[STEEM ROGUE LIKE]: Developing a Rogue Like using Unity and Free Assets [005]
In this part of the tutorial we'll demo a completely random level and will play around with the RLSprites script a bit so you can see how easy it is to make changes. This tutorial began in post [001] though the previous post [004] covered the scripts in detail that are doing the majority of the work in this particular demo that we are covering here.

In the previous tutorial I went over the new scripts. I mentioned there was one that was a Demo Script only and not intended as part of the final product for this Rogue Like.
That script is a script that will spit out a completely random map using 2 tiles for the background and for any floor tiles a 10% chance of displaying the third Detail object that is animated.
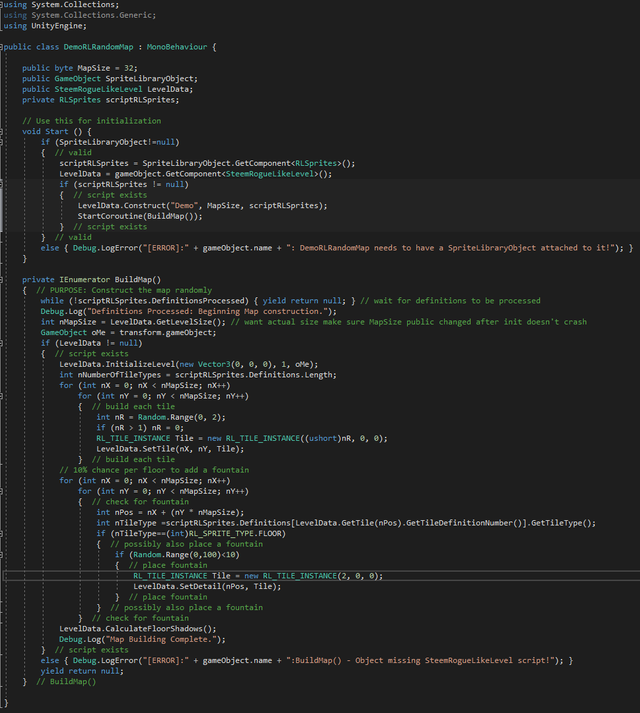
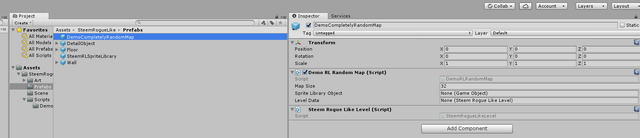
DemoRLRandomMap.cs
That is the name of the random map script. NOTICE: You should be able to right click on any of the images and say view image to view them at a higher resolution than what steemit forces them down to in the browser.

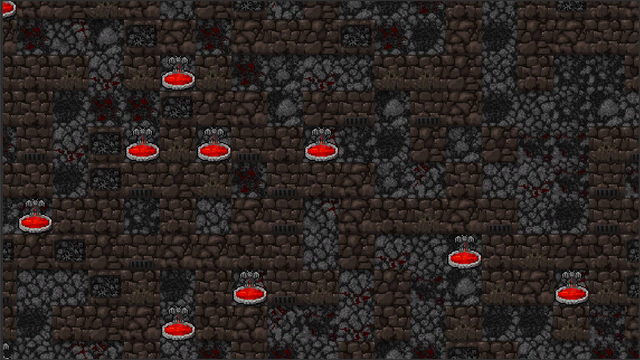
This script can be used to demonstrate what a map might look like.
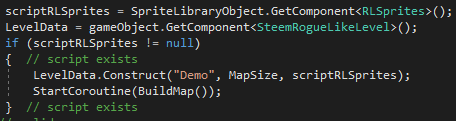
It initializes the SteemRogueLikeLevel data as described in the previous post.

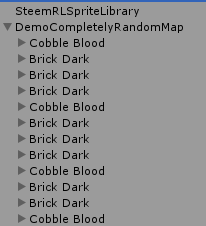
Then it launches a coroutine that waits until all definitions have been processed. At that point it places random occurrences of the first to definitions on RLSprites as Tiles.

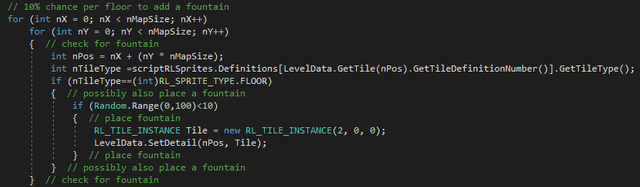
After that it goes through the map it created and if it is a floor tile there is a 10% it will place the Detail object which is the third definition. Remember arrays start with zero so it's actual value is 2.

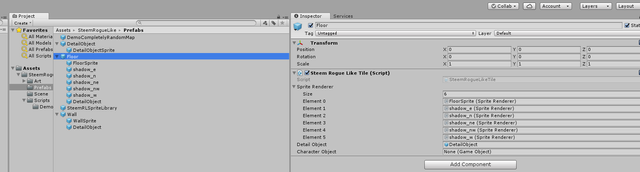
Then as should be done with every map at the end it recalculates the shadows for the floors to give proper appearance of depth.

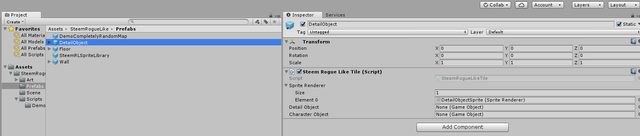
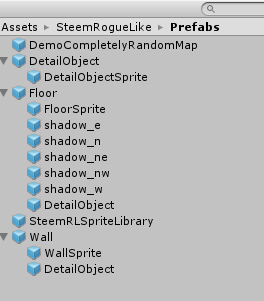
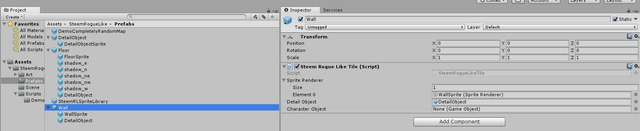
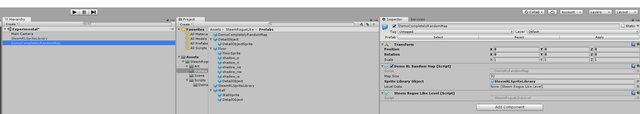
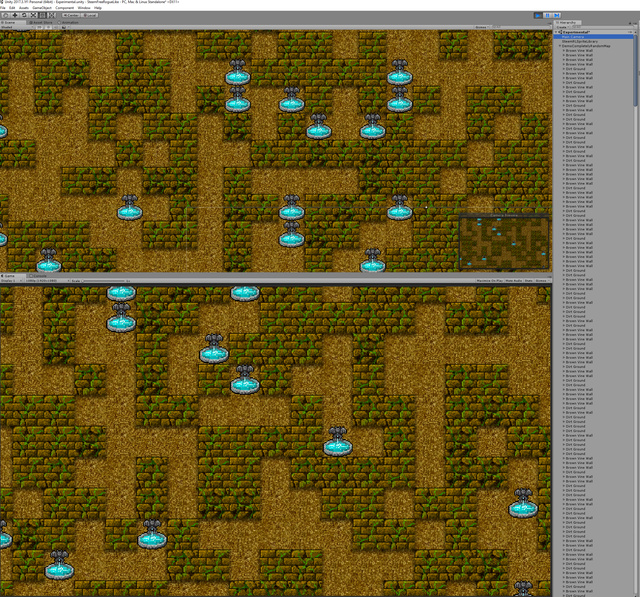
Here are screenshots of the actual setup and inspector settings.











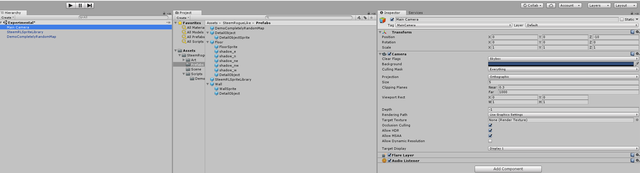
Clicking Play

I set the Camera Size to 17 so you can see the complete 32x32 map.

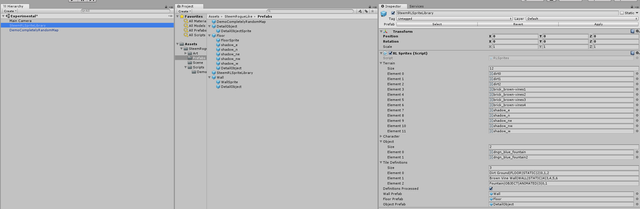
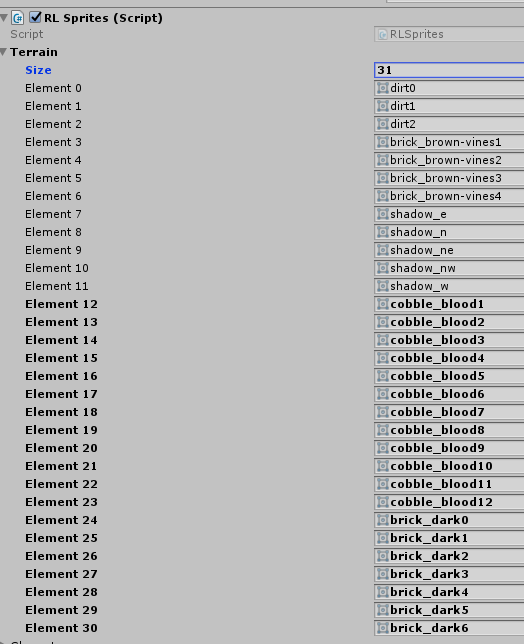
I'm going to add some more sprites to the Terrain and Object RLSprites script.
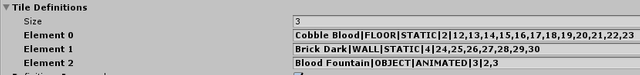
I added 12 cobble_blood floor tiles and 7 brick_dark tiles to Terrain.

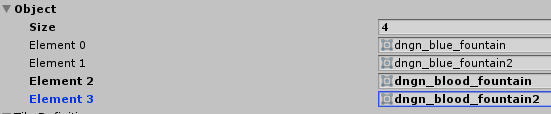
I added 2 dngn_blood_fountain sprites to the Object array.

I then edited and replaced the three definitions that were there to have them use the new sprites instead.

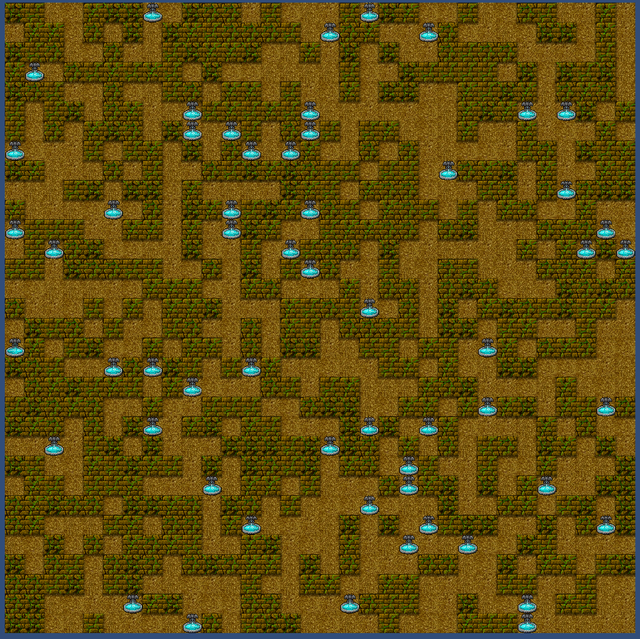
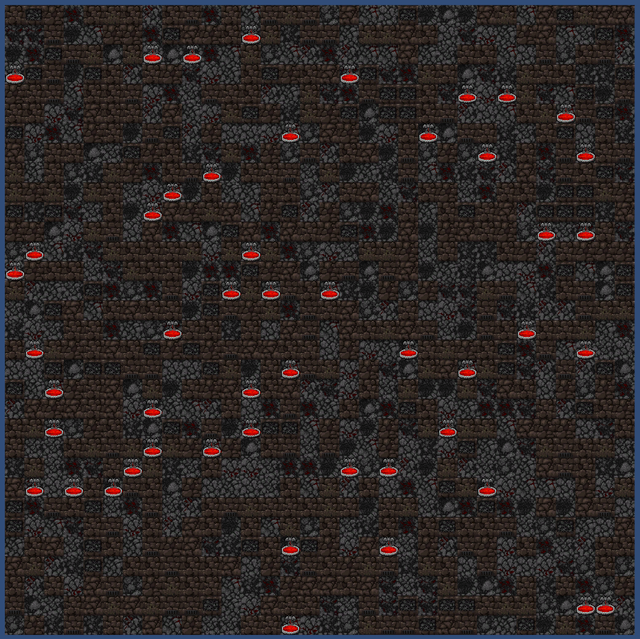
I clicked Play again


I set the camera size to 17 again.

In the next parts of the tutorial we will step away from adding more map items for a bit and will start working on a system to support the different character components in the Dungeon Crawl CC0 tiles.
EDIT: I went ahead and made a GIF so you can see the simple animation.
For some reason the Giphy animation is not showing in the steemit post.
Click here to see the animated GIF

If you like this tutorial and want to support me so I can keep doing them please consider an up vote.
Great post! If it is a passion, I think you should keep doing these posts regardless of the amount of upvotes, as instructional posts on Steemit are in fact a rare gem.
They take a lot of time. I do them as a passion while the interest is there. The votes can simply be fuel to inspire me to keep doing them. Fuel to keep the excitement and passion burning.
If I did stop I'm sure I'd do something similar in the future when the interest took ahold of me again.
No doubt, the coding/programming tags might be worth a test run too. I'm sure there are allot of coders who wouldn't mind dipping their toes in the game development business. Especially with the free market that Steam is offering to developers.
I may play around with that. Do that on the code heavy posts and alternate it since I am keeping a chain of links to and from the posts in the series.
Hi! This is jlk.news intelligent bot. I just upvoted your post based on my criteria for quality. Keep on writing nice posts on Steemit and follow me @jlkreiss to get premium world news updates round the clock! 🦄🦄🦄
Thanks for the information sir.
i always follow you for your work.i am like your activity.