SEC S20W5 - Flutter Toolkit – Managing Packages, Custom Application Icons, and Streamlining Navigation

Greetings Steemit friends
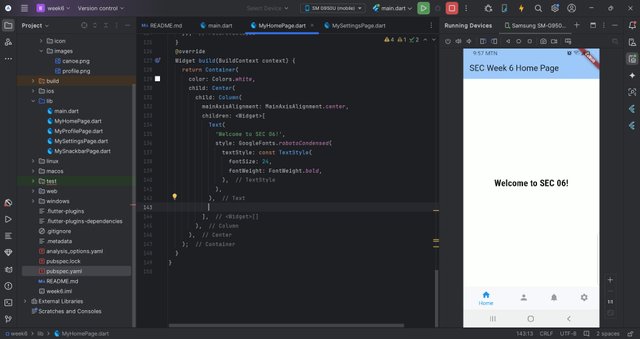
Create a simple app that displays the title of your app and a welcome message using a custom font.
Applying a custom front means applying your desired font to your application. Most applications make use of the Google fronts. To make use of a custom font in Flutter, we have to do some updates on the project pubspec.yaml file in the root folder. I will create a folder front in the assets directory to place the custom font file.

Create a settings page where users can select a theme for the app (e.g., light or dark mode) from a dropdown menu.
Here I created a new file and named MySettingPage. Will be making use of a Stateful widget just like other pages. In creating the dropdown, we make use of the drowndownButton widget. To help ease passing the theme, we add the themeData variable.
Next, we create the variable to hold the different themes and an initState to hold the default selection.
For onThemeChanged to work without issue, it needs to be initiated from the main.dart file which holds MyApp. I started by changing the state of MyApp from Stateless to Stateful. Now I can create the function to set the ThemeMode. onThemeChanged helps to do the to and from movement theme when a change is made on the settings page,
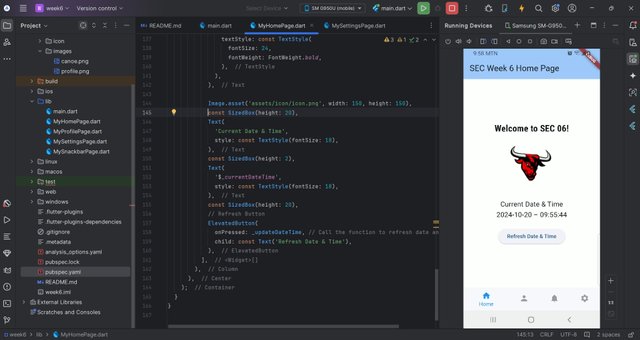
Create a home screen that shows the current date and time. Add a refresh button to update the displayed date and time when pressed.
Here I will just do the updates on the home screen I have already. I will start by declaring the variable _currentDateTime. Next, I created the function to get the current date and time.

Now I make use of the ElevateButton widget to initialize the functions to refresh the date and time. To be able to make use of the DateTime function, we will need to make use of the intl Package.
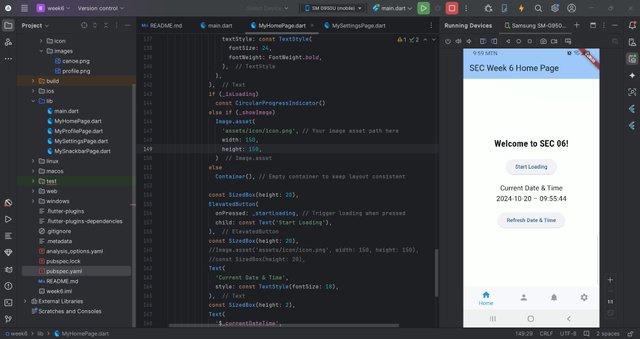
Create a button that, when pressed, shows a CircularProgressIndicator for a few seconds (simulating data loading), then hides it and shows some content on the screen.
Here, I will continue making use of my current home pages. I start by creating a loading state to handle the startloading and duration of the load. I have used the if statement to perform the logic to handle either making the CircularProgressIndicator visible or showing the image.

Below I have used the ElevatedButton widget to handle the startload.
Project.
Create a Weather Application that includes Custom Font, Stack, Snackbar, Dropdown, Current Date and Time, and CircularProgressIndicator.
Everything I will be doing here is not different from what I have done in the previous questions. Here, I will be trying to put it all together using the different widgets.
What I have done is make a copy of the settings files. I will start to make some changes and create new functions and variables.
For the different weather and their icon, I make use of a loop (switch) to specify the icon and color when the weather is selected from the dropdown.
I have made use of Stack, to manage the page layout and background color. To be able to make use of the custom front and Datetime functions, I import the respective Fluter packages. Finally, a Snackbar at the bottom will notify when a selected item is triggered from the dropdown.
cc: @mohammadfaisal
Cheers
Thanks for dropping by
@fombae
Upvoted! Thank you for supporting witness @jswit.
THE QUEST TEAM has supported your post. We support quality posts, good comments anywhere, and any tags
I guess your title would be week -6 @fombae