Manchmal kann man sich nur wundern ...
Man clickt sich so durch die verschiedenen Mit-Steemer und deren Beiträge und bleibt plötzlich bei etwas hängen. In meinem Fall war dass, das spitzen Steem Upvote API Tutorial von @cuby.
In der Vergangenheit habe ich mich vielleicht mal ein wenig mit HTML und Bootstrap auseinander gesetzt, aber noch nie mit Javascript. Allerdings fand ich das ganz doch so interresant das ich es mir einmal etwas genauer angeschaut habe.
Glücklicher Weise habe ich bis vor Kurzem fleißig Missionen und Skripe für ARMA 3 gebaut. Dort kann man auch vieles über eine Spieleigene Scriptsprache Steuern, die ähnlich anderer gängiger Sprachen aufgebaut ist und relativ einsteigerfreundlich ist. Das dürfte mir auch im Javascript sehr geholfen haben, da ich eigentlich direkt, relativ gut versanden hab was @cuby in seinem Tutorial so vorgemacht hat.
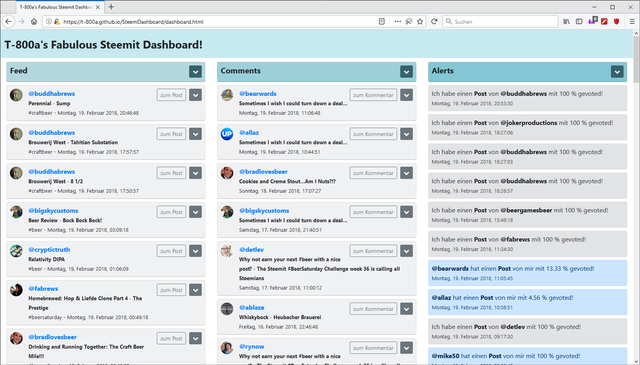
Dies war dann das Ergebniss der etlichen (wie im Flug vergangener) Stunden die ich am Wochende in Notepad++ und geöffnetem Browserfenster verbracht habe:

- in der linken Spalte wird mein Feed geladen, allerdings werden resteems gefiltert und nur spezielle tags angezeigt (beer, craftbeer,...)
- die mittlere Spalte zeigt die letzten eingehen Kommentare
- die rechte Spalte die letzten Upvotes, das was @cuby auch in seinem Tutorial gezeigt hat.
Ich bin auf jeden Fall sehr begeistert was sich alles so mit Javascript auch als Anfänger machen lässt. Auch wenn ich doch noch an diversen ecken Verzweifel, da mir nicht die ganze interne Vorgehens- / Ablaufweise von Javascript nicht so richtig verständlich ist.
Für interresierte gibt's das ganze Werk auch auf GitHub:
Trau dich doch einach mal ein bisschen was zu scripten!

Heute mal auf Deutsch, für Craftbier Erinnerungen reicht das Englisch so grade noch, aber das hier wäre mir dann doch zu komplitziert geworden...

 |  |  |
Schön wenn ich helfen konnte 😉 klasse Artikel 👍 Steem on!