Sketch 101 [En español]
Aprendiendo lo básico
Buenos días queridos compatriotas del diseño, si están acá es porque quieren aprender a usar esta herramienta tan popular, y útil. Acá veremos y explicaremos las distintas herramientas y triquiñuelas, de Sketch, en una serie de posts, desde lo mas DUH a lo mas WUT, listo para aprender un par de cosas de su friendly neighbor dactrtrdactrtr?
Importante que primero se aseguren de tener sketch instalado, pueden descargar una versión de prueba de 30 días o comprarlo desde el sitio oficial. (recuerde apoyar al desarrollo de software y comprar su software favorito)
Descargado, instalado! ACCIO SKETCH!!

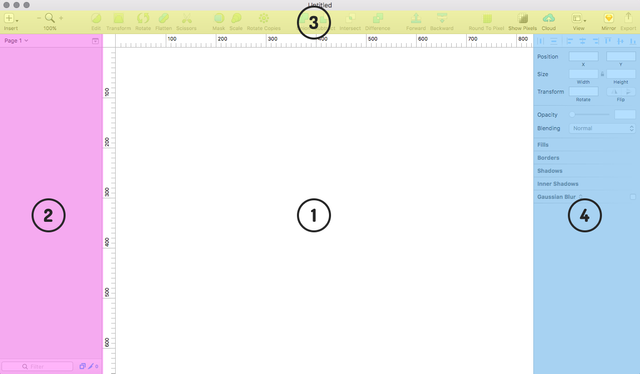
Revisemos qué diablos está pasando frente a nuestros ojos:
- Área de trabajo: Aquí es donde se diseñan los elementos.
- Layers List: Acá van las capas/layers, grupos, artboards y páginas.
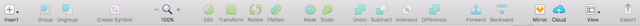
- Toolbar: Herramientas, y vista de reglas y guías, pretty straightforward.
- Inspector: Acá podremos modificar las propiedades de los elementos seleccionados del Artboard.
LISTO! ya son unos Expertos!! gracias, por leer, share, like, retweet, props and upvote!!, broma, pasemos a ver cada uno de estos puntos en detalle.
1.- Área de trabajo.
No hay mucha ciencia en esta parte, acá es donde trabajaremos, donde diseñaremos nuestros botones, vistas, ilustraciones, iconos, lo que queramos.

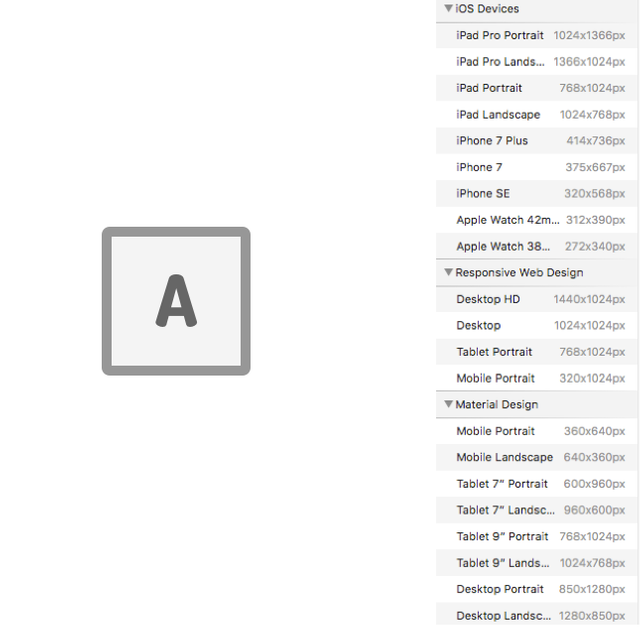
Al abrir Sketch, el artboard principal es ilimitado, si deseamos crear un artboard de un tamaño específico podemos presionar A, o ir a insert>artboard, al hacer esto nuestra vista del inspector cambiara dándonos una serie de opciones preestablecidas con los tamaños mas usados para diseño de vistas (iPhone, android, web, iconos, tamaños de papeles, etc).

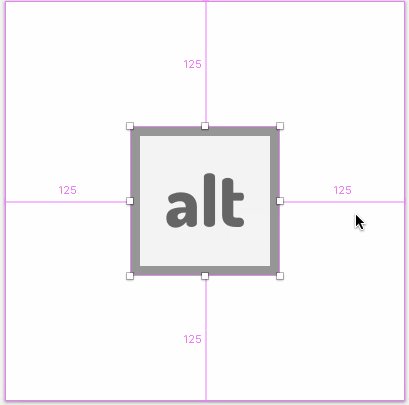
Una de las cosas interesantes que ocurren en el artboard es el uso de los smart guides. Al presionar ALT al tener un objeto seleccionado, Sketch nos dirá la distancia del objeto seleccionado con los márgenes del artboard o de cada elemento que este bajo el cursor, muy util para saciar su trauma obsesivo compulsivo sobre las distancias de los elementos.

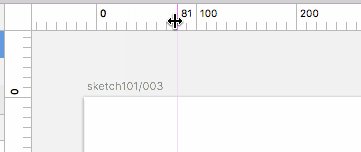
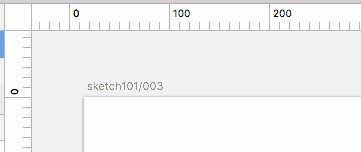
Ctrl + R, mostrar reglas, click para hacer una guía, arrastrar guía para eliminarla, mantener Cmd para desplazar la regla
Hablando de Guías, basta con activar las Reglas (CTRL + R):
- Crear nueva guía: click sobre la regla
- Eliminar guía: arrastrarla fuera de la regla.
Si queremos modificar el origen de las reglas, basta con mantener CMD mientras arrastramos la regla a su nuevo origen.
Gracias por todo, pasemos al siguiente punto.
2.- Layers
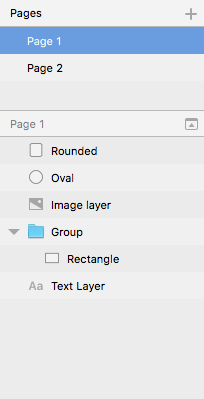
Acá se empieza a poner entretenido, como bien deducirán en esta parte es donde van nuestras capas o layers, también nuestras pages, artboards, groups y symbols (engrish FTW).

A su lado izquierdo pueden ver una vista de las capas poblada en la parte superior tenemos las pages, si crean un Symbol, verán otra page donde sketch guardará todos los** Symbols**, mas adelante explicaré que es un symbol y la gracia de estos. Con el boton “+” podemos agregar mas pages y con doble click, sobre el nombre podremos cambiar el nombre de estas.
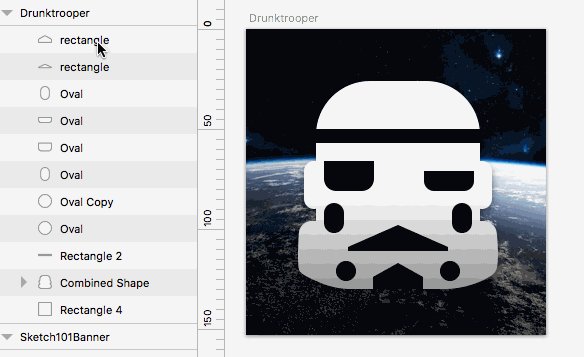
Qué? no ves el icono +?, haz click en el botón que debería estar en su lugar y la vista se expandirá, nadie ha muerto. Abajo de las Pages tenemos los Artboards, dentro de cada uno están los elementos diseñados(layers), cada Layer tiene un icono que representa que tipo de elemento son, a excepción de las formas (shapes) que es una miniatura de la forma.
CMD + R, Tab y Shift + Tab
Como soy un obsesivo del orden, una de las cosas que me enamoró de sketch, fue la facilidad para nombrar elementos…

CMD + R: renombrar elementos (layers, artboards, grupos, etc).
Tab: selecciona el siguiente elemento.
Shift + Tab: selecciona el elemento anterior.
Tanto Tab como Shift + Tab funcionan para navegar en casi toda la interfaz de sketch, incluso en el inspector al momento de cambiar dimensiones de los elementos, K E Y B O A R D M I N D B L O W N.
En la parte inferior de los layers nos encontramos con un input de búsqueda y dos iconos.

Si nombramos todos nuestros elementos por ejemplo, todos los iconos con el prefijo ico_nombre (haré otro post con este tema), se nos hará super simple encontrar nuestros elementos y cambiarlos, exportarlos, o mandarlos a nadar en lava si así lo deseamos.
Los dos iconos azules corresponden a “show/hide layers in the list” y “show/hide slices in the list”, el primero es bien claro, pero el segundo tiene un truco ya que slices, también se refiere a elementos que hemos seleccionado para exportar (duh).
3.- Toolbar

La mayoría de las herramientas son bien comunes a su software vectorial favorito, por lo cual no daré mas explicaciones a las clásicas conocidas, si no les gustan las herramientas de la barra, pueden hacer click derecho>customize toolbar y cambiar las herramientas que usen menos o que no quiera, también pueden quitar los iconos o quitar el texto.
A continuación analizaremos las herramientas en orden.
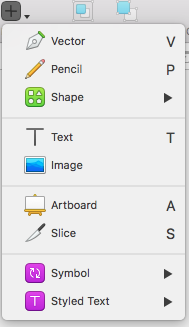
Insert

Todas las herramientas de este menu son para insertar contenidos (duh), todas a excepción de Symbol, Styled Text e Image, no tienen hotkey asignada por defecto, para asignarles un hotkey deben ir a System Preferences > Keyboard > Shortcuts > App Shortcuts > presionar el signo + > seleccionar Sketch > escribir EXACTAMENTE el título del menu (image) por ejemplo y luego presionar la o las teclas que quieran asignar.
Vector: Es nuestra herramienta de vectores, o pluma, creamos nodos haciendo click y si mantenemos presionado le damos curvatura al nodo (no quiero hablar de vectores con sentido, dirección y magnitud, olvidemos las matemáticas por este punto).
Pencil: Lo mismo que la herramienta de vectores pero a diferencia está dibuja a medida que mantengamos presionado el botón del mouse.
Shape: Un mundo de formas Line, Arrow, Rectangle, Oval, Rounded Rectangle, Star, Polygon y Triangle.
Text: Textos, son esos dibujitos que asociamos a sonidos y que juntos obtienen un sentido.
Image: Tengo que explicar esto?
Artboard: Ya hablamos previamente de los Artboards, con esta herramienta también se pueden hacer a mano alzada.
Slice: Herramienta para crear slices, alias, zonas o áreas a exportar.
Symbols: Símbolos, son objetos que se repiten en al interfaz, ejemplo, botones o cuadros de input, hablaremos de esto más en profundidad.
Styled Text: Estilos de texto, títulos, links, toda clase de texto que requiera de un formato transversal durante todo el diseño.
Group/Ungroup
Personalmente estos son los primeros iconos en volar, agrupar y desagrupar, en la Lista de capas aparecen representados por un icono de carpeta, hotkey CMD + G, agrupar, CMD + SHIFT + G, desagrupar.
Create Symbol
Cualquier elemento que este seleccionado pasará a convertirse en un symbol, no hay forma de explicar esto en pocas lineas y menos de la utilidad de los nested Symbols, se ganaron otro post.
Zoom
Ok todos sabemos lo que hace pero podemos acceder a esta herramienta con Z y otras combinaciones.
Click: zoom in.
ALT + Click: zoom out.
CMD + SCROLL: Zoom in y Zoom Out.
CMD + 0: 100% zoom o tamaño actual.
CMD + 1: Centrar canvas
CMD + 2: Zoom al elemento
CMD + 3: Centrar elemento (reduce el zoom para que solo se vea el elemento seleccionado dentro de la pantalla).
Edit
Su nombre lo dice todo, al presionar este botón (o en el teclado enter) entramos al modo de edición, si el objeto seleccionado es un vector podremos modificar los nodos, entre otros, si es una Imagen podremos cortarla (crop), y si es texto podremos editar el texto duh!.
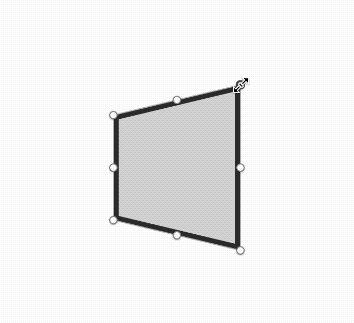
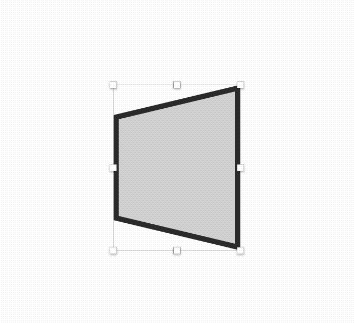
Transform
La clásica herramienta de transformación, dependiendo de los nodos que modifiquemos podremos darle un Skew a nuestros objetos.

Rotate
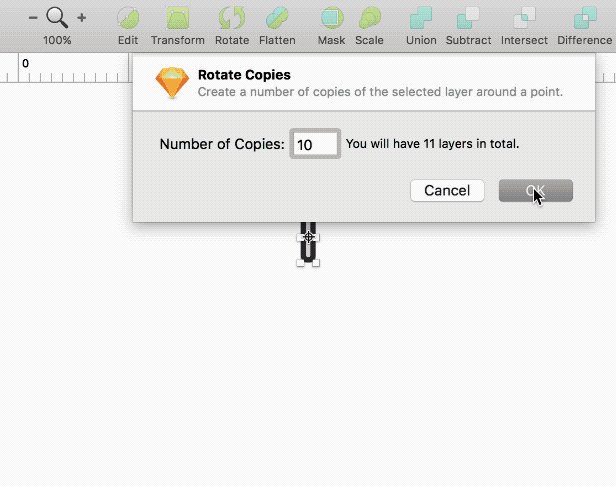
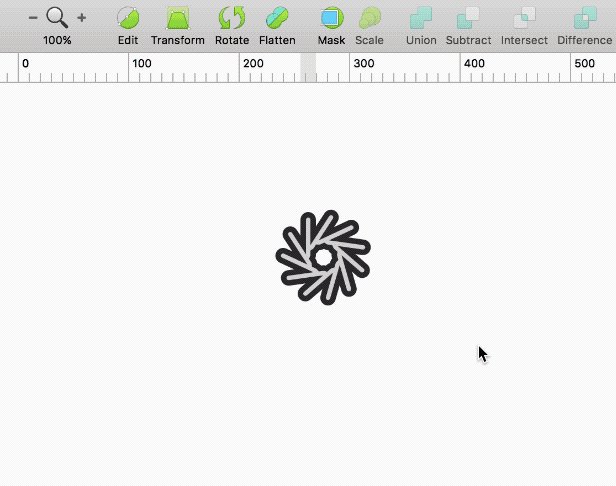
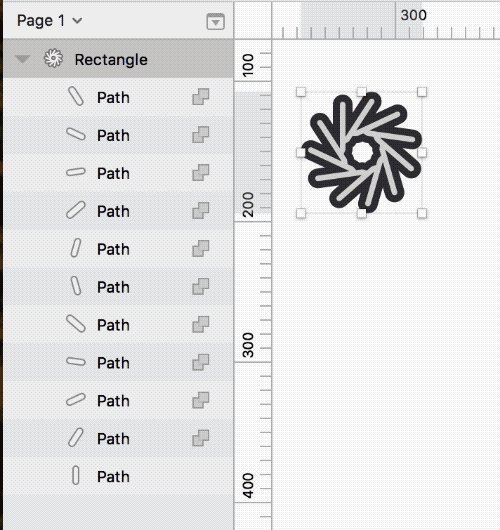
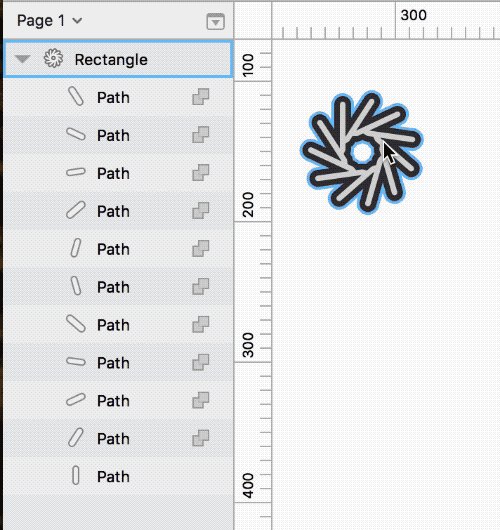
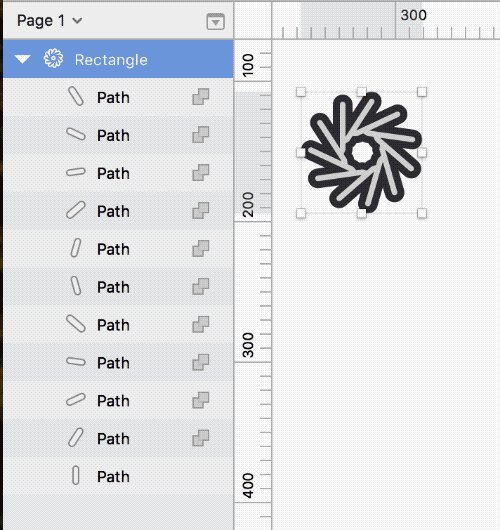
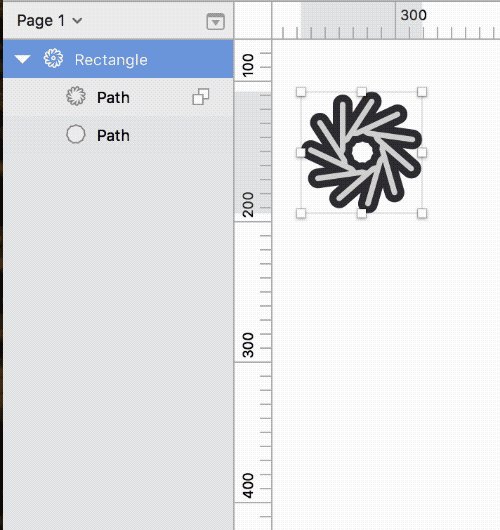
Herramienta para rotar elementos, no hay mayor novedad en esto, excepto si vamos a Layer>Path>Rotate Copies, acá es donde pasa la verdadera magia ya que podremos crear copias rotadas del elemento seleccionado.

Flatten
Aplanar, aunque mas bien la acción es como de juntar todos los elementos en uno solo, un gif que explica mejor.

Mask
Hace una máscara del elemento seleccionado, las máscaras funcionan poniendo el elemento que será la máscara bajo el resto de los elementos, y todos los elementos que esten en el mismo “nivel” serán enmascarados.
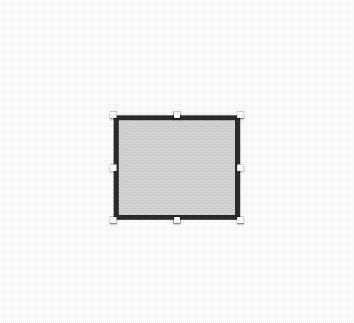
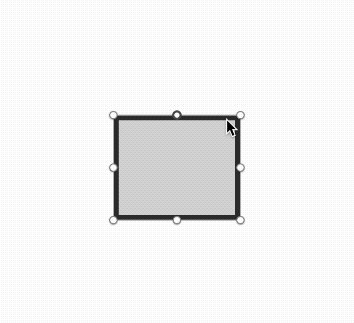
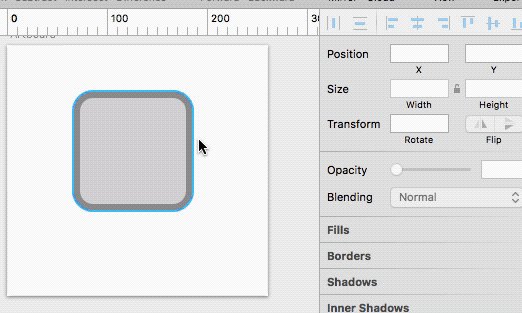
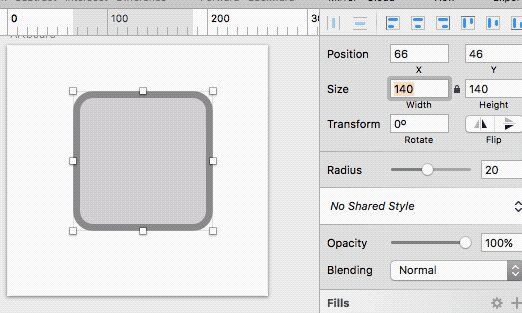
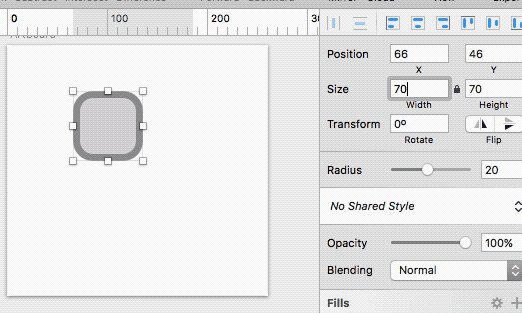
Scale
A diferencia de cambiar el tamaños de los objetos con el Bounding Box con esta opción podemos escalar los objetos en porcentajes o con medidas exactas, altamente recomendado para los Pixel Perfect puristas y cualquier persona que se haga llamar Diseñador.
Union, Subtract, Intersect, Difference
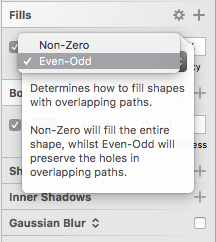
A estos viejos amigos los conocemos de hace mucho, así que no diremos nada de ellos, además de que si experimentan comportamientos raros, pueden cambiar el tipo de Overlappingde las formas en el inspector, en la casilla de Fill, donde pueden cambiarla de Even-Odd a Non-Zero, explicar que significan y como funcionan es para otro post.

Forward & Backward
Otra opción que no merece mayor explicación, Forward mueve el objeto al frente (arriba si se ve desde las capas) y Backward en sentido contrario.

Mirror es una divertida companion app, para sketch, con la que pueden reflejar sus diseños en iDevices o gDevice o mejor dicho Android.
Cloud
La nube, o como a mi me gusta decirle, un computador conectado en internet donde están tus archivos de sketch probablemente en un sótano lleno de ventiladores y cables. para poder usar ese computador tienes que tener una cuenta.
View

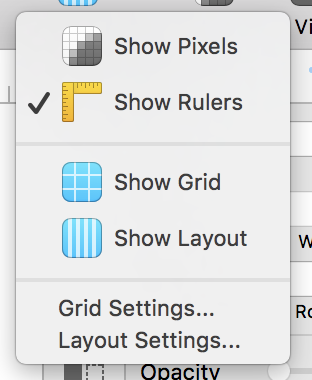
Acá podrán Show Pixels, que muestra los pixeles, Show Rulers, que muestra las reglas, Show Grid, que hace lo mismo con la Grilla y Show Layout, que nos muestra el layout de columnas y márgenes.
Dentro de Grid y Layout settings podremos definir el tamaño de la grilla y los tamaños de columnas y márgenes, si quieren diseñar como un campeón les recomiendo le den una lectura a este post sobre la Grilla de 8 pt.
Export
Acá hay varias opciones, una es usar el botón Export de la toolbar para exportar todos los elementos o, seleccionar un elemento y Make exportable, o incluso podemos… Arrastrar desde la sección de capas al escritorio.

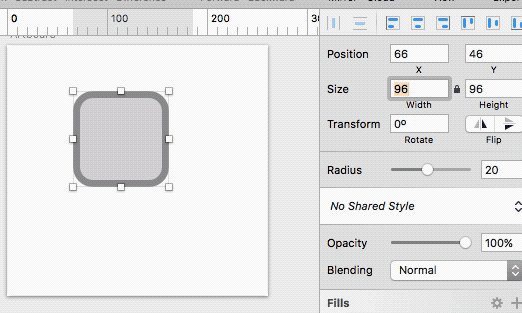
4.- Inspector

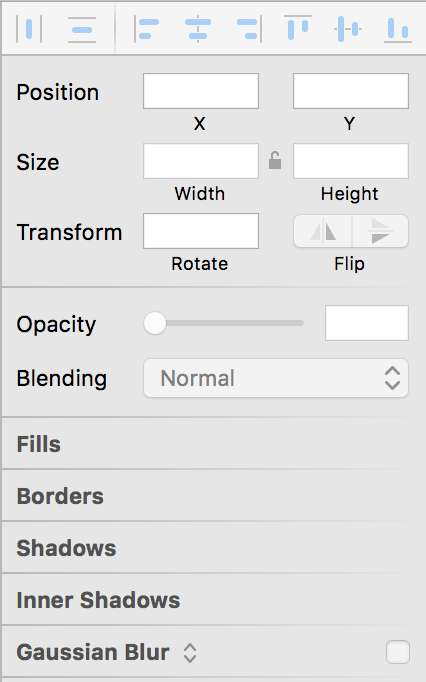
Como hablar del inspector sin extenderme durante, bueno mas que este mismo post, fácil, haciendo otro post con como funciona el inspector, pero básicamente en el inspector pueden modificar todas las propiedades de un elemento.
En la parte superior del inspector, tenemos las opciones de Alineado, cada icono es bastante auto explicativo y funcionan como en todos los softwares de diseño.
A su vez dependiendo del tipo de elemento seleccionado el Inspector nos dejará cambiar las propiedades referentes al objeto, si seleccionamos una capa de texto tendremos opciones de Tipografía como son tamaño, color, kerning, etc, un dato importante del inspector es que podemos usar Operadores Matemáticos (+, -, /, *, %) para asignar tamaños.
Update: Si usan porcentajes dentro de los valores de alto o ancho estos porcentajes hacen referencia al total del ancho y alto, si tal cual como se hace en CSS.

Bueno, con esto termina lo que vendría a ser Sketch 101 AKA lo más básico, hay uno que otro tip con el inspector y bueno, el mundo de los plugins.
Ahora a jugar con lo que han aprendido e investigar mas sobre la interfaz, en el siguiente post, les contaré mas de su nuevo mejor amigo, el Inspector.
Congratulations @dactrtr! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!