[DE] Wie erstelle ich einen Artikel mit 3 Kolonnen mit einer HTML Tabelle ? [article available in EN/DE/FR]
In diesem Artikel erkläre ich wie du ein Layout mit 3 Kolonnen in Steemit Artikeln erstellen kannst.
(Artikel verfügbar in EN/DE/FR unter @becometheartist )

Gebrauche den Markup Modus zum Schreiben

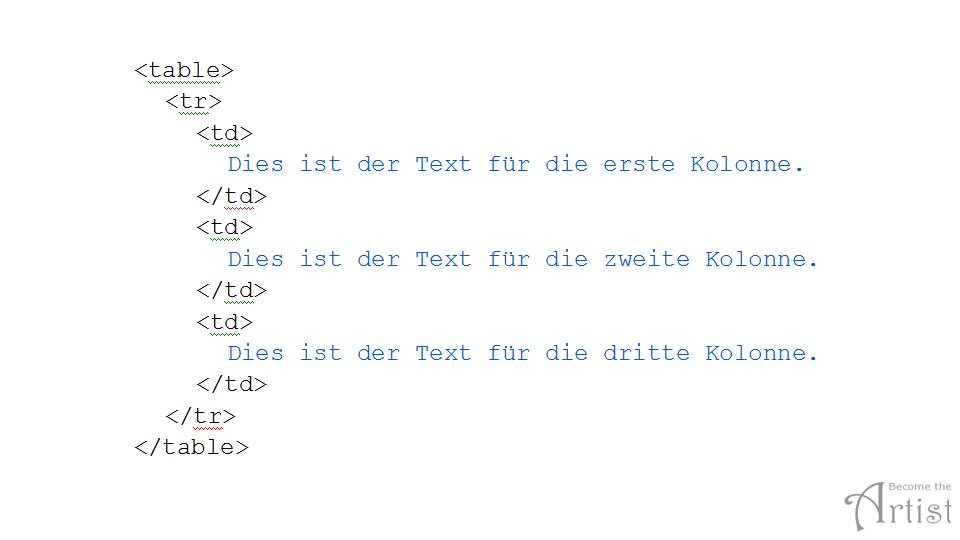
Füge diesen Code ein :

Und schon hast du deine Tabelle mit 3 Kolonnen !
| Dies ist der Text für die erste Kolonne. | Dies ist der Text für die zweite Kolonne. | Dies ist der Text für die dritte Kolonne. |
Jetzt brauchst du nur noch den blauen Text durch deinen eigenen Text zu ersetzen und fertig !
Viel Spaß !
Achtung es gibt Einschränkungen 😧
Steemit unterstützt momentan noch nicht viel Parametrisierung, wie zum Beispiel die Breite der Kolonnen oder die vertikale Ausrichtung in einer Zelle. Deshalb ist es wichtig, dass du dafür sorgst, dass der Text in allen Kolonnen ungefähr dieselbe Länge hat, anders passt Steemit die Kolonnenbreite automatisch an.
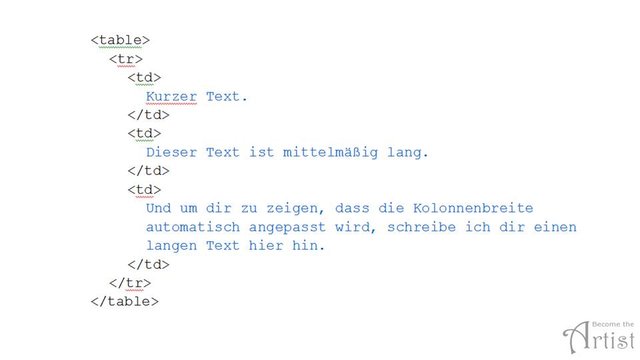
Hier ein Beispiel zur Illustration :

Und so sieht das Resultat mit automatisch angepasster Kolonnenbreite aus :
| Kurzer Text. | Dieser Text ist mittelmäßig lang. | Und um dir zu zeigen, dass die Kolonnenbreite automatisch angepasst wird, schreibe ich dir einen langen Text hier hin. |
Ich habe mehrere Techniken ausprobiert, aber leider ohne Erfolg 😭. Also die einzige Methode um gleichmäßig verteilte Kolonnen zu haben ist dafür zu sorgen, dass der Text in allen Kolonnen ungefähr gleich lang ist.
Ich hoffe dies hilft dir um ein Steemit-Artikel-Künstler zu werden !
Bis bald für andere Anleitungen zu Steemit-Layouts.
BecomeTheArtist 🌷
Hier zwei Links die dich vielleicht auch noch interressieren könnten :
Ein Artikel wo ich diese Technik gebrauche : BecomeTheArtist - Hi - Hallo - Bonjour [en/de/fr]
Ein Artikel über mehrsprachige Layouts : [DE] Wie schreibt man am besten einen Artikel in mehreren Sprachen? [article available in EN/DE/FR]
finde es schade das man nicht einfach HTML verwenden kann ... dieses Markdown gefällt mir nicht.
Steemit ist relativ neu, ich kann's verstehen dass noch nicht alle Funktionen da sind, aber ich schätze dass Steemit sich noch weiterentickelt. Zum Beispiel am Anfang konnte man nur Bilder einfügen via einen Link zu einer anderen Seite. Ein paar Monate später kann man sie direkt auf Steemit hochladen.
Ich denke wir müssen noch etwas Geduld haben :)
Super Anleitung:)
Danke für deinen ermutigenden Kommentar und viel Spass mit dieser Technik! 😎
Danke, Darauf habe ich gewartet.
Ich wünsche dir viel Spass damit 😎