Drupal Views Field View: Карточки анонсов | Наводим порядок на Concert.one

Эта первая попытка завести технический блог посвященный сайту, и я пишу эту статью как введение и план ближайших действий для собственной мотивации.
Введение: Как я пришел в Drupal 7 и как я там поначалу накосячил
У меня есть сайт https://concert.one, на котором я в свободное время выкладываю анонсы предстоящих концертов и фестивалей. На сайте организован мультисайтинг, разделы под некоторые события выносятся на отдельный домен.
О том, что Drupal - крутой движок - я знал давно, но поработав до этого с Joomla и Wordpress - не сразу оценил его возможности.
Увлёкшись SEO после нескольких успешных в этом плане сайтов, я гнался за текстами, позициями, а изучение и практику модулей Drupal, front-end'а и вёрстки постоянно откладывал на потом. Сейчас, когда я уже пол года работаю в веб-студии, я по бразильской системе (с клиентом обговорено, ТЗ составлено, дизайн нарисован, выкручивайся) изучил многое, до чего не доходили руки и понял, что сайт нужно переделывать. На данный момент сайте размещено 414 нод и 536 терминов, на нём реализовано много back-end'а, сайт занимает позиции в поисковых системах и по этому нужно навести на нём порядок, а не делать новый.
День 1: Переделка главки, Views, вьюшки во вьюшке (Views Field View), карточки анонсов и контекстные фильтры
На данный момент у меня на сайте используются следующие типы материалов:

Задача №1 на сегодняшний день:
На главной странице должны отображаться материалы типа Article и Событие единым списком в порядке публикации (как лента блога), но у каждого типа материала должно быть своё отображение.
Для этого нам необходимы модули Views и Views Field View, а так же Ctools и Panels.
Мы будем использовать 2 типа представлений:
1.Под каждый тип анонса создаётся отдельное представление, в которое добавляется: фильтр типа материала и контекстный фильтр ID материала (NID).
2.В другой вьюшке используются поля Nid и Просмотр (Views Field View) - вьюшка анонса, где и настраиваются фильтры, порядок сортировки и прочее.
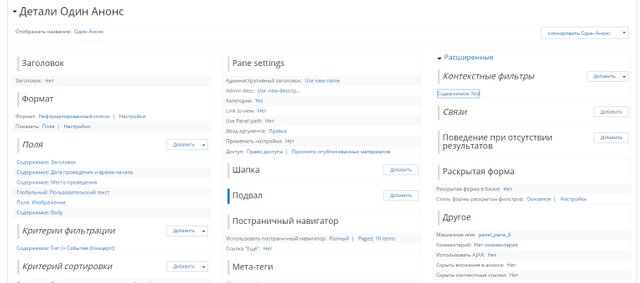
Для анонса материалов типа Событие (Концерт) у меня уже есть следующее представление:

Создадим аналогичное представление для материалов типа Atricle:
1.Вам нужно включить модуль Views Content Panes, который входит в состав Ctools.
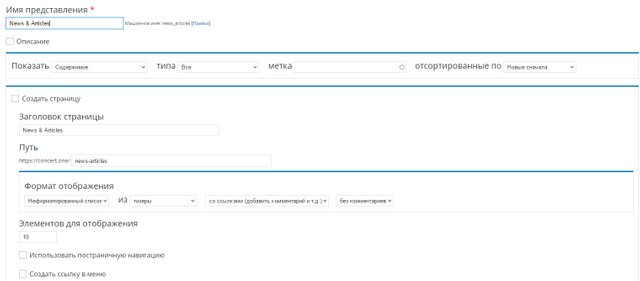
2.Создаём новое представление /admin/structure/views/add
3.Снимаем все галочки, жмём "Продолжить редактирование"
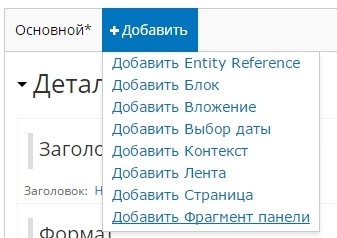
4.Добавляем "Фрагмент панели" (Content pane) и сохраняем

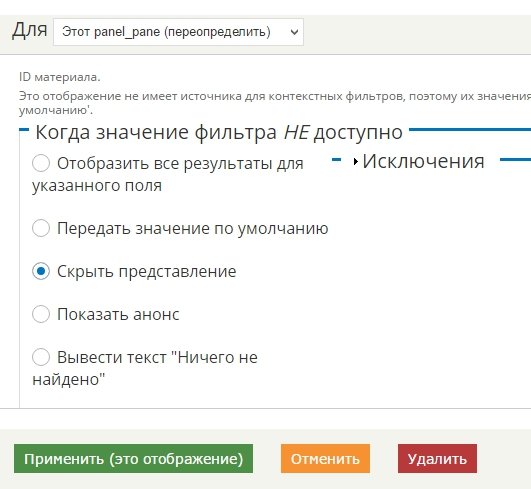
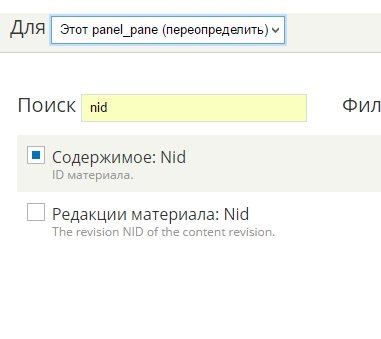
5.Добавляем контекстный фильтр "Содержимое: Nid", указывает поведение при отсутствии результатов "Скрыть результаты"

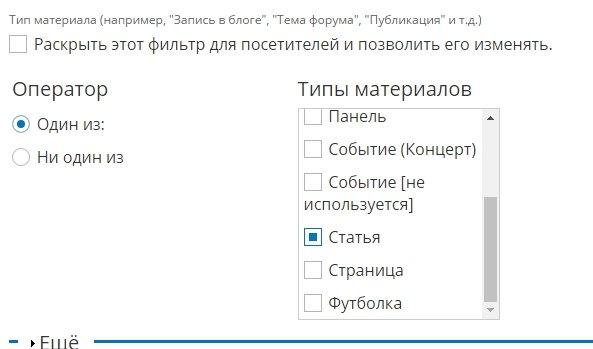
6.Добавляем фильтр "Содержимое: Тип" - Статья (Article)

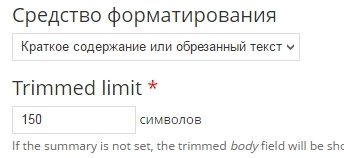
7.Осталось добавить поля: Заголовок, изображение, Body. У body стоит указать средство форматирования "Краткое содержание или обрезанный текст" и длину в символах.

8.Жмём "Сохранить" и первая вьюшка готова!
А теперь - вьюшка ленты с чудесным модулем Views Field View:
1.Как и с прошлым представлением: снимаем галочки, продолжаем редактирование, добавляем фрагмент панели.
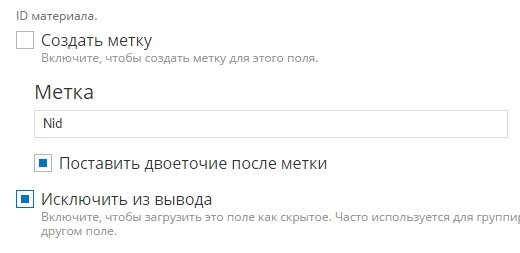
2.Добавляем поле Nid, убираем метку, исключаем его из вывода


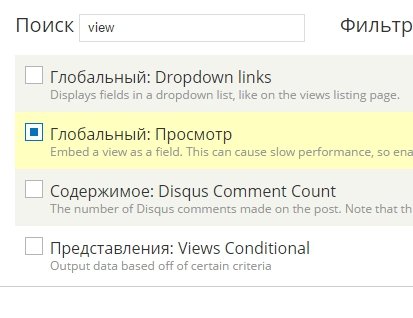
3.Добавляем поле "Глобальный: Просмотр" (Views Field View):

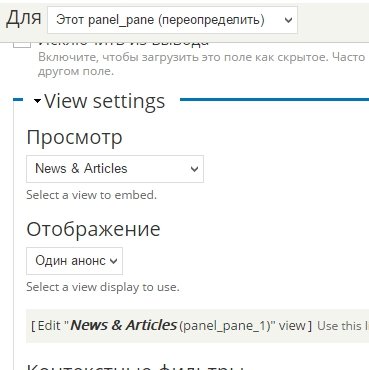
3.1.Выбираем "Просмотр" и "Отображение":

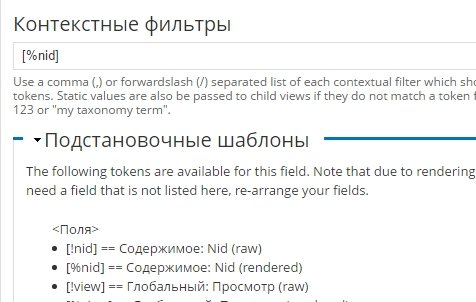
3.2.Указываем контекстный фильтр [%nid] из подстановочных шаблонов:

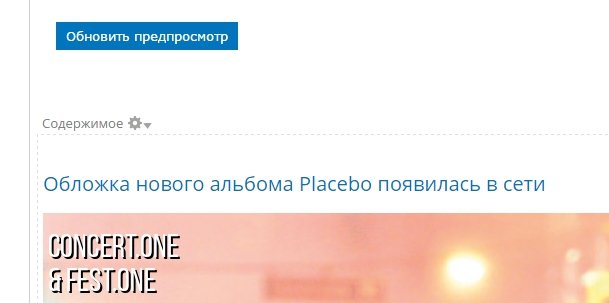
3.3.Проверяем:

3.4.Работает!
4.По аналогии добавляем поле "Содержимое: Просмотр", для Событий
5.Сохраняем, проверяем, работает!
А теперь создаём главную страницу /mainpage
1.Открываем /admin/structure/pages/add
2.Задаём административный заголовок mainpage, никаких галочек, тип страницы: панель
3.Жмём продолжить
4.Продолжить
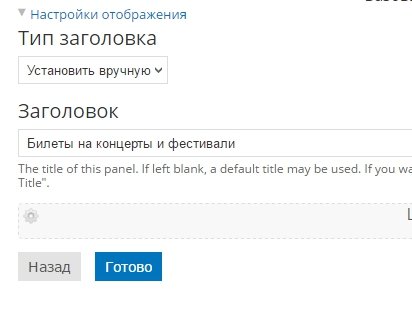
5.Заполняем заголовок

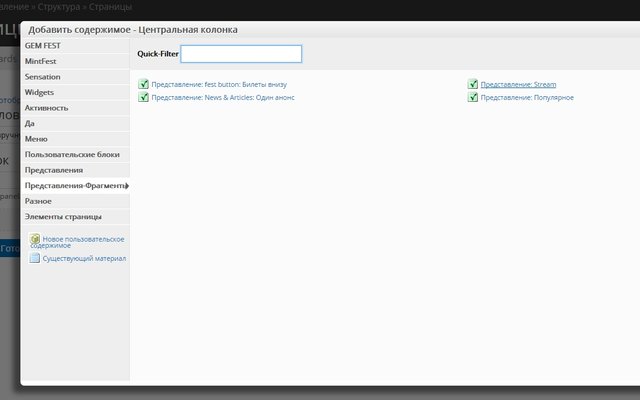
6.Нажимаем на шестерёнку, выбираем "Добавить содержимое" -> "Представление фрагменты" (View Panes) -> Название нашего представления.
7.Всё сохраняем, открываем страницу /mainpage, любуемся.
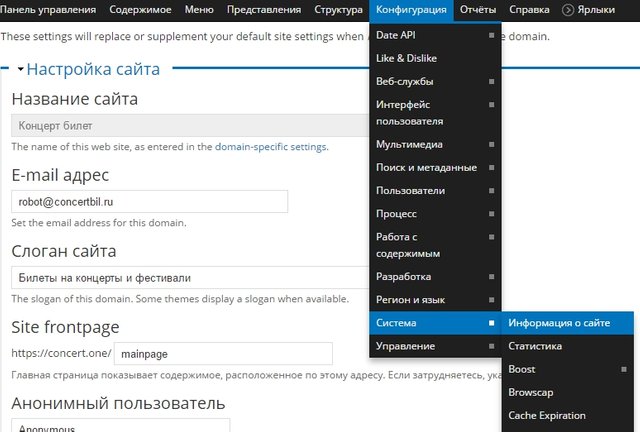
8.Открываем настройки сайта и указываем главную страницу "mainpage"

Готово!
По пути я узнал:
1.CDN jQuery не дружит с сайтами на https
2.После обновления модуля Panels нужно сделать обновления базы данных через /update.php
Если Вам понравилось - зарегистрируйтесь в SteemIt и поставьте upvote.
Добавляйте в друзья в контакте (http://vk.com/it007), подписывайтесь на мой твиттер (http://twitter.com/vvmspace).
Если есть вопросы - задавайте в комментариях.
Владимир В. Мягдеев


Welcome and Thank You for being with us!! Following your Blog now