Membangun Aplikasi Mobile Menggunakan Flutter (1)

Ada banyak cara untuk membuat sebuah aplikasi mobile, namun sering kali kita dihadapkan untuk membuat aplikasi dengan peforma yang baik dan cepat. Membuat aplikasi dengan cara hybrid memiliki keuntungan yang mudah dan cepat untuk dibuat, tetapi tidak memilki peforma yang baik, sedangkan membuat aplikasi dengan cara native memiliki keuntungan dan kekurangan yang sebaliknya, di mana dibutuhkan waktu yang lama untuk membuatnya tetapi memiliki performa yang baik dan tidak diragukan lagi. Melihat kedua hal ini akhirnya munculah framework-framework cross plaform yang mirip aplikasi hybrid namun dengan hasil yang tidak kalah jauh dari cara native. Salah satu teknologi baru yang sedang dikembangkan adalah Flutter.
Apa itu Flutter ?
Flutter merupakan salah satu framework cross platform yang sedang dikembangkan oleh Google. Google mengakui bahwa flutter merupakan framework yang terinspirasi oleh React. Dengan 1 codebase kita bisa menghasilkan aplikasi dengan platform Android dan IOS, cukup menghemat waktu untuk membuat sebuah prototype atau tugas akhir. Untuk menggunakan teknologi Flutter kita harus berkenalan dengan salah satu bahasa kekinian, yaitu Dart. Dart sendiri merupakan bahasa baru yang sedang dikembangkan oleh Google, tentunya bahasa ini baik untuk dipelajari melihat beberapa bahasa kekinian seperti swift dan kotlin. Untuk memulai saya akan membagi artikel ini menjadi 3 bagian, antara lain:
- Instalasi Flutter
- Mengenal Flutter (Dart)
- Membuat Tampilan Menarik Menggunakan Flutter
Instalasi Flutter
Ada beberapa hal yang harus kita ketahui sebelum memulai instalasi ini, yaitu :
Windows & Linux: Untuk pengguna sistem operasi ini hanya dapat membuat aplikasi Android saja, karena hanya dapat menginstall Android Studio, sedangkan untuk Xcode hanya bisa diinstall di Mac OS. tetapi tidak menutup kemungkinan ketika sudah membuat aplikasi menggunakan flutter di Windows atau Linux, dan sudah bisa menggunakan Mac OS. Kita tinggal menjalankan aplikasi kita dengan menggunakan codebase yang sama.
Mac OS: Android Studio dan Xcode bisa diinstall di sistem operasi ini sehingga pengguna Mac Os bisa langsung menjalankan aplikasi flutter di Android dan IOS
Yang Dibutuhkan:
- Android Studio Tebaru (Sudah Terinstall)
- Xcode Terbaru (Sudah Terinstall)
- Flutter SDK yang dapat di download di sini dan cara install masing - masing OS(Operating System)
- Untuk Editor kita bisa menggunakan Visual Studio Code, Intellij IDEA, atau menggunakan Android Studio
Cara Install di MacOS:
- Copy flutter sdk yang kita download pada directory yang kita inginkan atau jalankan perintah pada directory yang anda inginkan di terminal.
git clone -b alpha https://github.com/flutter/flutter.git
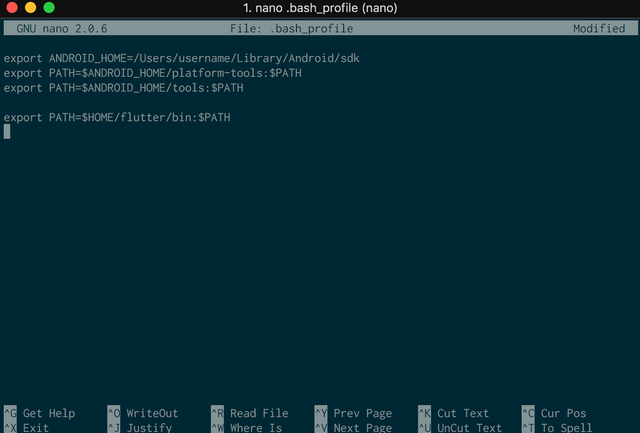
- Setting path pada .bash_profile agar perintah flutter dapat dijalankan di terminal.

- Restart komputer atau jalankan perintah pada terminal
source .bash_profile
- Setelah itu jalankan perintah berikut di terminal untuk mengecek kesiapan flutter sdk kita dalam membuat aplikasi mobile menggunakan flutter.
flutter doctor
- Lalu buka editor yang akan kita gunakan untuk menginstall dart pluggin dan flutter pluggin. Di sini saya menggunakan Android Studio.
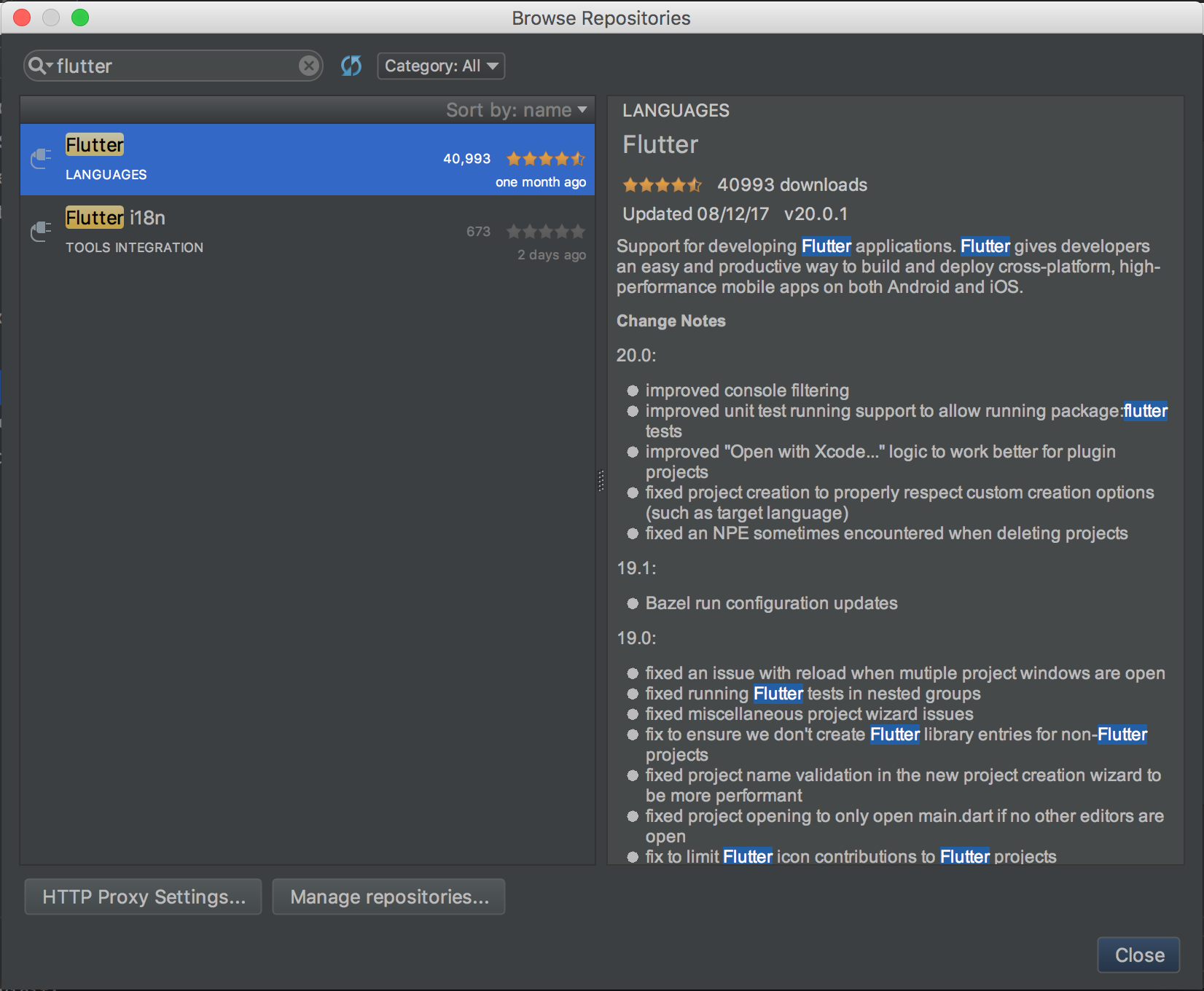
- Browse repository plugin di android Studio atau Intelij IDEA

- Kemudian Restart Android Studio
Finally
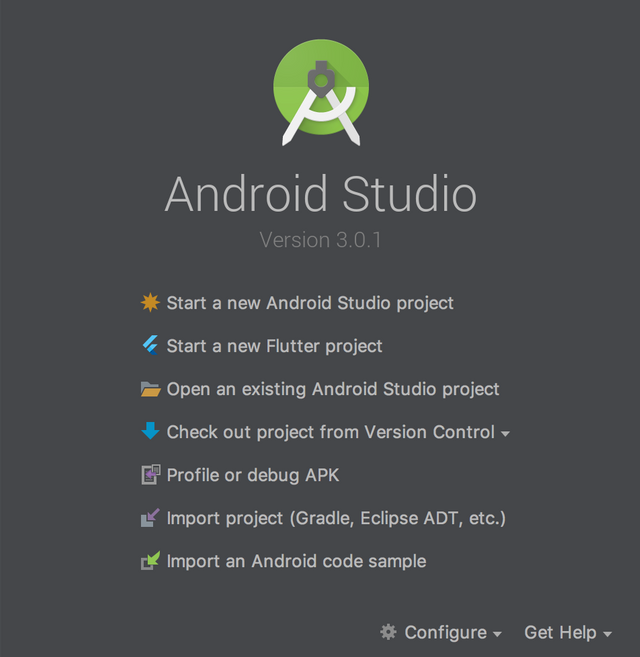
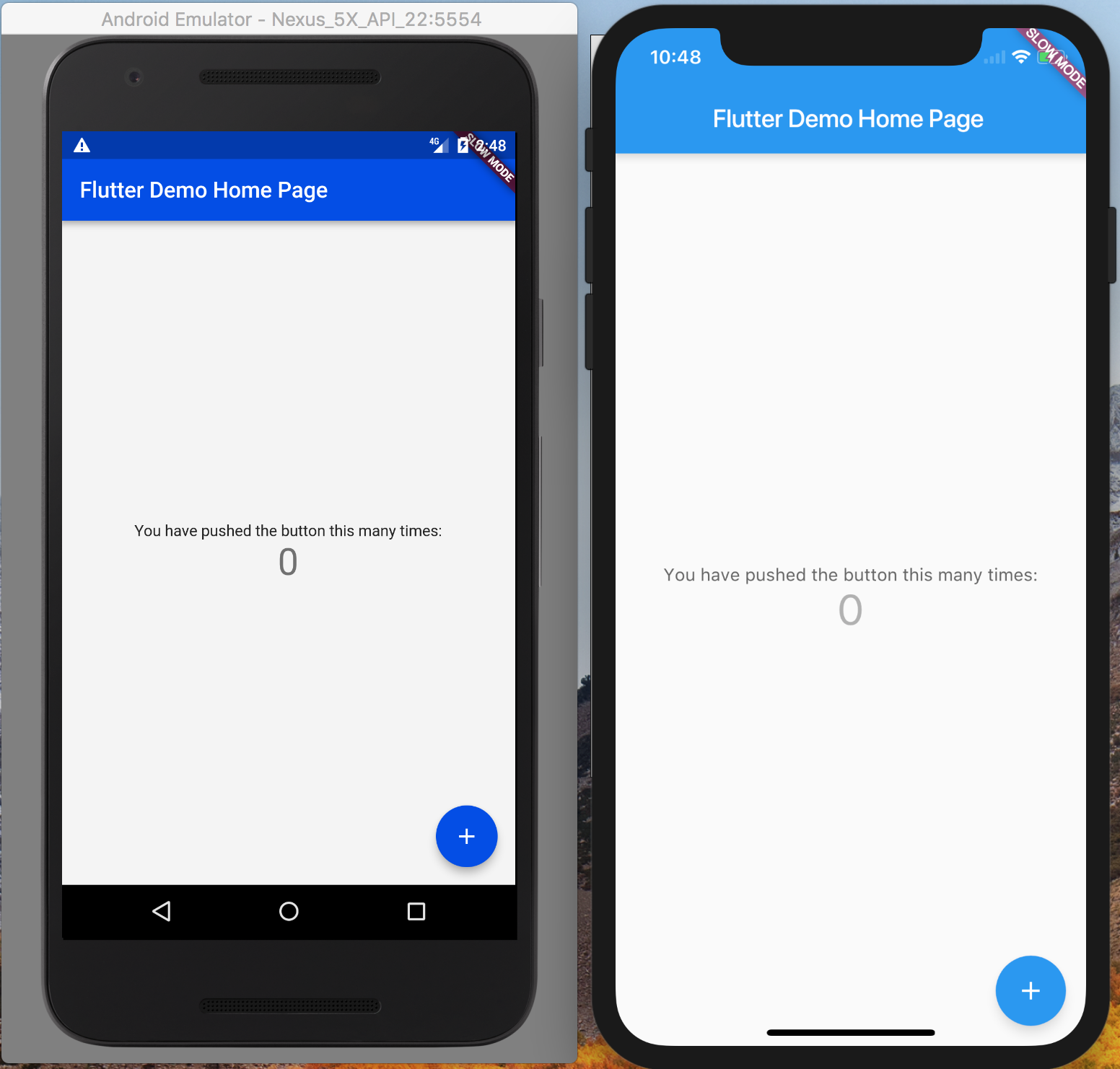
Setelah kita menginstall flutter sdk dan plugin di Editor. Maka kita bisa langsung membuat project baru melalui editor.

Lalu kita bisa langsung jalankan di emulator yang aktif baik itu android atau IOS emulator. Untuk menjalankan ke semua device kita bisa menjalankan perintah “flutter run -d all”, maka akan langsung terinstall di semua emulator atau device yang aktif.

Demikian tahap awal dalam mengenal flutter, semoga bisa dipahami dan langsung dicoba. Untuk artikel berikutnya kita akan membahas tentang bahasa dart di flutter, untuk mengenal flutter lebih dalam lagi.
Terimakasih sudah membaca artikel ini, jika memiliki kesulitan dan pertanyaan jangan lupa untuk bertanya di kolom komentar. Jika artikel ini cukup membantu jangan lupa untuk vote dan sharenya ya. Happy Coding!!
Halo, hai @oddbit.. Selamat bergabung di Steemit! Senang anda berkumpul.. sudah kami upvote yah.. :3
Congratulations @oddbit, you have decided to take the next big step with your first post! The Steem Network Team wishes you a great time among this awesome community.
The proven road to boost your personal success in this amazing Steem Network
Do you already know that awesome content will get great profits by following these simple steps, that have been worked out by experts?
Congratulations @oddbit! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPYour Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly – Featured Posts are voted every 2.4hrs
Join the Curation Team Here
Congratulations @oddbit! You received a personal award!
Click here to view your Board of Honor
Congratulations @oddbit! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!