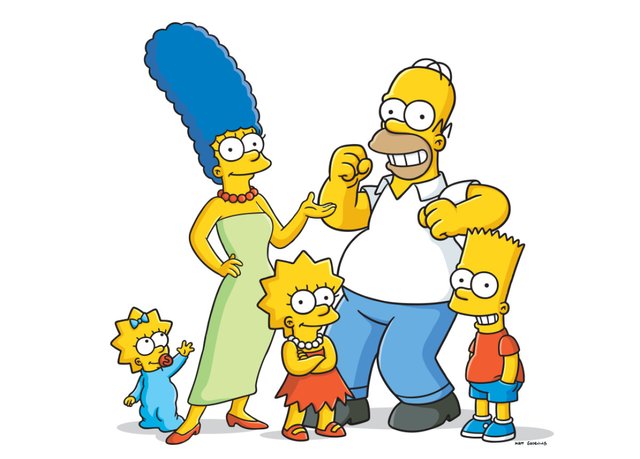
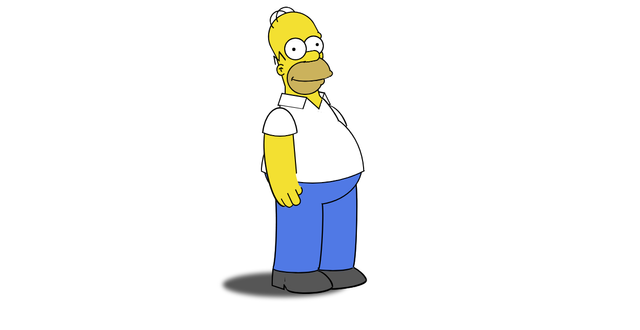
Dibujando a los SIMPSON Con HTML y CSS, #1 Homero.
Hola comunidad de steemians aquí nuevamente les saluda @juanjosexdd7 Con este articulo quiero dar inicio a una serie de dibujos de los Simpson y quiero comenzar con Homero Simpson realizado con HTML y CSS, espero puedas disfrutar de este y los siguientes articulos.

Para la elaboración del Dibujo de Homero Simpson utilice solo HTML y CSS que son tecnologías de fácil aprendizaje y si deseas aprender un poco sobre la documentación de estas tecnologías Puedes consultarla en W3SCHOOLS.COM.

Proceso
Para la elaboración del dibujo debes crear una carpeta la cual debes arrastrar hasta el editor de código, una vez abierto el folder debes crear dos archivos los cuales contendrán el archivo HTML y el otro el CSS, en la estructura html debes linkear el css para que este pueda leer los estilos dados. Lo siguiente que debes hacer es crear los contenedores(div) con sus clases o id descriptivos para que tengas noción de lo que estas dibujando.
Una vez creado los contenedores ahora con el css debemos dar los estilos y llenar esos espacios con las clases o id correspondientes yo empece por los ojos para poder establecer el tamaño de la cabeza y la boca. Debes cuidar cada detalle si te das cuenta son demasiadas clases por lo que te recomiendo que te guíes.
Lo siguiente que mas trabajo me llevo fue posicionar la pansa de homero por lo que debes cerciorarte que quede en la posición correcta para que no se deforme el dibujo con siguiente a eso debes posicionar las piernas y los pies.
El brazo y los dedos tienen varios detalles presta atención en cada dedo y guíate para que no te pierdas.
Código.
En cuanto al código, Si estas aprendiendo o deseas aprender en cuanto a programación o desarrollo web, sientente con la confianza de descargarlo, es una iniciativa de código abierta igualmente puedes ir a mi repositorio de github y ver todos los trabajos que he desarrollado y que pronto subiré.
GitHub es una forja (plataforma de desarrollo colaborativo) para alojar proyectos utilizando el sistema de control de versiones Git. Se utiliza principalmente para la creación de código fuente de programas de computadora.
El código de los proyectos alojados en GitHub se almacena típicamente de forma pública, aunque utilizando una cuenta de pago, también permite hospedar repositorios privados.
Mira El Proyecto Aquí...!!!
✅ Dibujo: Ver a Homero.
✅ Repositorio: Ir al Repositorio.
✅ Descargar Archivos: Descargar Aquí
Herramientas Utilizadas
✅ 
✅ 
✅ 
✅  Para grabar y editar: Cantasia Studio
Para grabar y editar: Cantasia Studio
✅  GIT
GIT
Musica de fondo
✅ Cadmium - Melody (feat. Jon Becker)
✅ Spag Heddy - Permanent
 @JuanJose_xDD
@JuanJose_xDD  @JuanJosexDD
@JuanJosexDD
▶️ DTube
▶️ IPFS
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae.
Si deseas puedes delegar SP al proyecto: Delegate 25 SP | Delegate 50 SP | Delegate 100 SP | Delegate 250SP | Delegate 500SP o seguir nuestro trail de curación en Steem Auto.
¡Hola!, @juanjosexdd7. Me parece algo muy interesante, no sabia que con HTML y CSS se podría hacer algo tan espectacular, de verdad te felicito, te quedo genial.
Hola @rafaeljr165 ps si amigo recuerda que con la programación el limite es tu imaginación, aunque aquí no haya ningún lenguaje de programación(mas adelante los incorporare) requiere su lógica, si te mantienes atento veras lo que estoy preparando si quieres ver algunas cosas escríbeme por twitter y te muestro.
Congratulations @juanjosexdd7! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!