SEC S20W5 - Flutter Toolkit – Managing Packages, Custom Application Icons and Streamlining Navigation
Hi everyone!
You are warmly welcome to the 5th week of Steemit Engagement Challenge Season 20. Here you will learn:
- Pub.dev
- Pubspec.yaml
- Application Icon
- TabBar
- BottomNavigationBar
.png)
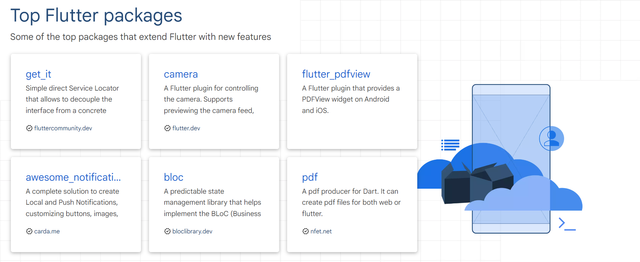
Pub.dev
Pub.dev is official repository of the Dart and Flutter ecosystem. It is a centralized platform and the users can discover, share and publish a number of different libraries or packages. These libraries and packages help in building Flutter and Dart applications.

Developers can use packages to boost the development speed because these packages provide easy solutions for the complex tasks in the development. We can get packages like animation, networking, state management and more.

Pub.dev provides documentation of each package. And it also explains the complete method to install the package in the application. The developers who upload the packages update them time to time to meet the new requirements and to fix the bugs and lags in the applications. We can easily use ready made packages to boost our work. If we want to upload our own packages for the community then we can also use Pub.dev to upload all the packages.

Pubspec.yaml
Pubspec.yaml file is the configuration file of every flutter or dart project. It defines the metadata, dependencies, assets and other important settings. Actually it provides a blueprint for ebery project. It helps to manage the external packages and libraries.
Here is the breakdown of what we can include in the pubspec.yaml file:
Project Metadata: This section provides information about the project such as name, description, version and author.

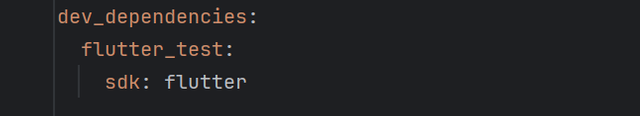
Environment: It specifies the Dart SDK version required by the project. It looks like this:

Dependencies: We add packages and dependencies in the pubspec.yaml file. The project depends on these dependencies. There are further two types of dependencies:
- Dependencies: These are the dependencies which our project requires to run.
- Dev Dependencies: These are only required for the development such as for testing and code generation.
 |  |
|---|
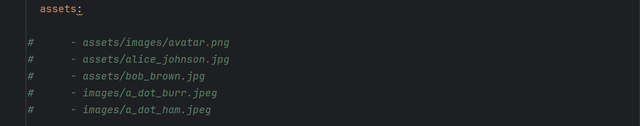
Assets: In the assets section we can define and add different assets to use in the project such as images, custom icons of the products or brands.

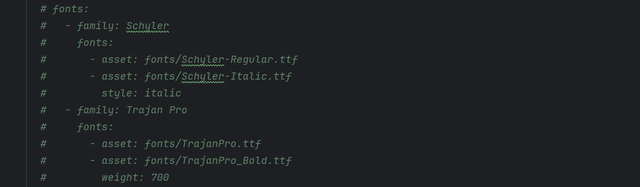
Fonts: If we want to use custom fonts which are not available in the default fonts then we can also use custom fonts by adding them in the pubspec.yaml file.

Scripts: We can use custom scripts according to our needs by defining them in the pubspec.yaml to boost the work and neglecting those scripts which are not required in the project.
Version Control: Pubspec.yaml file also helps us to manage the version and build number of the application.
So pubspec.yaml file allows us to add external packages and libraries simply pasting them under the dependencies or dev_dependencies. We can use it to manage our assets such as images, fonts and other required files for the project.

Application Icon
An application icon is the visual representation of the application in the home screen or in the app drawer through which a user can easily identify the target application. In flutter we can change the by default icon and change it with any other custom icon. We can do it for all platforms such as Android and iOS.
There are different ways to update the icon of the application. Some ways are complex to perform for the newbies and some are easy to use. I will teach here an easy method which saves a number of steps to set a custom icon. We just need to add the path of the image and our icon will be displayed.
Here are the steps:
Step 1: First of all we need to get the package for changing the icon of the application. We can get it from pub.dev.

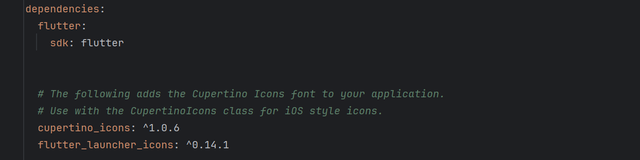
Step 2: Then add the package in the pubspec.yaml file and update the dependencies.

Here you can see that the package has been added successfully. If after updating the dependencies the process exit with code 0 then there is no any issue.
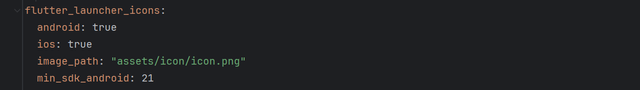
Step 3: After this we can add this code in the pubspec.yaml file to update the icon of the application automatically just by giving the path of the image.

Step 4: Import your icon in the project and update the path of your icon.
Step 5: Finally run your application the new custom icon will show.
In this way we can add a custom icon easily in just a few steps. It will work for both Android and iOS operating systems.

TabBar
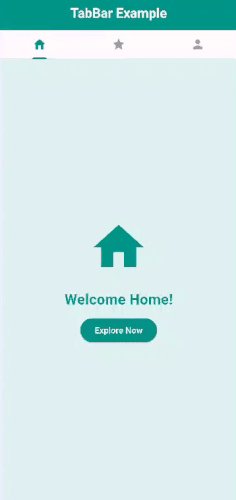
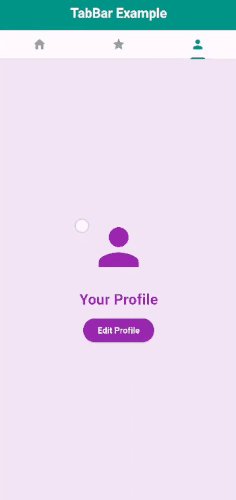
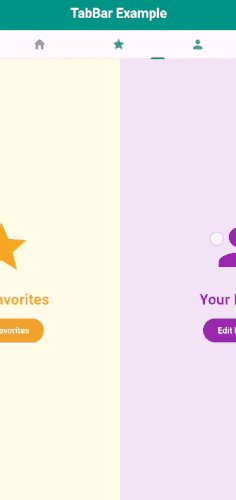
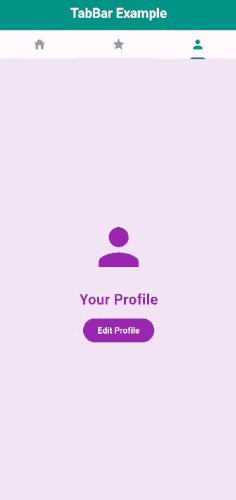
The TabBar widget is used to create a set of tabs at the top of the screen. It is commonly used in applications and we see top tabs from which we can see different data according to that tab. So in flutter those tabs can be added in the applications using TabBar widget. And it used with TabBarView. This TabBarView helps to switch between different screens and content. The TabBar works along with the TabController and TabBarView. It allows easy navigation between different views or section of the screen.

TabBar 
TabBarView 
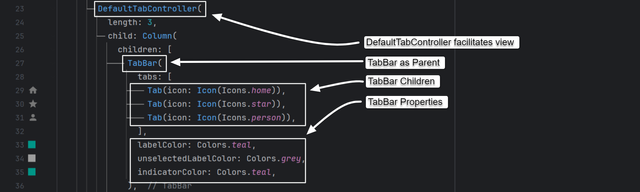
Here I have created a tab bar using the DefaultTabController, TabBar and TabBarView. A TabBAr has children just a column widget but here we call them as tabs. We need to defined the number of tabs in the DefaultTabController using its property length in this case length is length: 3. Then we can give the name of the tabs which will show on the screen. I have used icon widgets to display the different tabs on the screen. After that we can use other properties of the TabBar as I have used to give colour in different situations.
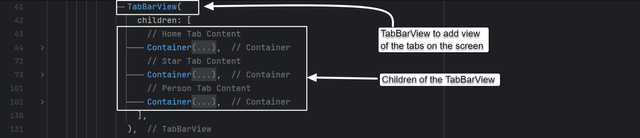
Then in order to add view of the tabs on the screen we have to use TabBarView. And it accepts children. We have to be very careful while adding the data in the view because the order of the data should be same according to the order in the TabBar tabs. For example: If I want to add home content at the start under the home tab then I need to add home content first and vice versa for other views.

BottomNavigationBar
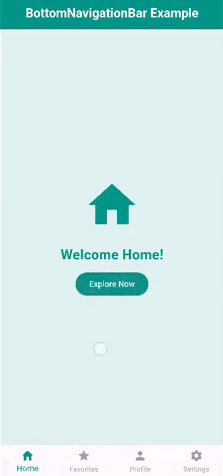
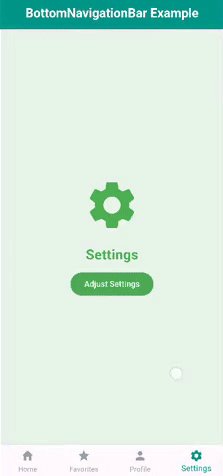
BottomNavigationBar is a widget which is used to navigate at the bottom of the screen. It is used to create a fixed set of buttons or tabs. It allows the users to switch between major sections on the screen. We can use it to create multiple bottom navigation items. And these multiple items can be controlled by using their index. We can use it to access main sections such as Home, Search, Profile and more. If we see at the bottom of the old version of the whatsapp it has a BottomNavigationBar which allows us to move between different sections.



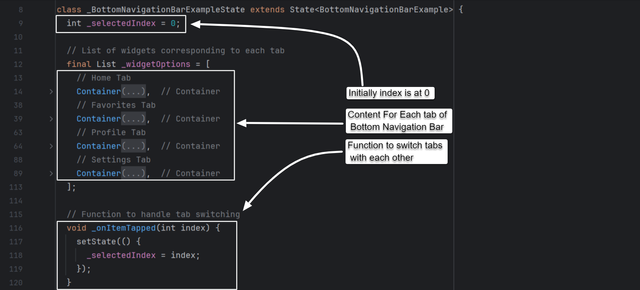
BottomNavigationBar is same like the TabBar. The only difference is that it provides view to the content by controlling it from a bottom menu and TabBar controls the screen content from the top. BottomNavigation bar has different syntax. We need to define the index by intializing it from 0.
We have to create a list of the content which we want to display at the screen on different sections. We also need to have a function which will control the switching between the different tabs.
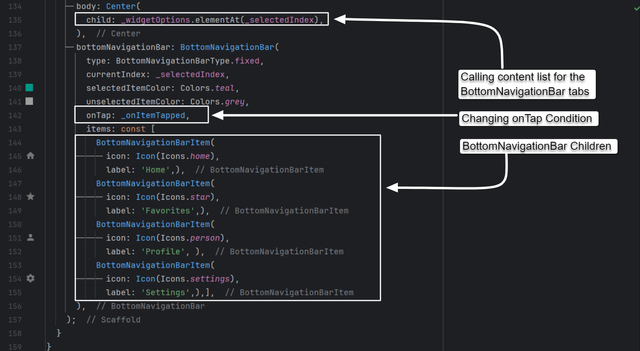
Then at the end after the body we need implement the BottomNavigationBar. It accepts children in the form of BottomNavigationBarItem. Each BottomNavigationBarItem has its own child to display it on the bottom navigation bar. We can use any widget as its child which will display on the screen.
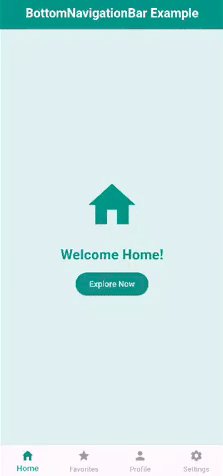
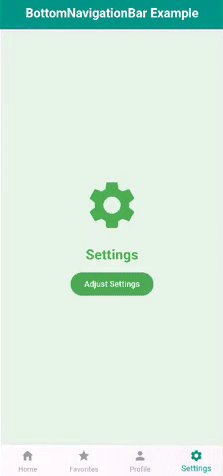
Here you can see the working and output of the BottomNavigationBar. The navigation bar is working smoothly and when I am clicking the next tab the value of the selectIndex is changing and the function _onItemTapped is controlling the value of the index and storing the currentIndex in the selectedIndex.
It is how a bottom navigation bar works.

Homework Assignments
Explore Pub.dev: What do you understand by pub.dev? How it helps in flutter development? If you are a developer then how can you publish your own package in pub.dev (2 Points)
Pubspec.yaml file: What is pubspec.yaml file? How we use it and explain its components with examples. (2 Points)
Application Icon: Describe different ways to add Application Icon. Develop an application and add Icon to the application and represent it visually. (2 Points)
Project:
- Develop a "Recipe Book App" browse different categories of recipes (e.g., Breakfast, Lunch, Dinner), view specific recipes. Implement
TabBarfor navigating between recipe categories, aBottomNavigationBarfor quick access to Home, Favourites, and Profile sections and add a custom app icon to represent the app. ( 4 Points)
Note: Please use an IDE and your own mobile phone to complete all the tasks. And present video of the tasks by making gifs. You can make gif of the video using Ezgif.

Contest Guidelines
Post can be written in any community or in your own blog.
Post must be #steemexclusive.
Use the following title: SEC S20W5 - Flutter Toolkit – Managing Packages, Custom Application Icons, and Streamlining Navigation
Participants must be verified and active users on the platform.
The images used must be the author's own or free of copyright. (Don't forget to include the source.)
The participation schedule is between Monday, October 7 , 2024 at 00:00 UTC to Sunday, October 13, 2024 at 23:59 UTC.
The publication can be in any language.
Plagiarism and use of AI is strictly prohibited.
Participants must appropriately follow club status such as #club5050 or #club75 or #club100.
Use the tags #flutterdev-s20w5 , #country (example - #Pakistan, #Nigeria), #steemexclusive in your first 4 tags.
Use the #burnsteem25 tag only if you have set the 25% payee to @null.
Post the link to your entry in the comments section of this contest post. (Must)
Invite at least 3 friends to participate in this contest.
Try to leave valuable feedback on other people's entries.
Share your post on Twitter and drop the link as a comment on your post.

Rewards
SC01 would be checking on the entire 16 participating teaching teams and challengers and upvoting outstanding content. Upvote is not guaranteed for all articles. Kindly take note.
At the end of the week, I would nominate the top 5 users who had performed well in the contest and would be eligible for votes from SC01/SC02.
Important Notice: The nomination of the top 5 users is solely based on the quality of the post. So focus on the quality and creativity of the post. Also ensure your quality engagement.
Flutter Mobile Application Dev Team (mohammadfaisal)

Upvoted! Thank you for supporting witness @jswit.
X Promotion: https://x.com/stylishtiger3/status/1842905506127491547
My entry.
https://steemit.com/flutterdev-s20w5/@josepha/sec-s20w5-flutter-toolkit-managing-packages-custom-application-icons-and-streamlining-navigation
https://steemit.com/flutterdev-s20w5/@alejos7ven/sec-s20w5-flutter-toolkit-managing-packages-custom-application-icons-and-streamlining-navigation
My entry:
https://steemit.com/flutterdev-s20w5/@kouba01/sec-s20w5-flutter-toolkit-managing-packages-custom-application-icons-and-streamlining-navigation
My entry: https://steemit.com/flutterdev-s20w5/@akmalshakir/sec-s20w5-flutter-toolkit-managing-packages-custom-application-icons-and-streamlining-navigation
https://steemit.com/hive-145157/@sergeyk/sec-s20w5-flutter-toolkit-managing-packages-custom-application-icons-and-streamlining-navigation