Vuetify 번역, Heroku, Codeship 그리고 삽질
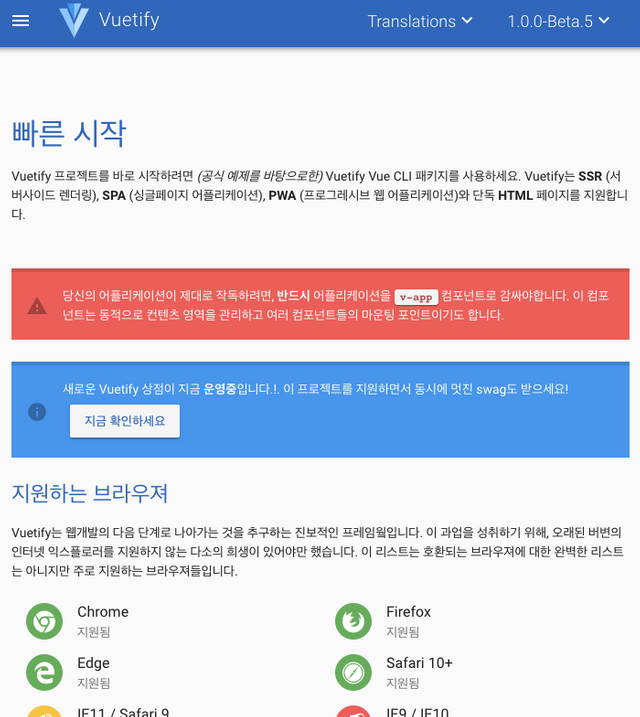
어제부터 갑자기 필을 받아서 유명한 프론트엔드 프레임웤인 VueJs의 >> 유명한 UI 프레임웤중에 하나인 Vuetify의 >> 문서를 한국어로 번역하기 시작했습니다.
번역은 https://github.com/qgp9/vuetifyjs.com 에서 하고 있고,
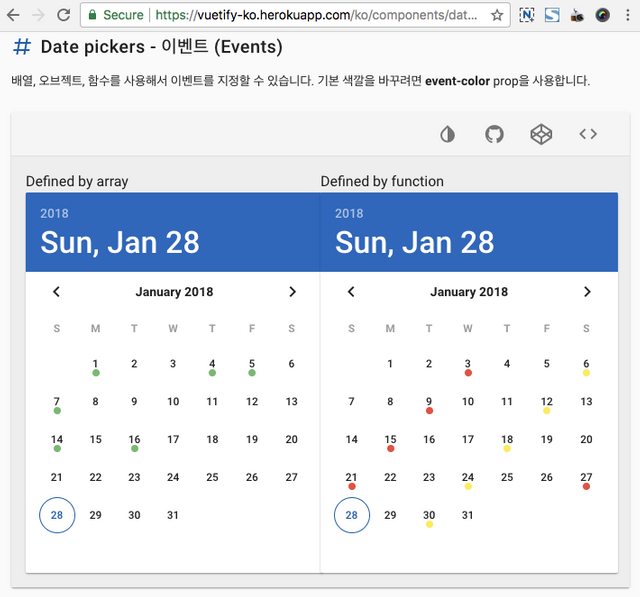
번역한 결과는 일단 데모사이트를 만들었습니다. https://vuetify-ko.herokuapp.com/ko
Vue 나 Vuetify에 관심이 있으신 분들께 도움이 되었으면 좋겠습니다. 같이 번역해 주셔도 좋고요.
홍보는 이 쯤하고, 번역이야 뭐 번역인데 (물론 어렵습니다만), 문제는 데모사이트를 만드는 것이었습니다.
- 여기서부터 장황한 삽질기이니 주의바랍니다.
Vuetify 사이트/메뉴얼은 node 서버가 필요하지만 로컬에서 개발 서버를 띄우고 보며 편집하는 건 쉽습니다.
로컬 설치
- vuetify 사이트 리포나 제 리포를 받아서 (혹은 포크해서 받아서)
git clone https://github.com/qgp9/vuetifyjs.com
cd vuetifyjs.com
- 필요한 라이브러리를 설치하고
npm install
- 개발 서버를 띄우고
npm run dev
- 웹브라우져에서 보면 됩니다.
http://localhost:8095/

헤로꾸
그런데 드는 생각이 물론 나중에 Vuetify 쪽에 반영해서 공식 한글 문서를 볼 수 있겠지만, 그 전에 혼자 보는 것도 아깝고 누군가의 도움을 받으려면 데모/임시 사이트를 만들어야겠다는 생각이 들더군요.
음. node 서버가 필요하고, 어딘가 올리려면... 그리고 무료로 하려면.. 역시 헤로꾸가 답이죠 :)
https://www.heroku.com/

재빨리 헤로꾸를 설정했습니다.
heroku create vuetify-ko
음 그런데 헤로꾸도 git 을 사용하기 때문에 Procfile 이라거나 .gitignore 이라거나 이런 저런 파일을 맞춰주고 등록해야 하는데, 제가 번역하는 브랜치는 나중에 Vuetify 쪽으로 풀리퀘스를 할거라서 가능한 깨끗하게 유지하고 싶었습니다. 그래서 번역은 ko_dev브랜치에서 하고 헤로꾸는 heroku 브랜치를 사용하기로 했습니다.
자 그럼 이제 ko_dev에서 번역이 어느정도 되면 작업한 내용을 커밋한 후에 heroku 브랜치로 보내면 됩니다.
일단 개발서버는 npm run dev 로 해결했지만 실제 서버는 먼저 npm run build 를 한 후 npm run start 를 해야합니다. 그래서
git checkout heroku
echo "web: npm run build:cllient && npm run build:server && npm run start" > Procfile
sed -i.bak '/^public/d' .gitignore # public 를 .gitignore 에서 제거합니다.
git add Procfile .gitignore
git commit -m 'preconfigure heroku repo'
요렇게 만들어 놓고. ko_dev 브랜치에서 번역이 어느정도 끝나면 커밋한 후에
git checkout heroku && git checkout ko_dev -- lang && git add --all lang && git commit -m 'update'
git push heroku heroku:master
이렇게 하면 헤로꾸 서버에 디플로이 됩니다. 참 쉽죠?
그!러!나!
헤로꾸 서버에서의 빌드타임이 너무 길어서 실패합니다. 빌드는 로컬에 하도록 바꿉니다.
git checkout heroku
rm -rf lang
git checkout ko_dev -- lang
npm run build
git add --all public
git commit -m 'update'
git push heroku heroku:master
어차피 로컬에서 빌드하니까 lang 는 무시하고 public 디렉토리만 커밋해서 보냅니다.
오 잘 되는 군요.
Codeship
그런데 말입니다. 저걸 다 스크립트로 만든다 해도 매번 실행하는 건 참 귀찮은 일 아니겠습니까? 게다가 같이 번역하시는 분이라도 생기면, 제가 일일이 빌드해서 올려야 하는데...
이런 걸 자동으로 해주는 걸 CI/CD 라고 합니다.
이런 오픈 프로젝트를 무료/자동으로 CI/CD 해주는 서비스는 많은데 그중에서 전 Codeship 을 골랐습니다.

이걸 고른 유일한 이유는 브랜치에 추가 파일을 만들지 않아도 되기 때문입니다. 사실 트래비스처럼 travis.yaml 같은 파일을 브랜치에 추가하고 그걸 관리하는 걸 더 선호하는데, 이번 경우는 앞에서 말한 것 처럼 브랜치를 가능한한 깨끗하게 유지하고 싶었습니다.
깃헙 계정으로 codeship 에 로긴해서 vuetify-ko 을 만들고 제 리포와 연결했습니다.
이제 어떻게 헤로꾸까지 연결할지 생각해야 하는데 두 가지 시나리오가 떠오르더군요
ko_dev브랜치에 번역내용을 푸시하면 codeship 이 빌드를 해서 헤로꾸 서버에 집어넣는다.ko_dev브랜치에 번역내용을 푸시하면 codeship 이 빌드해서 빌드한 파일들을heroku브랜치에 다시 푸시하고heroku브랜치를 감시하던 (정확히는 웹훅이지만), 헤로꾸 디플로이 서비스가heroku브랜치의 내용을 가져와서 헤로꾸 서버에 집어 넣는다.
1번이 더 (많이) 간단해 보이지만 한가지 문제가 빌드파일의 버전이 관리되지 않기 때문에 강제 옵션을 추가해서 푸시를 해야하고, 이게 좀 느리다는 것입니다. (헤로꾸 깃 서버를 클론하는 방법이 있군요! 이건 생각 못했었네요)
그래서 복잡해 보이지만 2번을 선택했습니다. 말로 구구절절 설명해서 꽤 복잡해 보이지만... 그렇게까지 그렇지는 않습니다. :)
자 일단 codeship 을 설정합니다.
간단히 요약하면
- 테스트 항목에서 setup 엔
npm install, test 항목엔npm run build를 넣습니다. 그럼 어느 브랜치든 커밋이 있을 때 마다 빌드테스트를 하게 되는 거죠. - deploy 탭에서
ko_dev에 대한 디플로이 항목을 설정합니다. 커스텀 스크립트를 선택하고 내용은 대략
#몇가지 깃 설정을 하고
git config user.email "qgp9"
git config user.name "[email protected]"
git config push.default simple
mv public public.new # 테스트 과정에서 이미 빌드된 public 을 다른 이름으로 잠깐 바꾸고
#전체 리포를 받아서
git fetch --unshallow
git config remote.origin.fetch "+refs/heads/*:refs/remotes/origin/*"
git fetch origin
#지금 브랜치를 ko_dev에서 heroku로 바꾸고
git checkout heroku
sed -i.bak '/^public/d' .gitignore
#예전 빌드 디랙토리 public 을 지우고
rm -rf public
#아까 빌드된 public 다시 가져와서
mv public.new public
#heroku 브랜치에 모두 커밋!
git add .gitignore
git add --all .
ls -al public/
git status
git commit -m 'u'
#그리고 heroku 브랜치를 푸시
git push
이제 제가 ko_dev 를 깃헙에 푸시할때 마다 저 스크립트가 자동으로 돌아서 새로운 빌드 파일을 같은 리포지토리의 heroku 브랜치로 푸쉬합니다.
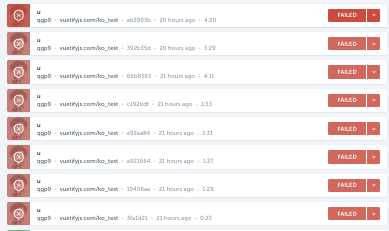
한번(?) 해보니

성!공!
물론. 그 아래에는 삽질의 현장인....

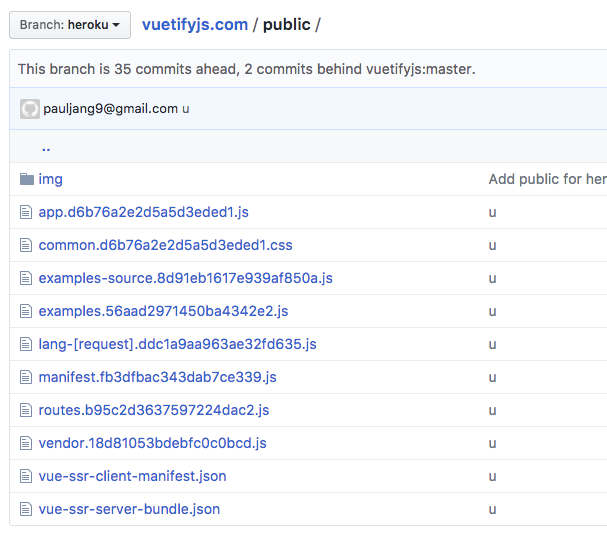
여튼 Codeship 이 잘 작동하고 heroku 브랜치를 보니 빌드된 파일이 잘 올라오는 군요

이제 다시 헤로꾸 차례입니다. 이것도 간단히 설명하면
- 해당 헤로꾸 프로젝트에서 깃헙 리포와 브랜치를 등록하고

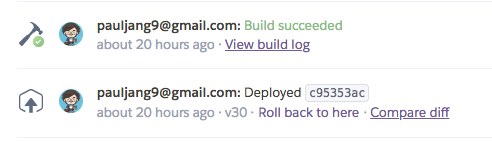
타다~~

heroku 브랜치가 바뀔때 마다 바뀐 걸 가져와서 서버를 다시 띄웁니다.

정리하면
- 로컬 ko_dev 브랜치에서 작업하고 깃헙서버의 ko_dev 브랜치에 푸시
- Codeship 이 이를 알아차리고 ko_dev 의 내용을 빌드해서 heroku 브랜치로 다시 푸시
- 헤로꾸가 이를 알아차리고 heroku 의 내용을 가져다가 서버를 다시 띄움.
자 이제 뭔가 복잡해 보이지만 어쨌든 저는 ko_dev 브랜치만 잘 관리하면 서버는 알아서 뜹니다.
참 쉽죠?
여기서 뵙다니! 반갑네요! ㅋㅋ
옷, 원맨님이 시군요. 반갑습니다. 오신김에 한페이지 번역하고 가세요 :)
Vuetify 번역 감사합니다.
Codeship 자동화 설정도 따라해 보고싶네요.
고맙습니다!!