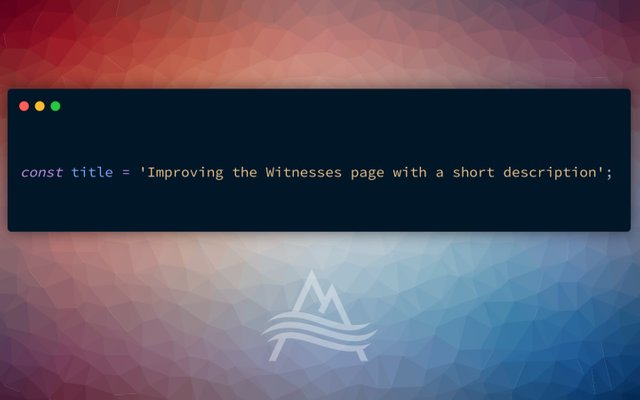
The Daily Adventures of a SteemPeak Developer #2 - Improve the Witness Page
After a short introduction it's time to actually start exploring some of the features developed for the latest SteemPeak release.
Improve the Witness Page with a Short Description

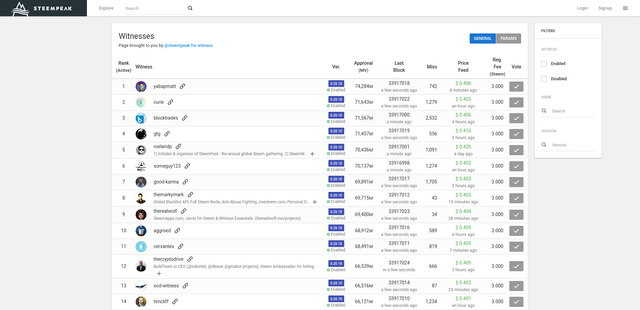
Some days ago I was looking at the witnesses page and I realized that I have no idea what some of the witnesses listed on that page are actually doing or working on. Probably a new user opening that page for the first time will have a hard time deciding how to use his votes and this does not fit well with our idea of an approachable frontend.
One solution would be to click on the link near each name and read the full post, but:
- Some of the links are quite old (2 or 3 years ago)
- Some of them point to external websites without much explanation on the witness
- And ...are you really going to click on 30-40 links and read all those posts?
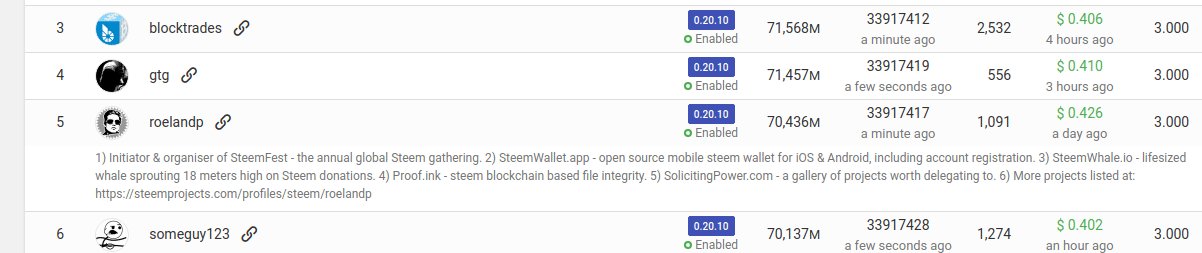
So I decided to add an option to have a small description under each witness, trying to keep it decentralized so it can be shown on other websites too and updatable by the witnesses themselves.
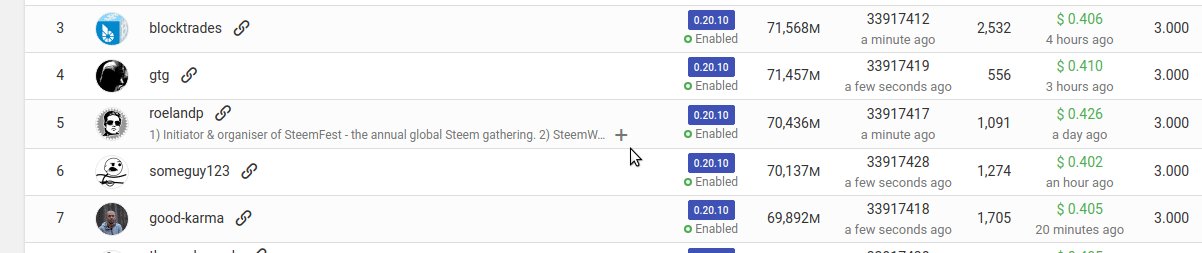
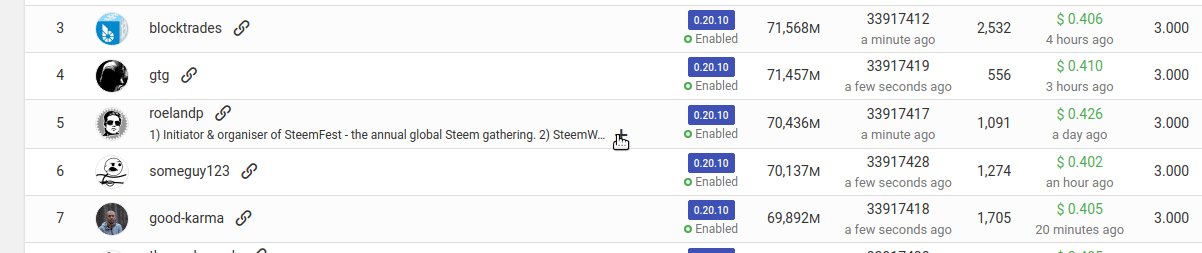
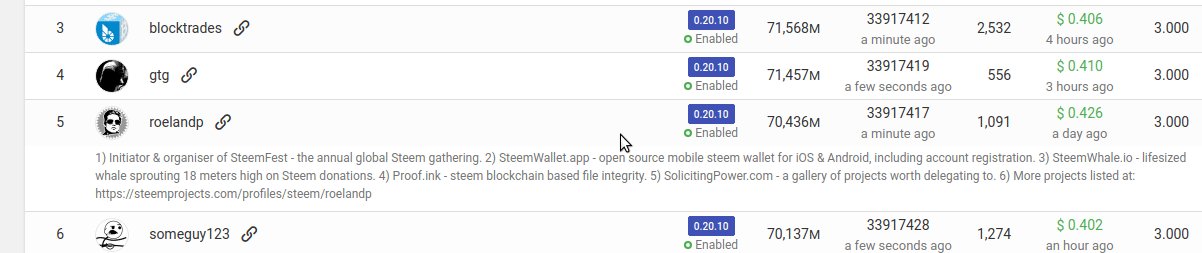
The UI part is pretty straightforward, a short text that can be expanded if the description is larger than 85 characters.

The interesting part is the logic to update and retrieve that new description field. To keep everything decentralized I've decided to use a new field in the account metadata (the same place where the account name, about, location are stored). I used the field witness_description that on SteemPeak is now available when you edit the profile of a witness account. This is the transaction used to update the field for the @steempeak witness:
https://steemd.com/tx/c6c8187204d3ddd918bf46d39fe6ef2a9c34364a
Now that we have a description associated with the witness account we'll need to make it available in the page and attach it to the correct witness. Unfortunately there is no easy way to do it with the get_witnesses_by_vote call that is used to fetch the witnesses, so I had to split the loading process in 2 steps.
This snippets describe the main part of the process:
// 1. fetch some witnesses (skipping pagination to avoid unnecessary complexity)
let witnesses = await steem.api.getWitnessesByVoteAsync('', 15);
// 2a. now load the account details for them
let accounts = await steem.api.getAccountsAsync(witnesses.map(w => w.owner));
// 2b. and set the corresponding field if the witness added it to the profile
accounts.forEach(account => {
if (account.json_metadata) {
try {
let accountMetadata = JSON.parse(account.json_metadata);
if (accountMetadata.profile && accountMetadata.profile.witness_description && accountMetadata.profile.witness_description.length) {
let witness = result.find(w => w.owner === account.name);
witness.witness_description = accountMetadata.profile.witness_description;
}
} catch (errorMetadata) {
console.log('Error parsing account metadata:', errorMetadata);
}
}
});
This way the description is available on each witness and can be used on the page to show the text and the expand icon. Of course doing it with a single API call would have been better and easier, but I like the final result nevertheless and the page loading speed is still quite good.
The final result is visible in the screenshot below. Not all the witnesses have updated their description, but the features have been released just 2 days ago, so hopefully more of them will setup this field in the future ;)

As always feedback and suggestion are really appreciated, both in the comments or on our Discord ;)
Sergio
Love reading these insights into some of these great features
@asgarth You have received a 100% upvote from @intro.bot because this post did not use any bidbots and you have not used bidbots in the last 30 days!
Upvoting this comment will help keep this service running.
If it comes to the witnesses I wonder if most care at all, have interaction with those who's vote they have.
If the info is 2-3 years old the answer is no.
Posted using Partiko Android