Нові колірні моделі в CSS
Нещодавно я намагався налаштувати на сайті адаптивний дизайн таблиці, паралельно з цим я хотів уникнути використання застарілої розмітки і повністю обійтися блочними елементами. По правді кажучи, досить важко встигати слідкувати за трендами в дизайні, кожного року з’являється щось нове. Веб технології розвиваються і з часом з’являються все більш потужні інструменти для створення візуально привабливих інтерфейсів. У кінцевому результаті знайти рішення з правильним відображенням блоків div для різних розмірів екрана мені допоміг ChatGPT. Ця віртуальна сутність не завжди права і може помилятися, але пролити світло на проблему в неї виходить дуже добре.
Отже, одна з інновацій яка мене зацікавила, це нові колірні моделі в CSS: HWB, LAB і LCH. Вони відкривають перед розробниками нові горизонти в управлінні кольором, дозволяючи налаштувати його більш точно і допомогти відповідати людському сприйняттю, також знаходять рішення деяким обмеженням традиційних моделей, на кшталт RGB або HSL, особливо коли мова йде про точне налаштування кольору та створення плавних градієнтів. Браузери почали підтримувати нові моделі у 2023 році.

Джерело зображення: згенеровано за допомогою ШІ.
Модель HWB (Hue-Whiteness-Blackness) заснована на відтінку, рівні білого та чорного. Створена як більш інтуїтивна альтернатива HSL і RGB для дизайнерів. У CSS стала доступною лише в останніх версіях браузерів (2023-2024 рр.).

Застосування:
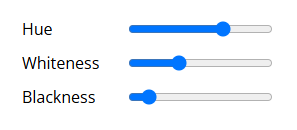
- Hue: відтінок основного кольору (наприклад, червоний, синій). Задається в градусах від 0° до 360°.
- Whiteness: скільки білого додається до кольору, вказується у відсотках, при значенні 0% — білого немає.
- Blackness: скільки чорного додається, вказується у відсотках, при 0% — чорного немає.
Приклад:
color: hwb(200 30% 20%);
Це означає відтінок 200° (синій), з додаванням 30% білого і 20% чорного. Решта кольору заповнюється базовим відтінком.
За перевагу можна зазначити легше налаштування освітлення чи затемнення кольору, ніж у HSL, а також більш природну інтерпретацію кольору.
Модель LAB (CIE LAB) базується на сприйнятті кольору людиною, тому є стандартом у графічних редакторах, таких як Photoshop. У CSS інтеграція розпочалася нещодавно, з додаванням підтримки в сучасних браузерах із 2023 року.

Застосування:
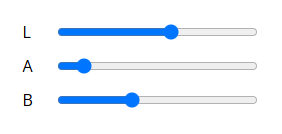
- L: яскравість кольору (lightness) від 0 до 100.
- A: положення кольору між зеленим і червоним, значення від -128 до 127.
- B: положення кольору між синім і жовтим, значення від -128 до 127.
Приклад:
color: lab(60% -40 50);
Колірна модель LAB підтримує ширший діапазон кольорів, ніж RGB чи HSL, і підходить для роботи з природними кольорами. Крім того, вона здатна забезпечити плавні переходи між кольорами, оскільки базується на сприйнятті.
Модель LCH (Lightness-Chroma-Hue) є модифікацією LAB, але додає більш зручне представлення кольору. Підтримка в CSS з'явилася у 2023 році.
Застосування:
- L: яскравість (lightness), задається параметром від 0 до 100.
- C: насиченість кольору (chroma). Чим вище значення, тим колір більш «чистий». Практичний діапазон становить від 1 до 100, але в теорії максимальне значення необмеженне. Проте значення більше 100 на більшості дисплеїв може відображатися некоректно.
- H: відтінок (hue), вказується в градусах (0–360°).
Приклад:
color: lch(70% 50 200);
Ця кольорова модель має більш інтуїтивне налаштування насиченості та відтінків, ніж у LAB. Вона може бути ідеальною для створення градієнтів та кольорових палітр.
Моделі LAB і LCH дозволяють краще налаштовувати колірні спектри, що робить їх точнішими, ніж RGB/HSL. Колірні переходи можуть виглядати значно природніше, особливо у градієнтах, а HWB і LCH є простішими для сприйняття та налаштування.
Для наочності наведу приклад із трьох блочних елементів, стилізованих із використанням нових колірних моделей:
.container {
display: flex;
gap: 20px;
background-color: #f0f0f0;
padding: 20px;
}
.block {
width: 150px;
height: 150px;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
display: flex;
align-items: center;
justify-content: center;
font-family: Arial, sans-serif;
color: #ffffff;
font-weight: bold;
}
.hwb {
background-color: hwb(200 30% 20%);
}
.lab {
background-color: lab(80% -40 40);
}
.lch {
background-color: lch(70% 80 330);
}
HTML:
<div class="container">
<div class="block hwb">HWB</div>
<div class="block lab">LAB</div>
<div class="block lch">LCH</div>
</div>

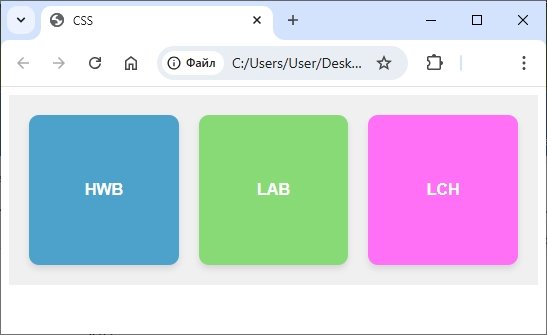
На зображенні три блоки на світло-сірому фоні:
- HWB — світло-синій відтінок.
- LAB — пастельний зелений.
- LCH — яскраво-рожевий.
Жоден веб дизайнер не зобов’язаний слідувати всім сучасним трендам — завжди можна запропонувати клієнту проєкт, виконаний перевіреними та надійними методами, і результат буде гідним. Однак, якщо ви хочете, щоб ваше портфоліо виділялося та привертало увагу, варто звернути увагу на нові тенденції в графічному дизайні та налаштуванні інтерфейсів.
Upvoted! Thank you for supporting witness @jswit.
@jswit reply-off