[CSS] - Knock Out Text Using SVG or CSS

Knock Out Text Is Slick!
In a world where apps and website are constantly pushing the limits to try to grab the users attention, doing something a little different can go a long way.
Knock Out Text lets you achieve that. It's hip, it slick, and if you have a nice image behind it, looks pretty awesome. It's such a simple effect that we've been able to achieve in image-editors for over a decade, but on the web it's still quite the rarity. You can even add some animation to it, and if it's subtle enough, using knockout you can take a tier 4 site right up to tier 5.
SVG or Pure CSS?
Knock Out text in pure css is still not fully supported by all major browsers so while it's much easier to work with and has a lot less code, it may not be the right solution for you depending on the visitors to your site, and how important the knockout text is.
If you need the knock out text to be viewed by a wider audience then you have to go the SVG route. Below I've explained how to do both. You can checkout the demo by clicking here!
The Code
Pure CSS Route
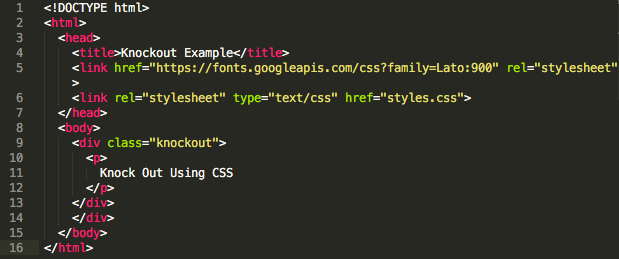
HTML

<!DOCTYPE html>
<html>
<head>
<title>Knockout Example</title>
<link href="https://fonts.googleapis.com/css?family=Lato:900" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="knockout">
<p>
Knock Out Using CSS
</p>
</div>
</div>
</body>
</html>
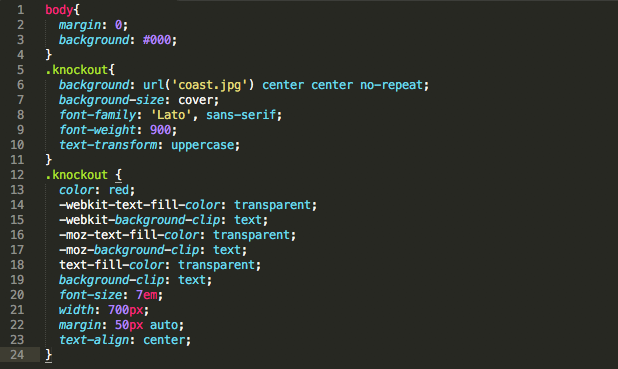
CSS

body{
margin: 0;
background: #000;
}
.knockout{
background: url('coast.jpg') center center no-repeat;
background-size: cover;
font-family: 'Lato', sans-serif;
font-weight: 900;
text-transform: uppercase;
}
.knockout {
color: red;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-moz-text-fill-color: transparent;
-moz-background-clip: text;
text-fill-color: transparent;
background-clip: text;
font-size: 7em;
width: 700px;
margin: 50px auto;
text-align: center;
}
SVG Route
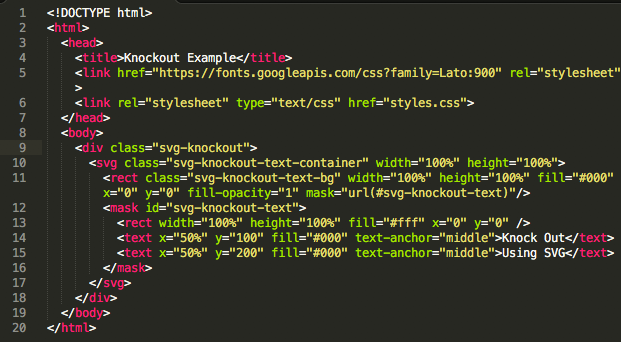
HTML

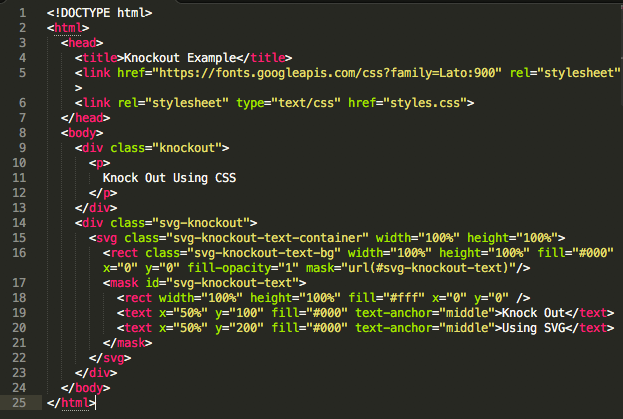
<!DOCTYPE html>
<html>
<head>
<title>Knockout Example</title>
<link href="https://fonts.googleapis.com/css?family=Lato:900" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="svg-knockout">
<svg class="svg-knockout-text-container" width="100%" height="100%">
<rect class="svg-knockout-text-bg" width="100%" height="100%" fill="#000" x="0" y="0" fill-opacity="1" mask="url(#svg-knockout-text)"/>
<mask id="svg-knockout-text">
<rect width="100%" height="100%" fill="#fff" x="0" y="0" />
<text x="50%" y="100" fill="#000" text-anchor="middle">Knock Out</text>
<text x="50%" y="200" fill="#000" text-anchor="middle">Using SVG</text>
</mask>
</svg>
</div>
</body>
</html>
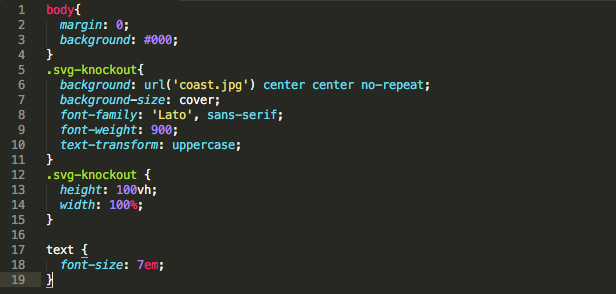
CSS

body{
margin: 0;
background: #000;
}
.svg-knockout{
background: url('coast.jpg') center center no-repeat;
background-size: cover;
font-family: 'Lato', sans-serif;
font-weight: 900;
text-transform: uppercase;
}
.svg-knockout {
height: 100vh;
width: 100%;
}
text {
font-size: 7em;
}
Both Together (as in the demo)
HTML

<!DOCTYPE html>
<html>
<head>
<title>Knockout Example</title>
<link href="https://fonts.googleapis.com/css?family=Lato:900" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="knockout">
<p>
Knock Out Using CSS
</p>
</div>
<div class="svg-knockout">
<svg class="svg-knockout-text-container" width="100%" height="100%">
<rect class="svg-knockout-text-bg" width="100%" height="100%" fill="#000" x="0" y="0" fill-opacity="1" mask="url(#svg-knockout-text)"/>
<mask id="svg-knockout-text">
<rect width="100%" height="100%" fill="#fff" x="0" y="0" />
<text x="50%" y="100" fill="#000" text-anchor="middle">Knock Out</text>
<text x="50%" y="200" fill="#000" text-anchor="middle">Using SVG</text>
</mask>
</svg>
</div>
</body>
</html>
CSS

body{
margin: 0;
background: #000;
}
.svg-knockout,
.knockout{
background: url('coast.jpg') center center no-repeat;
background-size: cover;
font-family: 'Lato', sans-serif;
font-weight: 900;
text-transform: uppercase;
}
.svg-knockout {
height: 100vh;
width: 100%;
}
text {
font-size: 7em;
}
.knockout {
color: red;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-moz-text-fill-color: transparent;
-moz-background-clip: text;
text-fill-color: transparent;
background-clip: text;
font-size: 7em;
width: 700px;
margin: 50px auto;
text-align: center;
}
I hope you learned something!
I hope you learned something and already have some great ideas for how/where to implement knockout text. It's a great feature but obviously not to be abused. Don't forget to Checkout the Demo and if you have any requests for tutorials or anything of the sort to drop them in the comments.
saw your post.Very helpful... dont see you bloggin much. For us developers its always tough or is it people loose interest fast?
@thedevchick got you a $7.56 @minnowbooster upgoat, nice! (Image: pixabay.com)
Want a boost? Click here to read more!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by thedevchick from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
Congratulations @thedevchick! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
Congratulations @thedevchick! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!