What is HTML part 1
HTML stands for HyperText Markup Language.
Unlike a scripting or programming language that uses scripts to perform functions, a markup language uses tags to identify content.
The ability to code using HTML is essential for any web professional. Acquiring this skill should be the starting point for anyone who is learning how to create content for the web.They are also other programming language to create websites.

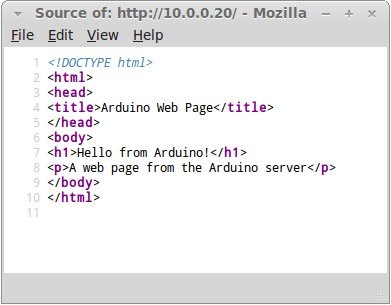
A HTML document must has an opening and closing HTML tags
Immediately following the opening HTML tag, you'll find the head of the document, which is identified by opening and closing head tags.The body tag follows the head tag.
All visual-structural elements are contained within the body tag.
Headings, paragraphs, lists, quotes, images, and links are just a few of the elements that can be contained within the body tag.

HTML basics
The
Element
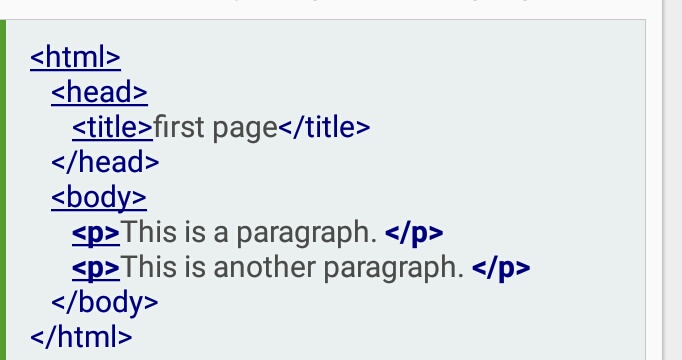
To create a paragraph, simply type in the 'p' element with its opening and closing tags.

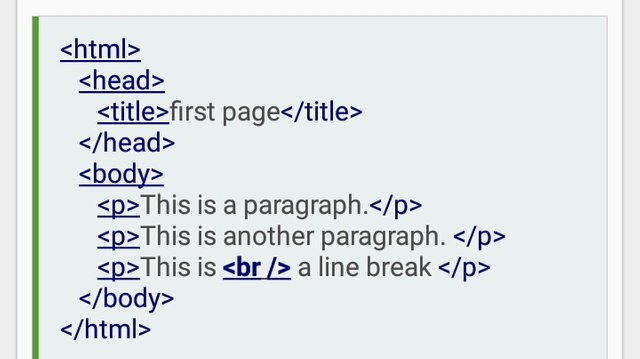
Single Line Break
Use the 'br' tag to add a single line of text without starting a new paragraph.

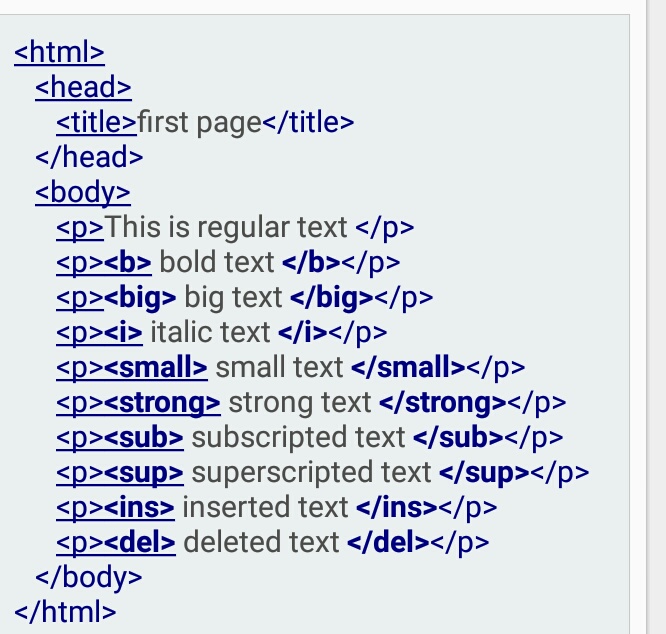
Formatting Elements
In HTML, there is a list of elements that specify text style.
Formatting elements were designed to display special types of text

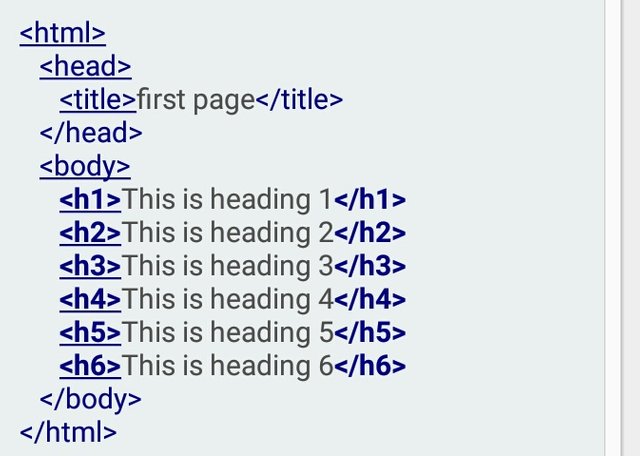
HTML Headings
HTML includes six levels of headings, which are ranked according to importance. 
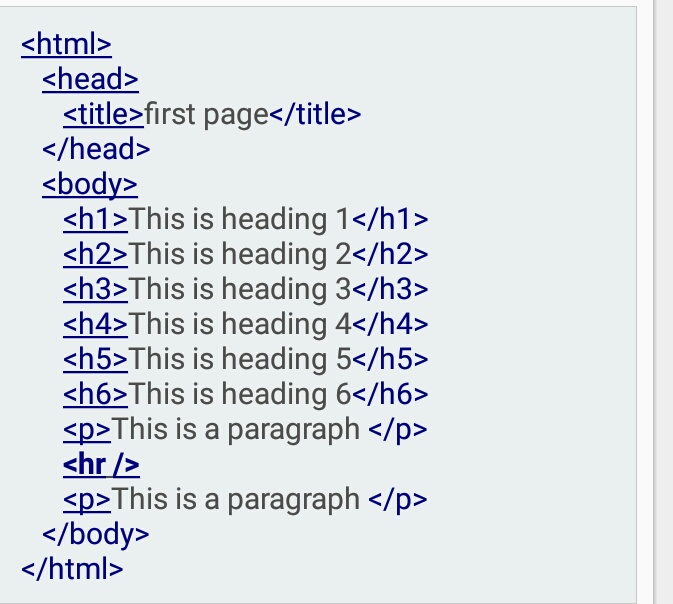
Horizontal Lines
To create a horizontal line, use the 'hr' tag.

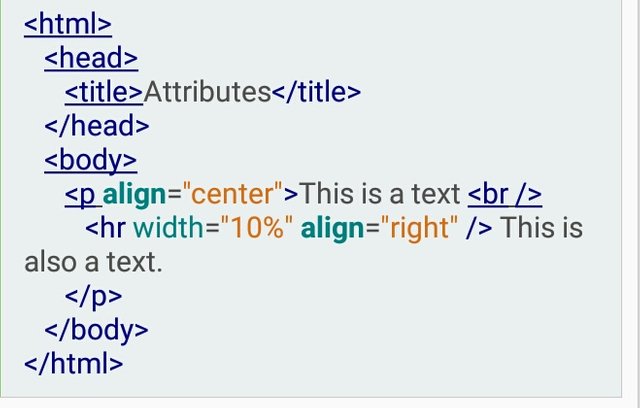
HTML Attributes
Attributes provide additional information about an element or a tag, while also modifying them. Most attributes have a value; the value modifies the attribute.
Attribute Measurements
As an example, we can modify the horizontal line so it has a width of 50 pixels.
This can be done by using the width attribute.An element's width can also be defined using percentages.
The Align Attribute
The align attribute is used to specify how the text is aligned.
In the example below, we have a paragraph that is aligned to the center, and a line that is aligned to the right.

The 'img' Tag
The 'img' tag is used to insert an image. It contains only attributes, and does not have a closing tag.
The image's URL (address) can be defined using the src attribute.
Image Location
You need to put in the image location for the src attribute that is between the quotation marks.
For example, if you have a photo named "tree.jpg" in the same folder as the HTML file, your code should look like this

Image Resizing
To define the image size, use the width and height attributes.
The value can be specified in pixels or as a percentage.

Image Border
By default, an image has no borders. Use the border attribute within the image tag to create a border around the image.
That's all for today.They will be more about HTML on my second post.