SEC S20W3 - Exploring User Inputs, Gesture Detection, Navigation, and Bottom Sheets in Flutter

Greetings Steemit friends
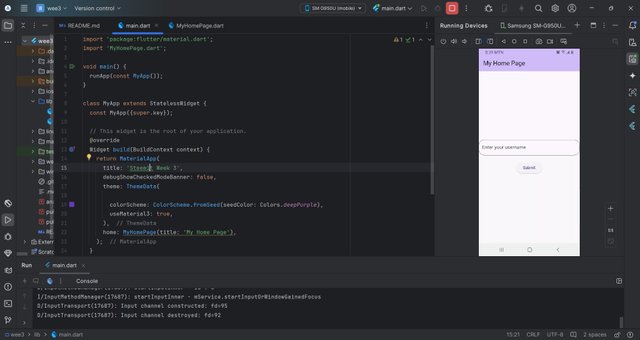
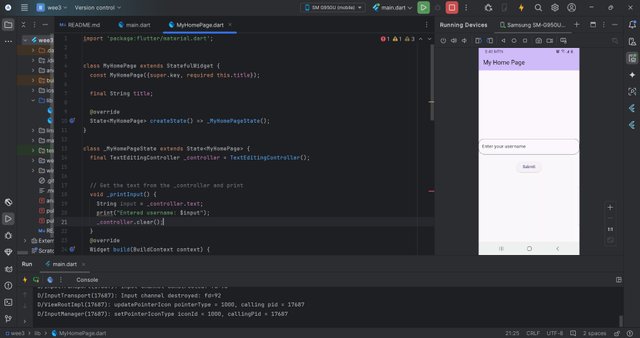
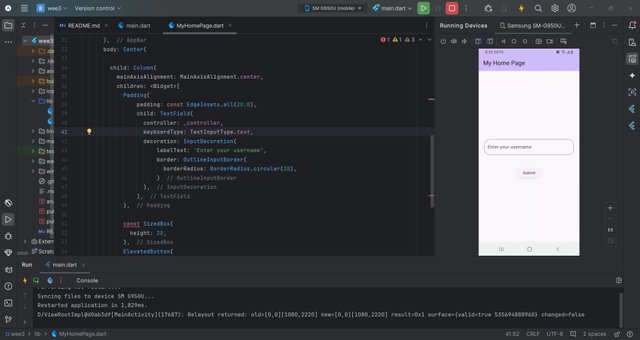
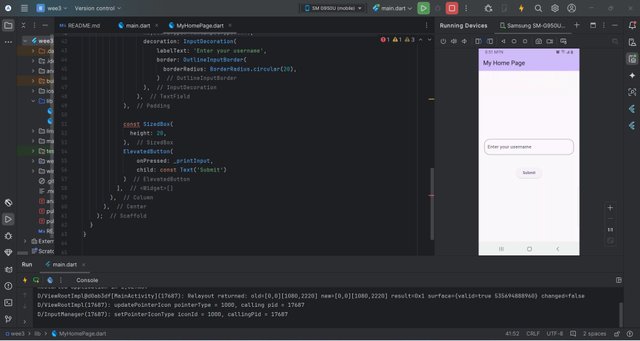
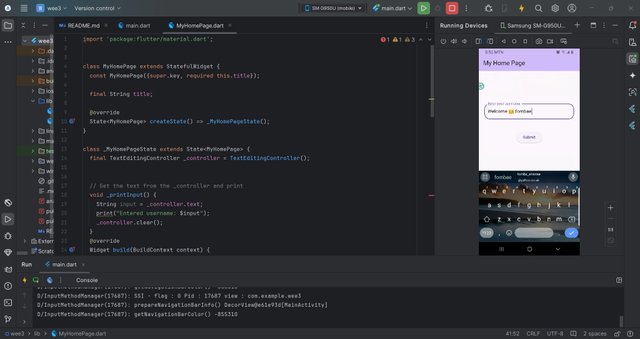
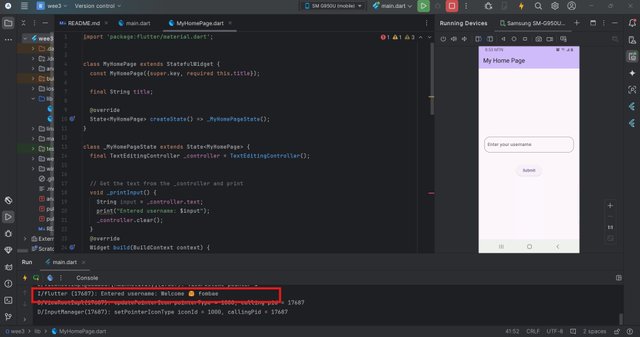
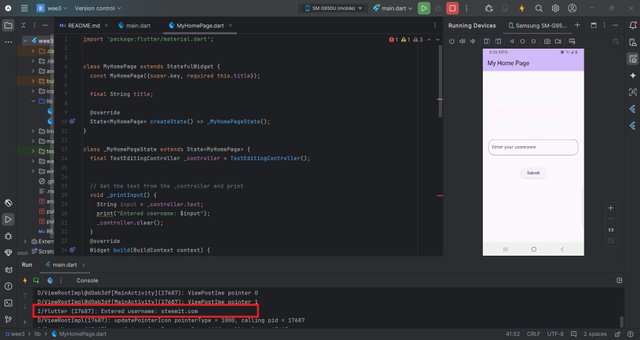
Design a simple form with a TextField where users can enter their name and a Button to submit the form. Use TextEditingController to retrieve the text from the TextField and display it on the screen when the button is pressed.
I followed the example of the course to carry out this task. It was not complicated to understand, but was very challenging using the virtual devices to run task one.







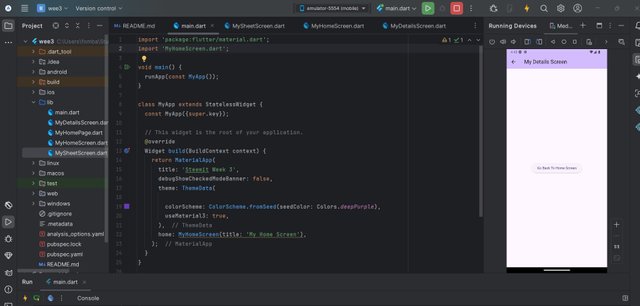
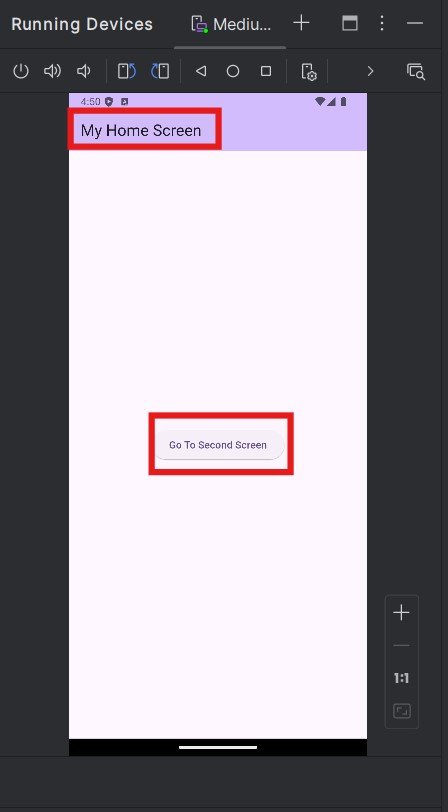
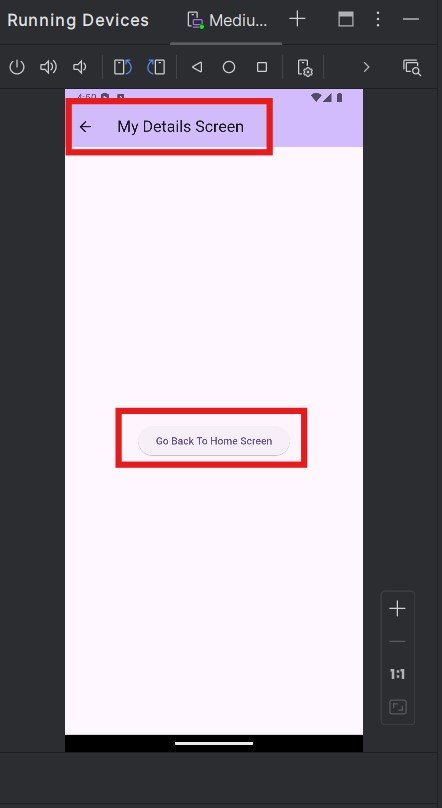
Create multiple screens and navigate between them. Design two screens—HomeScreen and DetailsScreen. Use Navigator.push() to navigate from the HomeScreen to the DetailsScreen when a button is pressed.
Here, I will be working with two pages. I will make use of the navigator.push to navigate to a new screen and back to the main screen.
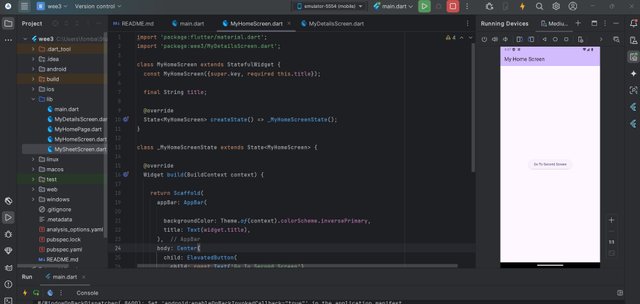
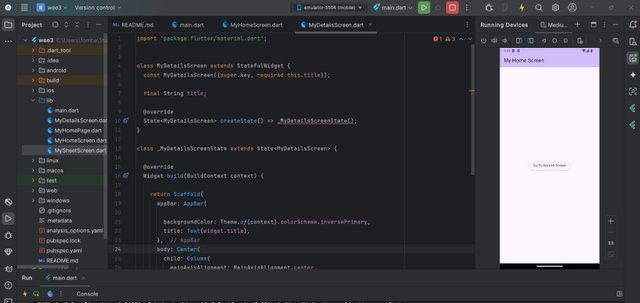
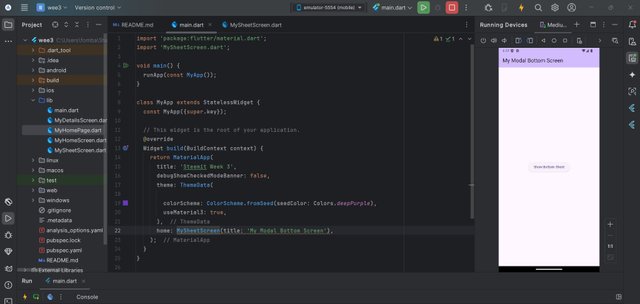
For each feature, I will always love to create a new file. That way I know I'm not tampering with any function that has to do something else. The file structure is not different, so I will create two new files MyHomeScreen and MyDetailsScreen.


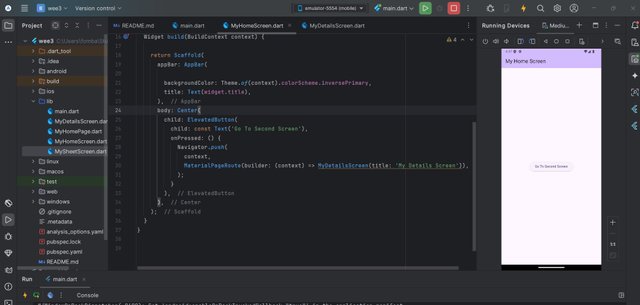
In the MyHomeScreen file, I make use of the ElevatedButton Widget with the Navigator.push.


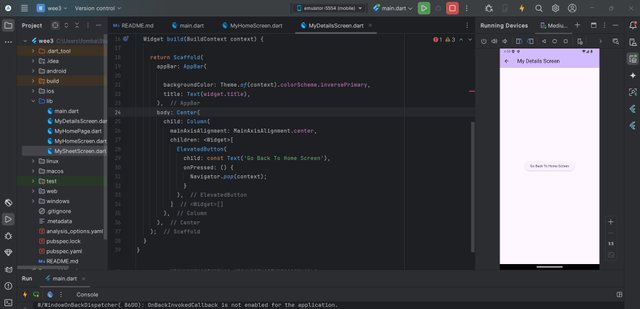
On the MyDetailsScreen file, the only change we have on the ElevatedButton is with the Navigator. It has changed from push to pop and doesn't hold any MaterialPageRoute widget.



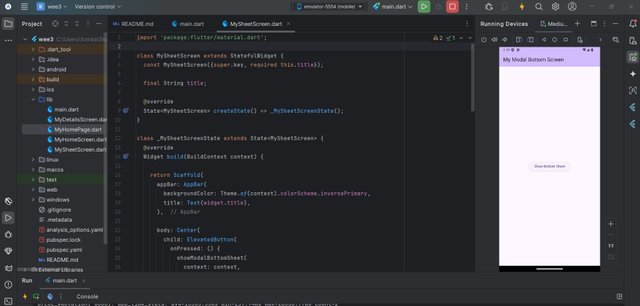
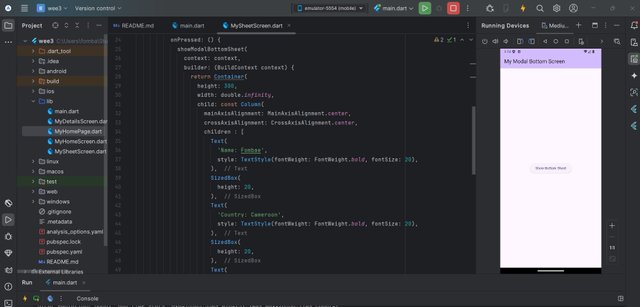
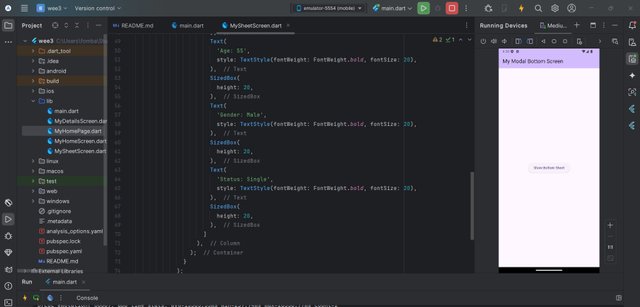
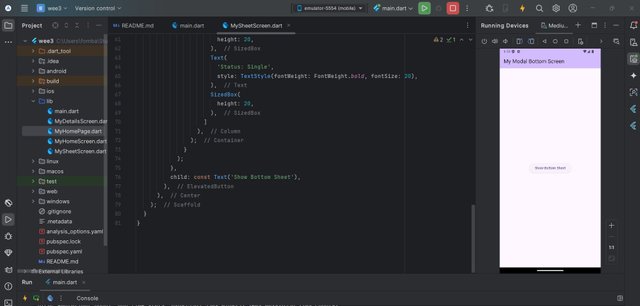
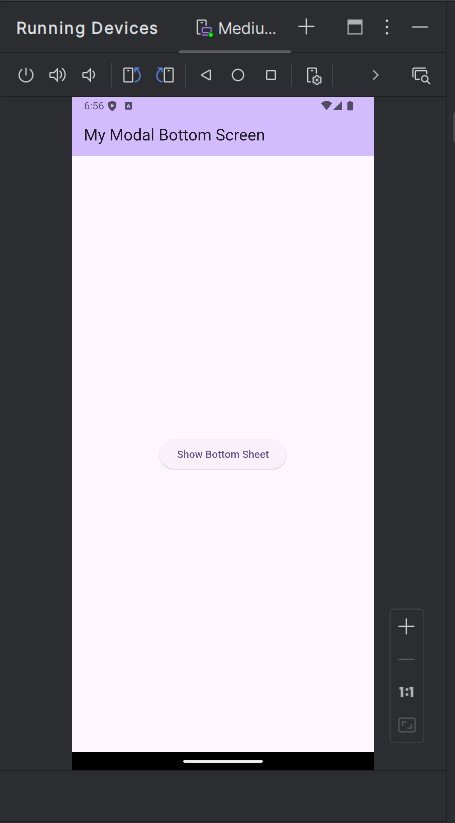
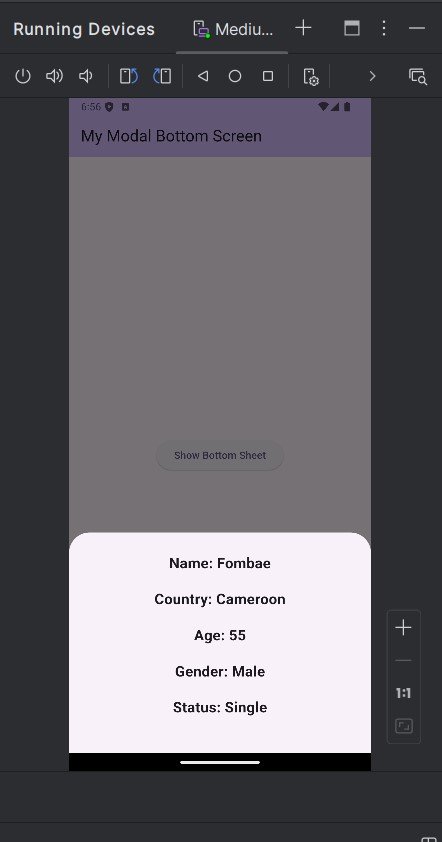
Implement a bottom sheet pop up. On the screen add a button to navigate from that screen to the bottom sheet. And add some data to display on the bottom sheet such as name, country, age, gender, etc.
I followed the example of the course to carry out this task.







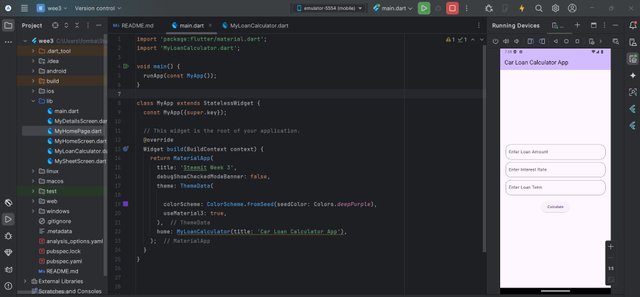
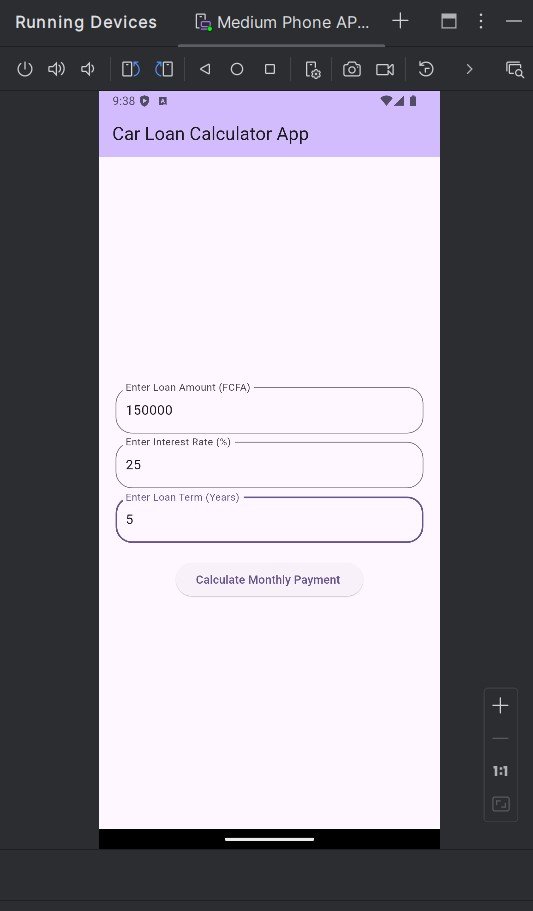
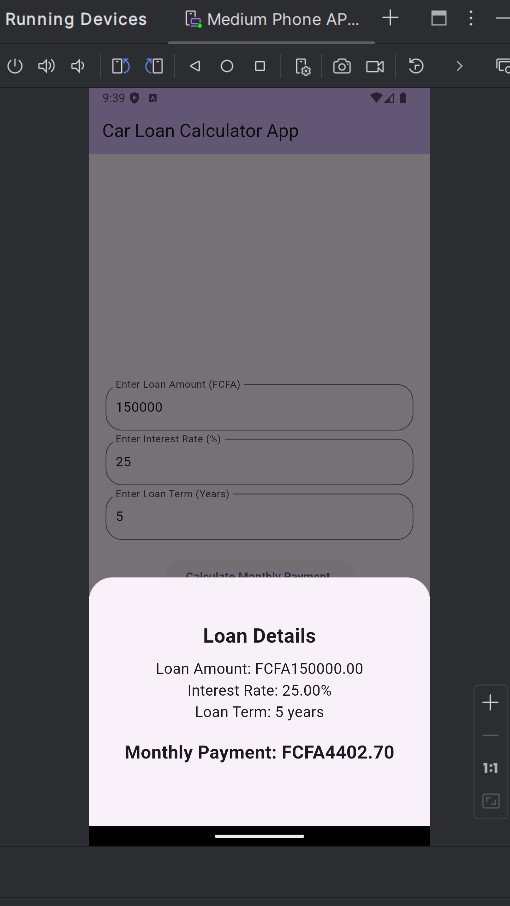
Develop a simple car loan calculator app where users can input loan details (like the loan amount, interest rate, and loan term) and view the calculated monthly payment on a bottom sheet. The bottom sheet should include the loan amount, interest rate, loan term, and the calculated monthly payment.
Building an application of this complexity will require us to break it down in order to understand what will be needed. The app is expected to calculate the monthly payment, which combines the loan amount, interest rate, and load term.
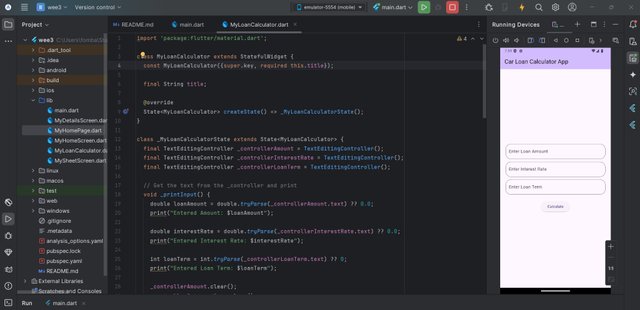
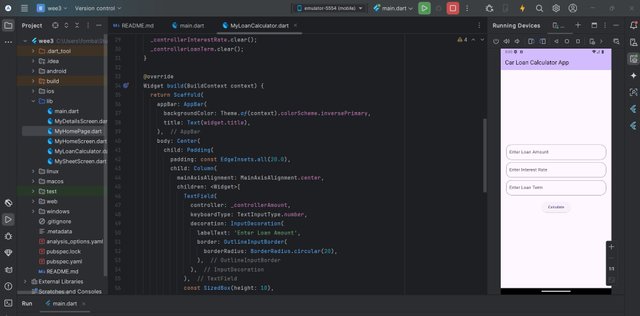
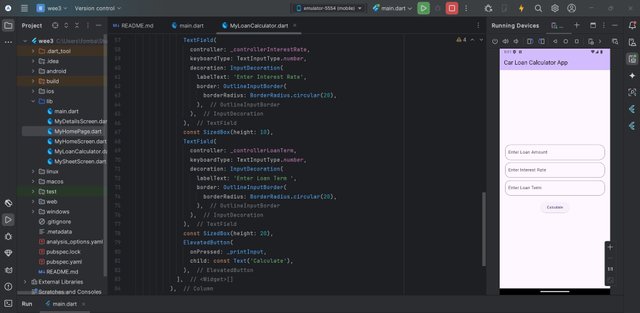
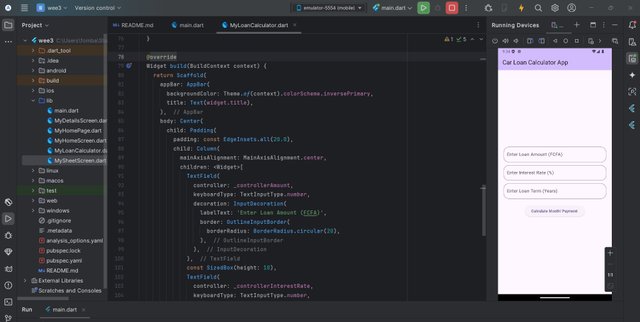
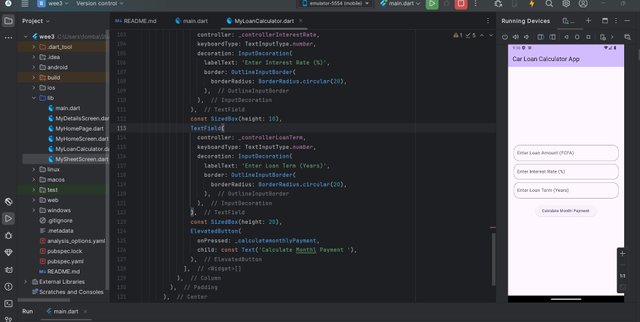
Let's start with creating the input field for the user to insert the load amount, interest rate, and load term. At the same time, we create the textEditingController to hold the input from the text field. At this point, we can print out input on the console.




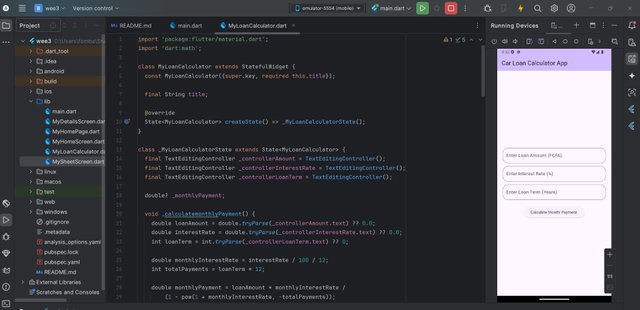
Now, I move to logic, which is the core of the application. We need the formula to calculate Monthly payments. To be able to calculate the number raised to a power, I needed to import the 'dart:math'; package to handle exponentiation.
Monthly payments = loan Amount * monthly Interest rate / 1-(1+Monthly interest rate) raise to power (total payment).
Monthly interest rate (%) = Annual interest / 100 /12
Total payment = loan Amount *12
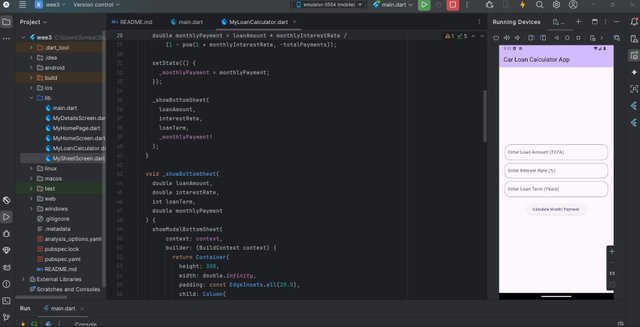
So I created the function _calculatemonthlyPayment with all the necessary logic. I started by declaring the necessary variables and data types.


I move ahead to create the function _showBottomSheet, which will collect the different inputs declared in the variables. Note I created a variable monthlyPayments, which will perform the logic after the necessary inputs have been inputted.


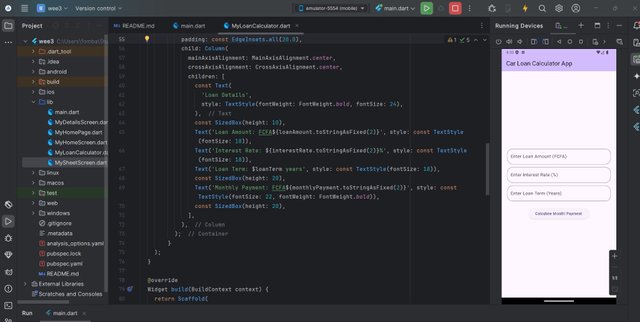
The showBottomSheet function will return the different input values and the result of the monthlyPayment of the user.



Cheers
Thanks for dropping by
@fombae
Upvoted! Thank you for supporting witness @jswit.
TEAM 4
Congratulations! Your post has been upvoted through steemcurator06. Good post here should be..