Créez Votre Propre Site Web - Introduction

Dans ce cours, je compte vous apprendre à créer votre propre site web à partir de rien. Nous n'utiliserons pas de modèles modifiables comme ceux que vous pouvez trouver via des services tels que Wix et SquareSpace pour citer les plus connus. Les sites web créés avec de tels services finissent le plus souvent par restreindre vos idées de par les limitations apportées par le développement programmé. Faire des sites web avec ce genre de services rend la compréhension de ce qu'il se passe derrière votre site difficile, j'estime que c'est la moindre des choses de comprendre comment fonctionne votre propre création. Nous allons commencer par apprendre HTML5 et CSS3 pour créer notre première page web statique mais il va nous falloir plus que ça pour la rendre dynamique. Une fois l'essentiel de ces deux langages appris, nous allons nous pencher sur PHP et JavaScript qui sont des langages plus difficiles à apprendre mais loin d'être impossibles contrairement à ce que vous pourriez croire en voyant un bout de code sans en comprendre le contexte. J'aime comparer la programmation à une langue (après tout, on n'appelle pas ça un langage de programmation pour rien !). Quand vous essayez de lire un texte dans une langue étrangère sans la connaitre, vous n'y comprenez rien. Mais si vous apprenez cette langue puis vous penchez à nouveau sur le texte, vous en comprendrez la majorité.
Le strict nécessaire pour un site web sont les deux premiers langages que nous allons apprendre, mais ceux-ci ne nous permettraient pas de rendre notre site dynamique. De nos jours, la grande majorité des sites web que vous visitez sont dynamiques et ont donc besoin des deux autres langages. Si vous comptez faire un site dont les informations ne changent jamais, vous pourriez effectivement vous arrêter aux deux premiers langages mais ce serait dommage. Il est temps que je vous explique chacun de ces langages plus en détail pour que vous compreniez en quoi ils sont importants. Un exemple de post sur un site web sera repris tout le long du post pour bien illustrer mes propos.
HTML
(HyperText Markup Language)

-
Hypertext
L'hypertexte, en anglais hypertext, constitue le texte qui se retrouve affiché sur l'écran et avec lequel on peut interagir. Le meilleur exemple est un lien texte qui redirige l'utilisateur vers une autre page une fois cliqué. -
Markup
À ne pas confondre avec Markdown qui est une librairie de balisage, en anglais markup. Une librairie a pour but général de rendre les choses plus simples pour l'utilisateur. Les posts que vous écrivez sur Steemit et Busy sont en langage Markdown, ceux-ci sont ensuite convertis en HTML afin que votre navigateur internet puisse les interpréter. Un langage de balisage est un langage utilisé pour structurer un fichier tout en faisant la distinction entre son balisage et ses données. -
Langage front-end
Ce langage opère du côté client ce qui veut dire qu'il n'interagit pas avec le serveur. -
Pas un langage de programmation
Contrairement à ce que beaucoup pensent, HTML n'est pas un langage de programmation. Tous les articles parlant de programmation sans trop s'y connaitre et utilisant du code HTML pour illustrer leurs propos représentent donc mal leur travail.
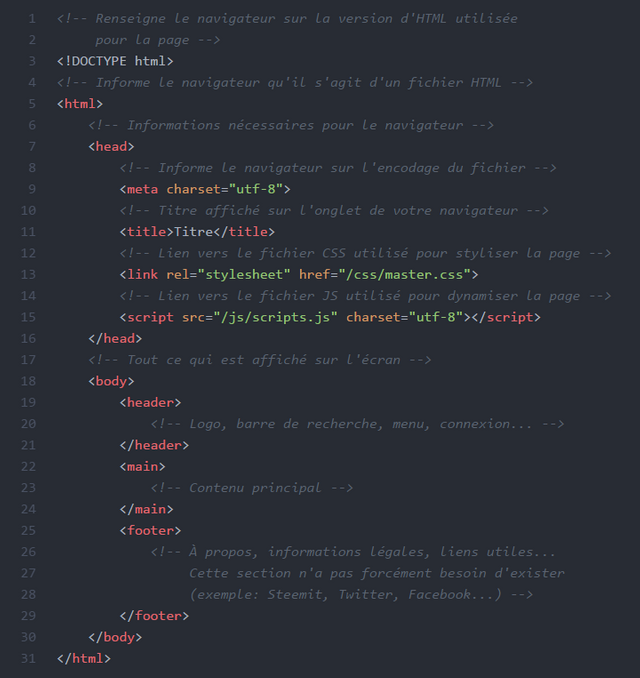
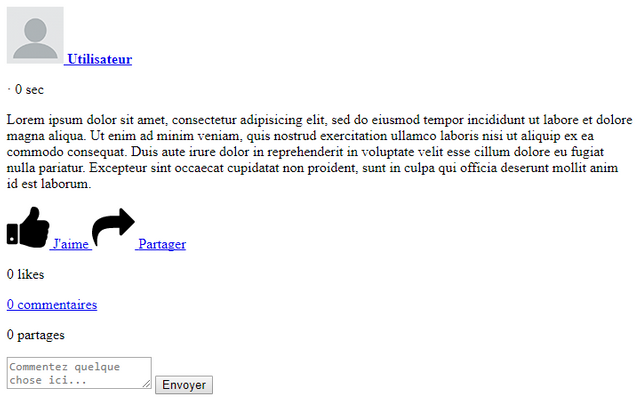
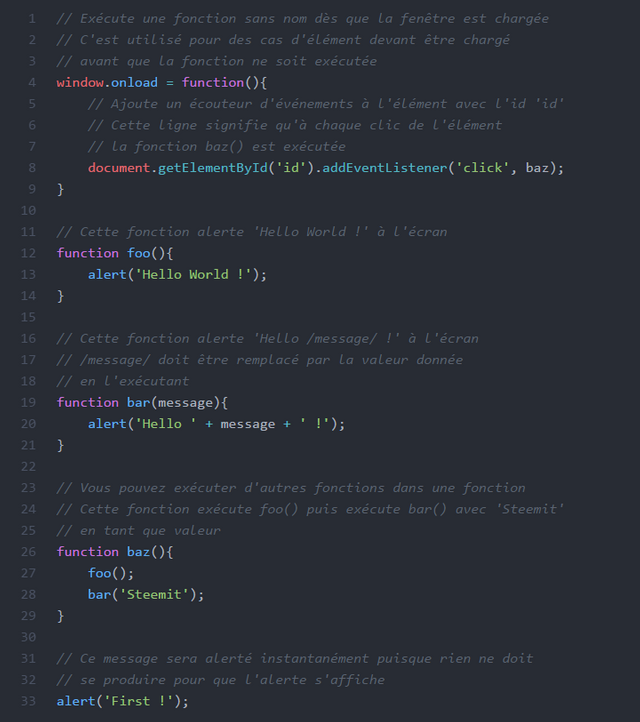
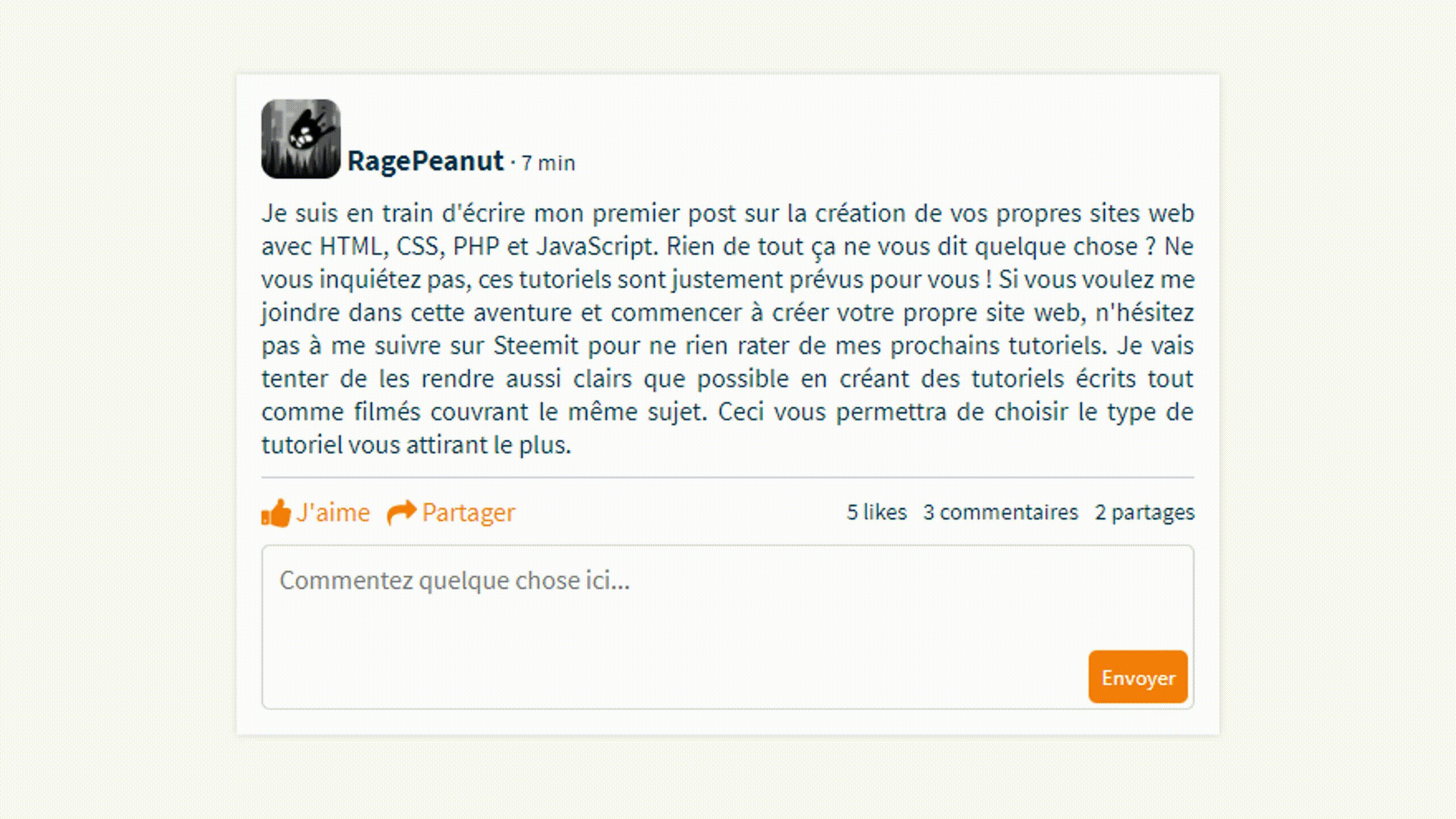
Il est à présent temps de voir ce que HTML peut faire pour notre site web. Le post en question a pour but final de ressembler à un mélange entre ceux que vous pouvez trouver sur Twitter et Facebook.
Un post sur notre faux site contient dans son en-tête le nom de l'auteur,
sa photo de profil et le temps passé depuis la mise en ligne du post. Au milieu se trouve la partie que l'auteur a réellement écrite. Enfin, le bas du post est composé d'un tas de fonctionnalités (aimer, partager et commenter) ainsi que leurs compteurs de clics respectifs.

Comme vous vous en apercevez, ce n'est pas très sexy ! On pourrait à peine comprendre à quoi correspond tout ce charabia si personne ne nous l'avait dit auparavant. Personne de sensé ne voudrait utiliser un tel site web. Heureusement, le prochain langage est là pour rendre le tout plaisant pour l'utilisateur !
CSS
(Cascading Style Sheets)

-
Cascading
En cascade, en anglais cascading, référence la manière dont les éléments sont stylisés en fonction de votre façon d'écrire votre CSS. Sans aucune importance prise en compte, un tag (donc un élément) sera stylisé par la dernière stylisation de celui-ci dans le code, ce qui parait plutôt logique. Le fait que vous ayez déjà du maquillage ne vous empêche pas d'en remettre par dessus, la même logique s'applique ici. Malheureusement, ce n'est pas si simple. On verra plus en détail que des attributs tels que des ids et des classes donneront à vos tags plus d'importance, ce qui interférera avec cette règle. -
Style
Ce langage n'est utilisé que pour styliser, en anglais style, votre HTML afin de rendre votre site web attirant pour l'utilisateur. -
Sheets
Les fichiers CSS sont appelés des sheets, ce qui veut dire feuilles en français. Vous pouvez lier autant de sheets que vous le souhaitez à votre page mais le cas habituel est d'avoir une seule sheet s'occupant de l'entièreté de votre site. -
Appliquer un style dans votre HTML
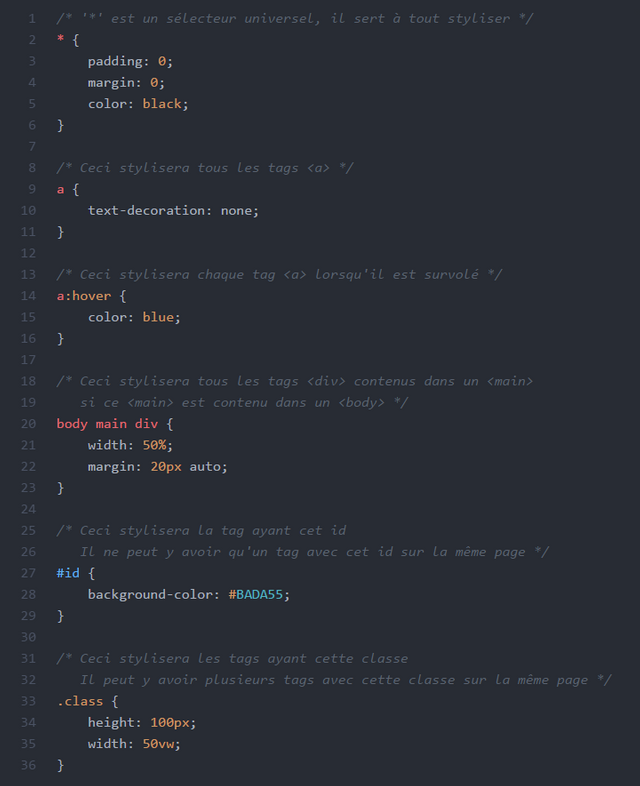
Vous pouvez styliser vos éléments directement dans votre HTML bien que ça ne soit pas recommandé dans la majorité des cas. Il est habituel de séparer la stylisation et le balisage afin d'avoir une vision clair sur chaque partie. Le code peut aussi devenir très compliqué à lire et à naviguer si vous avez beaucoup de propriétés à appliquer à votre élément comme vous pouvez le voir ci-dessous.
-
Langage front-end
Ce langage opère du côté client. La stylisation du contenu peut changer en fonction des actions de l'utilisateur et de la taille de l'écran (faites le test sur Steemit si vous ne me croyez pas !). -
Pas un langage de programmation
Tout comme HTML, CSS n'est pas un langage de programmation. Il y a cependant moins de confusion à son propos étant donné qu'il ne ressemble pour le coup pas du tout à de la programmation.
Il est temps que la magie opère ! Tout ce que vous verrez paraîtra instantanément plus beau, vous êtes prêt ? Allons-y (lancement du jingle de Pimp My Ride) !

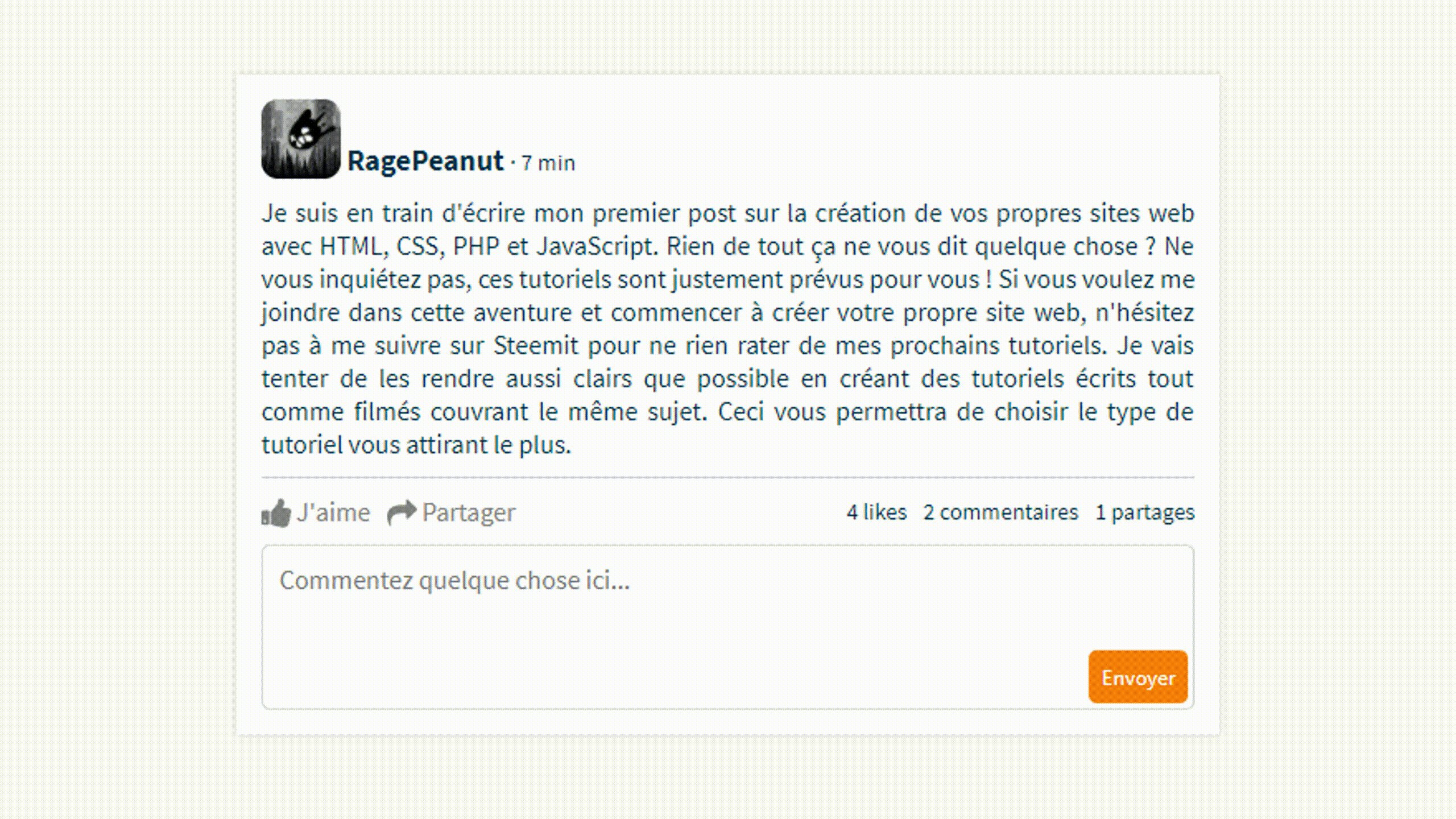
Que s'est-il donc passé ? Beaucoup... et pourtant pas grand chose ! Aucune donnée écrite n'a été changée, nous avons juste modifié leur apparence, mais n'oubliez pas que c'est exactement à ça que sert CSS ! Ce que vous devriez remarquer dans un premier temps sont les trois couleurs utilisées : orange pour les fonctionnalités, jaune très pâle pour le fond du site et bleu foncé pour le texte. Un autre gros changement est la présence du bouton "envoyer" dans l'espace de commentaire, vous pouvez vérifier sur la première capture d'écran, il n'y était pas ! Les autres changements sont minimes : ajouter une ombre pour le post, justifier le texte (ce qui est d'ailleurs possible sur Steemit mais visiblement personne ne veut le faire), ajuster la largeur de l'espace commentaire et bien plus.
PHP
(PHP : Hypertext Preprocessor)

-
PHP
C'est un acronyme récursif pour PHP: Hypertext Preprocessor. -
Hypertext Preprocessor
PHP est un préprocesseur hypertexte, en anglais hypertext preprocessor. Il reçoit des données avec/sur lesquelles il travaille pour ensuite renvoyer des données qui peuvent être utilisées dans l'HTML. C'est la porte ouverte aux sites web dynamiques ! -
MySQL
(My Structured Query Language)PHP est le plus utile lorsqu'il est combiné à MySQL. -
Structured Query
Chaque étape est contenue dans une requête structurée, en anglais structured query. Cela permet de clairement séparer les actions. -
Connection à une base de données
C'est grâce à MySQL que nous pouvons communiquer avec une base de données se trouvant sur le serveur. Par conséquent, nous pouvons lui envoyer des données et en recevoir. -
Langage back-end
Ce langage opère du côté serveur ce qui explique pourquoi il a la possibilité d'interagir avec une base de données. -
Langage de programmation
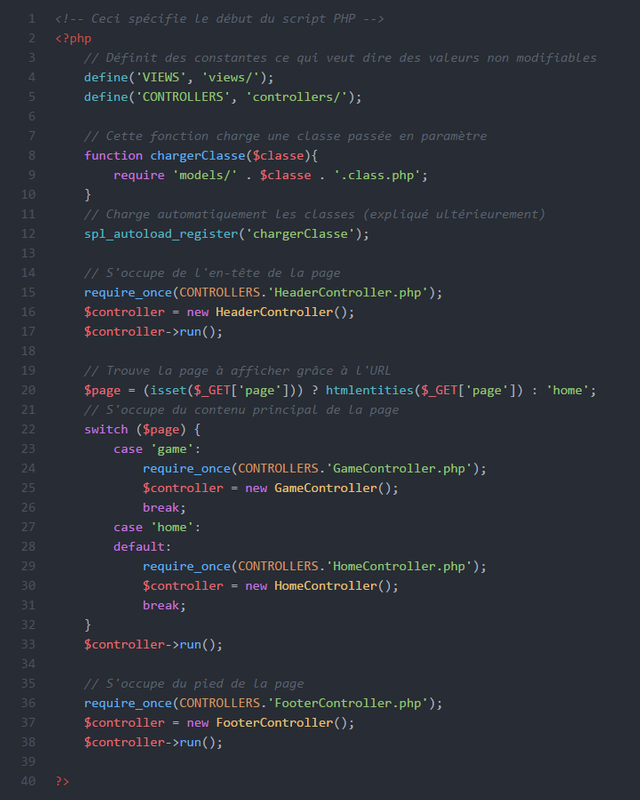
C'est en effet un langage de programmation, plus précisément un langage de script créé spécifiquement pour être utilisé avec HTML. Nous allons apprendre comment l'utiliser avec l'architecture MVC (Model-View-Controller, en français Modèle-Vue-Contrôleur) qui sera expliquée au moment opportun.
La stylisation est déjà terminée mais vous avez probablement remarqué que toutes les données étaient des données par défaut (0, lorem ipsum, utilisateur, photo de profil). C'est une pratique courante de remplir notre HTML avec des fausses données pour tester l'apparence d'un site web.

Maintenant que nous pouvons nous connecter à une base de données, le post ressemble plus à un réel post. Les informations de l'auteur sont disponibles ainsi que le temps passé depuis la mise en ligne du post et le nombre de commentaires. Nous pouvons aussi commenter ce post, le commentaire sera alors envoyé à la base de données.
Cependant, cliquer sur le bouton "envoyer" rafraîchira la page étant donné que c'est la seule manière d'envoyer un commentaire. Nous aurions pu avoir un même système pour les partages et les "j'aime" mais, contrairement aux commentaires, je ne vois aucun site qui voudrait rafraîchir une page une fois ces boutons cliqués.
JS
(JavaScript)

-
Java
JavaScript est inspiré par de multiples langages de programmation dont Java, il ne faut cependant pas les confondre puisque les deux langages ont peu de choses en commun mis à part leur apparence. -
Script
Tout comme PHP, JavaScript est un langage de script. -
Mal écrit
Ce langage est fort réputé pour avoir été mal écrit. Ceci est principalement dû à la possibilité d'écrire votre code de plein de façons différentes afin d'arriver au même résultat, ce qui rend les choses compliquées lorsque vous travaillez avec quelqu'un qui n'a pas les mêmes habitudes de programmation que vous. -
jQuery
jQuery est une librairie JavaScript créée pour rendre l'écriture de code plus facile, rapide et concise du côté client.-
SPA
(Single Page Application)jQuery est principalement utilisé pour écrire des Single Page Applications, en français des applications tenant sur une page. De telles applications ont le grand avantage de ne nécessiter aucun rafraîchissement de page. Pour cela, nous avons besoin d'AJAX. -
AJAX
(Asynchronous Javascript And XML)-
Asynchronous
Dans ce contexte, asynchrone, en anglais asynchronous, veut dire qu'une requête peut être envoyée au serveur sans avoir à déranger l'utilisateur en bloquant sa page ou en la rafraîchissant. -
XML
(eXtensible Markup Language)C'est un langage de balisage flexible principalement utilisé pour transférer des données sur le Web.
-
-
-
Langage front-end
JavaScript opère du côté client mais utiliser jQuery rendra possible l'appel de scripts PHP afin d'interagir avec le serveur. En réalité, il est possible d'appeler ces scripts sans jQuery mais c'est beaucoup plus compliqué, c'est pourquoi nous allons nous contenter de l'approche la plus simple. -
Langage de programmation
C'est un autre langage de programmation, ce qui veut dire que nous avons un langage de programmation opérant du côté client et un autre opérant du côté serveur.
Il est temps de voir les quatre langages en action !
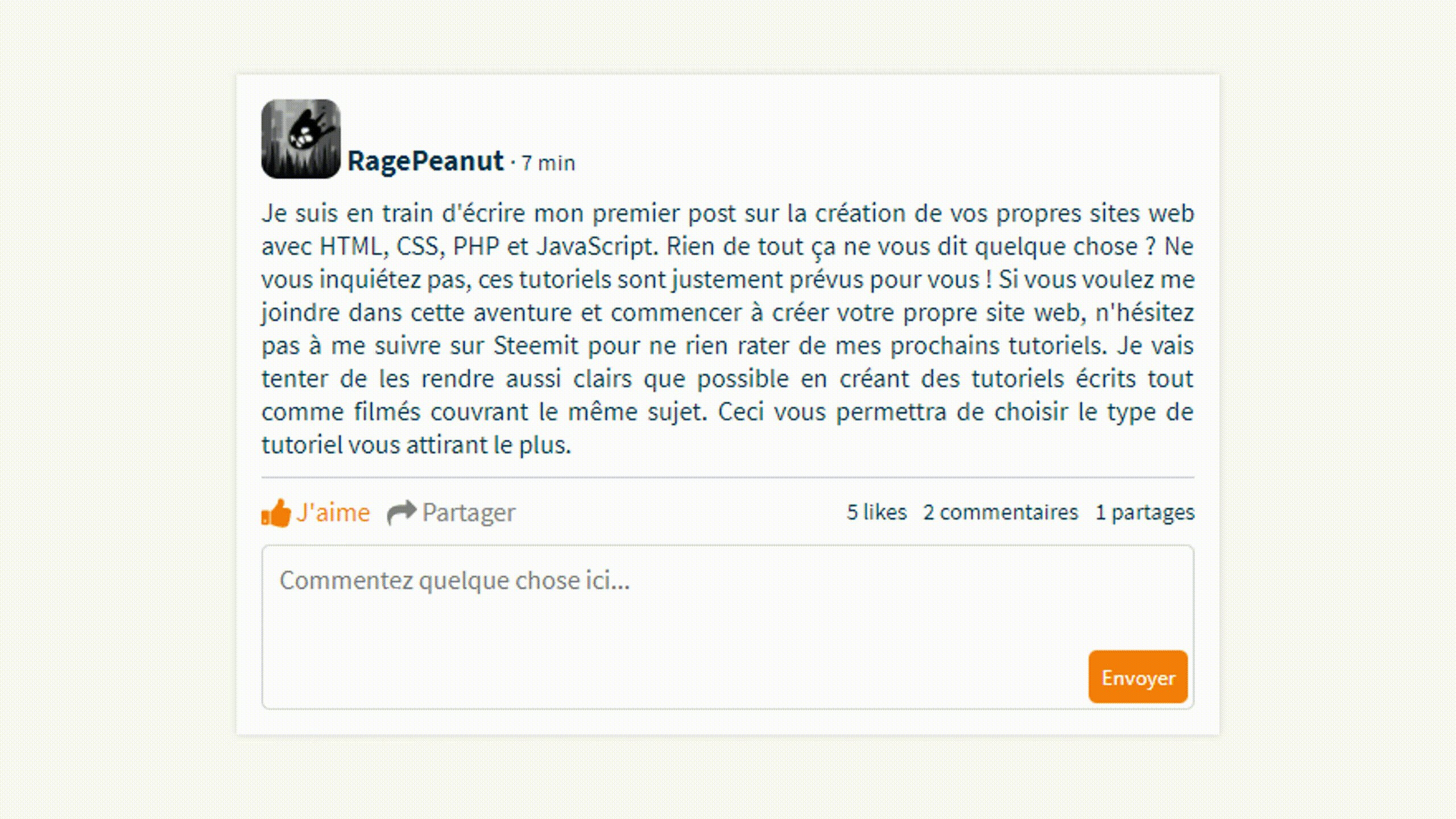
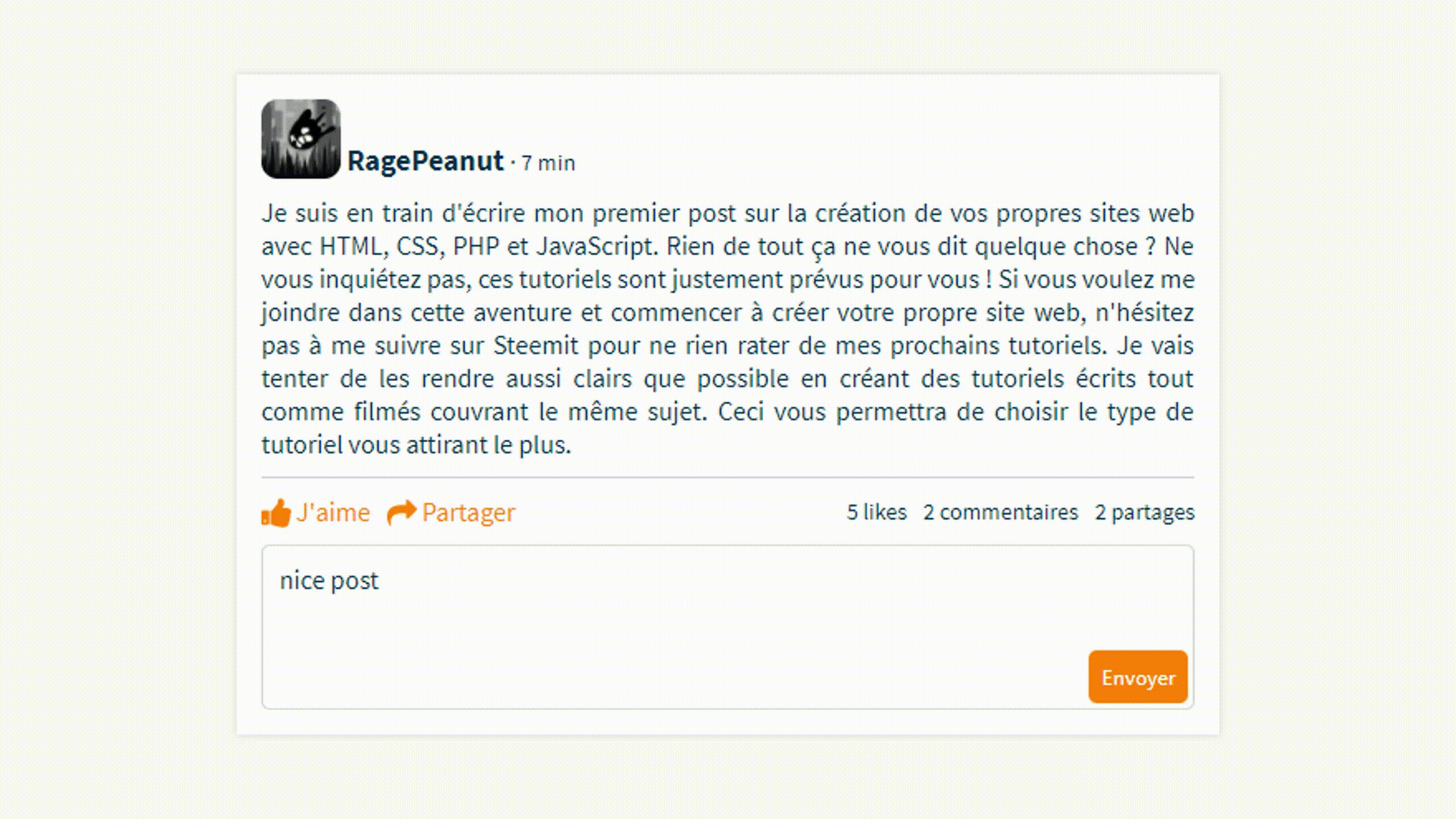
Le post est à présent complet. JavaScript nous a été utile dans ce cas pour faire appel à des scripts PHP via jQuery mais aussi pour rendre l'expérience utilisateur meilleure. Tout devient plus dynamique, pour illustrer ceci une simple image n'aurait pas fait l'affaire, c'est pourquoi je vous ai fait un gif.

Comme vous pouvez le remarquer, les "j'aime",
les partages et les commentaires sont instantanément envoyés et ajoutés à leurs compteurs respectifs. Les fonctionnalités changeant de couleur lorsque la souris leur passe dessus est du pur CSS tout comme le bouton changeant de taille. Par contre, ces mêmes fonctionnalités gardant leur couleur orange une fois cliquées a été rendu possible par JavaScript.
Envie d'en savoir plus ? (anglais)
| HTML | History of HTML | DevTips | Vidéo |
| HTML | Philosophy of HTML5 | DevTips | Vidéo |
| Hypertexte | Hypertext | The Computer Chronicles | Vidéo |
| Langages de balisage | SGML, HTML, XML: What's the Difference? | Computerphile | Vidéo |
| Langages de balisage | HTML: Poison or Panacea? | Computerphile | Vidéo |
| Front end et back end | Front End vs Back End Development: Where to Start? | Lauren Stewart | Texte |
| Front end et back end | Front end vs Back end│Blonde Dictionary explanation | Coding Blonde | Vidéo |
| Langage de programmation | What is Programming Language | Vangie Beal | Texte |
| CSS | What is CSS? | DevTips | Vidéo |
| CSS | Cascades | DevTips | Vidéo |
| Base de données | Introduction to Databases | GCFLearnFree.org | Vidéo |
| Base de données | What is a database? | Vertabelo | Vidéo |
| JavaScript | Why Does JavaScript Suck?│A Terrible Language with a Bright Future | R.B. | Texte |
| jQuery | What is jQuery? | Khan Academy | Vidéo |
| jQuery | What is jQuery? | Brad Hussey | Vidéo |
| AJAX | AJAX tutorial for beginners | mmtuts | Vidéo |
| AJAX | What is Ajax? | WebConcepts | Vidéo |

Wow ! Excellent article !
Énorme travail de rédaction, félicitations.
J'ai du écrire 4 ou 5 sites à la main (html, CSS, js) et puis un jour j'ai découvert WordPress :D ^^
Quoi, le php ça existe toujours !! ... Hihi (rire bête et moqueur)
Bravo pour l'article en tout cas ;)
Merci beaucoup, ça fait plaisir ! :D
J'ai un ami qui utilise WordPress mais je préfère me salir les mains un maximum, ça me donne un sentiment d'accomplissement quand je réussis enfin à faire quelque chose qui me posait problème ^^
Hé oui, le PHP existe encore ahahaha, même si c'est pas la seule alternative pour échanger avec le serveur, j'ai appris comme ça donc pour l'instant je vais rester sur ce langage.
Je suis en train de suivre un cours en ligne pour apprendre une nouvelle façon de créer le site de Steem Jam, on verra bien si je choisirai de changer ma manière de faire à la fin de ce cours. Ce qui est sûr c'est que mes tutoriels utiliseront la méthode que j'ai appris en cours, rien ne m'empêchera de faire des tutoriels sur l'autre plus tard de toute façon ! :P
je partage ton sentiment sur le plaisir d'écrire un site à la main, c'est ce qui ma poussé à reprendre mes études de développeur.
Pour parler d'une expérience, je vendais des sites web, pour réaliser un site web à la main, il me fallait 3 semaines/ un mois / un mois et demi ...
puis en passant à wordpress, il m'a fallu une semaine pour réaliser la même chose ;) ;) question de productivité ...
Bien complet et tres pedagogique!
Je n'ai jamais ete plus loin que le php / html de base avec quelques CSS pour faire joli. Mais d'un autre cote, je n'ai pas besoin de plus, donc voila ^^
J'espere que ton article sera utile pour certains!
Merci beaucoup ! Oui, en fonction des nécessités la difficulté change bien-sûr ^^
Je ne peux qu'espérer que celui-ci et les suivants en aideront, c'est le but après tout !
A la fois parfaitement utile et pédagogique ! Bravo ! upvoté à 100% !
Merci beaucoup ! C'est le post sur lequel je me suis le plus investit et je suis content que ça se ressente ! :D
wow!! quel article! Rendre accessible autant de connaissance et ce, en langage compréhensible pour les débutants ! bravo! 👏👏
Merci beaucoup ! :D
J'espère rendre la suite compréhensible aussi ! 🤞
Super article @ragepeanut ! Merci pour toutes ces informations.
Je ne savais pas que tu étais français vu que je t'avais vu dans le projet @make-a-whale ;).
Au plaisir !
Merci beaucoup ! Quelle surprise de trouver un autre francophone dans ce projet ! :D
Pour être plus précis, je suis belge :P
À bientôt sur Steemit ou sur le discord !
Autant pour moi, tu sais, nous français sommes un peu ethnocentristes ^^
Au plaisir l'ami !
Merci quel excellent article !
Pour ne rien te cacher j' aime beaucoup WordPress et j' avais même créé un magnifique site avec il y a longtemps.
Mais pourquoi pas essayer la bonne vieille méthode ? ;-)
Encore bravo, merci et bonne continuation !
PS : Si je pouvais voter à 1000 $ je le ferai avec joie ;-)
Merci beaucoup !!!!
Je n'ai rien contre WordPress et tous les services du même style, c'est juste que je préfère l'idée de se lancer directement dans la base des sites web :P
La bonne vieille méthode n'est pas très dur en plus, tu verras :D
Super alors j'ai hâte :-)
Merci, je suis justement en train d'étudier le développement aussi, c'est passionnant !
Merci à toi ! C'est effectivement très intéressant lorsqu'on s'y plonge, bon courage dans ton étude.
En espérant te revoir sur la suite de ce tutoriel ! ;)
thank you very much for this article I would never think that it is so simple. continues like that you really help us
Sir,
please upvote me:
best wishes,
username:adnan7813
article intéressent et très utile merci beaucoup pour ce grand travail
upvoté