Mit JavaScript eigene Textbanner erstellen + SBD Giveaway

Hallo und herzlich willkommen zum Tutorial, welches euch zeigt, wie ihr kinderleicht mit Hilfe von etwas JavaScript Code einen eigenen Banner erstellen könnt.
Ich dachte mir anstelle eines Updates für den Zufallsgenerator gibt es heute mal etwas anderes, also frisch ans Werk!
Buchstaben & Co
Wie immer müssen wir etwas vorarbeit leisten um überhaupt zum Ziel zu kommen. In diesen Falle ist die Lösung aber sehr simple und lässt sich gut anhand folgender Grafik erklären.

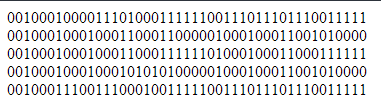
Für die einzelnen Buchstaben unseres Textgenerators erstellen wir einen zweidimensionalen Array, welcher die Information in einen 5x5 Raster hält. Der Buchstabe "I" wäre damit folgendermaßen zu realisieren:
var I = [
[0,0,1,0,0],
[0,0,1,0,0],
[0,0,1,0,0],
[0,0,1,0,0],
[0,0,1,0,0]
];
Nachdem wir ein Paar Buchstaben erstellt haben, können wir auch schon direkt loslegen. Das schöne dabei ist : Ihr könnt somit euren eigenen "Schriftstil" hinterlegen, indem ihr in der Matrix ein wenig variiert. Theoretisch sind euch so keine Grenzen gesetzt!
Ausgeben der Buchstaben
Nun da wir wissen wie wir unsere eigenen Zeichen kreieren können, müssen wir diese nurnoch ausgeben. Dafür habe ich mir folgendes überlegt: Man nimmt die Buchstaben, die man hintereinander gedruckt haben will und übergibt sie einer Funktion. Diese spuckt dann nach und nach Reihe für Reihe der Buchstaben aus, bis wir das Banner haben.
Um eine Reihe ausgeben zu können, benutzen wir folgende Funktion
function printletterRow(letter) {
var letterRow = document.createElement("span");
letterRow.className = "letterRow";
for (var i = 0; i < letter.length; i++) {
// Teil erstellen
var letterPiece = document.createElement("span");
// Text erstellen und anfügen
var txt = document.createTextNode(letter[i]);
letterPiece.append(txt);
// wenn 0 dann null als klasse ansonsten eins
if (letter[i] == 0) {
letterPiece.className = "null";
} else {
letterPiece.className = "eins";
}
// Teil an Buchstabenwrapper anhängen
letterRow.append(letterPiece);
}
// Buchstabenwrapper an Text anhängen
textwrapper.append(letterRow);
}
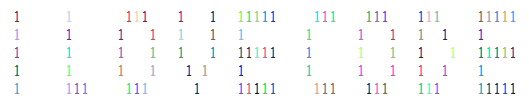
Diese in Verbindung mit einer While Schleife, die solange die Reihen hochzählt, bis 5 erreicht wurde führt zu folgenden Ergebnis:

Der Code mit Beispielaufruf zum Bild
function printletters(array) {
var row = 0;
while(row < 5) {
for (var letter = 0; letter < array.length; letter++) {
printletterRow(array[letter][row]);
}
textwrapper.append(document.createElement("br"));
row++;
}
}
printletters([I,L,O,V,E,C,O,D,E]);
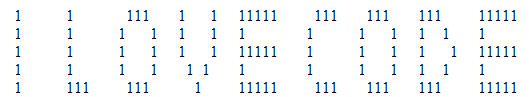
Da man den Schriftzug noch nicht so gut erkennen kann, ziehen wir ihn mit etwas CSS auseinander. Zudem blenden wir alle nullen aus, die brauchen wir aktuell nicht. Lediglich den Platz den sie einnehmen, muss für Sie reserviert bleiben, da sonst alles in sich zerfällt.
.letterRow {
text-align:center;
}
.letterRow + .letterRow {
margin-left:20px;
}
.null {
color:transparent;
}
Das Ergebnis

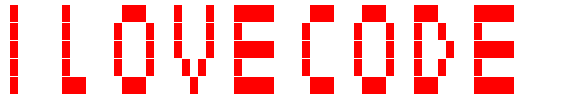
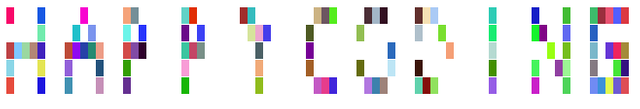
Verpasst man den einsen nun eine Hintergrundfarbe, ist der Banner noch besser lesbar:

Somit wären wir am Ende angekommen! Ich hoffe es hat euch Spaß gemacht und ich freue mich auf eure Custom Banner ;) Da sich das erstellen für euch auch lohnen soll, werde ich alle SBD Rewards dieses Posts mit den von mir erstellen Zufallsgenerator verlosen. Ein Upvote zählt als Teilnahmebedingung.
Den Link zum Fiddle findet ihr hier
In dem Sinne

Nette Idee für das Tutorial. Gut für Einsteiger geeignet. :)
Hallo, danke für dein Feedback! Hoffe es hat dir gefallen ;) Viel Glück beim Giveaway 👋
Auflösung des Gewinnspiels:
Stand Upvotes:
Hinzufügen der Teilnehmer:
Ziehen des Gewinners:
Herzlichen Glückwunsch @sco, du gewinnst den SBD Teil dieses Posts!
1.51 SBD für dich, viel Spaß damit :)
An alle anderen viel Glück bei der nächsten Verlosung!
yiiiiha! ;-)