Adobe Photoshop Design - Production > Themed UI/UX Website + APP
Recently, I've started doing in a company as a "Graphic designer/Animator" and since then my skills in design tools such as Photoshop/After Effects generally have improved. Project for a client was to create UI [User Interface] and UX[User eXperience] for his upcoming Website and Mobile Application for Mobile and other technologies skins and cases with a texture.
The following results were created in few steps:
1. Creating a logic behind the design
- Desing should be meaningful and strong, something people will notice and like.
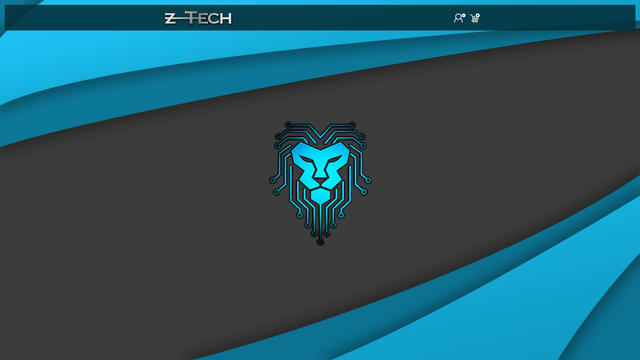
In my example I've created a name for company, logo and designs of pages. Logo has connection with owners name, Logo is a Lion - something that client chose. Colors were also picked with a patience and reason.

That would be an opener of a webpage --> Minimalistic & Modern
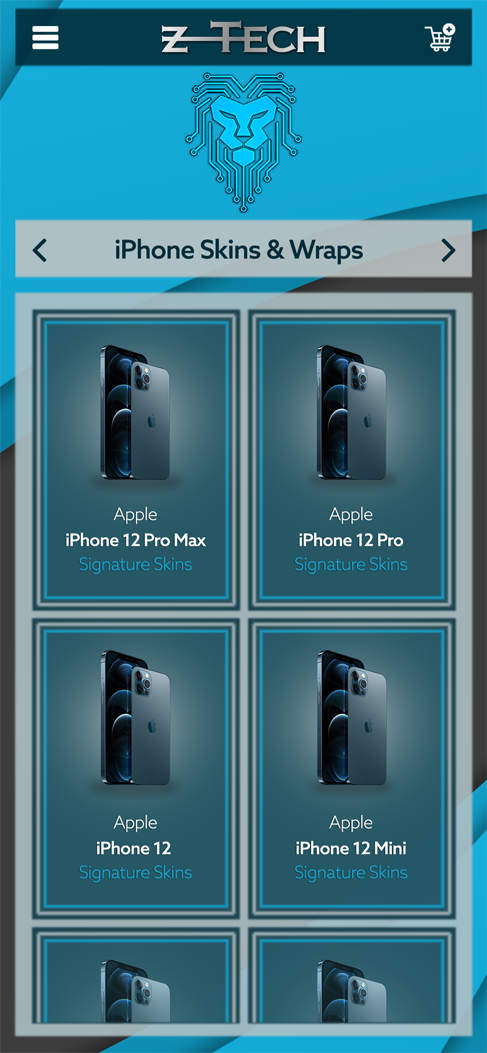
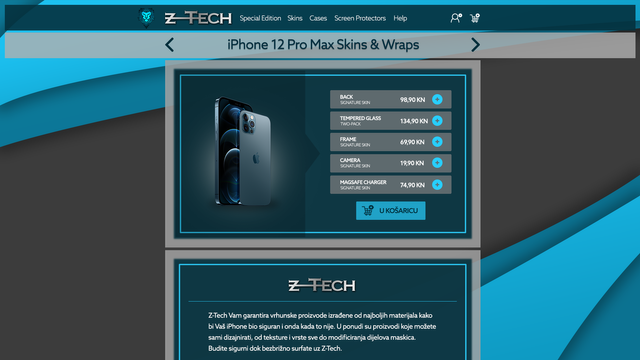
2. Creating Examples for Mobile & Web Version
- Mobile and Web version are different primarily on dimensions and purpose. Web version has much more space to spread information, than mobile one so it has to be done carefully.
After few days of thinking and work this is what I came up with.

Mobile version that was made as a reference for a client - Focused on "one item" and cleans the search for a viewer.

Web version that was made - Various information about the product.
Freely share your talented work or designs.
Have a nice day.