Tuto mise en page #1 - Comment (enfin) écrire un joli article qui pique pas les yeux ? 🤗

Mettre en forme un article sur Steemit n'est pas toujours aisé.
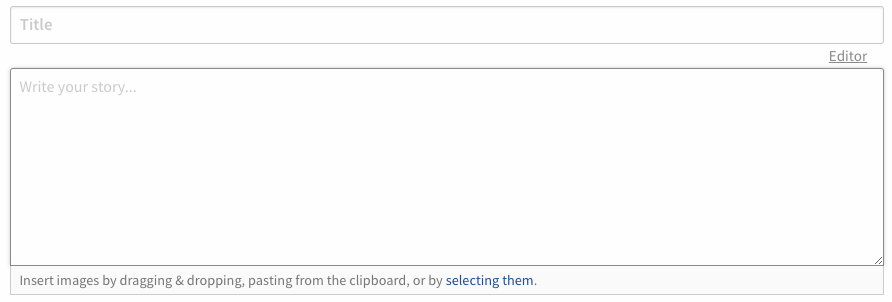
Pourtant, l'interface est assez simple et par défaut on se retrouve devant ceci :

Il s'agit d'un éditeur de texte qui accepte le langage Markdown et HTML.
Ces langages ne sont pas connu du grand publique et bien qu'il y ait un lien vers la documentation Markdown, on voit passer beaucoup d'articles qui n'ont presque pas, voir pas du tout de mise en forme (et je te jure, parfois, ça pique les yeux de la mort qui tue).
L'éditeur Markdown a l'avantage de vous proposer beaucoup de fonctionnalités.
Dans les prochains articles de cette série (Il y aura presque 10 articles au total!) nous allons revenir sur certaines d'entre elles pour vous aider à présenter au mieux votre contenu (et attirer plus de followers et devenir des superstars de Steemit! Si si si).
Commençons par la partie facile: le WYSIWYG.
WYSIWYG
Pour la plupart des usages un éditeur de type Word vous serait bien utile, n'est-ce pas ?
En fait il existe et est déjà disponible sur Steemit en un clic !
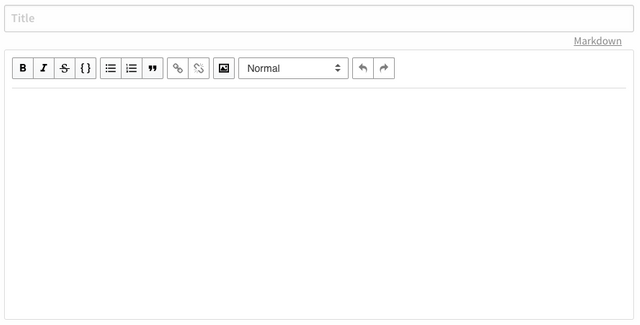
Cliquez simplement sur le bouton Editor qui se trouve entre le titre et le contenu de votre article et vous aurez accès à l'interface WYSIWYG.

Concrètement, WYSIWYG signifie que vous verrez directement le résultat de votre mise en format dans le champ d'édition (comme dans Word quoi. On est des blogueurs, nous. Pas des informaticiens).
Un WYSIWYG (prononcé /wɪ.zi.wig/ ou /wi.zi.wig/) est une interface utilisateur qui permet de composer visuellement le résultat voulu, typiquement pour un logiciel de mise en page, un traitement de texte ou d'image.
Comme quoi, tu auras au moins appris un truc et tu pourras faire le malin auprès de tes copains
Source : Wikipedia
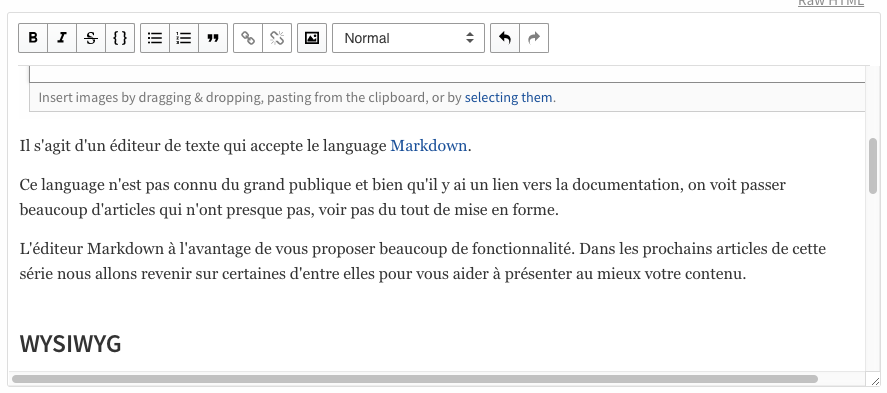
En plus, une barre d'outil vous donne accès aux fonctionnalités de base pour la mise en forme:
| Outil | Description |
|---|---|
 | Mise en forme de base : Gras, Italique, Barré, Code. |
 | Listes (sans ou avec ordre) et citation. |
 | Ajouter ou supprimer un lien |
 | Ajouter une image (vous devez fournir l'URL). |
 | Type de texte. |
 | Annuler et recommencer. |
Astuce
Je vous conseille fortement d'utiliser l'éditeur WYSIWYG lorsque vous commencez, surtout si vous n'avez rien de compliqué comme mise en forme dans votre article (genre des tableaux, des images à droite avec du texte à gauche, un titre centré mais avec trois photos en-dessous chacun avec sa légende et même encore des photos avec du texte, mais cette fois-ci centré.... bref tu as compris l'idée).
Vous aurez rapidement et facilement un résultat semblable à ceci :

Bon alors, tu me promets que tes articles seront maintenant tout beaux et bien lisibles? Promis, je te donne encore d'autres astuces demain !
Tu vas devenir le roi de la mise en forme ! Youuupi !
Source de la première image : http://blog.redstamp.com/wysiwyg/
👉 Si tu aimes cet article, n'hésite pas à upvoter / commenter / resteemer.
Retrouve mes articles précédents sur #comprendre-steem !
- Nouveaux sur Steemit ? #1 | #2 | #3 | #4 | #5 | #6 | #7 | #8 | #9 | #10 | #11
- Comment mettre ses articles en forme ? #1
Cet article a été co-écrit avec @oroger, mon amoureux.


Mais avec steemit, on devient des informaticiens, des traders de monnaies cryptos et un peu philosophe!
C'est vrai ! On en apprend tous les jours un peu plus 🤓
"On est des blogueurs nous, pas des informaticiens!!! " 😂 👍 c'est exactement ce que je me disais les premiers jours sur Steemit :))
🤓
Même quand tu es informaticien, c'est un peu chiant de devoir faire des aller-retour entre le texte brut et l'aperçu pour voir si le rendu est bon.
Super idée de faire une série là dessus ! a risque de beaucoup m'aider !
C'est ça qui m'intéresse, mais je n'oses pas encore :p J'utilise beaucoup markdown.
Un outil que je trouve pratique : Stee Writter !
Yeah ! Faut que ça aide, faut que ça aide !!! ^_^
(parce qu'au final, ça va vraiment aider tout le monde, même les lecteurs :-p Ne pensez pas que je suis altruiste, j'en ai juste marre d'essayer de lire des articles méga intérressant trop mal mis en page Muahahahaha !).
Je vais aller jeter un coup d'oeil à Stee Writter, je ne connais pas !
Merci ! Et bonne journée
J'aurais TELLEMENT dû savoir ca au début... Merci!
Hahaha, je vois en tout cas que depuis tu tes considérablement amélioré ! ;-) Très bonne intro :-) Et merci pour le partage des films pour rendre les gens un peu plus conscient ! :-) Grâce à toi, je viens d'en ajouter à ma liste !
Merci pour les infos.
Etant plus informaticien que blogueur et ne connaissant pas markdown avant d'arriver sur steem, je vais quand meme essayer de le maitriser avant de me faciliter la vie.
Continuer comme ca, ces guides sont une super idée et cela aide beaucoup les nouveaux arrivant.
Merci Roxanne... évidement le WYSIWYG c'est la base minimal surtout quand on vient de Wordpress ou de n'importe quel type de blog !
Alors merci de cet éclaircissement qui me donne au moins pas l'impression de retourner à l'âge de pierres !
Hello @dominiqueleweb !
HAHAHA merci pour ton commentaire ! Et je te souhaite bcp de chance sur Steem ;-)
Courage avec le Markdown... (ou le WYSIWYG si tu préfères... mais je te conseilles quand même d'utiliser Markdown, tu verras, c'est un super moyen de rédiger ! Perso, je ne jure plus que part ça!)/
Waaaw ! Merci beaucoup !
J'aime bien écrire en utilisant le gras et l'italique et je t'avoue que devoir retravailler mon texte à l'aide d'étoiles me semblait faisable mais pas vraiment user friendly.
Maintenant ça va beaucoup mieux d'un coup ;)
Je ne comprends pas, quand j'écrit un post je n'ai pas l'éditeur de texte.. Entre le titre et la zone d'écriture je n'ai pas "editor" d'inscrit. Y a t-il quelque chose à télécharger ?
Même problème pour moi. Vous avez eu une solution depuis ??
Et bien non malheureusement.. Du coup j'essaie de faire sans mais c'est pas toujours simple.
Finalement, je tape mon texte sur un éditeur HTML, style Dreamweaver ou d'autres (j'ai pas d'actions chez eux !) et je fais un copier/coller du code obtenu dans la fenêtre du post de steemit. Il faut cependant changer les url des images qu'il faut au préalable mettre sur un serveur ftp. J'en ai un, je ne sais pas si tu en as un.
Merci pour l'aide, je me demandais comment faire. Par contre, maintenant que je sais, je trouve ça dommage qu'on ne puisse pas éditer nos articles de manière à changer la mise en page :(
Coucou @lawende....
En effet, c'est dommage mais c'est comme cela sur une blockchain.... :-/
@roxane
Je suis très déçu je viens d'apprendre un principe de Steem que je ne connaissait pas !
On ne peut plus modifier les articles après 7 jours ! C'est triste j'avais commencé un sommaire dans mon premier post mais je ne pourrais pas le completer :(
Oh @docteur-plantes, désolée :-/ C'est ce qu'on nomme la fenêtre de curation :-/ Après 7 jours c'est mort pour upvoter un article ou le modifier!