Farben. Was muss man dabei beachten? // Der Weg zur eigenen Webseite! - Guide.
Heute befassen wir uns mit der Farben! Wie finde ich die passenden Farben? Tools für die Farbwahl und wie man diese Farben in unserer ersten-Webseite.html verwenden.
Wenn dir etwas unklar ist, schreib einfach einen Kommentar. Ich freue mich schon drauf.
Was wir bisher gelernt haben.
Das HTML-Grundgerüst sowie das formatieren von Texten ist kein Problem mehr. In unseren Seiten können wir DIV und SPAN Elemente verwenden. Zum besseren strukturieren verwenden wir aber die HTML5-Elemente: header, nav, section, article, aside und footer. Um unsere Seite einen besseren Look zu verpassen verwenden wir CSS. Seit gestern wissen wir auch, welche Bildformate es gibt und wie wir mithilfe von HTML Bilder einbinden können.Auf gehts!

START: Farbschema
Das richtige Farbschema
Bei der Planung unserer Seite sollten wir uns jetzt Gedanken über die richtige Farbwahl machen. Dafür erstellen wir uns ein "Farbschema"
Dies ist sehr wichtig. Mit den Farben können wir eine Stimmung beschreiben. Sie sollten harmonisch und abgestimmt sein. So sollte sich die Schrift vom Hintergrund abheben und genügend Kontrast haben, um lesbar zu sein.
Mein Tipp, um zu einem guten Farbschema zu gelangen: Adobe Color.
Zu color.adobe.com
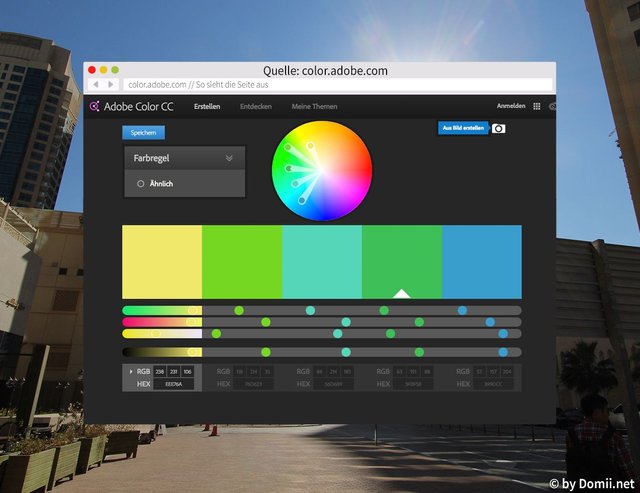
Wenn wir uns auf der Seite umsehen finden wir links den Punkt: "Farbregler".
- Standard: Ähnlich
- Monochromatisch
- Triade
- Komplementär
- Zusammengesetzt
- Schattierungen
- Benutzerdefiniert
Farbregler: Ähnlich
Ich empfehle dir aber, erstmal den Farbregler "Ähnlich" zu belassen. Die Farbschemen werden so etwas ruhiger/stimmiger. Unten und im Farbkreis kannst du so viel drehen, wie du möchtest, es werden sicher einige schöne und interessante Ergebnisse rauskommen.
Das Prinzip von Ähnlich? Alle Farben sind nicht weiter als 90° voneinander Entfernt.
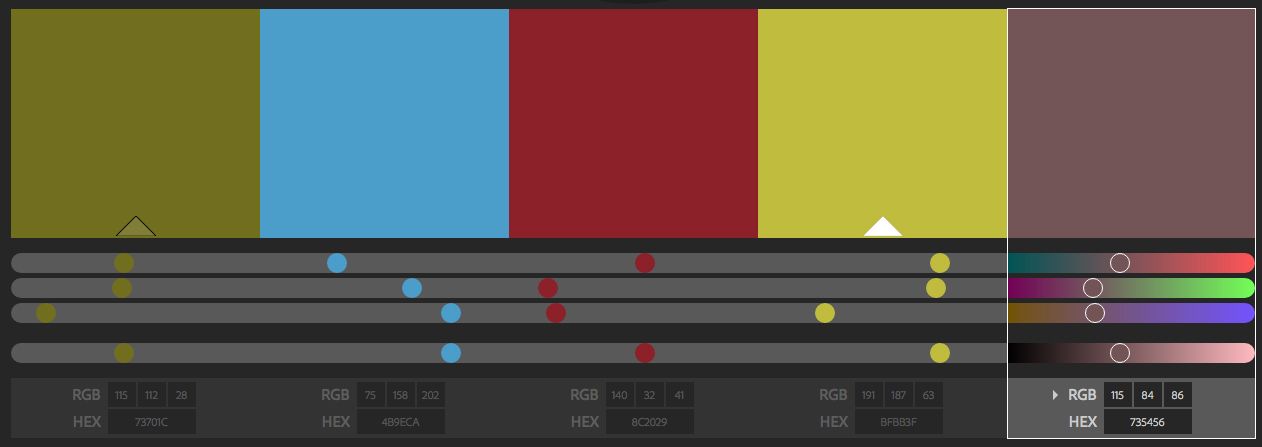
Farbregler: Triade
Triade haltet deine Farbwerte immer in derselben Dreiteilung mit dem größtmöglichen Abstand zueinander. Dabei muss man Vorsichtig sein, dass alle Farben noch harmonisch zueinander stehen.
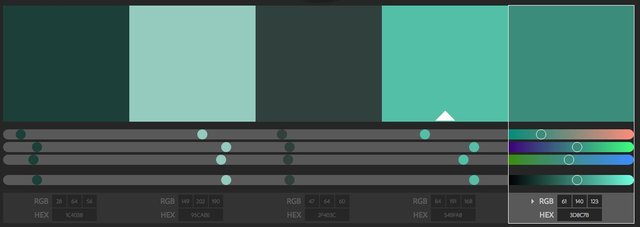
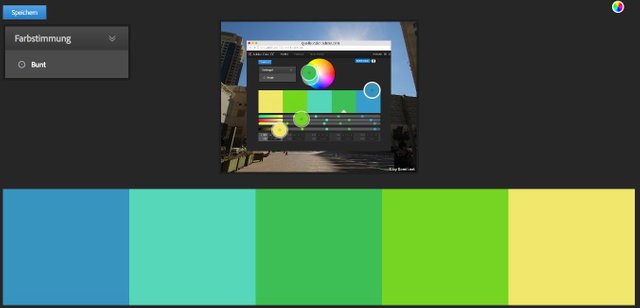
So sieht ein Farbschema aus, das mit dem Modus "Triade" erstellt wurde. Das Foto ist natürlich ein Screenshot der Seite color.adobe.comMonochromatisch
Dies ist sozusagen die Steigerungsstufe von Ähnlich. Und gleichzeitig. Man sucht sich einen Farbwert und die Seite sucht sich passende hellere und dunklere Töne derselben Farbe.
Ich glaube du ahnst es: Auch dieses Foto ist ein Screenshot von color.adobe.com. Ich schreibe es aber sicherheitshalber hin. Das solltest du auch machen, beim Thema Copyright gehe ich immer auf Nummer sicher.Für eine Farbzusammenstellung entschieden?
Dann schau ein wenig unter die Farben. Da sehen wir für jeden Farbton jeweils einen RGB-Wert und unterhalb HEX-Wert.
Wir können uns einen von beiden aussuchen. Alle neuen Browser unterstützen RGB-Farben und HEX-Farben. Ältere Browser unterstützen eher HEX-Werte, aber heute spielt das keine Rolle mehr.
Wie verwende ich die Farbwerte in meiner Webseite?
Wenn wir uns für den RGB-Wert entscheiden schreiben wir den Farbwert nach unseren CSS-Befehl: z.B.: background-color: rgb(95,114,114);.
Bei HEX-Farben müssen wir vor dem Farbcode noch ein Hashtag anhängen. Da würde der Befehl würde so aussehen: background-color: #5F7272;
Du bist nicht kreativ?
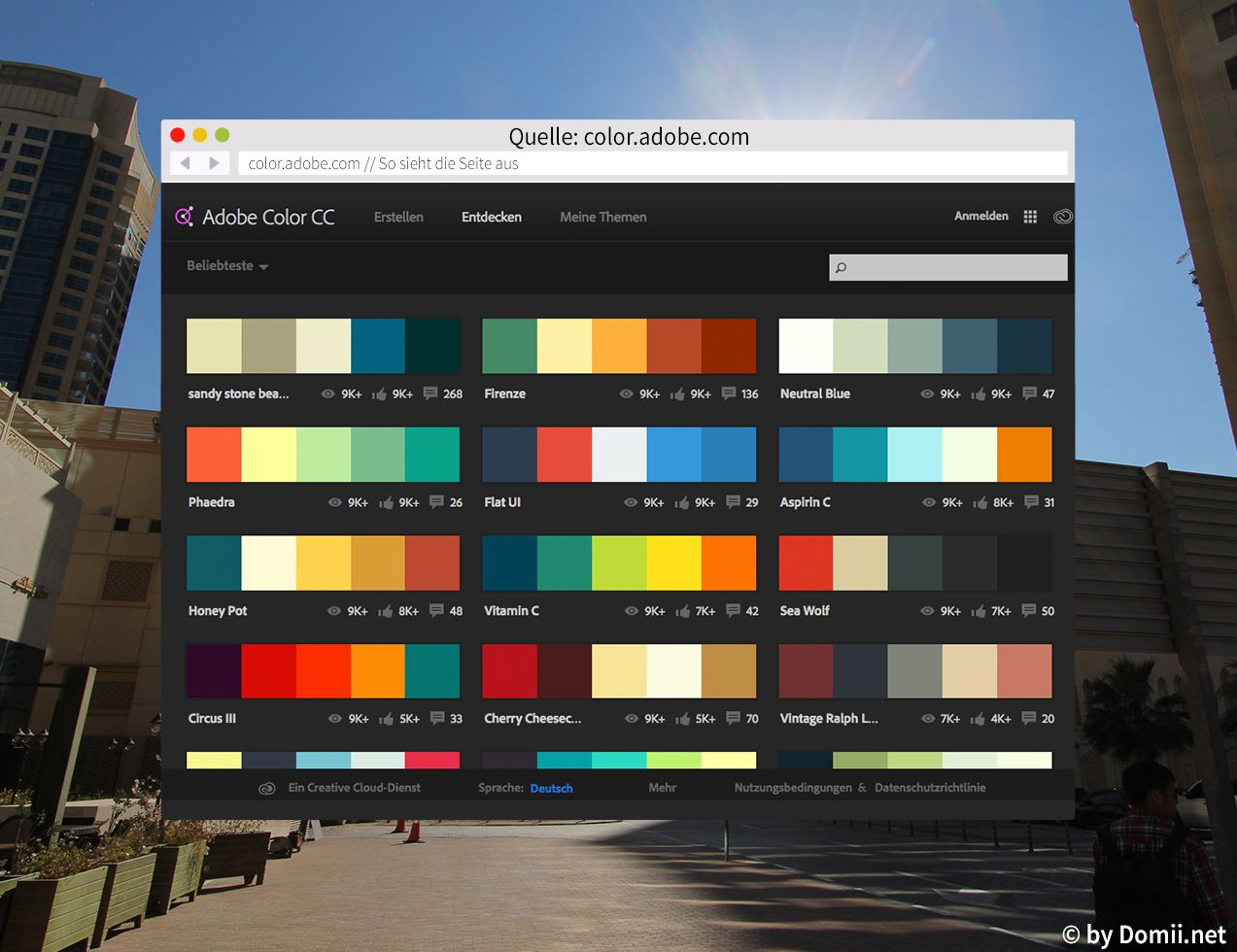
Kein Problem! Wenn dir nichts einfällt oder du am überlegen bist, kannst du dich gerne auf der Seite inspirieren lassen und eine bestehende Farbpalette nutzen. Dafür musst du lediglich oben auf color.adobe.com auf den Menüpunkt: "Entdecken" klicken.
Hier sehen wir Farbpaletten die andere Nutzer erstellt haben und gespeichert haben.
Nicht schrecken. Dieser Bildausschnitt stammt auch von color.adobe.com. Es hört sich vielleicht wie Schleichwerbung an, doch ich kann diese Seite in Thema Farben und Farbabstimmung empfehlen. Ich kenne wenig vergleichbare Projekte.Du möchtest eines dieser Farbpaletten nutzen? Kein Problem, dafür klicken wir einfach auf "Kopie bearbeiten". Danach haben wir alle Farbwerte oder können diese nochmal ein wenig bearbeiten.
Aus einem Bild eine Farbpalette zusammenstellen.
Die Seite bietet uns noch eine wirklich interessante Möglichkeit zu einer vernünftigen und passenden Farbpalette zu gelangen. Wir können rechts oben auf "aus Bild erstellen" klicken. Danach wählen wir unser Bild aus. Es schlägt automatisch eine Farbpalette vor, die wir nach belieben verändern können.
Dies ist beispielsweise optimal, wenn man dies mit einem Logo oder thematisch passenden Foto macht.
Wieder ein Bild von color.adobe.com. Keine Sorge jetzt ist Schluss! :D
RGB / HEX
Moment mal: Was ist RGB und HEX?
Für viele wird es wahrscheinlich schon bekannt sein, wofür RGB und HEX steht. Da ich mir aber nicht sicher bin kommt jetzt noch eine kurze Erklärung:
RGB
Dir dürfte aus dem Physik-Unterricht noch klar sein: Das Licht lässt sich in einzelne Farben zerlegen. So lässt sich in einem Regenbogen das gesamte Farbspektrum wahrnehmen. Die wichtigsten darin sind Rot, Grün und Blau. (Das sind auch diejenigen mit denen man andere Farben mischen kann.)
Wenn alle drei Farben in der höchsten Stufe erscheinen nimmt man Weiß war. rgb(256,256,256)
Sind alle drei Werte auf Null, so ist die Farbe Schwarz. rgb(0,0,0)
Der RGB-Wert gibt uns also nur das Mischverhältnis der Farben rot, grün und blau wieder.
HEX-Farbwerte
Bei HEX-Farbwerten wird auf ein anderes Zahlensystem zugegriffen. Der Computer rechnet hier nicht mit 10er-Schritten, sondern mit 6er-Schritten (Hexadezimalsystem). Es werden Zahlen von "a" bis "f" benutzt.
Der gesamte Farbraum beginnt bei 000000 (schwarz) und endet bei ffffff (weiß).
Allein mit diesen 6 Zeichen lassen sich 2.821.109.907 Farben darstellen.
Das System ist sehr effizient und da ich früher schon mit HEX-Werten gearbeitet habe, tue ich es heute auch noch, obwohl rgb-Farben auch von jeden Browser unterstützt werden.
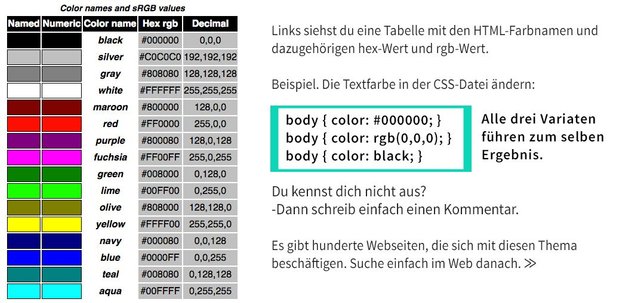
Farbtabelle
Es gibt tausende Farbtabellen im Internet. Die, die ich euch zeige stammt von w3c.org. Im Bild seht ihr rechts nochmal, dass es egal ist ob du den Farbwert in rgb, HEX oder als normalen Text wie black, white, blue, red, green, ... angibst.
Die Tabelle aus dem Bild darüber stammt von w3c.org.
Heute haben wir sehr viel über Farben erfahren! Vorallem, dass es doch sehr wichtig ist, eine Farbpalette für die Webseite festzulegen. Was rgb-Farben und hex-Farben sind und wie wir sie in unsere Seite einbauen können.
Wenn du nichts verpassen willst folge mir einfach!

Mehr Wissen!
Ich habe schon einige Artikel über das Internet geschrieben. Vielleicht ist etwas interessantes für dich dabei:
- HTML&CSS: Bilder - Internet-Basics #10
- HTML5-Elemente: header, nav, footer uvm. ... - Internet-Basics #9
- HTML: DIV und SPAN-Elemente - Internet-Basics #8
- HTML-TAG: Texte strukturieren und formatieren. - Internet-Basics #7

Diesmal hab ich zwei Quellen zu erwähnen: Infos zu diesem Beitrag fand ich auf: sketch-wiki.de und color.adobe.com.DANKE!







Schöner Beitrag.
Ich empfehle dennoch hsl zu nutzen, da immer die passenden Farben beisammen liegen und die Komplementären in 180° des Farbkreis sind. Ich nutzte früher auch auch immer RGB.
HEX kommt von der Hexadezimalen Zählweise. Die Zahl ist keine Zahl, sondern eine Ziffer. Eine Zahl ist die Zusammensetzung aus einer oder mehrerer Ziffern. Der Ziffernraum ist für den Übertrag entscheidend.
Gezählt wird von 0-f, danach folgt der Übertrag.
Der Grund für das System ist die Art, wie Computer Zustände speichern. Ein Block mit 256 Unterschieden, lässt sich einfacher mit 2 Hexadezimalen Ziffern abbilden, da so der gesamte Ziffernvorrat genutzt werden kann ohne Speicher übrig zu lassen.
Vielen Dank für deine Antwort.
Ja natürlich hsl ist auch eine gute Möglichkeit, dies ist jedoch erst ab CSS3-Möglich.
Deine Erklärung zu HEX ist wirklich sehr verständlich formuliert. Ich hab's oben im Beitrag auch schon versucht, find deine Erklärung aber noch viel Besser. Danke! (:
lg Domii

Merci vielmals, das ist echt eine gute Information!
Weiter so,
Alex
Vielen Dank. Freut mich & werde ich machen.
Lg Domii. (:
Hey @domii.net, besten Dank für deinen Beitrag. Bin gerade bei meiner Suche nach den Farbcodes von Steemit und @busy.org zu diesem Beitrag gelangt. Leider bin ich aber auch hier nicht fündig geworden. Vielleicht kannst du mir das ja hier als Kommentar antworten.
Unabhängig davon habe ich gesehen, dass du auch weitere Interessante Beiträge hast. Hab gleich mal den Follow-Button gedrückt und ein like für diesen Beitrag.
Beste Grüße