Tutorial Dibujando a Willy Wonka
Quiero agregar que hacer este dibujo me tomo bastante trabajo realizarlo, por lo que el vídeo original demora mucho y he decidido acelerarlo para que puedas disfrutar del proceso.
Proceso.
Tamaño del lienzo.

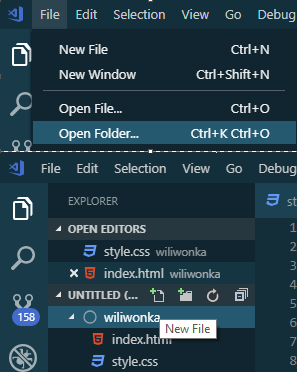
Como explico en el vídeo lo primero que debo tener son las herramientas para trabajar y crear mi dibujo en este caso son un editor de texto yo utilize Visual Studio Code, recomiendo que en el escritorio de tu maquina crees una carpeta, yo le he puesto por nombre willywonka y inicio importes ese carpeta.
Una ves creada la carpeta debes crear los archivos, como puedes apreciar en parte inferior del capture allí puedes crear los nuevos archivos index.html y style.css, debes linkear los estilos como lo explico en el vídeo.
Teniendo ya los archivos y la estructura creada con los div correspondientes los valores que he utilizado para darle el tamaño al lienzo es width: 350px;,height: 500px;.
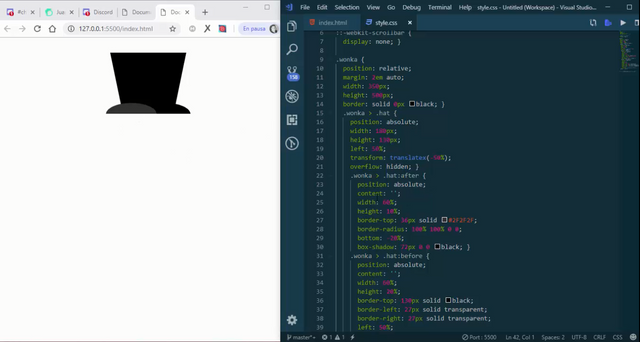
El Sombrero.

Luego de aplicar el reset, procedo a comenzar por el la parte superior dando los estilos correspondientes para que tome la forma correcta y la posición en que centrare el dibujo.
Para Cada contenedor le doy el tamaño que requiere y el color correspondiente para que todas las partes concuerden esos mismos valores hay que tenerlos en cuenta para ir dándole proporciones iguales a el resto del cuerpo y no quede deforme.
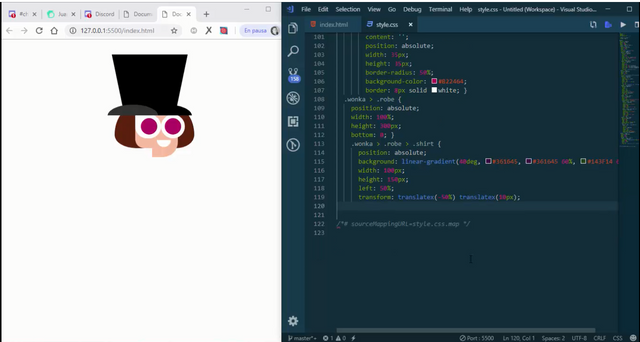
El rostro
Luego de tener lista la zona del sombrero lo mas difícil es el rostro ya que hay que cuidar los detalles, como puedes ver las proporciones son similares a las del sombrero.

El Cuerpo.
Lo siguiente que me todo literal un día realizar fue el cuerpo ya que hay muchos detalles también, por lo que es necesario ir probando valores he ir corrigiendo.

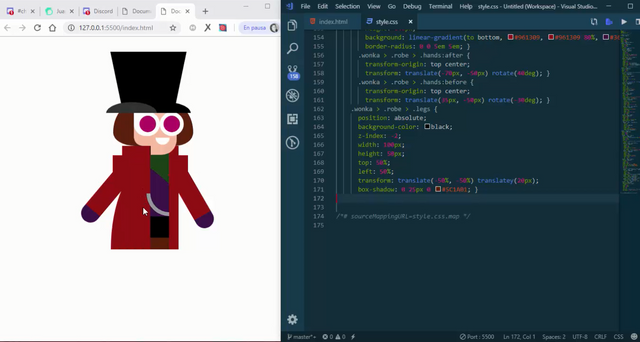
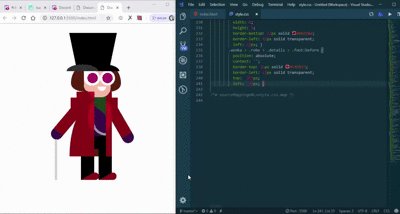
Final
Lo ultimo es la parte inferior y agregar detalles en la ropa para que todo finalizara como se esperaba.
)
Mira El Proyecto Aquí...!!!
Gracias Por haber llegado al final del vídeo y del post en general espero te halla gustado y disfrutado del proceso de creación de este dibujo que aunque es con código y de manera digital también requiere de esfuerzo y conocimiento déjame tu apoyo votando mi post, me ayudaría bastante a seguir motivado y no dejes de seguirme para ver mas contenido similar.

Información Sobre el Vídeo.
✅ Repositorio: Ir al Repositorio.
✅ Descargar Archivos: Descargar Aquí
Herramientas Utilizadas
✅ 
✅ 
✅ 
✅  Para grabar y editar: Cantasia Studio
Para grabar y editar: Cantasia Studio
✅  GIT
GIT
Musica de fondo
✅ Janji - Heroes Tonight (feat. Johnning) [NCS Release]
✅ Elektronomia - Sky High [NCS Release]
✅ Different Heaven - Nekozilla [NCS Release]
 @JuanJose_xDD
@JuanJose_xDD  @JuanJosexDD
@JuanJosexDD
▶️ DTube
▶️ IPFS
Tenia tiempo sin ver tus vídeos!! tremendo trabajo!
gracias amigo por valorarlo...
Muy bueno, da gusto ver a informaticos subiendo contenido de calidad, suerte
Gracias broo, seguiré trabajando para traer contenido informático...
Quedó muy bien dibujado, a decir verdad. Saludos y gracias por compartir.
gracias a ti amigo por valorarlo..
Repollo es un proyecto que tiene como misión entregar recompensas a todos los creadores de contenido. Tú puedes recibir un voto de Repollo siempre si decides adquirir una membresía delegando desde 50 SP. @cervantes apoya a Repollo, Puedes votar por ellos como Witness aquí. No te olvides de seguir promocionando tus publicaciones en nuestro Discord.
Ya se a quién le voy a preguntar cuando tenga una duda sobre html. Saludos y mucho éxito.
Estamos a la orden amigo, estamos para ayudarnos..
Un trabajo bien explicado de forma detallada, felicitaciones.
Buena vibra.
gracias vale me tomo bastante tiempo realizarlo ya que son muchos datos que hay que ir probando para que todo quede en su lugar..
Gracias @juanjosexdd7 valioso tutorial
nos brindas la oportunidad de entrar al mundo del dibujo digital
Éxitos y más para ti!!!
gracias a ti @abeba por la oportunidad de darme a conocer..
Votado por el trail @team-mexico
Canal Discord ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Interesante artículo, creo que hicistes un excelente trabajo, no he podido revisarlo con detalle, por estar cuidando a mi hijo de 2 años. Pero me llama mucho la atención pues estoy estudiando Unity, un motor para hacer videos juegos. Crear personajes y escenarios, no es tarea fácil, pero reconforta mucho lograr los difíciles objetivos que uno se traza en programación. Saludos y éxitos.
Conozco de Unity pero muy poco, es un área que me ha llamado mucho la atención pero no he tenido tiempo para dedicarme a eso..
Qué interesante... amo a Willy Wonka, te ha quedado muy gracioso.
Jajaja si? que bueno que te haya gustado...