Contact Form

Font / Steemit
A cordial greeting to all the members of this extraordinary community,in this opportunity I want to share with you how to create a simple contact form with HTML, CSS and PHP; and how to configure the web server (Xampp) to perform the task of sending emails.
To do this, we need to have installed the following programs:
- Sublime Text (or another text editor)
- Xampp
- Web browser (Chrome, Firefox, Internet Explorer)
To make the form we must do the following:
- Create the structure (HTML)
- Design (CSS)
- Operation (PHP)
- Server configuration (xampp)
- Set up email
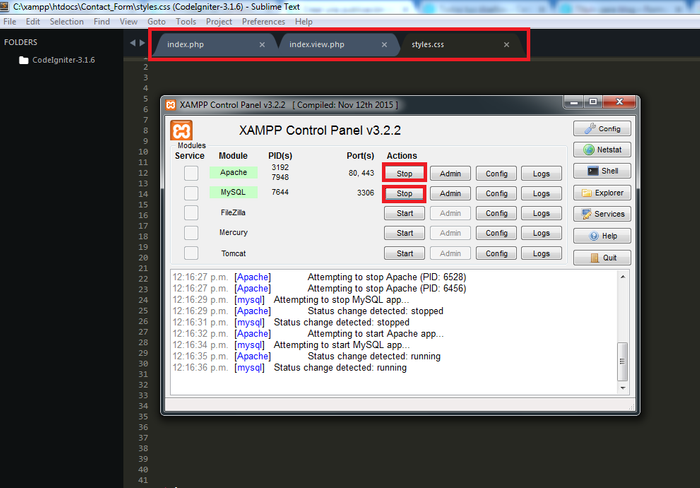
After having defined what we have to do, we open our text editor, initialize our web server and create 3 new files, which will be stored in the htdocs folder, located on our hard drive and inside it we will create another folder called Formulario_Contacto.

The files can have the name that you want, in this case I assigned them:
- Index.php: Contains the php code.
- Index.view.php: Contains the view of our form (HTML code linked with CSS).
- Styles.css: contains all the CSS code (This is where we specify the font, size, position and colors of our form).
As we can see, each file has its own extension, this identifies the type of file with which we are working.
And finally, we link the files with the <#link> tag and its href attribute, to communicate among themselves, and to start writing our code.
HTML Structure.
The first thing we should do is write our HTML header code.
<#!DOCTYPE html>
<#html lang="en">
<#head>
<#meta charset="UTF-8">
<#title>Contact Form
<#link rel="stylesheet" type="text/css" href="style.css">
<#/head>
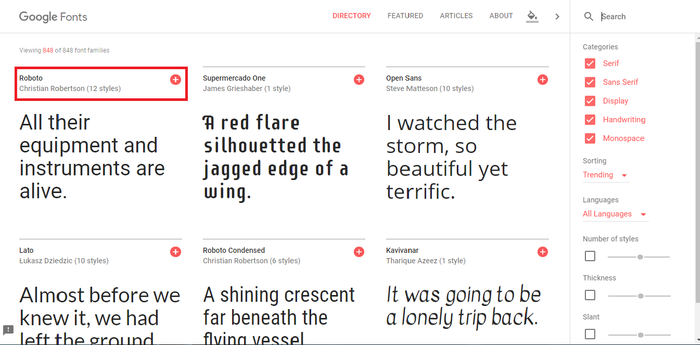
Then we choose the font with which we will work, to do this we will: https://fonts.google.com/


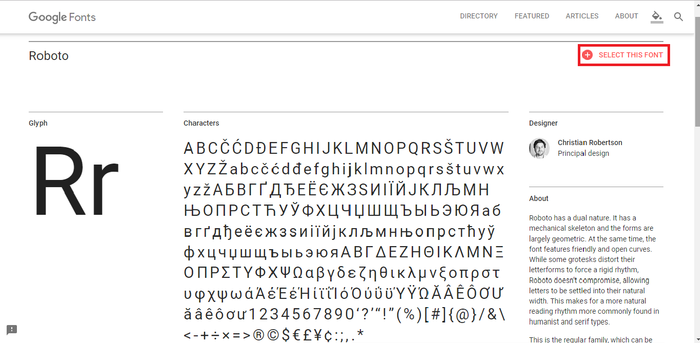
We reviewed the font type that we have chosen, and finally we select it.

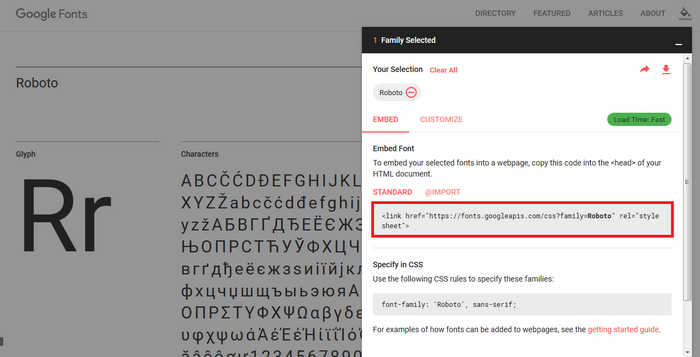
We copy the following text, and paste it above our link with the estilos.css.
After that, we create a container in the which save our form
<#div class ="name_of_container">Then we start working directly with our form and place the following tag:
<#form action=" " method=" "> In the action attribute we place the route to which our form will send us, and in the method attribute we establish the method by which we will send the information (POST o GET).
And then we create the information containers (Where the user will write the information), in this case 3 will be created (Name, email and message):
<input type=" " class=" " name=" " id=" " placeholder=" " value" ">- type: We put the type of information that will be stored (Text, date, mail ...)
- class: Class Name (to work in CSS)
- name: Name of the attribute.
- Id: identifier (this name should not be repeated)
- Placeholder: Name that will be displayed inside the container
- Value: Value that will be assigned
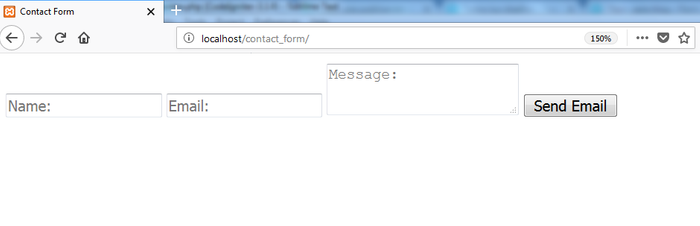
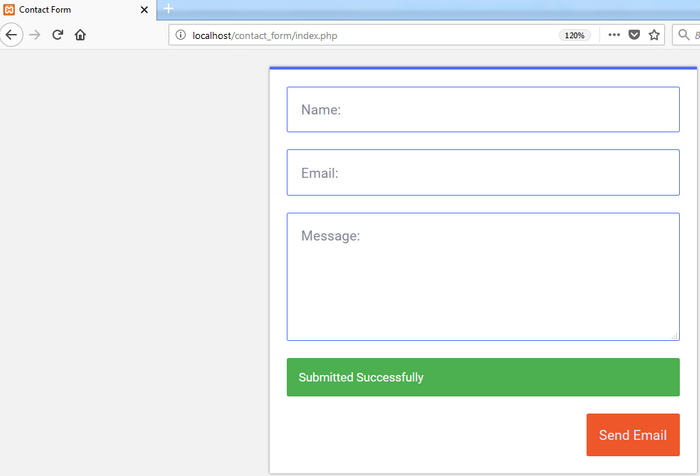
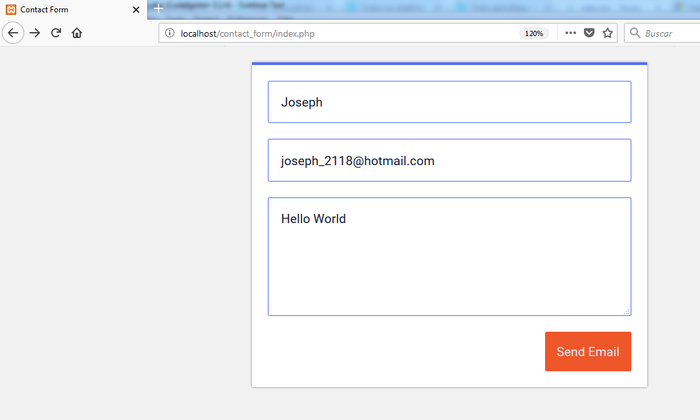
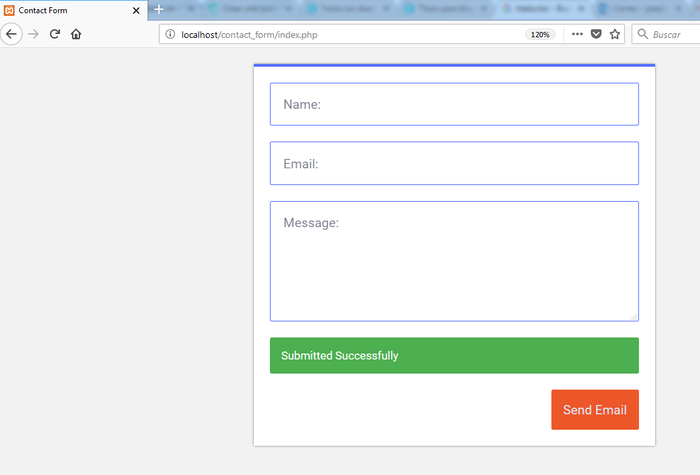
After we do all this we open our web browser, place in the url the following address: http://localhost/Formulario_Contacto/ . And we see how our form is going.

CSS Design
The CSS code was ordered by blocks, I will briefly comment what function is performed by each block of code.
- *: Clean HTML elements and establish a dynamic width in different browsers
- body: We set the font size, the font and background color.
- .wrap: We indicate that the width of the container is 90%, the maximum width is 500px and automatically center.
- form: We add the background color, we establish dynamic values (to suit any type of screen), we place a line at the top and add a shadow

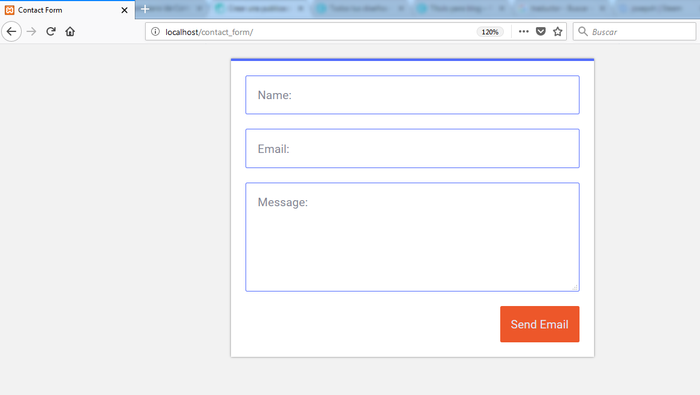
- Then we give values and properties to each of the containers (name, email, message).
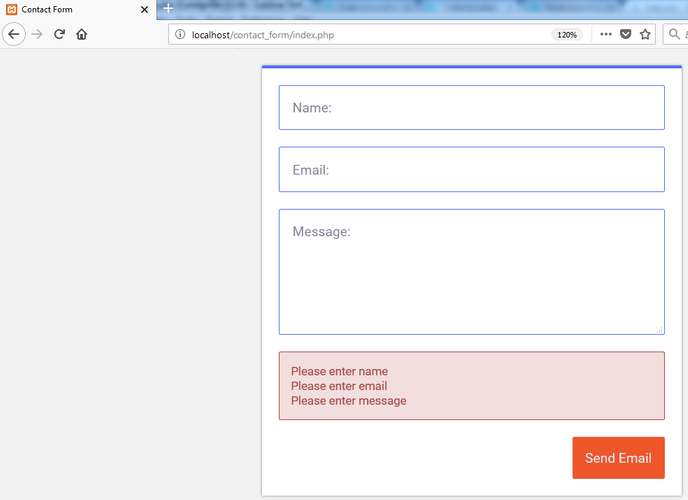
- Also we assign the properties of the errors (in the case that you enter an erroneous data and in the case that you fill in all the fields correctly). We put the fonts, background color and position.
- And finally we assign the properties of the submit button.

PHP configuration
First of all, we want to check if the information has been sent (if the user clicked send), we establish the condition, and then as the form redirects us to the same page, we want to extract that information that the user sent, and perform a series of validations:
- We want the information have no blank spaces: trim function
- We will clean our code (in case the user wants to inject html code): filter_var (FILTER_SANITIZE_STRING)
- We will check that the email is valid: filter_var (FILTER_VALIDATE_EMAIL).
- We will convert the special characters into HTML entities: htmlspecialchars.
- Remove spaced with HTML (\ n, \ r): stripcslashes
If the user does not enter any of these values, or leave all the empty fields of the form, we will show the respective messages on screen: "Please enter the name, email or message" respectively.
All these errors will be stored in a variable, which will be called in case there is an error.
Then, in the case that errors == false (that there are no errors) we want to send the information and create the condition where we will store the information that will be sent, in the appropriate order.


Server configuration (Xampp)
After we have finished the form code, we must find the way to send emails, this can be done in 2 ways.
- We upload the files to a hosting, and configure the option to send emails
- We configure our web server, and send emails locally
In this case, I chose the second option, here I leave the link of a video where explains in detail, how to configure our web server.
Set up email
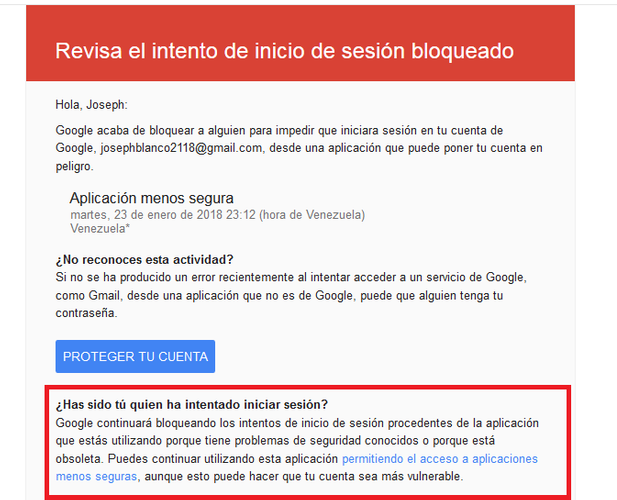
After configuring our web server, our email provider (Gmail), asks us to configure the security of our mail, because it has detected that we are accessing it through third applications, an automatic message is sent to our inbox.

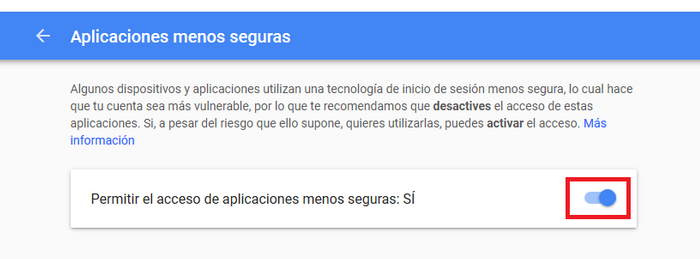
Then we click to allow access.

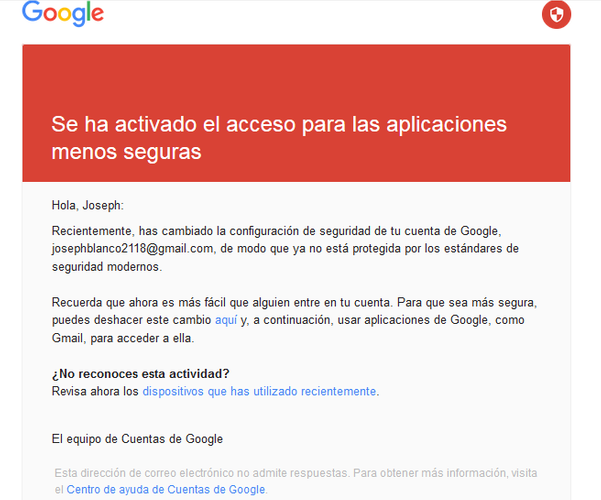
And finally we got another email that tells us that we have given access to less secure applications.

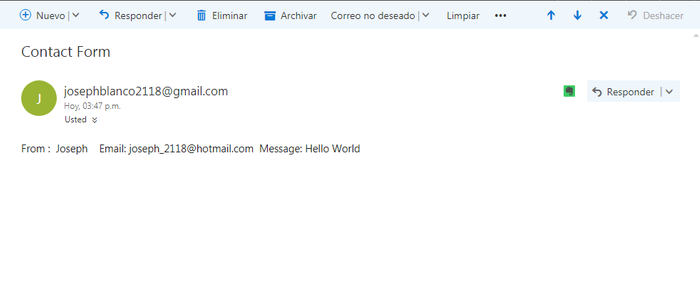
At the moment that the first email arrives, we verify immediately that the server is configured successfully, and the emails will be sent.
Note: This form is not for mass mailings, it is only for testing, if you try to use to send mass mailings will not work.
Sending emails



This is all folks, I hope you find this post useful, here I leave some websites where I collected the information. Any questions can leave it in the comments.