Make Mobile Apps with Ionic Framework 3 - Tutorial Part 1

Hey everyone. I am starting new tutorial about Ionic Framework 3. I hope you found what you were looking for.

So let’s talk about getting our environment setup on the our system. So if you head over nodejs.org. And you can download the latest version of node.js. On the site, find setup file that compatible your operating system then install it. This includes the “npm” package manager. So npm can be tought as a package manager of all of the different JavaScript packages that we use on our projects. For example; “TypeScript”, “Angular”, “Ionic”.
After the installation, test your installation. Inside your terminal, run node -v and npm -v. You should see a version number, verifying a correct installation.

Now that we have our dependencies installed we can now install ionic and Cordova. So what we need to do is run:
npm install ionic cordova -g
npm is for package manager.
install is for install command.
ionic and cordova packages that we want to install it.
-g is for install globally on the machine.
This will install the Ionic package which we going to use to develop our mobile apps and also install Cordova. So Cordova allows us to access the native device API's such as the camera geo location and so on.
After the installation, test your installation. Inside your terminal, run ionic -v and cordova -v. You should see a version number, verifying a correct installation.

From the command line each time you can see if we type please and now we do get a variety of different things that we can do.
Such as:
cordova create myApp org.apache.cordova.myApp myApp
cordova plugin add cordova-plugin-camera
cordova platform add android
cordova plugin add cordova-plugin-camera --nosave
cordova platform add android --nosave
cordova requirements android
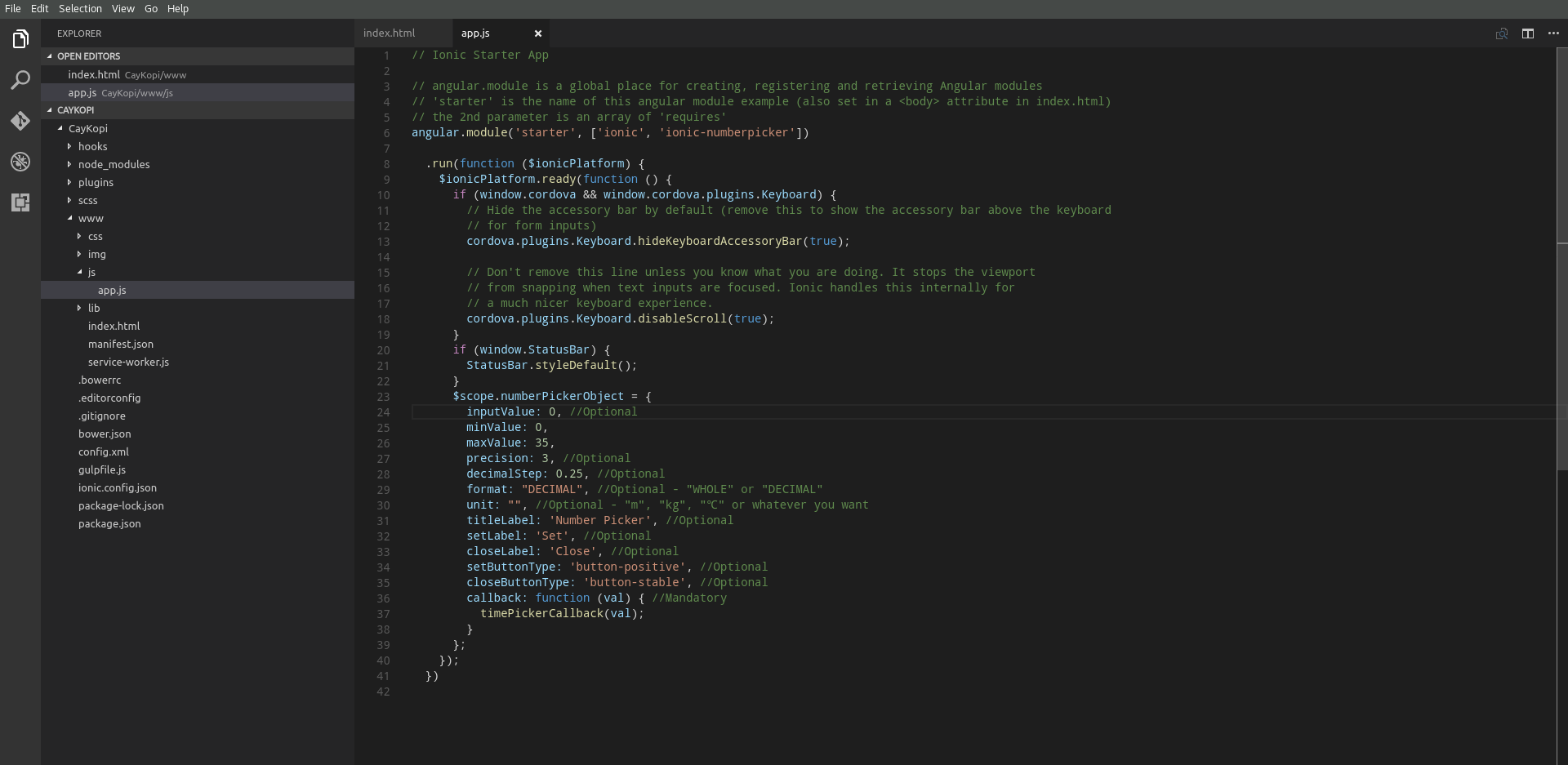
Let’s now discuss our editor. So we have a variety of different editors on the market we have from Visual Studio Code to Atom, Sublime Text, Brackets and hundreds more. My favourite here is Visual Studio Code and I'll be using this throughout the projects.

I absolutely recommend that you use VS Code too because it contains a variety of plugins that I'll be using and it makes your development life much easier.
Let's install the VS Code plugins that I'll be using the round this project.
- Angular Language Service
- Angular v4 TypeScript Snippets
- TSLint
Next few chapters will be about TypeScript & Angular. If you don’t miss, follow me. And please leave your feedback as a comment to this post.
very good.