JavaScript Notes 1.1 // Arrays
.jpg)
As I mentioned in an earlier post, I am an absolute beginner at coding so these are my notes for my own learning, and I'm posting these so that others may learn as well if they wish.
If you want to see the introduction and the tools I'm using, check out my previous post:
On To The Notes!
The project we're working on is a todo list, which will give you the ability to add items, edit items, check items off individually, delete items, or select and delete all items. We will build and rebuild this tool adding functionality along the way and learning JavaScript basics.
The first thing we're instructed to do when working on a project is to make yourself a list of the features you would like to have in your tool. This is a way to keep yourself focused and a way to break things down into bite sized chunks.
For this project our list is
- It should have a place to store todos
- It should have a way to display todos
- It should have a way to add new todos
- It should have a way to edit or change todos
- It should have a way to delete todos
This list will also keep us in check to make sure that the project is doing what we want it to do.
We use the term "It should" as an easy way to identify a requirement for an application.
With that first mini-lesson out of the way, it's time to move on.
It Should Have a Place to Store Todos
What I'm going to do is open Chrome and create a new tab

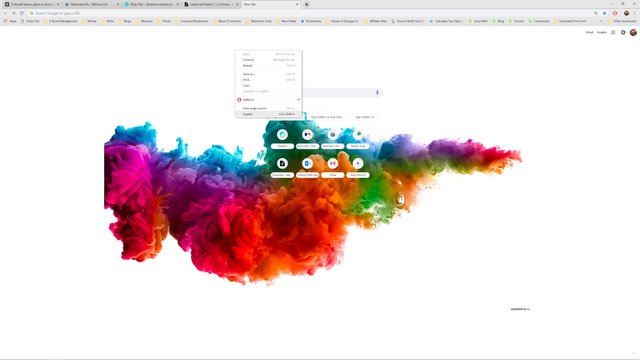
right click on the page and select inspect

On the top right a new menu system will appear,(yours may be at the bottom) I slected console and that gave me a nice blank space to work.

Now we're ready to learn about storing todos
When we make a list of things we want to do, we usually write them out by hand as
item 1, item 2, item 3
And that's close to how you would make one in JavaScript with 2 changes
- The list should begin and end with brackets
- The text we want to use should be inside quotation marks
- Playing around I noticed that both quotation marks and apostrophes work, but I'm not sure which is proper. The instructor says quotation marks, but uses apostrophes. I will use regular quotes for now.
So an example would be:
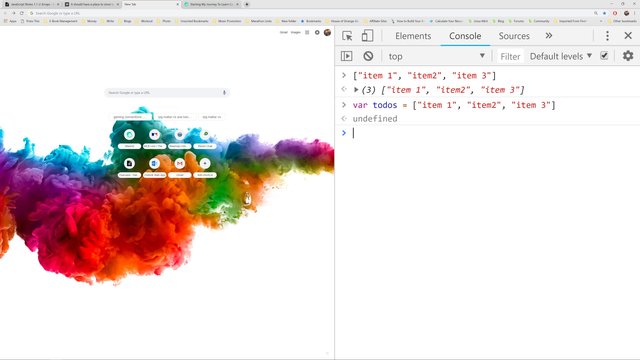
["item 1", "item2", "item 3"]
So this is a list, or as known in the JavaScript world, an Array.
Typing this in the console and hitting enter will output that array. That's great and all, but it's not of much use for this project. We need a way to store and access the array when we need it.
This is where we need to name the Array. We can do that by adding text in front of the array like so:
var todos = ["item 1", "item2", "item 3"]
var is short for variable, todos is the name of the array, we're telling it that todos equals our defined array.
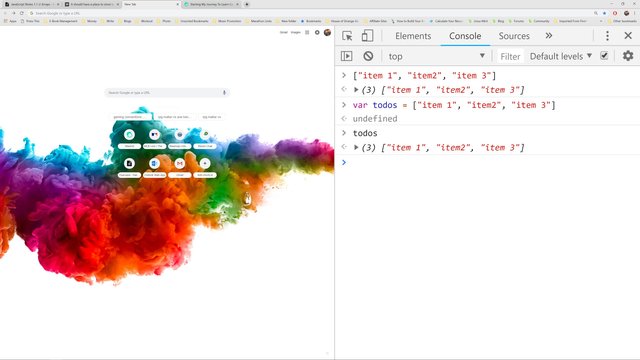
Typing var todos = ["item 1", "item2", "item 3"] in console and hitting enter will give use a result of Undefined.

However if we now type todos in the console and hit enter, the output will be ["item 1", "item2", "item 3"]

SUCCESS!!
**To summarize what we've done
**
- We've learned how to create an ARRAY in JavaScript
- We learned how to create a nickname or VARIABLE for that array
- We learned that we can access that array by using the variable
Looking at it, in a very simple way, we've checked that first item of our list for the project. We have a place to store our todos.
* It should have a place to store todos
- It should have a way to display todos
- It should have a way to add new todos
- It should have a way to edit or change todos
- It should have a way to delete todos
That completes the first lesson chunk. Next we'll move on to having a way to display our todos.
Hopefully you guys find my notes usefull.
@steemcreative is a joint witness venture and first Husband and Wife witness team of @swelker101 and @isaria, focusing on user engagement, creative content curation, contests, and supporting worthy projects. Please vote for our witness at https://steemconnect.com/sign/account-witness-vote?witness=steemcreative&approve=1

Thanks guys.
Shane @swelker101
You mentioned you have an instructor. Are you taking an online course or "real" world?
Online. These are notes from taking the watchandcode free course