Vue CLI docs launched
VueJS really rocks in last year. Community is perhaps the fastest growing one, when it comes to FrontEnd frameworks. Why it's trending so much? Cause it works and it's simple. If you know javascript, you can get to beginner level efficiency within a day. And by mastering couple of basic building blocks you can write simple to medium complex application very quickly. But more on that another time.

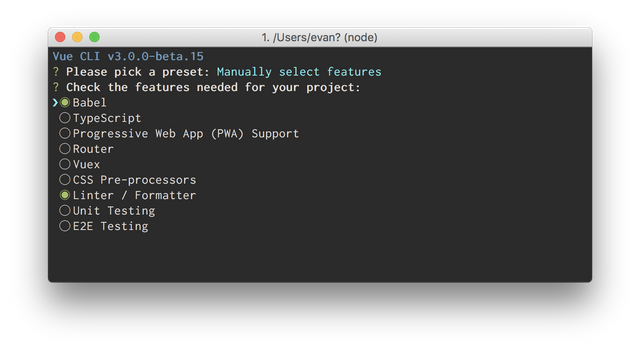
The very entry point to entire Vue ecosystem - meaning the tool you'll need for setting up SPA project - is Vue CLI. If you have React background, it's basically create-react-app. It recently got an update in 3rd major version and official docs page. How it works? Pretty much how you'd expect. You install it and launch it by vue create hello-world where hello-world is you new project's directory. Before creating a boilerplate, VueCLI asks you couple of questions and either generates a default setup for you or let's you pick it module by module, like shown below.

image source: cli.vuejs.org
It supports custom boilerplate, so if you have a particular setup you prefer, it'll store it for you and you won't need to tick/untick things in menu (almost) ever again. So if you want to start working with Vue, make sure you also read Vue CLI documentation.
Also, if you have questions about VueJS (or even Vuex) shoot me a comment and I'll do my best to help you.
Go here https://steemit.com/@a-a-a to get your post resteemed to over 72,000 followers.