorno / la dirección
Todos los contornos básicos son fundamentales, figuras planas y simples que pueden describirse y realizarse de forma fácil. A partir de estos contornos básicos y mediante combinaciones y variaciones podemos construir todas las formas físicas e imaginarias que se nos ocurran. Dependiendo de como coloquemos ciertas figuras podremos tener una sensación u otra, por ejemplo, el triángulo y el cuadrado si los representamos apoyados en la base nos dará una sensación de estabilidad y también de estatismo. Sin embargo, si lo representamos apoyado en uno de sus ángulos tendremos las sensaciones contrarias, inestabilidad y dinamismo.
Plano y textura
El plano: permite fragmentar y dividir el espacio, de esta forma podemos delimitar y clasificar las diferentes zonas de nuestra composición.
La textura: Consiste en la modificación o variación de la superficie de los materiales utilizados, ya sea de una forma visual o táctil. La reunión de puntos sobre una superficie es considerada como trama o textura, pues se produce un efecto colectivo tonal segun la densidad y/o tamaño de los puntos[5]. La textura sirve frecuentemente para expresar visualmente las cualidades de otro sentido, el tacto. Cuando hay una textura real, coexisten las cualidades táctiles y ópticas, no como con el tono y el color que se unifican en un valor comparable y uniforme, sino por separado y específicamente, permitiendo una sensación individual al ojo y a la mano, aunque proyectemos ambas sensaciones en un significado fuertemente asociativo.
La Textura / Escala / Dimensión
El primer análisis que realiza el ojo en la percepción, queda reafirmado o contrastado a través del tacto, que nos transmite otra información. La textura está relacionada con la composición de una sustancia a través de variaciones diminutas en la superficie del material. Con la luz, es el elemento clave en la percepción del espacio por su capacidad para orientar la Visión estereoscópica. Se produce mediante la repetición de luces y sombras en un espacio gráfico, motivos iguales o similares que se repiten en el soporte. Con todo, la mayor parte de nuestra experiencia textural es óptica, no táctil. Mucho de lo que percibimos como textura está pintado, fotografiado, filmado... simulando una materia que realmente no está presente. Es un hecho que se da también en la naturaleza, ya que muchos animales adoptan o tienen aspecto de lo que les rodea para defenderse de los enemigos, se confunden con la textura de contexto. [8]
DisGraf6.JPG
Color
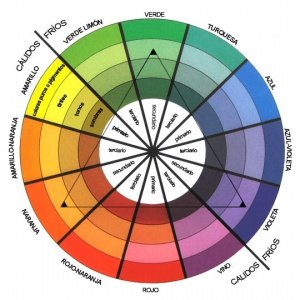
Círculo cromático
Artículos principales: Color y Círculo cromático.
El ojo humano puede distinguir entre 10.000 colores[9]. Se pueden además emplear tres dimensiones físicas del color para relacionar experiencias de percepción con propiedades materiales: saturación, brillantez y tono.
El círculo cromático nos sirve para observar la organización básica y la interrelación de los colores. También lo podemos emplear como forma para hacer la selección de color que nos parezca adecuada a nuestro diseño. Podemos encontrar diversos círculos de color, pero el que aquí vemos está compuesto de 12 colores básicos[10].
Referencias
Volver arriba↑ Significado de la palabra diseño publicada en el Diccionario de la Lengua Española en su Vigésima segunda edición. Consultado el 1 de octubre de 2012.
Volver arriba↑ Significado de la palabra gráfico publicada en el Diccionario de la Lengua Española en su Vigésima segunda edición. Consultado el 1 de octubre de 2012.
Volver arriba↑ Vernon, M.D.. Psicología de la percepción/ M.D. Vernon. —Hormé, 1973. —274p.
Volver arriba↑ Definición de la palabra punto según el Diccionario de la Real Academia Española en su Vigésima segunda edición. Consultado el 3 de octubre de 2012.
↑ Saltar a:5,0 5,1 Lucas Pelissero (2000): Punto, línea y plano. Nociones básicas. página 2.
Volver arriba↑ Vasily Kandinsky (1923): Punto y línea sobre el plano.
Volver arriba↑ Lucas Pelissero (2000): Punto, línea y plano. Nociones básicas. página 4.
Volver arriba↑ Sancho Frías, José Amador. Tendencias, estilos y tipos de escaparates/José Amador Sancho Frías. Editorial Vértice, 2010. —228p. ISBN 8499312136.
Volver arriba↑ 25 Curiosidades del Ojo Humano, publicado en Hazme el Recavor Fabron!. Consultado el 1 de octubre de 2012.
Volver arriba↑ Círculo cromático, información publicada en TodaCultura.com. Consultado el 1 de octubre de 2012.

Congratulations @theinuyasha! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!