Swift and direct development setup
Having a swift and direct development setup is crucial. Preferably it should be possible to edit code or assets in a program and instantly see the result in-game.

Here are some steps to consider when developing a game using web technologies. Starting with the simple things, ending with the bit more time consuming to setup. Each step suggests the solutions and tools, with a link to said solution/tool and not much more information to keep this as short as possible.
- Use two monitors. One for the browser and one for the programs to develop in such as code editor, graphics and game editor. The browser monitor can be as cheap as possible, as you only need it to preview the work.
- Get a proper development setup. This would be using an editor like Visual Studio Code, use extensions for it such as Chrome Debug (or for any other major browser) to link the browser and VSC together. This would also add code completion and code documentation at the cursor when you write your code.
- Add a command line tool that automates setting up a local server, running development builds and creating the final production build. For example Preact-cli.
- Use Hot Module Replacement. This allows the browser to update the content without having to reload the whole page during development. Saves a lot of time as the current state is kept intact and you can quickly iterate small changes to perfection. Two of the most popular tools that have HMR are Webpack and Parcel. Webpack is used by Preact-cli and comes with it enabled by default (if not, easily enabled in the command line).
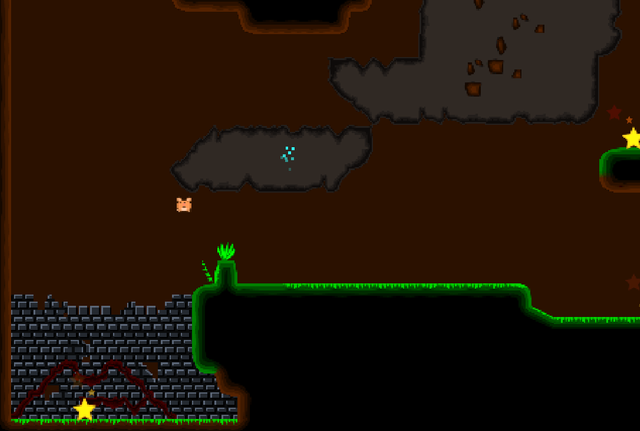
- Create a development path for your project. While in development make sure the project launches as quickly as possible to your test assets, or directly to a specified part of the project. This includes to load the least amount of needed assets to cut down on the load time and have support to lazy load additional assets as they are needed. This would be part of your regular code, a check when active to bypasses parts of project such as progress screens when loading assets, going to a menu screen and any other end user type of things that you are not interested in when developing.

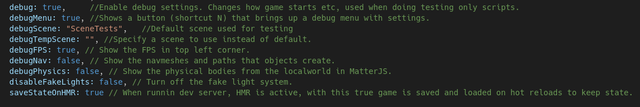
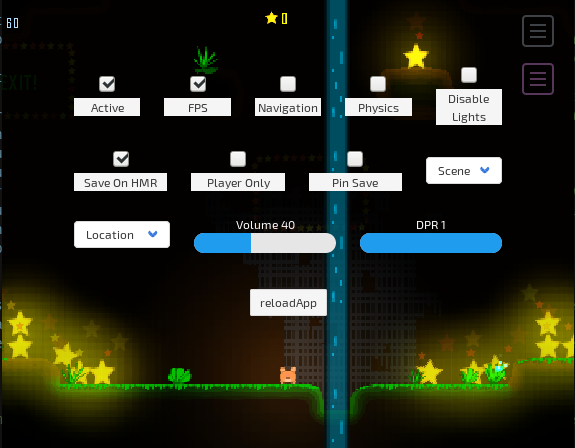
- Development config and being able to update it while game is running. This should also include options to easily configure turning on/off certain parts of the project, temporary set certain parameters and so forth. For the current project I'm working on I go straight to a test scene, unless a temporary scene is specified and from a debug menu it is possible to turn different types of debug info on/off, effects on/off, load different levels, move the player to various starting locations and so on.

- A last tip, the most time consuming and specific to web development. When using a library, such as Phaser, Hot Module Replacement will loose a lot of its usefulness. This because a change to the game code will reload the whole Phaser library, making your game restart on each change. The previous mentioned steps will improve this, as the game reload will be as fast as possible and you'll go back to the correct part of the project directly. States and specific locations will not be kept, thankfully this can be solved. The HMR system triggers events, an event will emit when a change to a file is detected and an event will emit after the change has been added. This makes it possible to catch the update and do specific code before it reloads the game, and then again catch it as it has reloaded and run specific code for this. A solution here can be to save the project (game) and load it back after the code update. It does not have to be a full game save and load, it could be less and only the very specifics a certain project would need. Setting it up would take some time and testing, but in the whole it might be worth it considering the time is saves for each update you make to the project. For the current project I already had a save/load system, so "only" had to trigger a save and then load with it during these events to get it working.
Game development using web technologies.
Congratulations @smjn! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!